PWA — automatyczne generowanie aplikacji mobilnej.
Aplikacja "PWA" automatycznie generuje aplikacje mobilne i desktopowe na podstawie Twojej strony internetowej przy użyciu technologii Progressive Web App (PWA — Progresywna aplikacja internetowa).
Aplikacje tworzone przy użyciu tej technologii są instalowane na urządzeniach użytkowników i działają na nich, pobierane bezpośrednio z przeglądarki lub ze sklepów z aplikacjami, takich jak Google Play i App Store.
Aplikacje PWA mogą być zarówno uzupełnieniem aplikacji natywnych (APK), jak i pełnoprawną alternatywą. Wszystko zależy od Twoich celów i założeń biznesowych.
PWA są bardzo podobne do aplikacji natywnych (APK), ale mają nad nimi zarówno zalety, jak i wady.
3 sposoby korzystania z aplikacji "PWA":
- Generowanie aplikacji mobilnej dla witryny internetowej.
- Wysyłanie powiadomień PUSH. Dzięki aplikacji możesz wysyłać powiadomienia push nie tylko do aplikacji mobilnych, ale także do przeglądarki użytkownika.
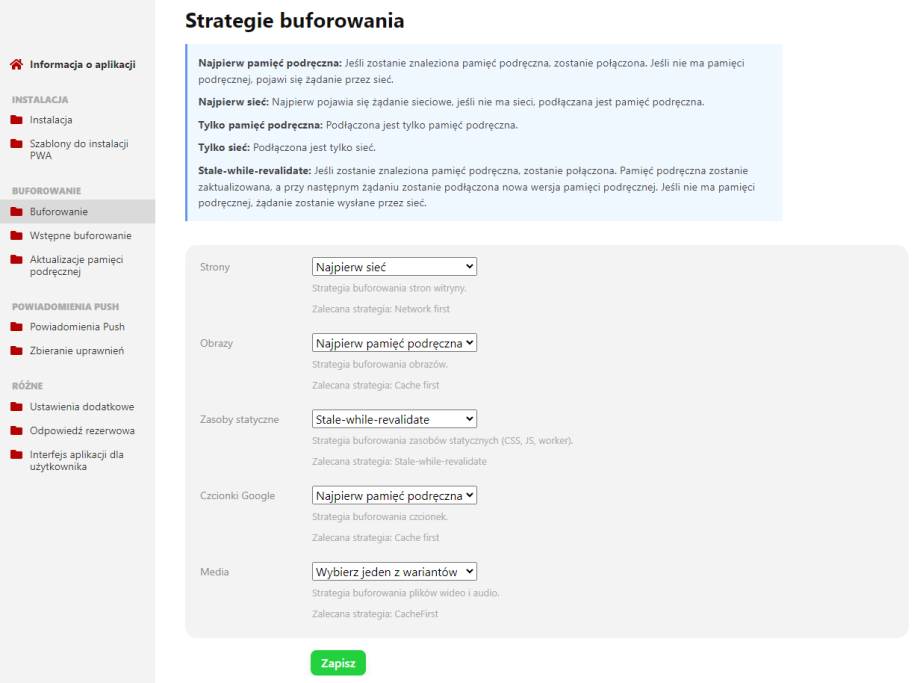
- Przyspieszenie działania witryny. Aplikacja wykorzystuje technologię Service Worker, która umożliwia buforowanie: stron, obrazów, wideo, audio, czcionek, JS, CSS. Tworzenie statyczno-dynamicznej architektury strony (część strony jest ładowana natychmiast, druga część jest ładowana z serwera).
Wszystkie metody mogą być używane zarówno razem, jak i osobno.
Zalety PWA w porównaniu z aplikacją natywną (APK):
- Cena. Rozwój APK kosztuje znacznie więcej niż PWA.
- Wsparcie. PWA działa na wszystkich platformach i jest tworzona w oparciu o istniejącą witrynę, co oznacza, że wystarczy zająć się utrzymaniem witryny. APK są tworzone oddzielnie dla każdej platformy (Android, iOS, Windows) i również wymagają oddzielnego wsparcia.
- Zarządzanie. PWA nie wymaga oddzielnego panelu sterowania. Aplikacja aktualizuje się automatycznie.
- Elastyczność instalacji. Oprócz pobierania ze sklepów z aplikacjami, PWA można zainstalować jednym kliknięciem bezpośrednio z przeglądarki. Pozwala to uniknąć ograniczeń i prowizji sklepów z aplikacjami.
- Promowanie. PWA nie wymagają dodatkowej promocji, są indeksowane tak samo jak zwykłe strony internetowe.
- Miejsce zajmowane na urządzeniu. PWA zajmuje średnio około 1mb, APK 300mb.
Wady PWA w porównaniu do APK:
- Ograniczony dostęp do urządzenia użytkownika. PWA nie ma dostępu do kontaktów, kalendarza, Bluetooth, NFC, Siri, Face i Touch ID.
- Wydajność. Wydajność aplikacji natywnych jest lepsza niż PWA.
Cechy i zalety PWA:
- Instalacja ikony na urządzeniu użytkownika. Jest to dodatkowa reklama Twojej marki, zwiększająca jej świadomość i wizerunek.
- Komunikacja z odbiorcami. Dzięki powiadomieniom web push możesz komunikować się ze swoimi klientami, powiadamiać o statusie zamówienia, nowościach, promocjach itp.
- Większa szybkość ładowania. PWA buforuje HTML, style CSS, pliki JS, obrazy, czcionki, wideo, audio. Poprawia to czas ładowania strony do około 1 sekundy.
