
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
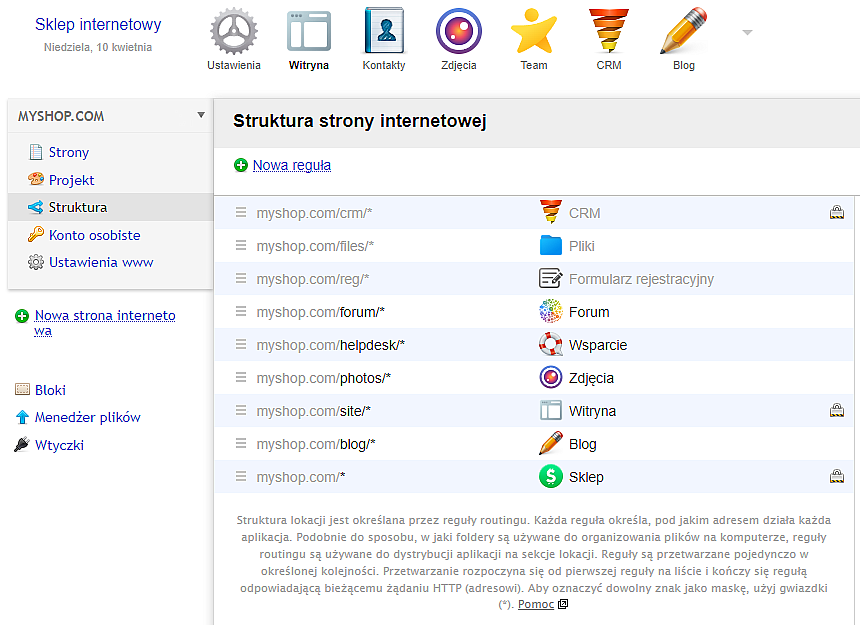
Struktura witryny w systemie Web-systems.pro to zestaw reguł obsługi żądań od odwiedzających witrynę. W zależności od adresu (URL) otwartej strony, Web-systems.pro przekierowuje ją do jednej z aplikacji zainstalowanych w backendzie. Zasady te są określone w sekcji "Struktura" aplikacji "Witryna".

Dlaczego warto stosować różne reguły w strukturze witryny
Nowe reguły należy dodać w dwóch przypadkach:
- Na niektórych stronach witryny należy zastosować inny wygląd.
- Należy użyć innej aplikacji oprócz tych, które są już używane na stronach witryny.
Jeśli w różnych częściach witryny nie trzeba używać różnych projektów lub różnych aplikacji, nie trzeba tworzyć nowych reguł w strukturze witryny.
1. Dodawanie stron z własnym motywem graficznym.
Załóżmy, że chcesz dodać do witryny jedną lub więcej stron, które muszą być zaprojektowane w określonym stylu - na przykład stronę landingu. W takim przypadku należy dodać nową regułę do struktury witryny. W naszym przykładzie można utworzyć regułę z adresem /landing/*, na przykład. We właściwościach reguły wybierz żądany motyw graficzny oraz aplikację, w której będziesz tworzyć takie strony (np. aplikacja "Witryna").
2. Korzystanie z innej aplikacji
Załóżmy, że chcesz dodać blog do swojej witryny. W tym celu należy zainstalować specjalną aplikację "Blog". Po zainstalowaniu nowej aplikacji, która ma być używana w witrynie, należy utworzyć dla niej nową regułę w strukturze witryny.
Dodawanie reguły do struktury witryny
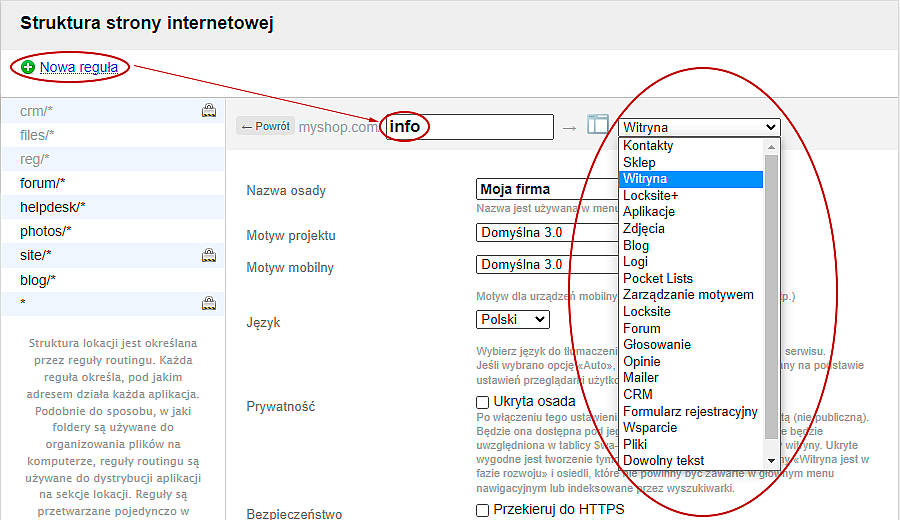
Kliknij łącze "Nowa reguła" - pojawi się obszar, w którym należy:
- Wybrać aplikację.
- Wprowadzić adres fragmentu witryny, który ma zostać wygenerowany przez aplikację. Podczas dodawania nowej reguły należy upewnić się, że jej adres nie pasuje do adresu istniejącej reguły.

