
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Ten artykuł opisuje podstawowe funkcje aplikacji "Witryna" na przykładzie prostej witryny internetowej obsługiwanej przez dwie aplikacje: "Witryna" i "Blog".
1. Tworzenie strony internetowej mydomain.com
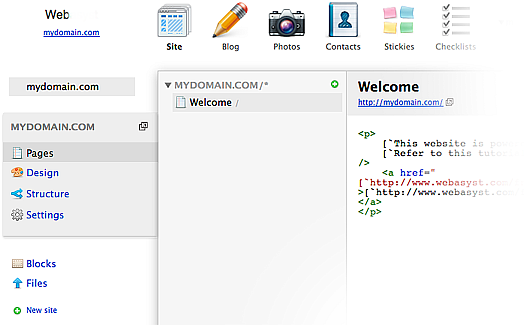
Aby utworzyć stronę internetową, zacznij od dodania jej adresu głównego do listy stron internetowych (w lewym górnym rogu interfejsu aplikacji "Witryna"). W naszym przypadku nie ma potrzeby dodawania nowej strony, ponieważ domena główna instalacji frameworka mydomain.com została już dodana automatycznie podczas instalacji Web-systems.pro:

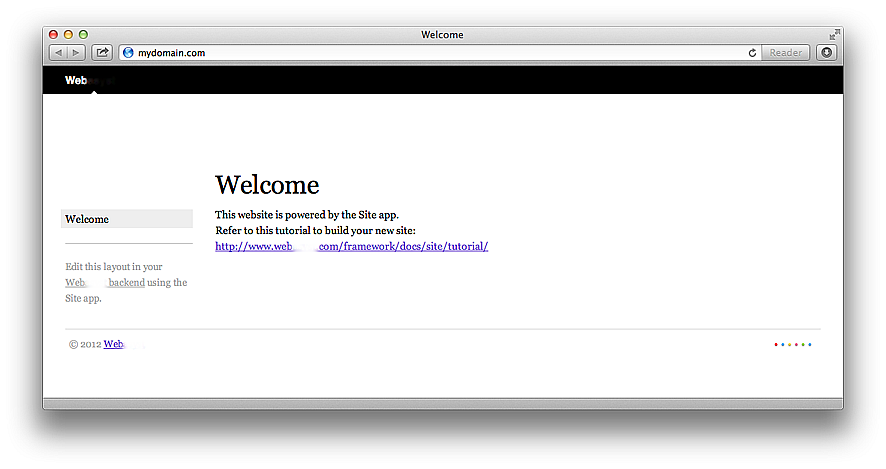
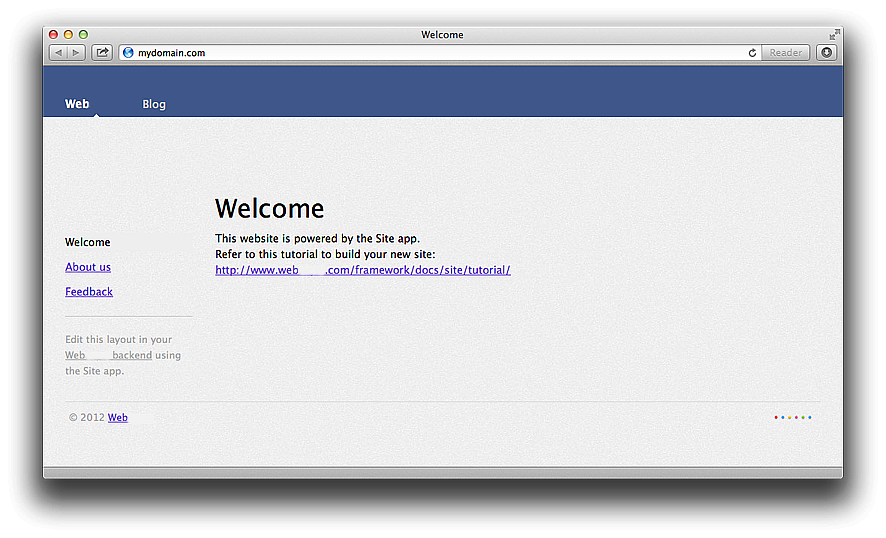
Strona internetowa jest już uruchomiona i można ją zobaczyć, otwierając główny adres instalacji Web-systems.pro (w tym przypadku mydomain.com):

W tej chwili strona internetowa składa się z jednej strony demo "Welcome" i wykorzystuje domyślny motyw graficzny o nazwie "Domyślny". Dodajmy nowe działy "Blog", "Zdjęcia", "Sklep", stwórzmy nową stronę w projekcie i spróbujmy zmienić nieco wygląd strony internetowej.
