
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Listy produktów można umieszczać w dowolnych miejscach witryny: na pasku bocznym, na stronie głównej, w suwaku. Z ich pomocą wygodnie jest tworzyć bloki ofert specjalnych.
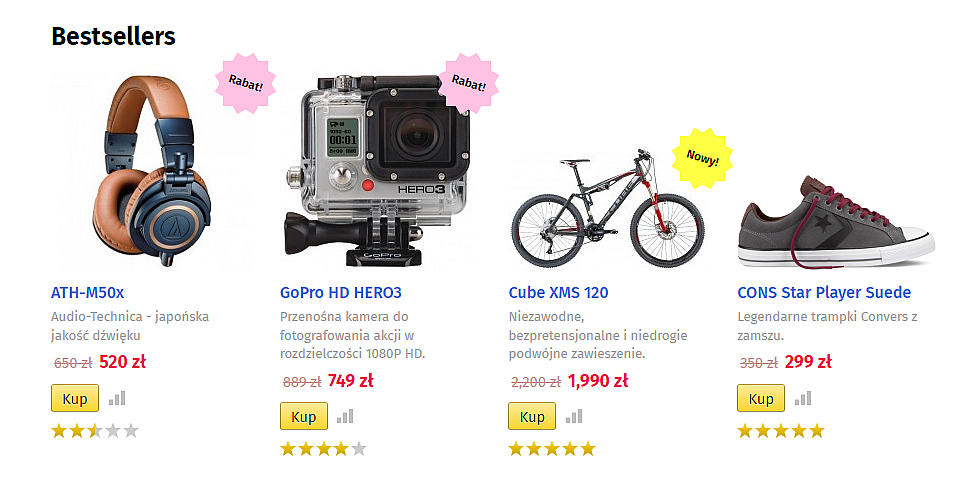
Przykład listy produktów na stronie internetowej

Utwórz listę produktów
Jeśli masz już listę produktów do opublikowania, przejdź do następnej części artykułu.
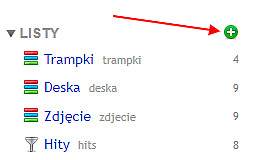
- W sekcji "Towary" kliknij ikonę dodawania nowej listy.

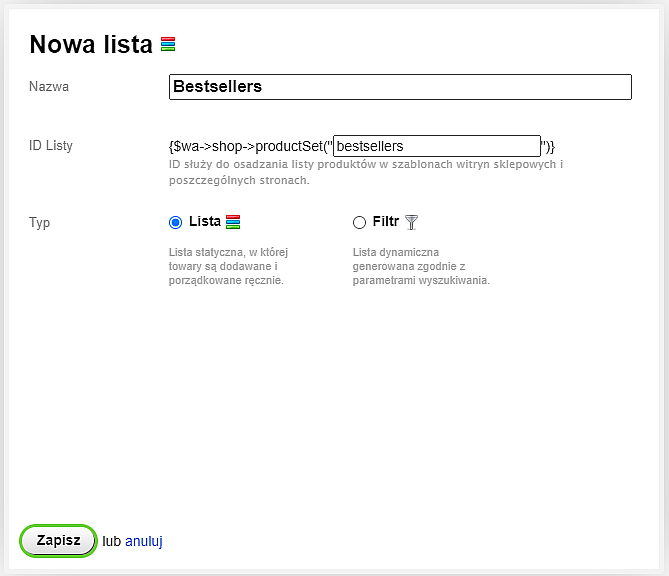
- Wpisz nazwę listy. Nie będzie widoczny na witrynie i jest potrzebny tylko po to, aby wygodnie było odróżnić listy od siebie w bocznym sklepie.

- Wymyśl ID listy. Możesz używać tylko angielskich liter.
- Wybierz typ listy: "Lista" lub "Filtr". Do listy dodajesz towary ręcznie, a do filtra produkty są dodawane automatycznie — w zależności od wybranej reguły.