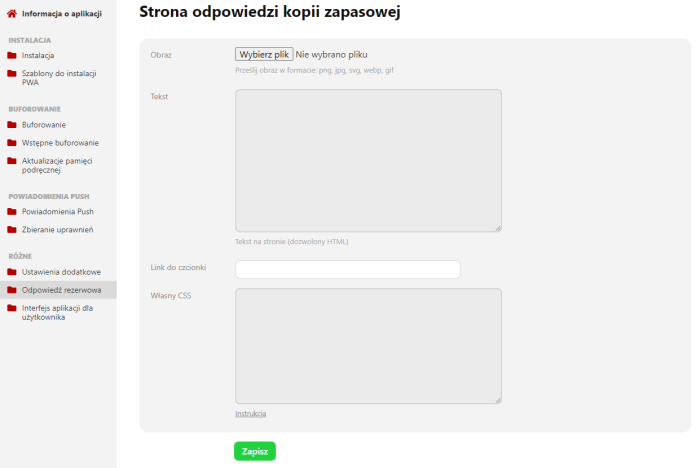
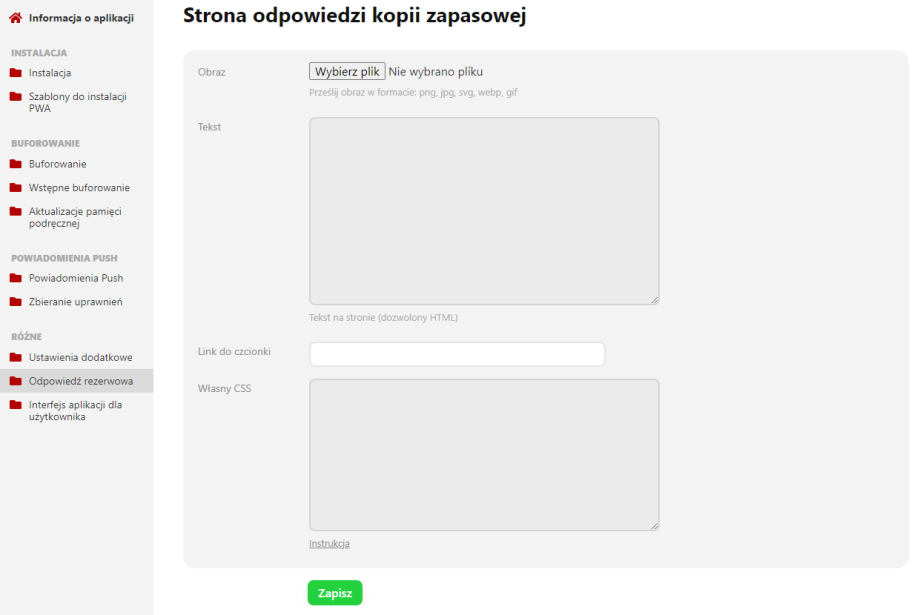
- Praca w trybie offline. PWA może działać bez sieci. Możesz także skonfigurować zapasową stronę odpowiedzi, na której możesz poinformować użytkownika, jak się z Tobą skontaktować, gdy witryna nie jest dostępna.