2. Routing i rozliczanie aplikacji
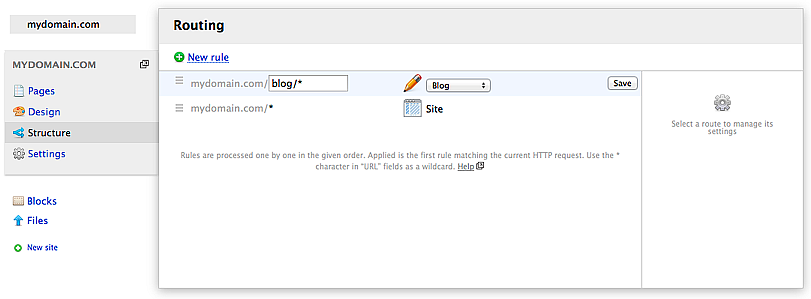
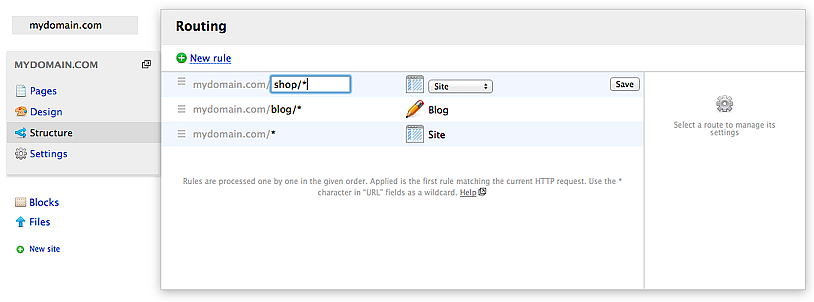
Podstawową strukturę strony internetowej określa jej routing: reguły rozdzielające wspólną przestrzeń adresową strony internetowej pomiędzy poszczególne aplikacje Web-systems.pro. Otwórz sekcję routingu na stronie internetowej:

W tej chwili w regułach routingu jest tylko jedna reguła: mydomain.com/* -> Witryna. Reguła ta oznacza, że cała przestrzeń adresowa jest obsługiwana przez aplikację "Witryna", tzn. każde żądanie wysłane przez odwiedzającego witrynę zostanie przekazane do przetworzenia przez aplikację "Witryna".
Dodajmy, jak widać na powyższym zrzucie ekranu, nowe reguły mydomain.com/blog/* -> Blog.
Rozmieściliśmy aplikację "Blog" na mydomain.com/blog/, a teraz każdy adres w obrębie mydomain.com/blog/ (np. /blog/2011/?tag=updates, /blog/announcements/new-app-released/ itd. - jest to oznaczone gwiazdką * w regule routingu) zostanie wysłane do aplikacji "Blog" w celu przetworzenia. Wszystkie inne adresy nie spełniające reguł mydomain.com/blog/* zostaną przekazane do aplikacji "Witryna" zgodnie z domyślną regułą routingu.
W tym i innych artykułach w dokumentacji termin osada jest używany w odniesieniu do aplikacji połączonej z Witryną za pomocą reguły routingu. Termin ten jest nieco nieformalny, ale dobrze oddaje istotę dołączania aplikacji do jakiegoś adresu.