Pozostałe parametry zależą od konkretnej wybranej aplikacji i nie są kluczowe dla tworzenia reguł routingu.
Wybieranie aplikacji dla nowej reguły
Każda strona internetowa w systemie Web-systems.pro jest przeznaczona do zbudowania za pomocą aplikacji. Na przykład: strony sklepu internetowego przy użyciu aplikacji "Sklep", galeria zdjęć przy użyciu aplikacji "Zdjęcia", artykuły informacyjne przy użyciu aplikacji "Witryna" oraz blog firmowy przy użyciu aplikacji "Blog".
Web-systems.pro pozwala wyświetlać strony różnych aplikacji w jednym stylu — dzięki temu wyglądają organicznie razem jako części tej samej witryny.
Wybierz aplikację, która będzie używana do budowania poszczególnych sekcji witryny, oraz adres URL, jaki dana sekcja powinna mieć.
Załóżmy, że ustawisz to w ten sposób:
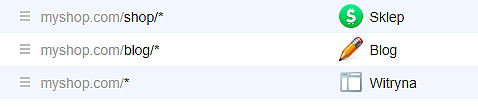
- sekcja myshop.com/shop/ jest przypisana do witryny sklepu internetowego (aplikacja "Sklep")
- sekcja z adresem myshop.com/blog/ zostanie zajęta przez blog
- wszystkie pozostałe strony witryny, w tym strona główna, będą generowane przez aplikację "Witryna"
Dodaj reguły routingu dokładnie według tego planu:

Zwróć uwagę, że w adresie sekcji witryny należy na końcu dodać znak (gwiazdkę) (*) - oznacza to, że sekcja obejmuje nie tylko jedną stronę o podanym adresie, ale także wszystkie inne strony, których adresy zaczynają się tak samo jak adres całej sekcji.
Porównaj:
- myshop.com/shop/ - sekcja składa się tylko z 1 strony o adresie yourdomain.ru/shop/
- myshop.com/shop/* - dział może składać się z dowolnej liczby stron, których adresy rozpoczynają się na myshop.com/shop/, takich jak myshop.com/shop/category/food/, myshop.com/shop/category/tv/, myshop.com/shop/category/toys/ itp.
Kolejność przechowywania reguł w strukturze witryny
Kolejność reguł routingu ma znaczenie! Zależy to od tego, ile fragmentów jest oddzielonych ukośnikami (/) w adresie reguły.
Czym więcej fragmentów znajduje się w adresie reguły, tym wyżej powinna być ona umieszczona
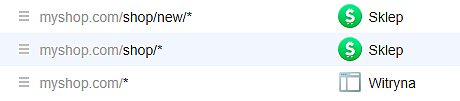
Prawidłowy przykład:
shop/new/* to najbardziej szczegółowa reguła, zawierająca najwięcej fragmentów oddzielonych ukośnikami
shop/* - mniej szczegółowa reguła z mniejszą liczbą fragmentów
* - zasada najmniej szczegółowa, powinna być umieszczona poniżej pozostałych
Nieprawidłowy przykład:
*
shop/new/*
shop/*
W ostatnim, niepoprawnym przykładzie, najmniej szczegółowa reguła (*) "nadpisze" bardziej szczegółowe reguły i reszta witryny nie będzie działać. Dlatego należy przesunąć tę ogólną zasadę na sam dół listy. Reguły routingu należy przenosić za pomocą ikony  po lewej stronie listy:
po lewej stronie listy:

W jaki sposób menu główne witryny zależy od jej struktury
Elementy menu głównego witryny nie zawsze zależą od ustawień jej struktury. Ściśle mówiąc, menu główne nie jest tworzone przez strukturę witryny, ale przez motyw graficzny. W zależności od zastosowanego motywu graficznego menu główne można utworzyć na różne sposoby, np.
- z nazw sekcji witryny z ustawień struktury,
- z nazw pozycji menu {$wa->apps()} określonych w Ustawieniach aplikacji "Witryna",
- z nazw głównych stron aplikacji "Witryna",
- z nazw głównych stron innej zainstalowanej aplikacji,
- dowolny zestaw linków wprowadzonych ręcznie do kodu źródłowego motywu projektu.
Przeczytaj więcej o dostosowywaniu menu głównego witryny.

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.