
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Podczas tworzenia motywu projektu lub podczas dostosowywania motywu projektu programiści mogą zapomnieć o umieszczeniu (lub celowo usunąć) niektóre haki, które wyprowadzają wyniki metod wtyczek. Dowiedź się, jak naprawić tę wadę.
Brak tego czy innego haka nie wpływa bezpośrednio pozytywnie na szybkość ładowania strony, ponieważ metody wtyczek i tak są wykonywane, a serwer Twojej strony i tak przeznacza swoje zasoby na wykonanie kodu wszystkich dołączonych wtyczek. Nie posiadanie wtyczki w motywie projektowym jest po prostu wyłączeniem wyjścia metod wtyczek, a to w większości przypadków prowadzi do tego, że wtyczki nie działają poprawnie (lub nie działają w ogóle).
Weźmy na przykład wtyczkę "Normalna maska telefonu", w przypadku braku haka "frontend_order" po prostu nie wyprowadza skryptów potrzebnych do podłączenia normalnej maski telefonu dla pola "Telefon" na stronie kasy w koszyku witryny. Dlatego, jeśli chcesz, aby wtyczka działała, powinieneś umieścić hak w motywie projektowym. W tym przykładzie użyjemy haka "frontend_order" jako przykładu, aby pokazać, jak można dodać wyjście haka do własnego motywu projektowego.