Należy pamiętać, że reguła /blog/* powinna znajdować się powyżej reguły /* w ustawieniach routingu, ponieważ reguły są sprawdzane jedna po drugiej w kolejności ich wyświetlania, a pierwsza reguła odpowiadająca bieżącemu żądaniu użytkownika jest sprawdzana, podczas gdy wszystkie następne są ignorowane. Gdybyśmy przenieśli regułę /* nad regułę /blog/*, to reguła /blog/* nigdy nie zostałaby wywołana, ponieważ najczęstsza reguła /* zawsze by działała (ponieważ pasuje do każdego adresu żądanego przez odwiedzającego stronę). Im bardziej ogólna jest dana reguła, tym niżej powinna się znajdować w regułach routingu.
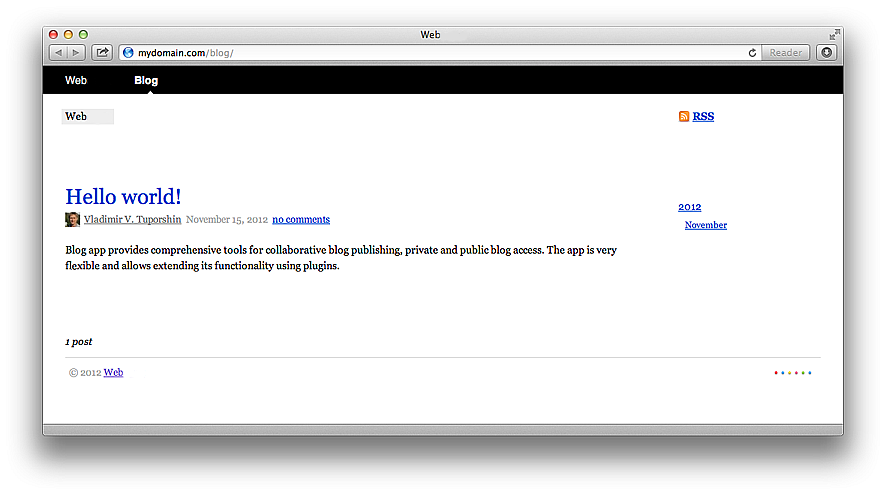
Linki "Blog" i "Zdjęcia" pojawią się w górnym menu ogólnodostępnej części strony internetowej (we frontendzie), która będzie już używana do otwierania tych aplikacji:

Tekst linku "Web" w tym przypadku odpowiada ogólnej nazwie twojej instalacji Web-systems.pro (nazwa twojej firmy), która jest określona w ustawieniach aplikacji "Instalator". Jeśli podałeś już inną nazwę, powinna ona zostać automatycznie zastąpiona przez "Web". W każdym razie nazwę tę można łatwo zmienić w ustawieniach rozliczeniowych aplikacji.
3. Nowa strona
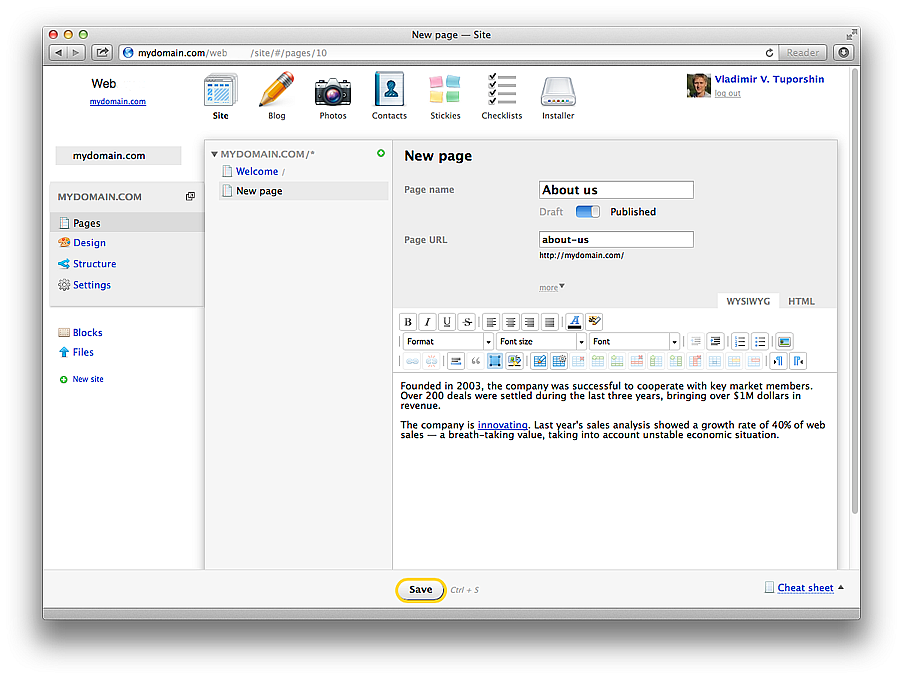
Dodawanie strony "O nas" pod adresem mydomain.com/about-us/:

Strona pojawi się w lewym menu głównej sekcji strony internetowej (/*):

Funkcjonalność strony wspiera hierarchię, która może być zarządzana poprzez przeciąganie i upuszczanie stron w backendzie (drag-n-drop). Liczba poziomów zagnieżdżania stron jest nieograniczona.
