
Platforma e-commerce

- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Po przesłaniu każdego obrazu produktu na serwerze powstaje kilka miniaturek (miniatur) tego obrazu. Miniatury o różnych rozmiarach są wygodne w użyciu w różnych sekcjach witryny: na listach, podczas przeglądania kategorii, na stronie produktu.
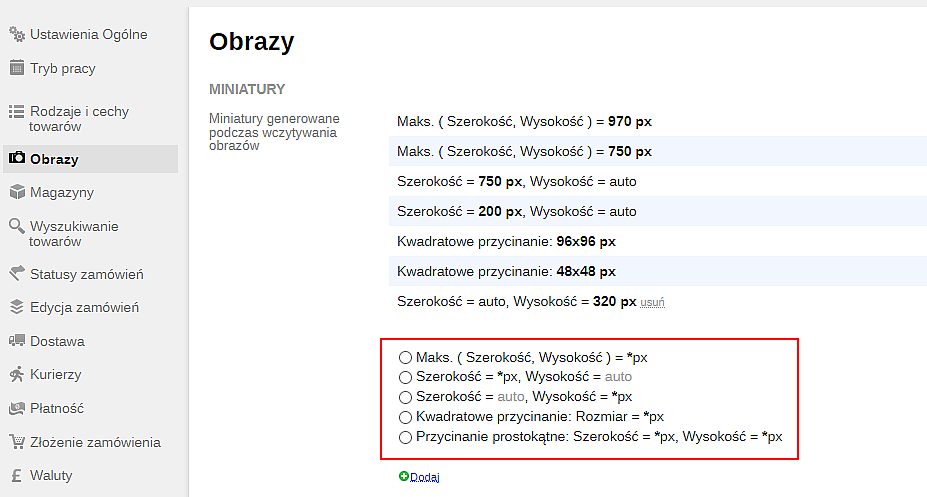
Podczas przesyłania obrazów miniatury są tworzone zgodnie z regułami określonymi w sekcji "Sklep → Ustawienia → Obrazy". Ta sekcja zawsze zawiera kilka standardowych zasad tworzenia miniatur — są one używane do wyświetlania miniatur obrazów produktów w bekendzie sklepu. Jeśli te zasady nie są wystarczające dla witryny sklepowej, oprócz standardowych reguł można dodać własne.

Dodanie nowych reguł spowoduje utworzenie dodatkowych miniatur o określonych wymiarach podczas przesyłania obrazów na serwer.
Zamiast ustalać nowe reguły, można włączyć tworzenie miniatur w locie dodatkowych wymiarów. Aby to zrobić, zaznacz opcję "Zezwalaj na tworzenie dowolnych miniatur na żądanie". W tym przypadku miniatura o żądanym rozmiarze, jeśli nie jest dostępna na serwerze, zostanie automatycznie wygenerowana dopiero po otwarciu strony, na której jest wyświetlana. Miniaturka zostanie zapisana na serwerze i będzie używana w Twoim sklepie.
Reguły generowania miniatur
Aplikacja "Sklep" obsługuje kilka typów reguł miniatur, które zostały opisane poniżej w tym artykule.
Kwadratowanie miniatur według szerokości i wysokości [200]
Oryginalny obraz jest skalowany w dół z zachowaniem proporcji, tak aby ani szerokość, ani wysokość wynikowej miniatury nie przekraczała podanej wartości.
Przykładowe ustawienie miniatur:
Max. (szerokość, wysokość) = 200px
Kod dla szablonu HTML:
{$wa->shop->productImgHtml($product, '200')}
Ograniczenie szerokości [200x0]
Oryginalny obraz jest zmniejszany proporcjonalnie, tak aby szerokość miniaturki nie przekraczała określonej wartości.
Przykład ustawienia miniatur:
Szerokość = 200px, wysokość = auto
Kod dla szablonu HTML:
{$wa->shop->productImgHtml($product, '200x0')}
Uwaga: Podczas określania formatu obrazu o wielu rozmiarach należy użyć litery łacińskiej x.
Ograniczenie wysokości [0x200]
Oryginalny obraz jest zmniejszany proporcjonalnie, tak aby wysokość miniaturki nie przekraczała określonej wartości.
Przykładowe ustawienie miniatur:
Szerokość = auto, wysokość = 200px
Kod dla szablonu HTML:
{$wa->shop->productImgHtml($product, '0x200')}
Kwadratowe przycinanie [96x96]
Ze środka oryginalnego obrazu wycinany jest kwadrat o maksymalnym obszarze i zmniejszany do określonego rozmiaru. Jeśli oryginalny obraz jest kwadratowy, jest on po prostu zmniejszany do określonego rozmiaru.
Przykładowe ustawienie miniatur:
Kwadratowe przycinanie: size = 96px
Kod dla szablonu HTML:
{$wa->shop->productImgHtml($product, '96x96')}
Przycinanie prostokątne [100x50]
Prostokąt o maksymalnej powierzchni jest wycinany ze środka oryginalnego obrazu o współczynniku proporcji o określonych wartościach. Wycięty prostokąt jest zmniejszany do podanych proporcji. Jeśli oryginalny obraz ma takie same proporcje jak podane wartości, jest on po prostu zmniejszany do tych wymiarów.
Przykładowe ustawienie miniatur:
Przycinanie prostokątne: szerokość = 100px, wysokość = 50px
Kod dla szablonu HTML:
{$wa->shop->productImgHtml($product, '100x50')}
Jak uzyskać adres miniaturki
Aby uzyskać tylko adres URL miniaturki w szablonie zamiast kodu do wyświetlenia miniaturki, użyj helpera {$wa->shop->productImgUrl($product, $size)} w taki sam sposób, jak pokazano w przykładzie:
{$wa->shop->productImgUrl($product, '750x0')}


Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.