
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Zależne pole informacji kontaktowych to pole w profilu osobistym klienta, w którym zestaw dostępnych wartości zależy od wartości innego pola w profilu klienta.
Przykład pola zależnego: lista stacji metra. Każde miasto ma inną nazwę stacji, więc jest to wygodne dla klienta, aby wprowadzić nazwę swojego miasta, a następnie zobaczyć tylko własne miasto na liście stacji metra, a nie wszystkie miasta na raz.
Jak utworzyć pole zależne dla stacji metra
Aby złożyć zamówienie w koszyku na jednej stronie
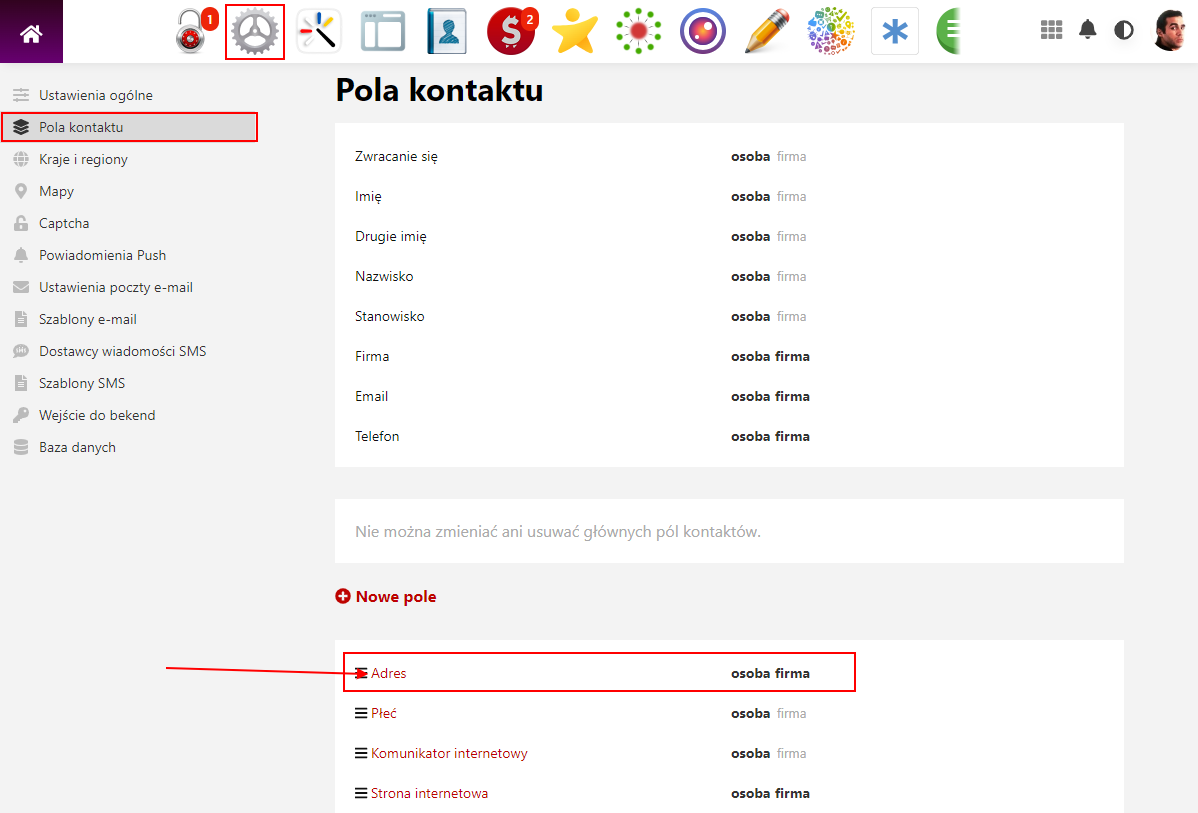
Przejdź do aplikacji "Ustawienia" i otwórz sekcję "Pola kontaktu".
Kliknij na nazwę pola "Adres", aby zmienić jego ustawienia:

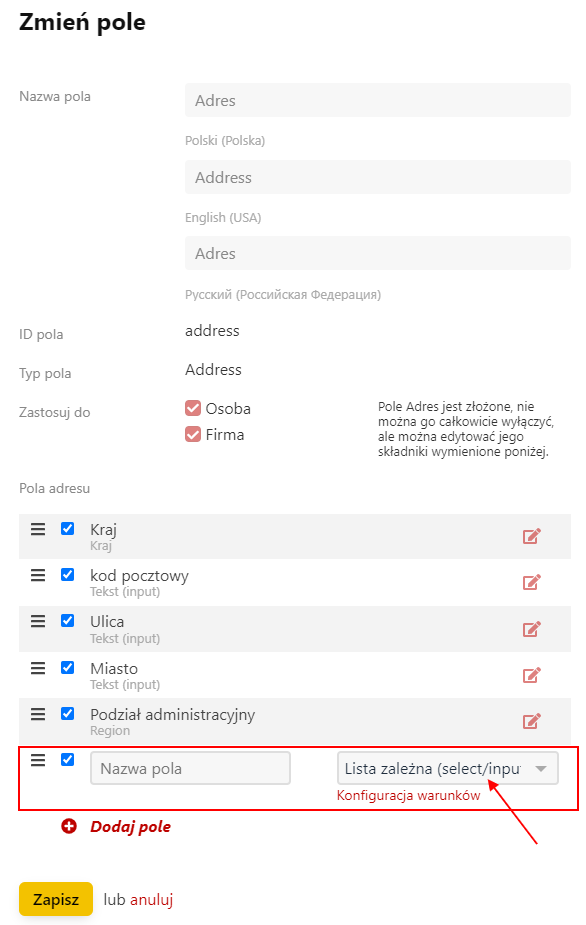
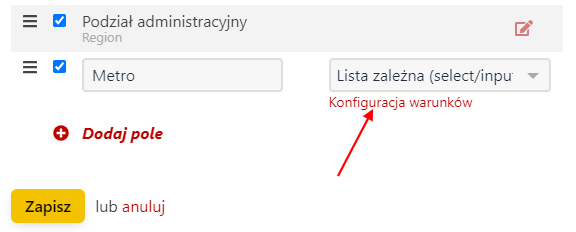
Dodaj nowe pole typu "Lista zależna (select/input)" i podaj nazwę "Metro":

Kliknij na link "Konfiguracja warunków":

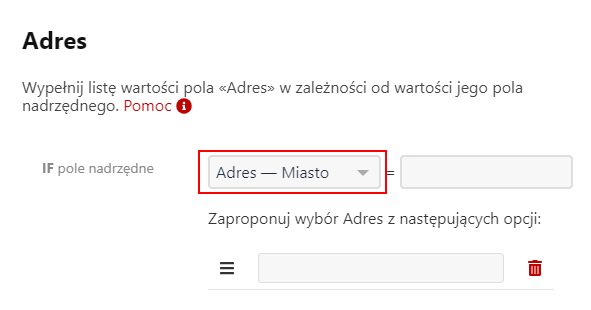
Dodaj regułę i dalej wybierz "Adres → Miasto" jako pole nadrzędne (ponieważ zestaw stacji metra zależy od nazwy miasta podanej przez klienta w kasie):

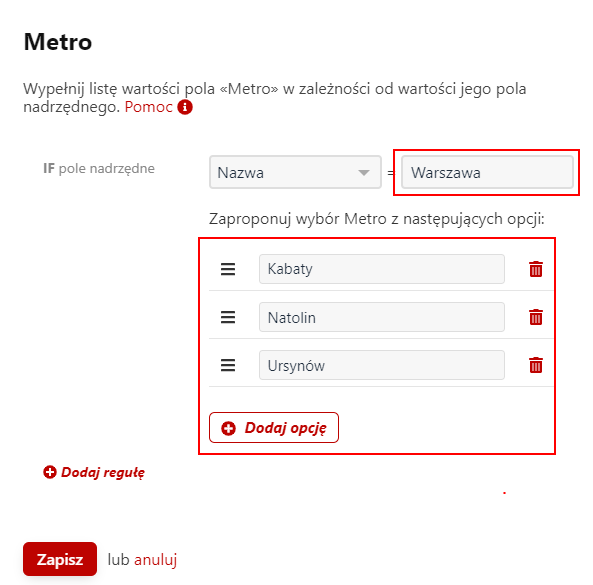
Wpisz poniżej nazwę miasta i odpowiadające mu stacje metra:

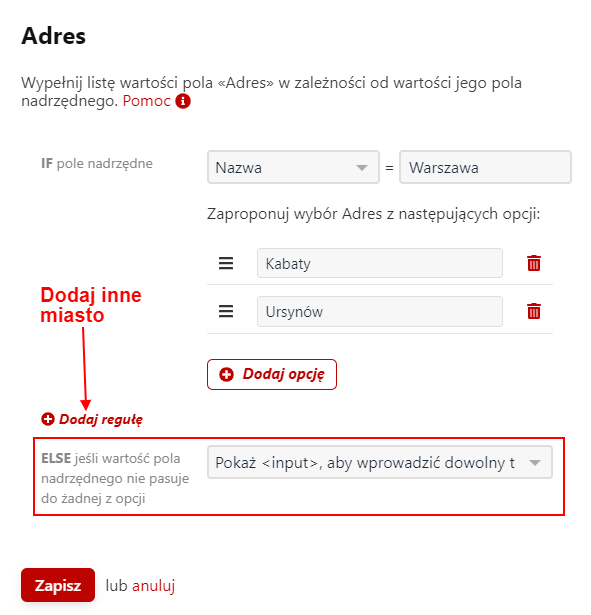
W razie potrzeby dodaj stacje metra dla innych miast. Wybierz wartość dla pola nadrzędnego jeśli nie pasuje do żadnej z opcji przy kasie:

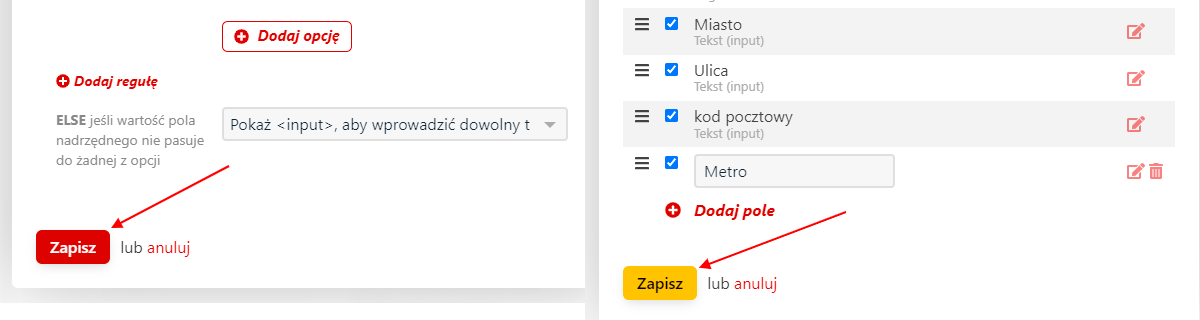
Zapisz ustawienia pola "Metro" i wszystkich pól kontaktowych:

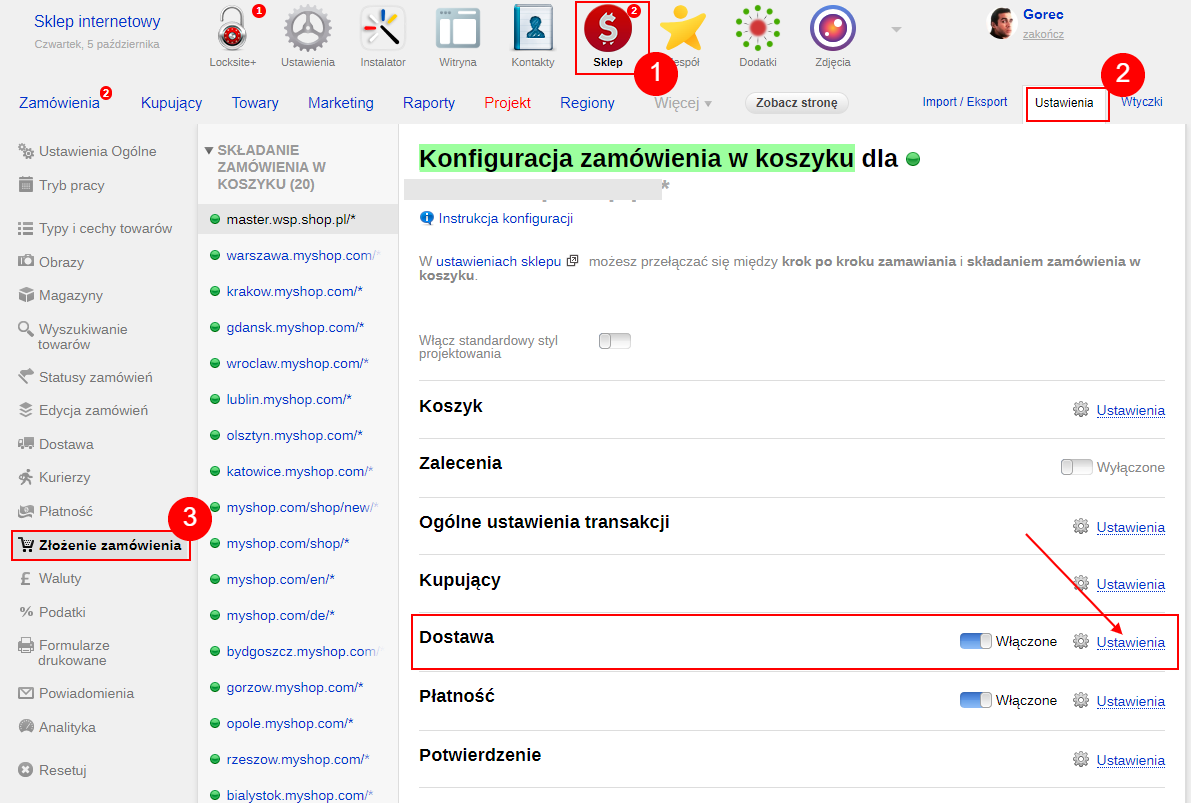
Przejdź do aplikacji "Sklep" i otwórz jej ustawienia "Ustawienia → Złożenie zamówienia". Wybierz ustawienia witryny sklepu w koszyku:

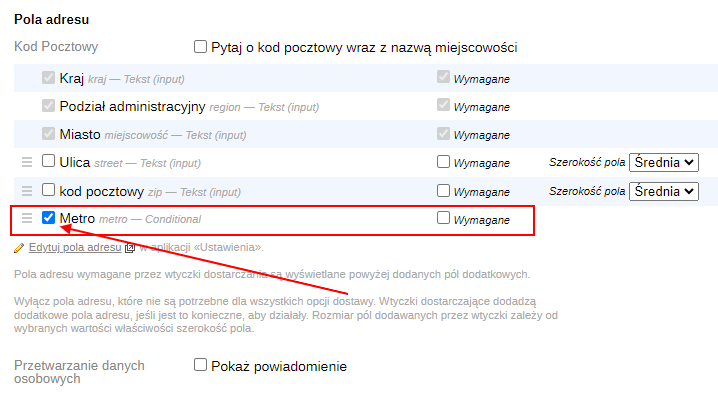
Rozwiń blok "Dostawa". Włącz nowo dodane pole "Metro" i zapisz ustawienia kasy:

Aby złożyć zamówienie w koszyku krok po kroku
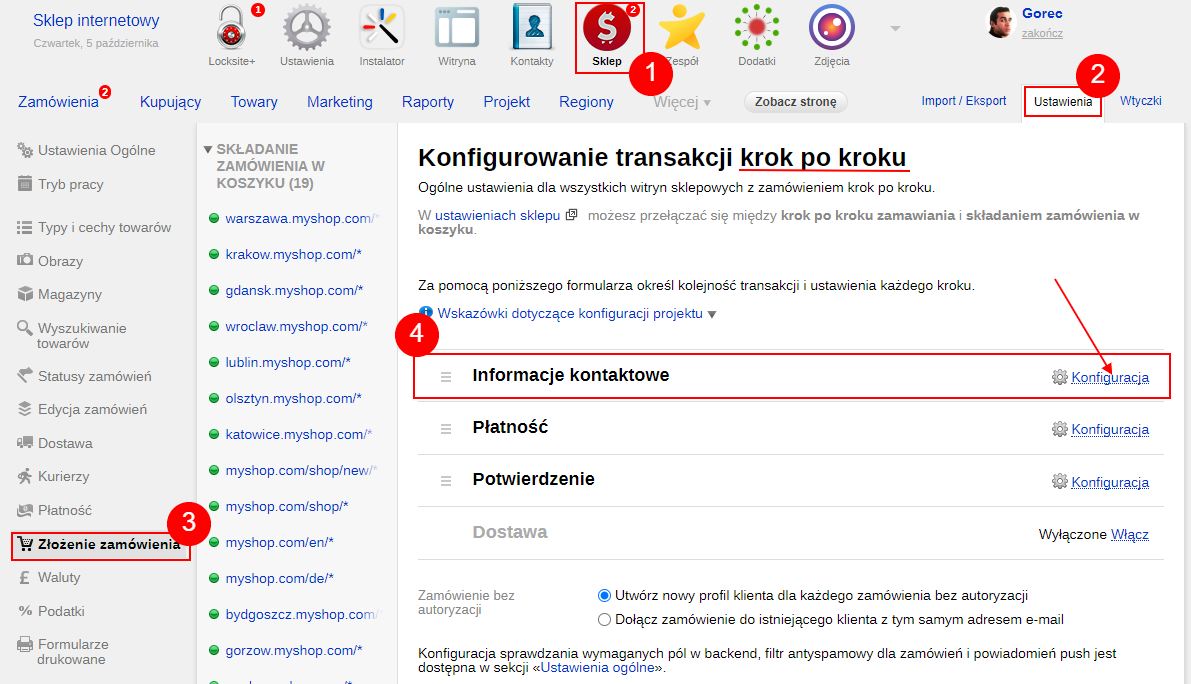
Otwórz w aplikacji "Sklep" sekcję "Ustawienia → Złożenie zamówienia", kliknij "Konfiguracja" w sekcji "Informacje kontaktowe":

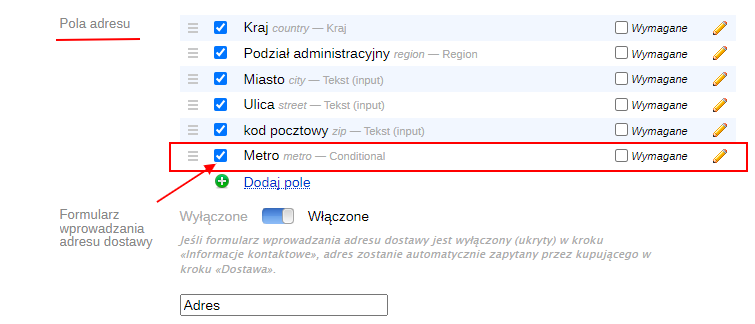
Zaznacz nowe pole "Metro" w sekcji "Pola adresu":

Zapisz wprowadzone zmiany.
Gotowe! Teraz zawartość listy stacji metra jest aktualizowana w zależności od nazwy miasta wprowadzonej przez klienta podczas realizacji zakupu.

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.