4. Bloki
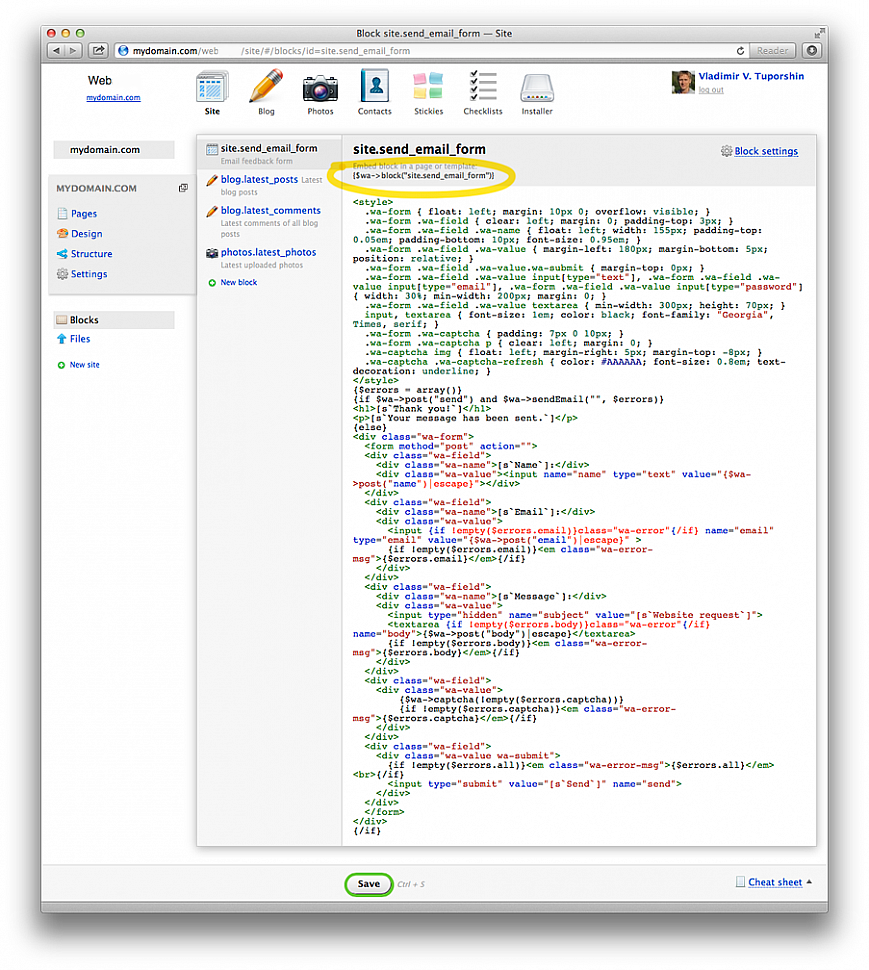
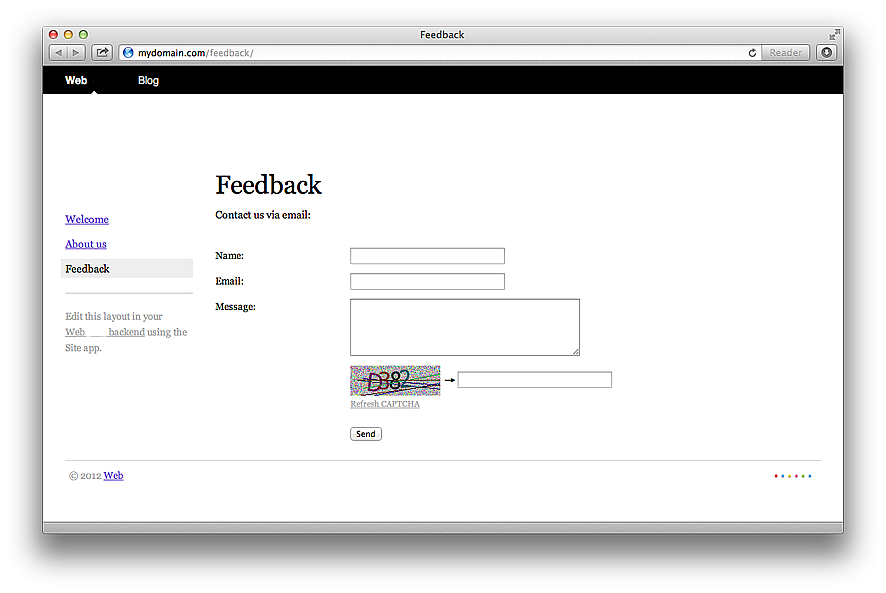
Dodajmy kolejną stronę, "Informacje zwrotne", która będzie zawierała formularz do wysłania zapytania pocztą. Można to zrobić za pomocą bloku wysyłania żądań udostępnianego przez podstawową funkcjonalność aplikacji "Witryna" (żądania