
Platforma e-commerce

- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Google Analytics.
Web-systems.pro ma wbudowaną integrację z Google Analytics, więc aby się z nim połączyć, wystarczy zapisać numer konta (Google Analytics Property ID, np. UA-123456-1) w polu ustawień.
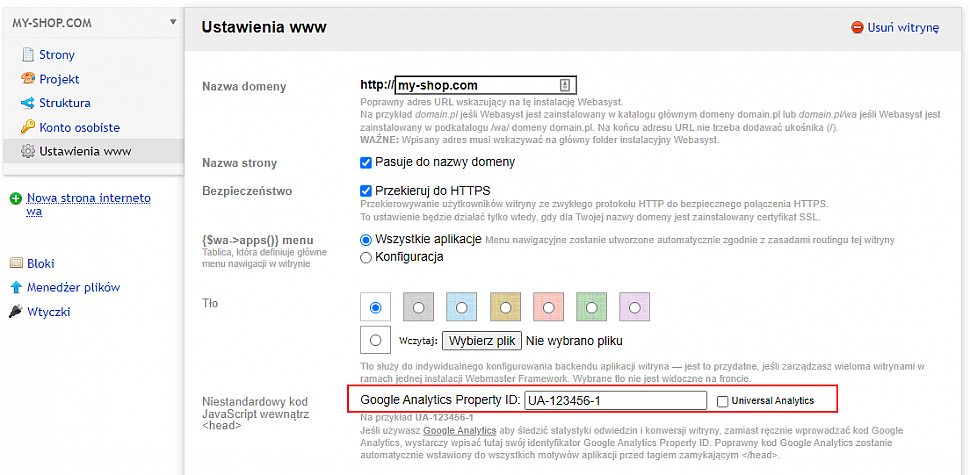
- W aplikacji "Witryna" przejdź do sekcji "Ustawienia www".
- W polu "Google Analytics Property ID" wpisz swój identyfikator.

- Jeśli korzystasz z Universal Analytics na swoim koncie Google, zaznacz pole obok numeru konta. Jak sprawdzić, czy korzystasz z Universal Analytics?
- Zapisz ustawienia "Witryny".
Inne liczniki (Yandex.Metrika, HotLog)
Licznik osób odwiedzających jest zwykle udostępniany przez popularne serwisy internetowe w postaci fragmentu kodu JavaScript, który należy wstawić do kodu źródłowego strony internetowej.
Fragment JavaScript można dodać do strony internetowej na dwa sposoby.
Metoda 1. Własny kod JavaScript w Ustawieniach "Witryny"
Ta metoda jest odpowiednia, jeśli chcesz dodać kod licznika tylko przed zamykającym znacznikiem </head>.
- W aplikacji "Witryna" przejdź do sekcji "Ustawienia www".
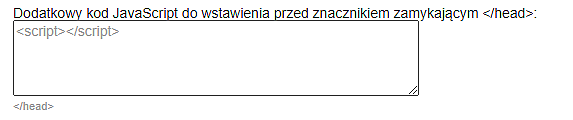
- Skopiowany fragment kodu wklej do pola "Dodatkowy kod JavaScript do wstawienia przed znacznikiem zamykającym </head>" i zapisz ustawienia witryny.

Gotowe: licznik jest dodawany do strony internetowej.
Metoda 2. Dodanie bloku "Witryna" do szablonu projektu
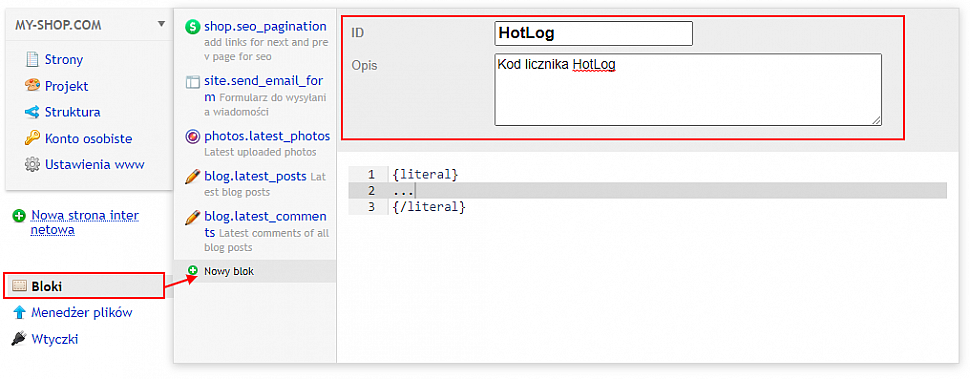
- W aplikacji "Witryna" przejdź do sekcji "Bloki".
- Utwórz nowy blok, wymyśl dla niego dowolny identyfikator (dozwolone są litery łacińskie, cyfry i znaki podkreślenia) oraz opis, abyś nie zapomniał, po co go utworzyłeś. Opis bloku nie będzie widoczny w witrynie.

- W edytorze kodu źródłowego bloku dodaj następujące wiersze:
{literal}
...wklej tutaj kod licznika...
{/literal}Ma to na celu zapewnienie, że nawiasy klamrowe używane w JavaScript są poprawnie obsługiwane przez silnik szablonów Smarty używany w systemie Web-systems.pro.
- Między tymi wierszami wstaw kod licznika, jak pokazano w powyższym przykładzie, i zapisz blok.
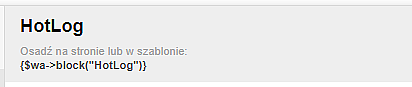
- Po zapisaniu bloku w górnym panelu pojawi się automatycznie wygenerowany fragment kodu (helper). Skopiuj tego helpera.

- Aby licznik działał na wszystkich stronach witryny sklepu, dodaj helper bloku do szablonu index.html swojego motywu projektu, jak pokazano na poniższym obrazku:

Gotowe! Licznik dodany do witryny.


Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.