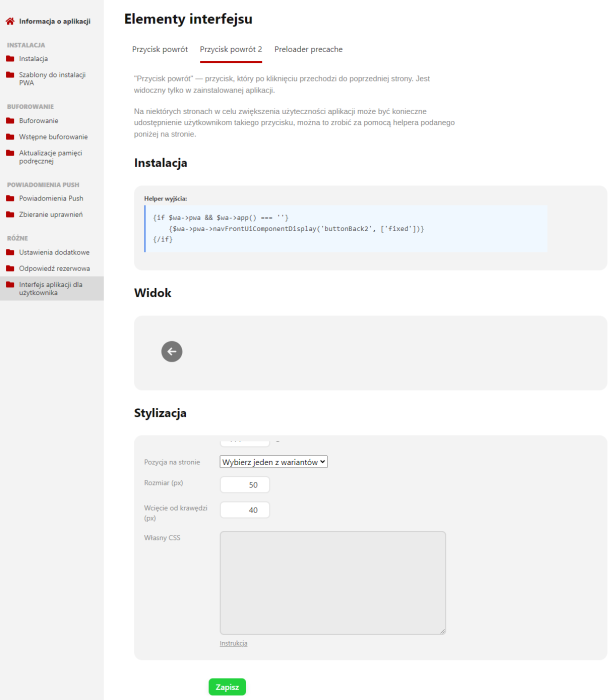
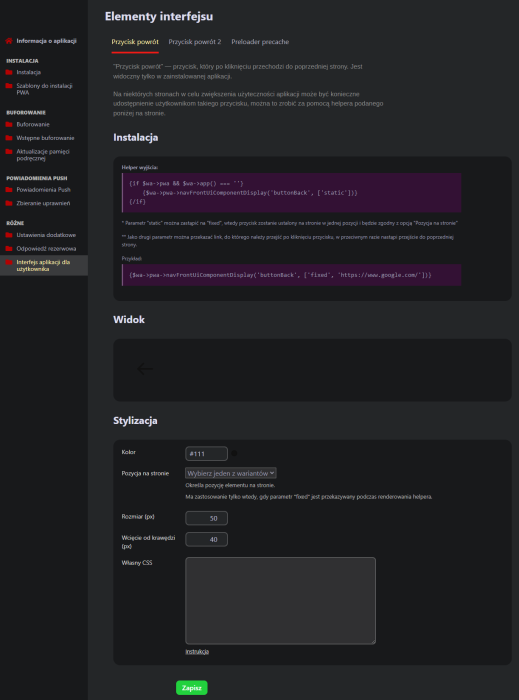
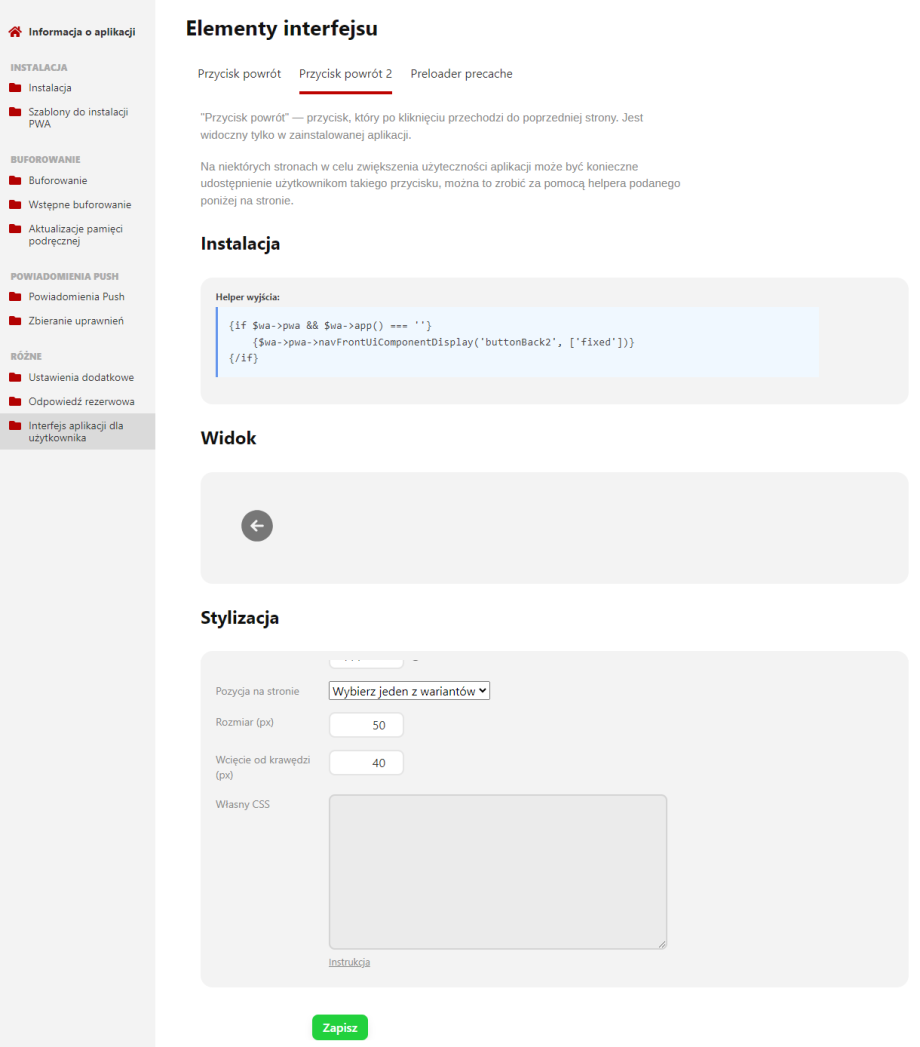
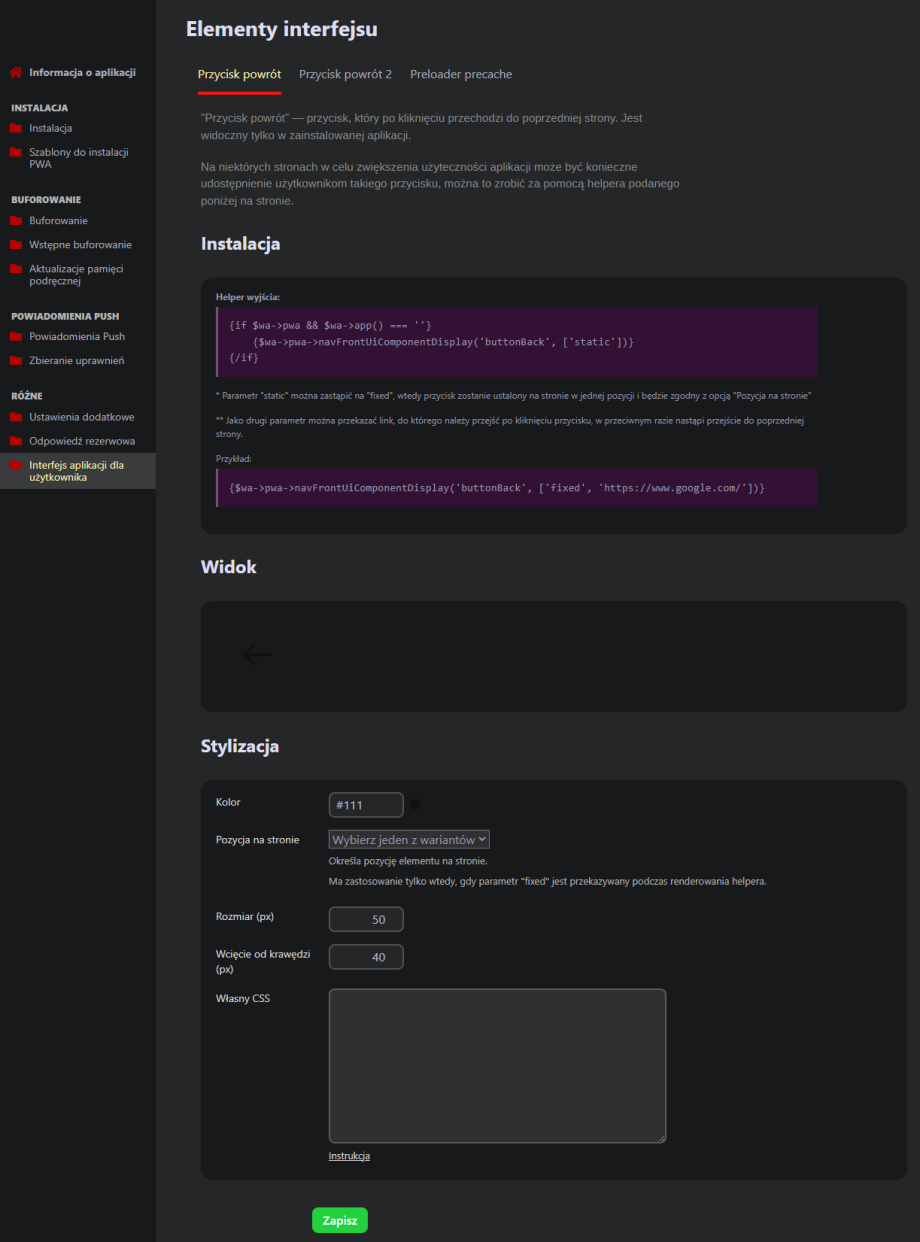
- UI\UX. W PWA można zaimplementować elementy interfejsu użytkownika, tak jak w aplikacji natywnej. Zwiększa to użyteczność w porównaniu z mobilną wersją witryny.