wysyłane są na adres podany w ustawieniach "Instalatora"). W sekcji "Bloki" skopiujmy kod do wstawienia bloku send.send_email_form:

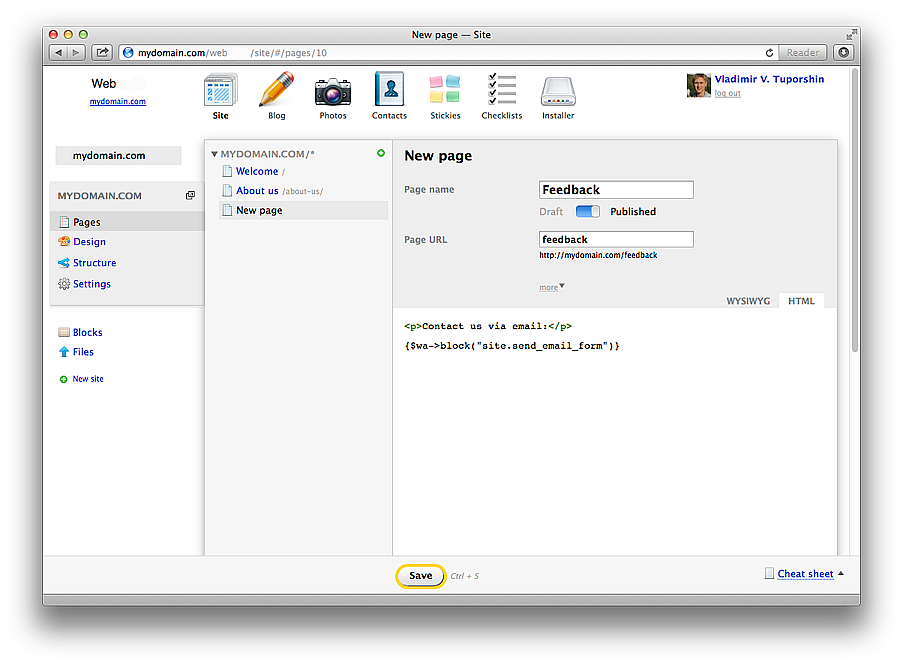
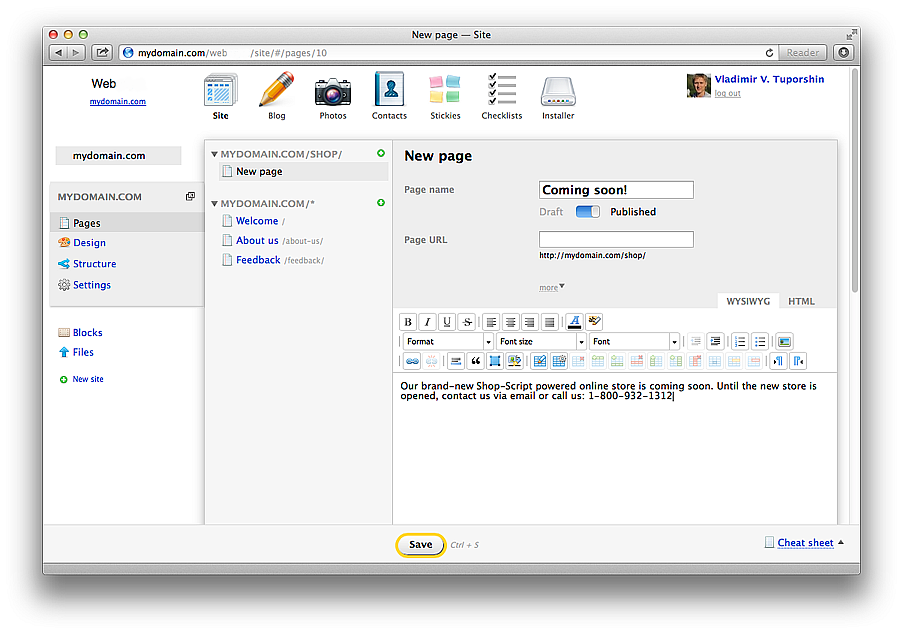
Utwórz nową stronę "Informacje zwrotne" z blokiem wysyłania żądań:

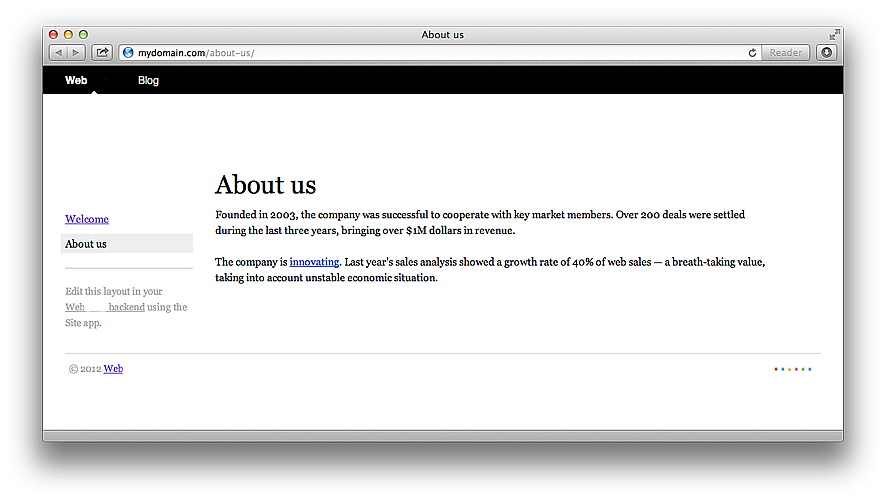
Tak będzie wyglądała strona we frontend:

Funkcjonalność bloków pozwala integrować ze sobą aplikacje frontendowe, umieszczając zawartość jednych aplikacji w szablonach projektów i stronach innych aplikacji. Zawartość bloków można dowolnie edytować w backendzie, używać Smarty, oraz tworzyć własne bloki.
