Jak ustawić obraz tła - instrukcja do szablonu «inCart»
Instrukcja ustawiania niestandardowego tła witryny
Aby umieścić obraz tła na stronie, należy wykonać następujące kroki:
1. Przede wszystkim przygotuj obraz tła.
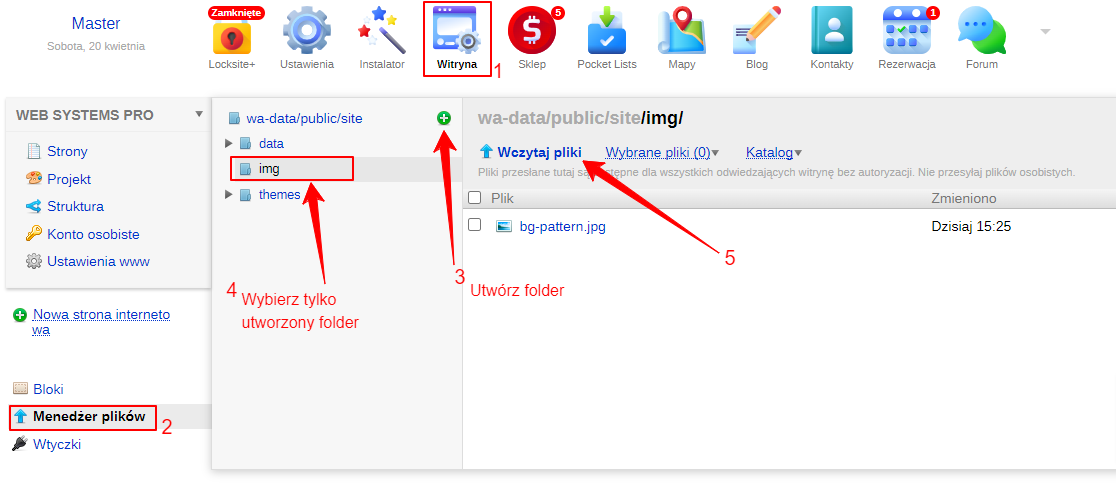
2. Przejdź do menedżera plików aplikacji "Witryna" i utwórz folder, w którym będziesz przesyłać dodatkowe obrazy (ikony, banery, tło):

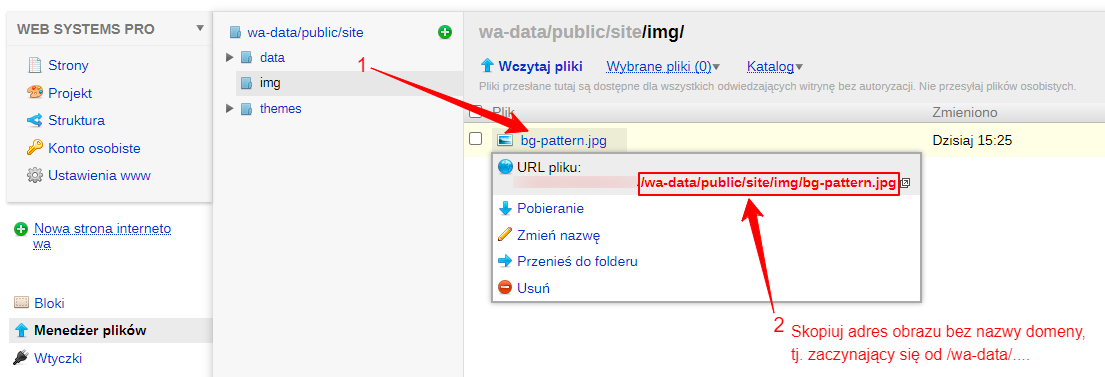
3. Dodaj obraz i skopiuj jego adres:

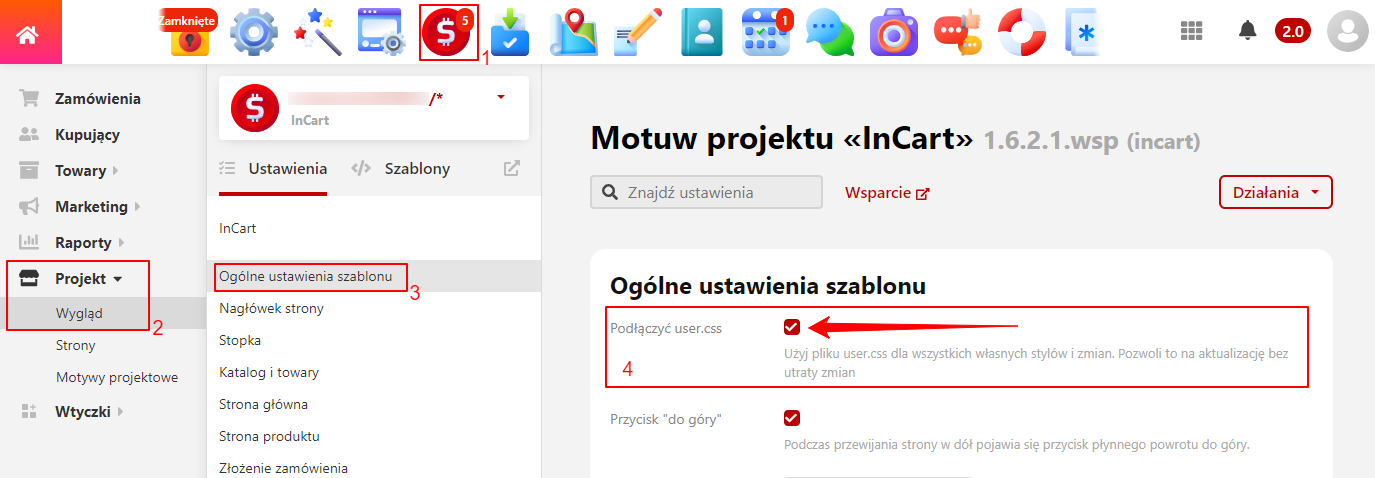
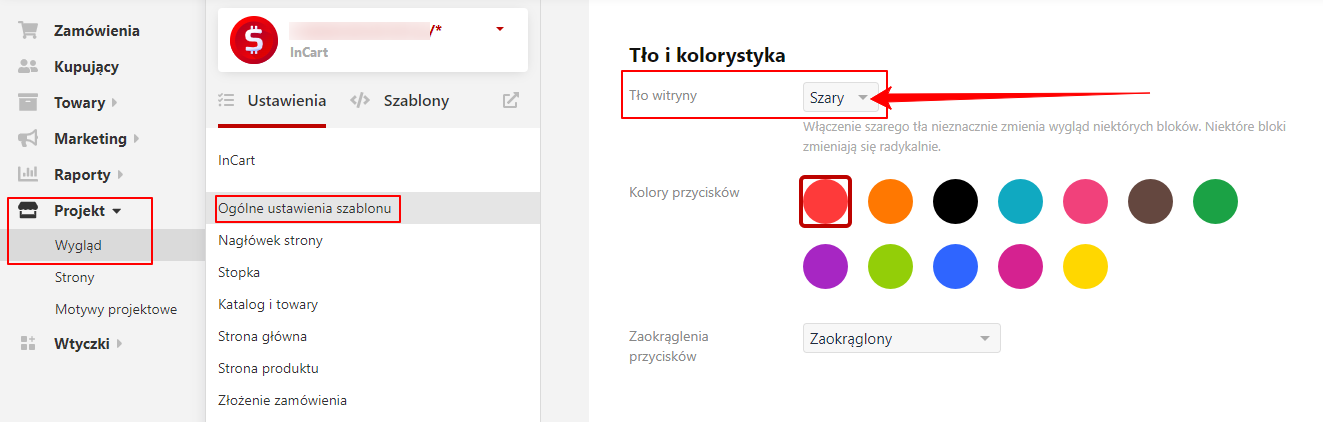
4. W ustawieniach motywu projektu włącz user.css i wybierz "Tło witryny - szare":


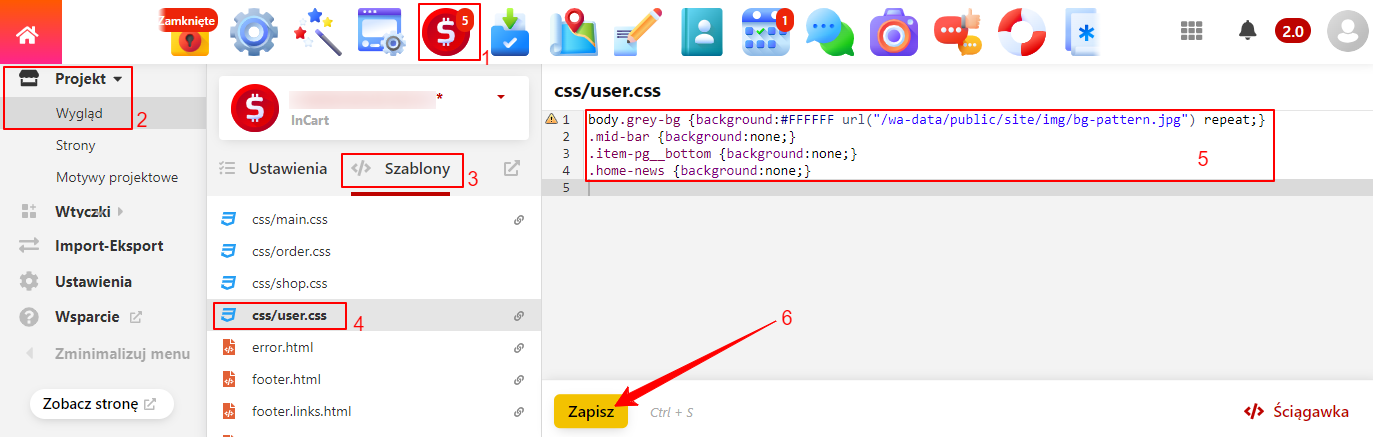
5. Dodaj poniższy kod do user.css:

body.grey-bg {background:#FFFFFF url("/wa-data/public/site/img/bg-pattern.jpg") repeat;}
.mid-bar {background:none;}
.item-pg__bottom {background:none;}
.home-news {background:none;}
W kodzie zastąp część "/wa-data/public/site/img/bg-pattern.jpg" ścieżką obrazu, który przesłaliśmy za pomocą menedżera plików.
Gotowe!
Nie zalecamy używania kontrastujących obrazów jako tła.
Odpowiedzi na często zadawane pytania
body.grey-bg {background:#FFFFFF url("/wa-data/public/site/pictures/bg-pattern.jpg") repeat fixed center top;}
Użyj tych parametrów.
Nie ma optymalnego rozmiaru, wszystko jest indywidualne. Można umieścić powtarzający się background-pattern, który ma rozmiar 10px na 10px lub jak wariant, duży background-banner FullHD 1920px.