Wszystkie powyższe elementy będą miały pozytywny wpływ na konwersję witryny, użyteczność, koszt pozyskania klienta, zwrot klientów, liczbę zamówień, zaangażowanie.
Historie sukcesu przy wdrażaniu PWA:
- Tinder skrócił czas pobierania z 11,91 sekundy do 4,69 sekundy dzięki PWA. Aplikacja jest o 90% mniejsza niż skompilowana aplikacja na Androida. Zaangażowanie użytkowników w PWA wzrosło we wszystkich obszarach (źródło).
- Petlove wdrożył PWA, co zaowocowało 2,8-krotnym wzrostem konwersji i 2,8-krotnym wzrostem czasu spędzonego na stronie. (źródło).
- Trivago zwiększyło o 150% liczbę osób, które dodały PWA do swojego ekranu głównego. Wzrost zaangażowania doprowadził do 97% wzrostu godzin oczekiwania na oferty hotelowe (źródło).
- AliExpress zwiększył współczynniki konwersji dla nowych użytkowników o 104%, 2x więcej odwiedzonych stron i 74% więcej czasu spędzonego na sesję (źródło).
- Alibaba zwiększyła konwersje w ruchu mobilnym o 76% (źródło).
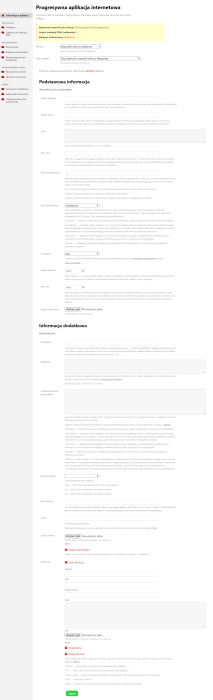
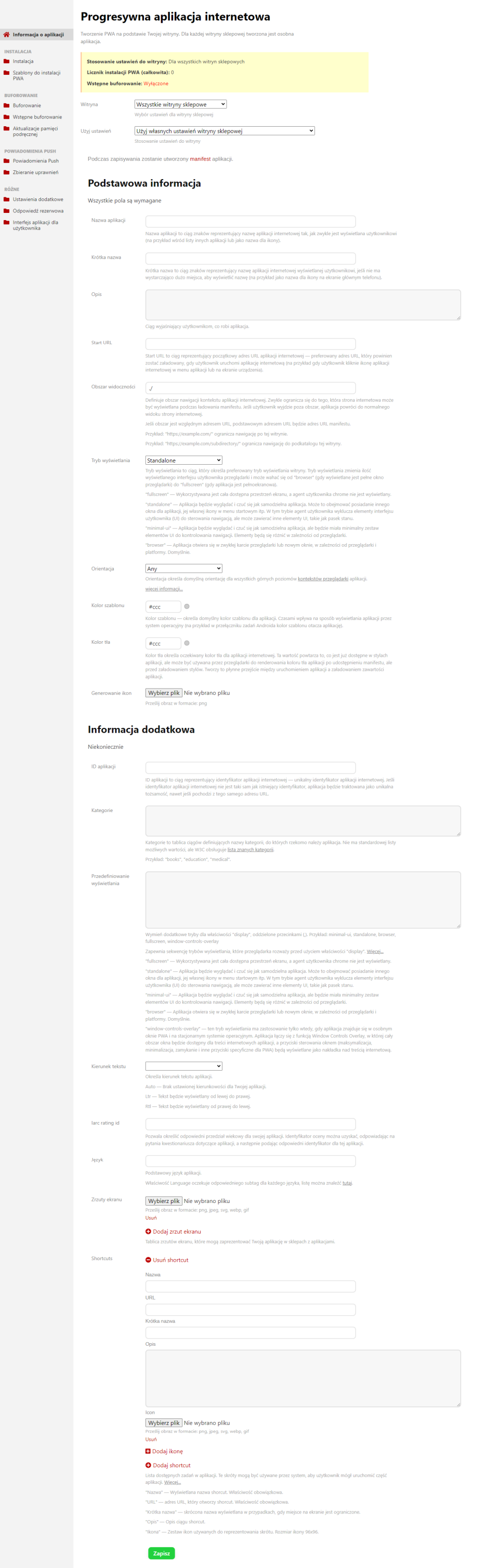
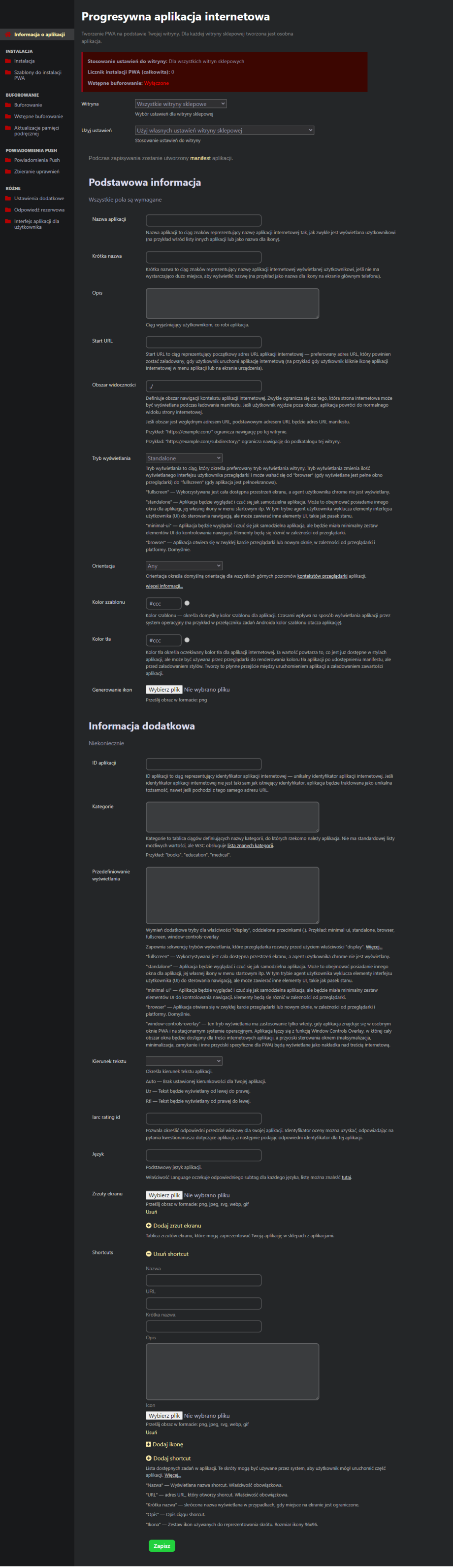
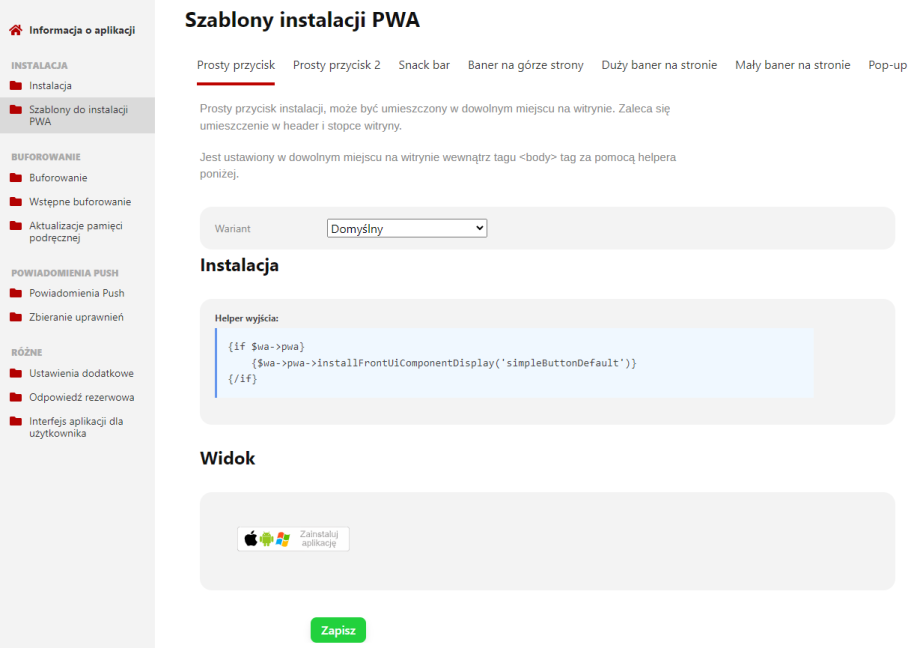
Cechy aplikacji "PWA":
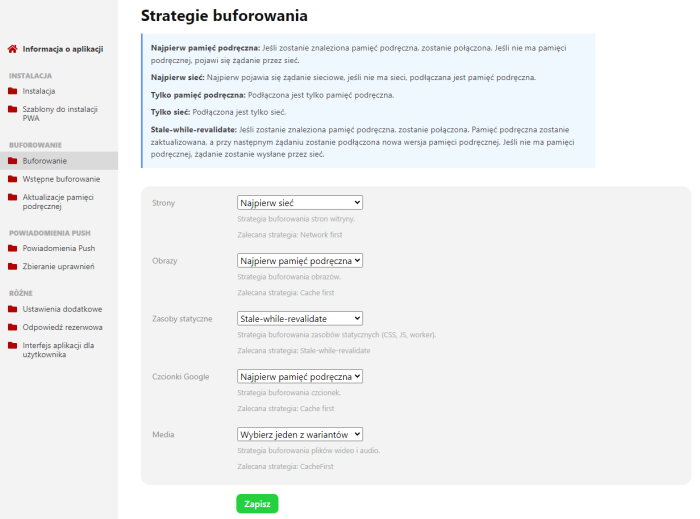
- 5 strategii buforowania, które można oddzielnie skonfigurować dla każdego obiektu buforowania.