5. Projekt
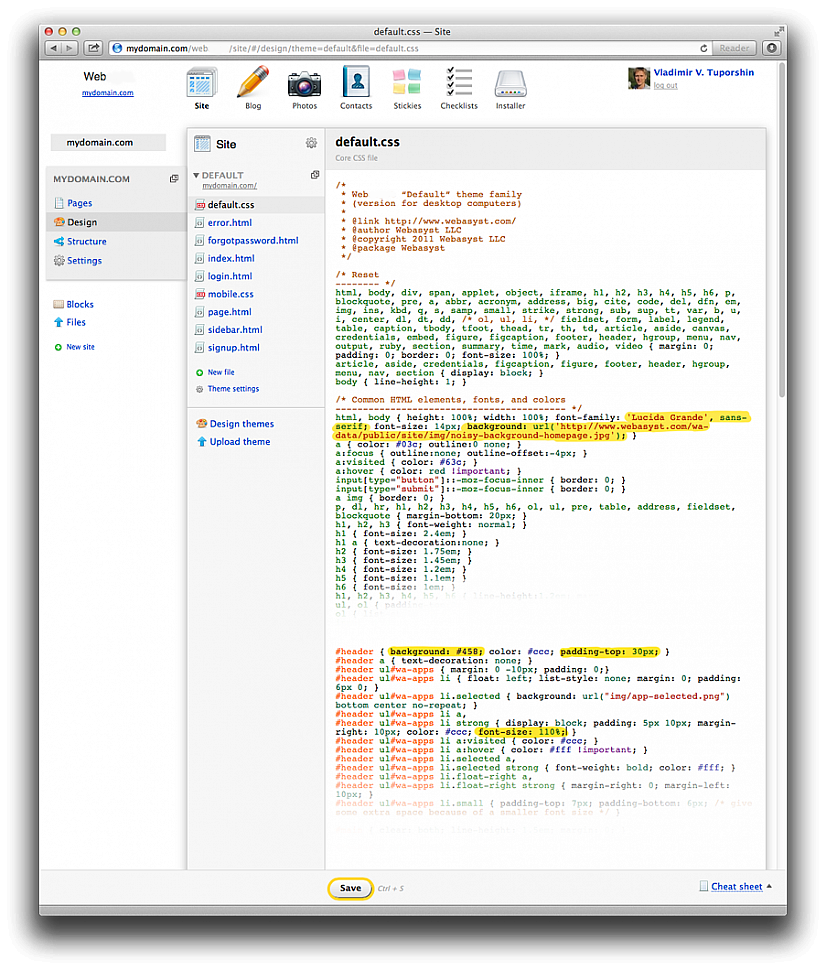
Zmieńmy teraz trochę ogólny wygląd strony, która obecnie działa w oparciu o motyw "Domyślny". Wybierz aplikacje "Witryna" w lewej kolumnie i wprowadź zmiany w szablonach designu sidebar.html, index.html, default.css (zmiany są wprowadzane tylko w celach demonstracyjnych; zrzut ekranu podkreśla niektóre zmiany w default.css, inne zmiany nie są pokazane).

Zapisz zmiany i otwórz stronę:

W momencie zapisania zmian w pliku sidebar.html (lub jakimkolwiek innym pliku) aplikacja "Witryna" automatycznie skopiowała "Domyślny" motyw projektu (który wcześniej znajdował się w folderze wa-apps/site/themes/default/) do folderu wa-data/public/site/themes/default/. Od tej pory wszystkie zmiany dokonane w szablonach projektowych tego motywu będą przechowywane w wa-data/, co gwarantuje integralność danych podczas aktualizacji motywów i aplikacji za pomocą aplikacji "Instalator" (Web-systems.pro aktualizuje tylko oryginalny motyw w wa-apps/, do którego można powrócić w razie potrzeby, podczas gdy wa-data/ przechowuje kopię roboczą szablonów używanych na głównej stronie internetowej). Szczegółowe informacje na temat struktury motywów projektu znajdują się w artykule dokumentacji motywów projektu.
Teraz spróbuj przejść do aplikacji "Blog" w publicznej części strony. Pamiętaj, że wprowadzone przez Ciebie zmiany nie wpływają na wygląd aplikacji "Blog". Pomimo faktu, że początkowo wyglądały one identycznie, działają niezależnie od siebie i wykorzystują różne motywy i style CSS. Aby ujednolicić obie aplikacje, będziesz musiał dokonać podobnych zmian w szablonach "Witryny" i "Bloga".