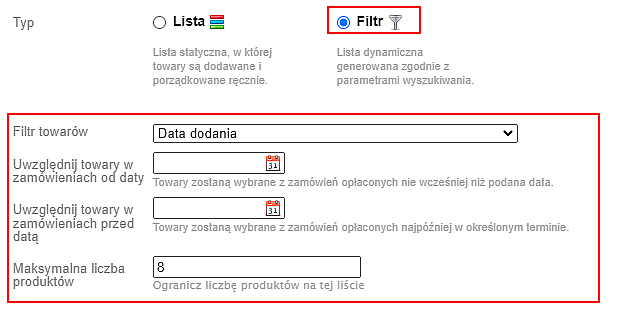
- W przypadku listy typu "Filtr" wybierz regułę wypełniania listy towarami:
- Najdroższe
- Najtańsze
- Z wysoką oceną
- Z niską oceną
- Hity sprzedaży
- Niska sprzedaż
- Wg nazwy: na liście znajdują się produkty z całego katalogu posortowane według nazwy
- Z przekreśloną ceną: lista zawiera produkty z całego katalogu z wypełnioną przekreśloną ceną
- Data dodania: lista produktów dodanych do katalogu później niż inne
- W przypadku listy typu "filtr" określ, ile produktów należy dodać zgodnie z wybraną regułą. Aby wyświetlić wszystkie dostępne produkty na liście, wpisz dużą liczbę większą niż liczba produktów w sklepie.
- Potwierdź przyciskiem Utwórz listę produktów.
Opublikuj listę na stronie internetowej
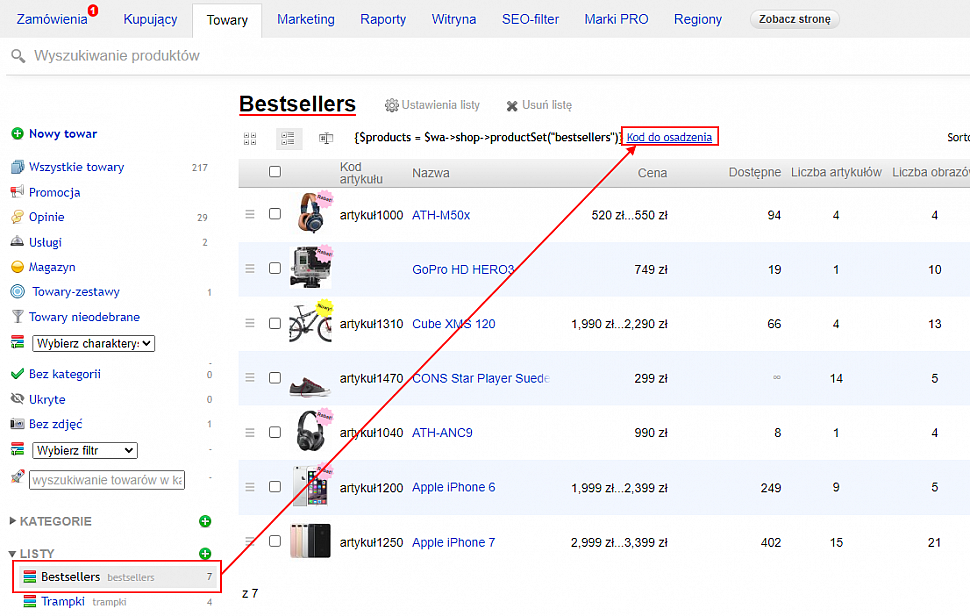
- W sekcji "Towary" kliknij po nazwę listy.
- U góry strony kliknij link "Kod do osadzenia".

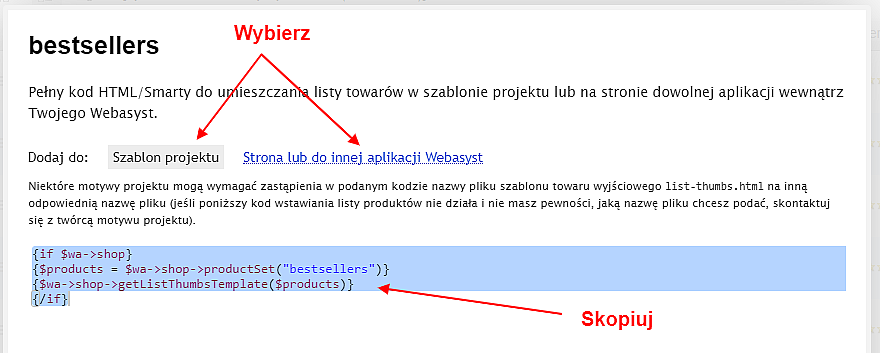
- W wyświetlonym obszarze Wybierz miejsce, w którym chcesz dodać listę produktów: w szablonie motywu projektu lub na osobnej stronie (lub na stronach innej aplikacji — nie aplikacji "Sklep"). Skopiuj sugerowany fragment kodu.

- Wklej kod w odpowiednie miejsce: w szablonie motywu projektu (w sekcji "Projekt → Szablony") lub w trybie edycji HTML strony sklepu internetowego (w sekcji "Projekt → Strony").
W przypadku niektórych motywów projektowych może być konieczne zastąpienie nazwy pliku list-thumbs.html w skopiowanym kodzie do nazwy innego pliku, który jest używany do wyświetlania listy produktów.
Jeśli chcesz dodać listę produktów do strony informacyjnej lub szablonu motywu projektu innej aplikacji Web-systems.pro, zamień nazwę THEME_ID w skopiowanym kodzie na identyfikator motywu projektu sekcji witryny, w której umieszczasz listę produktów.
Dodaj tytuł listy
Nazwa listy nie pojawi się automatycznie na wystawie. Aby dodać nazwę nad listą produktów, użyj odpowiedniego fragmentu kodu HTML, takiego jak ten:
<h5>Bestsellers</h5>

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.