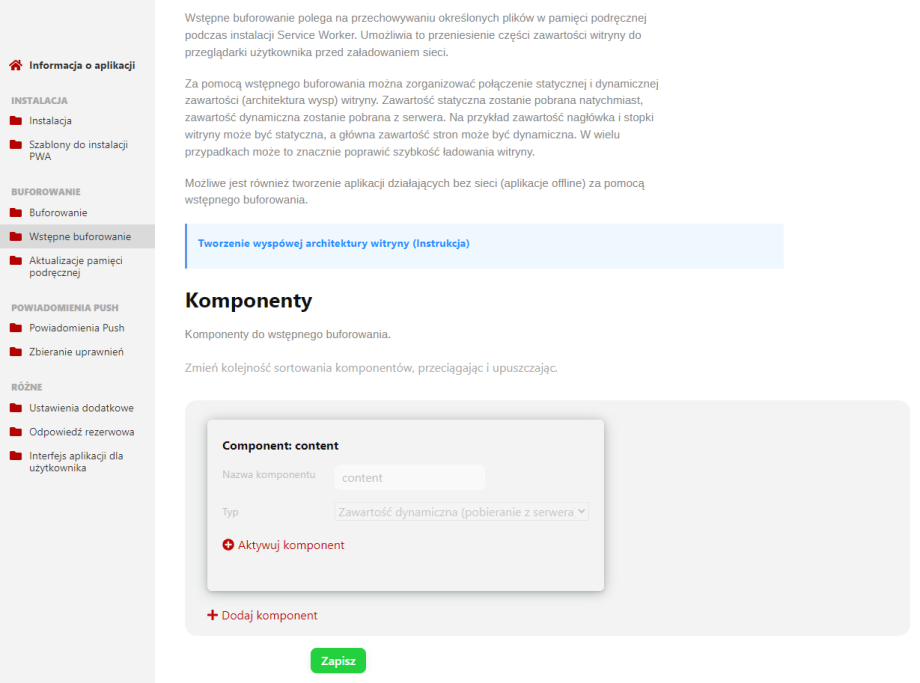
- Posiadanie wstępnego buforowania, za pomocą którego można utworzyć pełną aplikację offline i stworzyć statyczno-dynamiczną (wyspową) architekturę witryny, może znacznie przyspieszyć działanie witryny i aplikacji, w tym metryki PageSpeed Insights.
- Wielowitryność. Utwórz oddzielną aplikację PWA dla każdej witryny sklepowej.
IOS nie obsługuje obecnie monitów przeglądarki o zainstalowanie aplikacji, instalacja na iOS jest możliwa za pomocą przycisku w menu "Udostępnij" → "Dodaj do ekranów głównych" lub za pośrednictwem App Store:
Dostępne cechy i funkcje PWA:
- Powiadomienia PUSH.
- Buforowanie.
- Wstępne buforowanie.
- Praca w trybie offline.
- Publikowanie w sklepach aplikacyjnych: Microsoft Store, Google Play, iOS i Meta. Czytaj więcej...
- Instalacja z poziomu przeglądarki.
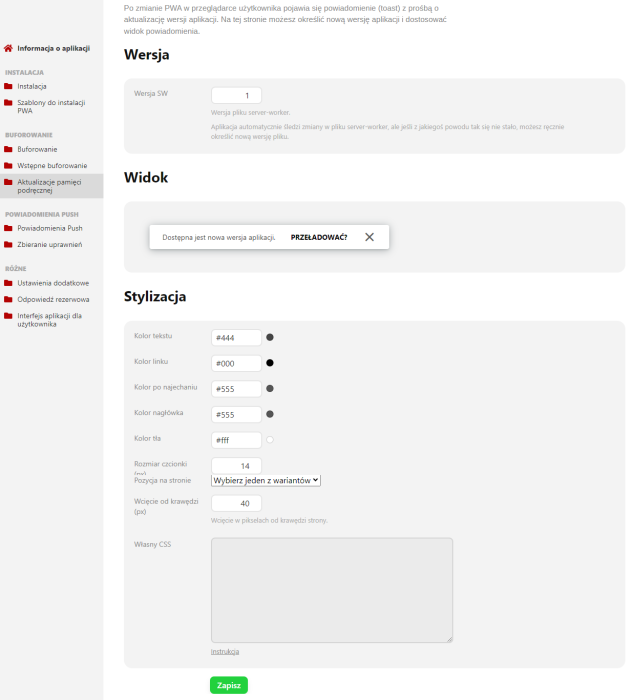
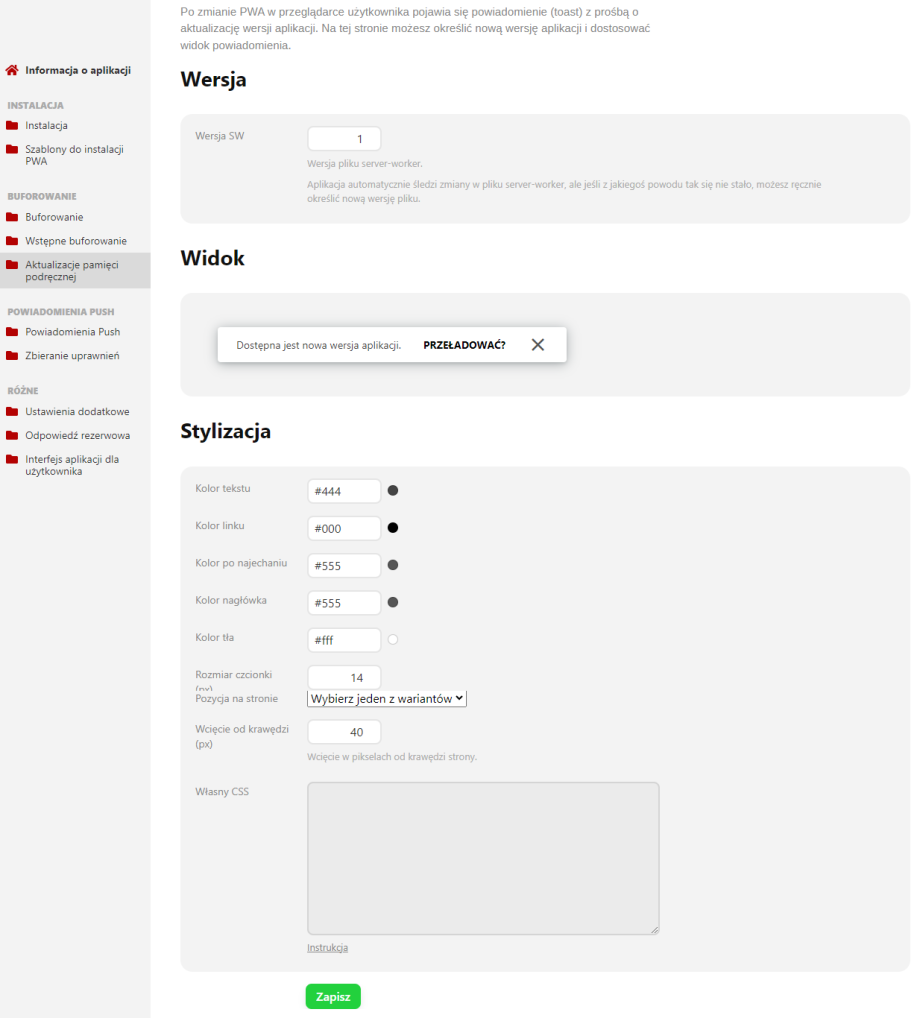
- Aktualizacja aplikacji w tle.