Załóżmy, że zakupiłeś i zainstalowałeś wtyczkę "Normalna maska telefonu" i postanowiłeś włączyć maskę telefonu w swoim /order/ koszyku ("Kasa w koszyku" to nowy typ kasy, który pojawił się w aplikacji "Sklep" wers.8). Jednak po włączeniu wtyczki i jej odpowiedniej konfiguracji okazało się, że nie pojawiła się żadna maska. Co robić? Napisać negatywną recenzję do wtyczki? Otworzyć i przeczytać dokumentację do wtyczki?
Po pierwsze:
"Jeśli wtyczka nie działa w /order/ koszyku - sprawdź obecność haka "frontend_order" w swoim motywie projektowym i, jeśli go brakuje, wyprowadź go.
Po drugie, zrób:
- Przejdź do panelu administracyjnego, w razie potrzeby zaktualizuj standardowy motyw "Domyślny" do najnowszej wersji (... jeśli używasz motywu "Domyślny" na swojej stronie roboczej, to nie kompromituj się i kup i skonfiguruj normalny motyw projektowy).
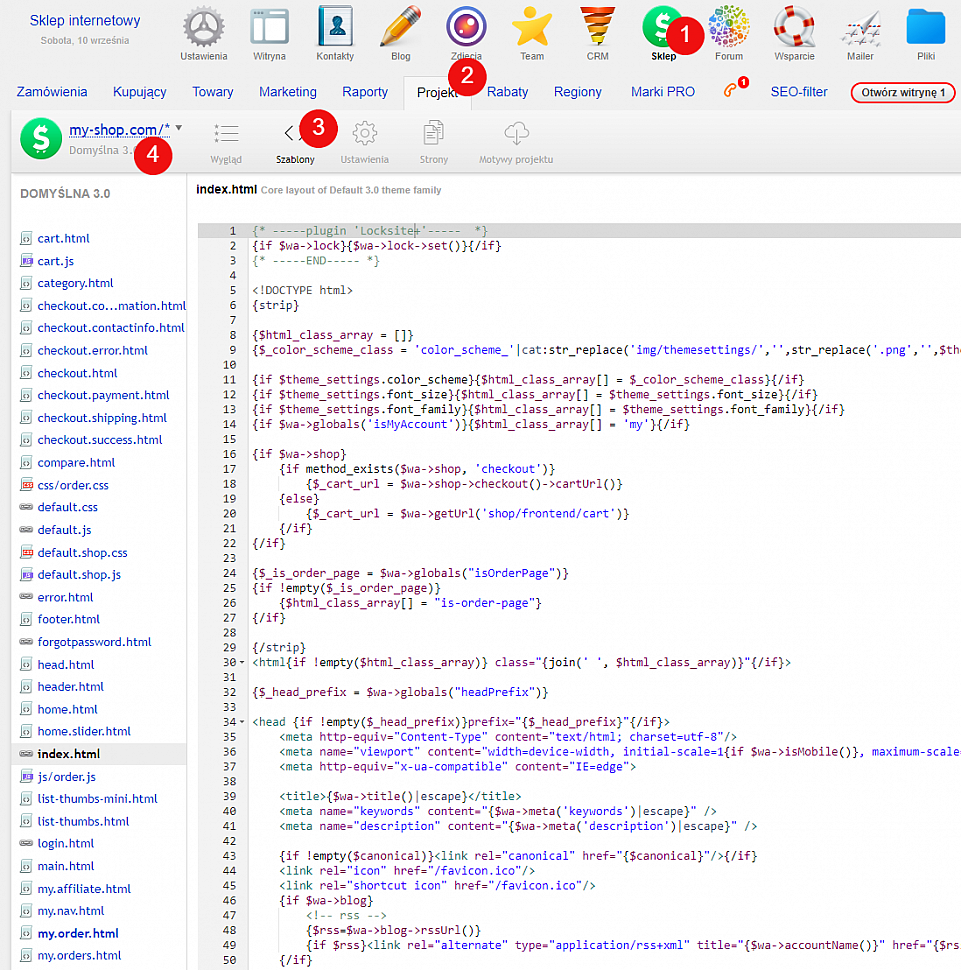
- Przejdź do sekcji "Sklep --> Projekt". Wybierz motyw "Domyślny" z listy rozwijanej i otwórz szablony. Zrzut ekranu z każdym krokiem:

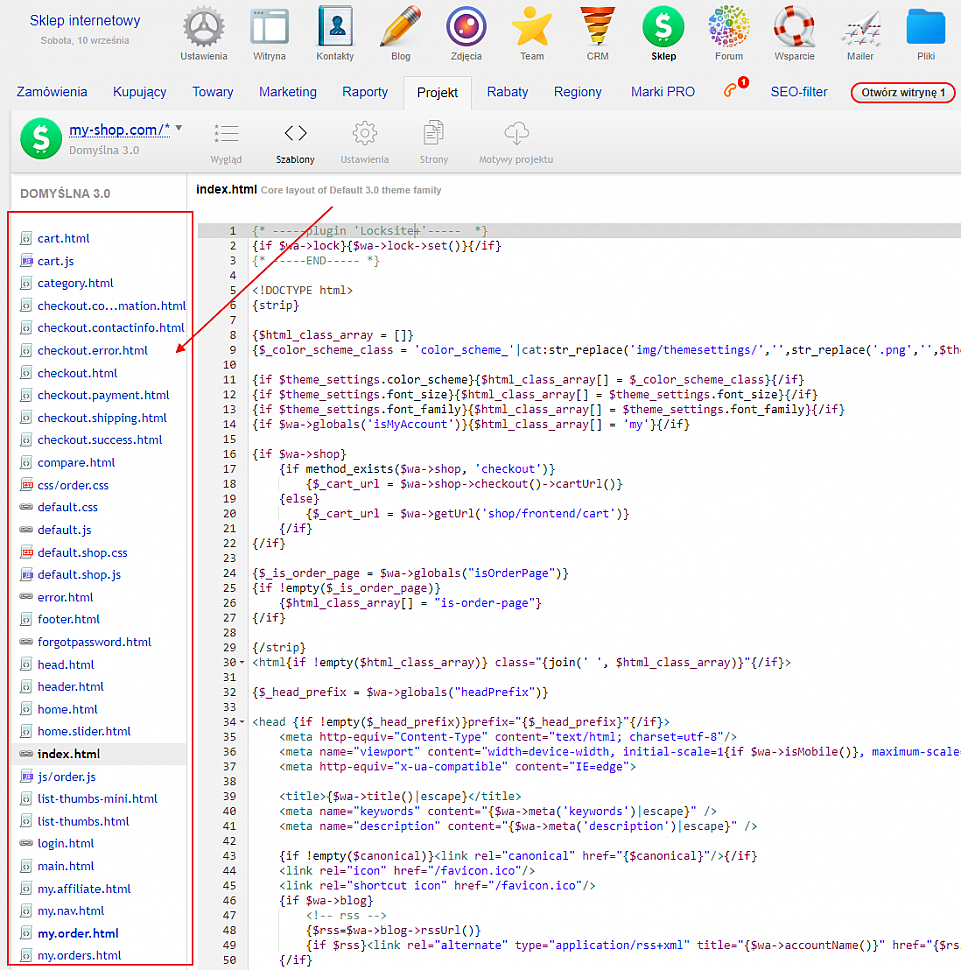
- Tutaj widzimy plik motywu:

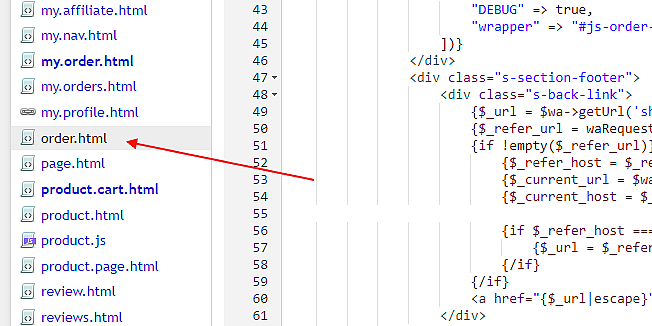