- Google Analytics w trybie offline. (W trakcie opracowywania).
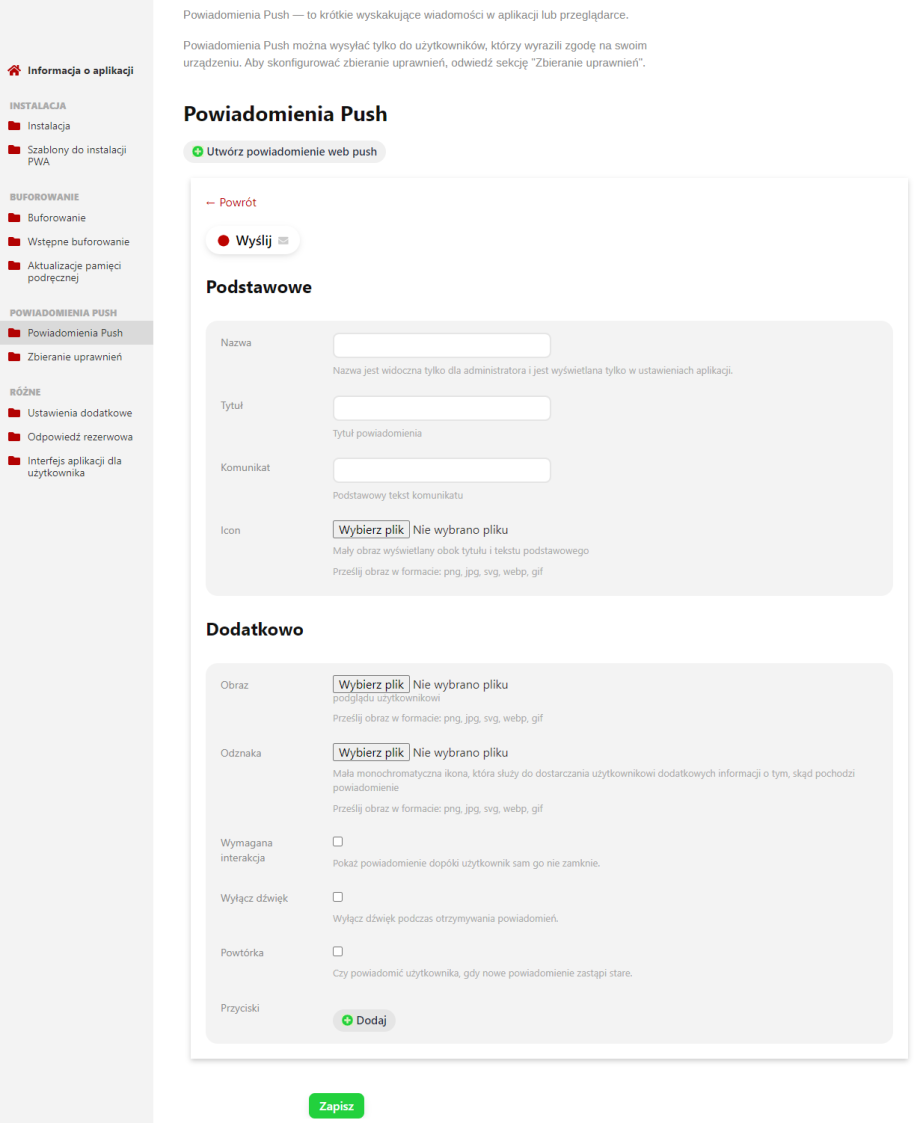
Powiadomienia PUSH:
Można utworzyć dowolną liczbę powiadomień push i dostosować ich treść do własnych potrzeb.
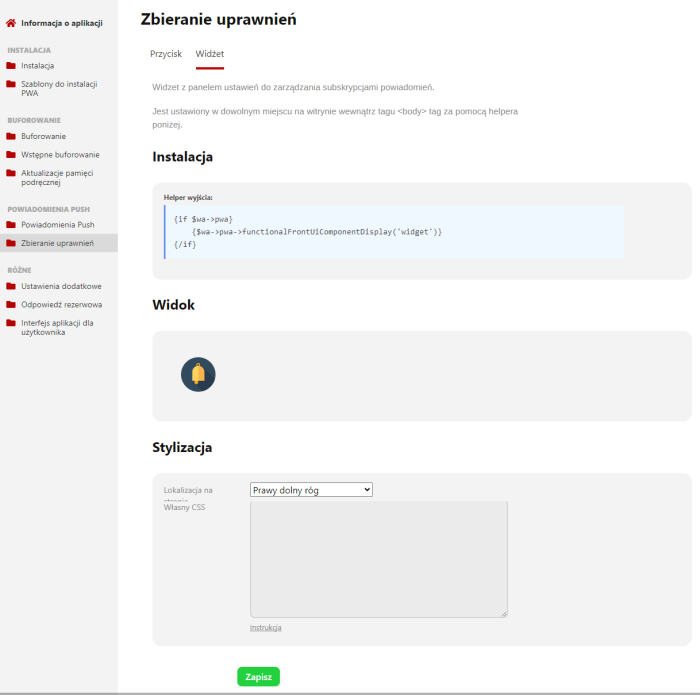
Powiadomienia push można wysyłać zarówno do aplikacji, jak i przeglądarki użytkownika, ale tylko do użytkowników, którzy wyrazili zgodę na otrzymywanie powiadomień push na swoim urządzeniu.