Należy jednak pamiętać, że nie wszystkie pliki motywu, które są dostępne na twojej stronie, mogą być tutaj wyświetlone: twórca motywu mógł zapomnieć określić w configu, że jakiś plik ma być wyświetlany (spotykane rzadko), albo potrzebne pliki znajdują się nie w aplikacji "Sklep", ale w tej samej sekcji aplikacji "Witryna" (spotykane często, z reguły są to bloki krzyżowe). - W motywie "Domyślny" znajdujemy potrzebny nam plik szablonu. W naszym przypadku jest to "order.html":

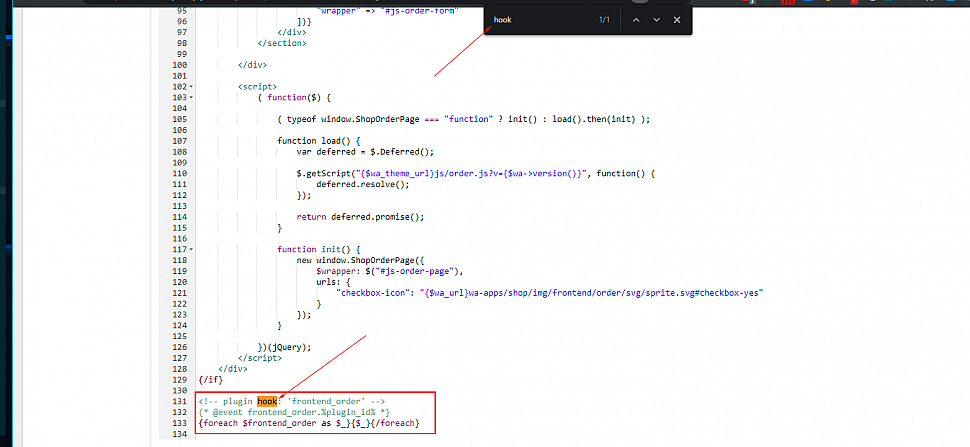
Użyj Ctrl+F, aby znaleźć na stronie słowo "hook":
Oto potrzebny nam hak. Skopiuj wszystkie trzy linie do schowka. - Teraz otwórz nasz roboczy motyw projektowy, otwórz potrzebny nam plik i wklej hak w odpowiednie miejsce. W naszym przypadku jest to koniec pliku "order.html" (nie załączę zrzutu ekranu, bo w każdym motywie graficznym i dla każdego haka jest to indywidualne).
Zrobione. Jeśli wszystko zrobiłeś poprawnie - sam wyprowadziłeś hak w swoim motywie projektowym, kopiując go ze standardowego motywu projektowego "Domyślny".
Zasada jest taka sama w przypadku innych haków.

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.