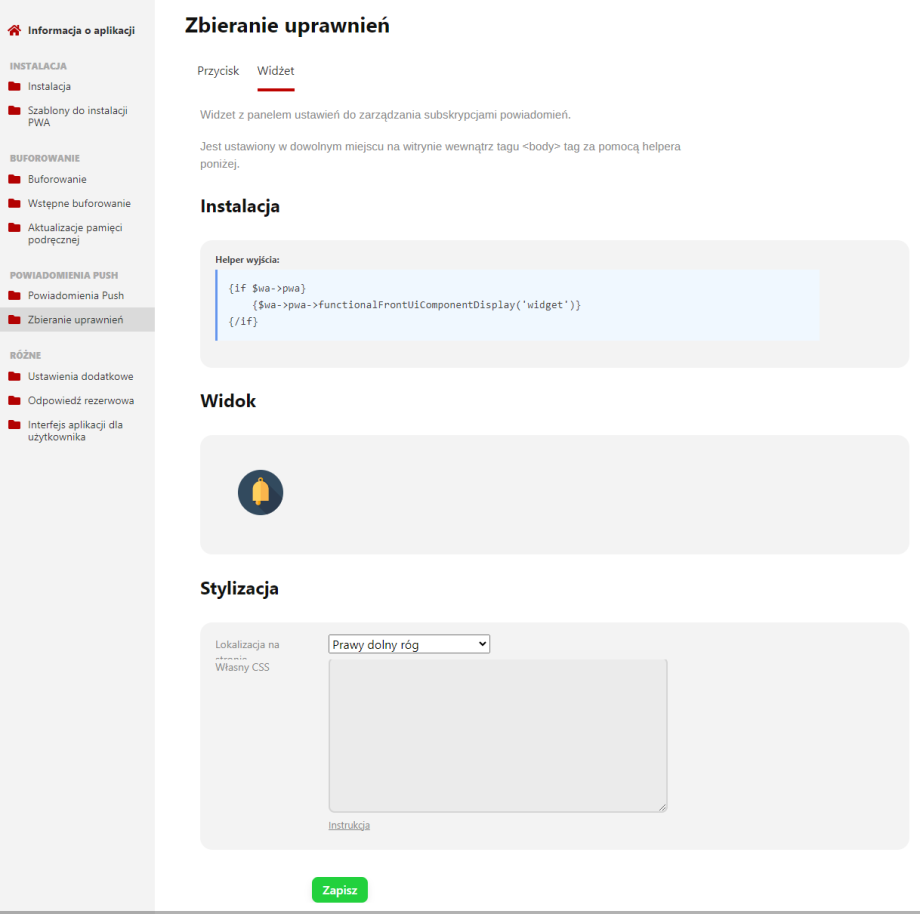
Istnieją specjalne narzędzia do zbierania uprawnień w aplikacji, które można łatwo umieścić na swojej stronie internetowej.
*Do wysyłania powiadomień push wymagana jest biblioteka GMP (GNU Multiple Precision), która jest zainstalowana na większości serwerów, ale może być zakomentowana w pliku php.ini, więc może być konieczne uzyskanie dostępu do php.ini w celu odkomentowania biblioteki. Jeśli nie ma jej na serwerze, należy ją zainstalować.
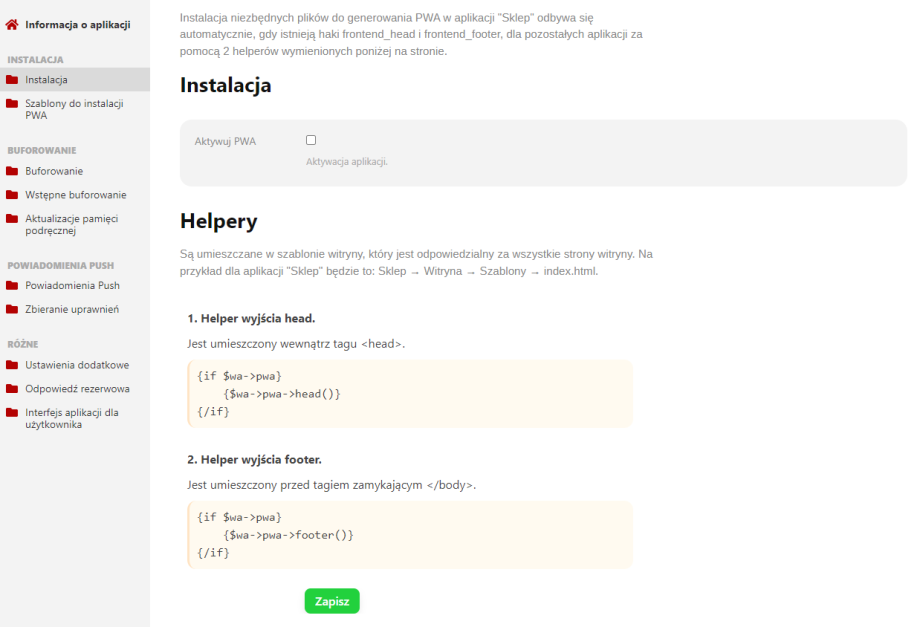
Wymagania do działania:
- Adaptacyjny projekt.
- Protokół HTTPS.
- PWA nie działa w starych przeglądarkach (IE) i przeglądarkach z wyłączoną obsługą Service Worker.
- Nie wymaga Service Worker innych producentów. Service Worker musi być wyłączony w szablonie graficznym lub wtyczkach.