Niezależność motywów projektowych różnych aplikacji bez konieczności dostosowywania ich do predefiniowanych układów to podstawowa zasada tworzenia stron i aplikacji przy użyciu Web-systems.pro, która odróżnia Web-systems.pro od wielu tradycyjnych CMS-ów. Niezależność aplikacji od siebie pozwala twórcom aplikacji na tworzenie własnych aplikacji z maksymalną elastycznością, bez uzależnienia od "dziedzictwa" innych aplikacji.
6. Kolejna osada " Witryna"
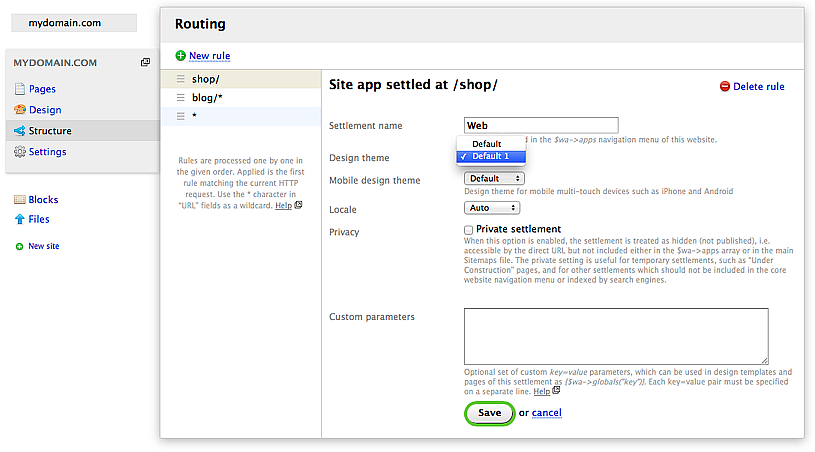
Dodamy kolejną osadę "Witryna" do reguł routingu pod adresem mydomain.com/shop/.

Dodamy jedną stronę informacyjną do tej osady jako stronę główną (jeśli nie zostanie dodana żadna strona, zostanie zwrócony błąd 404 pod adresem mydomain.com/shop/):

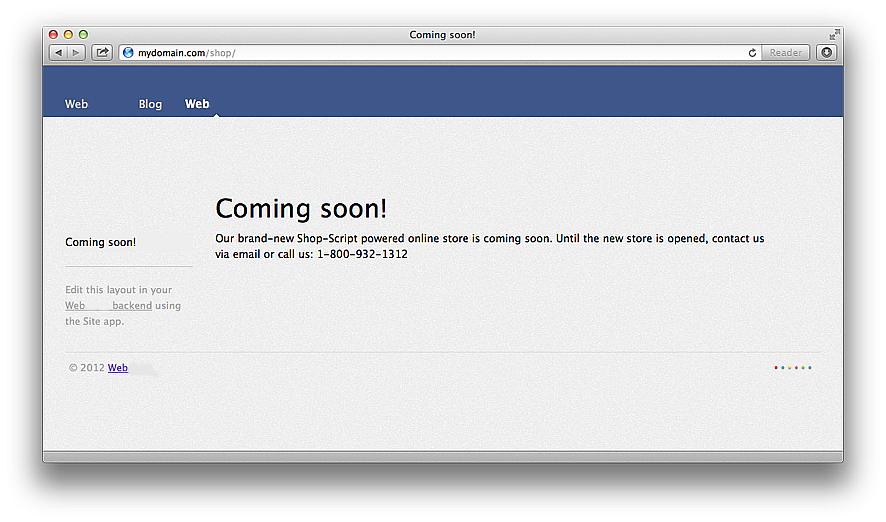
Nowa osada, podobnie jak wcześniej istniejąca, używa domyślnie motywu "Domyślny", więc strona pod adresem mydomain.com/shop/ będzie wyglądała jak część projektu, który wykonaliśmy wcześniej:

Dodana strona "Wkrótce zostanie otwarta", nie będzie wyświetlana w głównym menu strony (link "Web" w górnym menu odpowiadającym osiedlu "Witryna" pod adresem mydomain.com/), ponieważ ta strona jest dołączona do innego osiedla - mydomain.com/shop/.
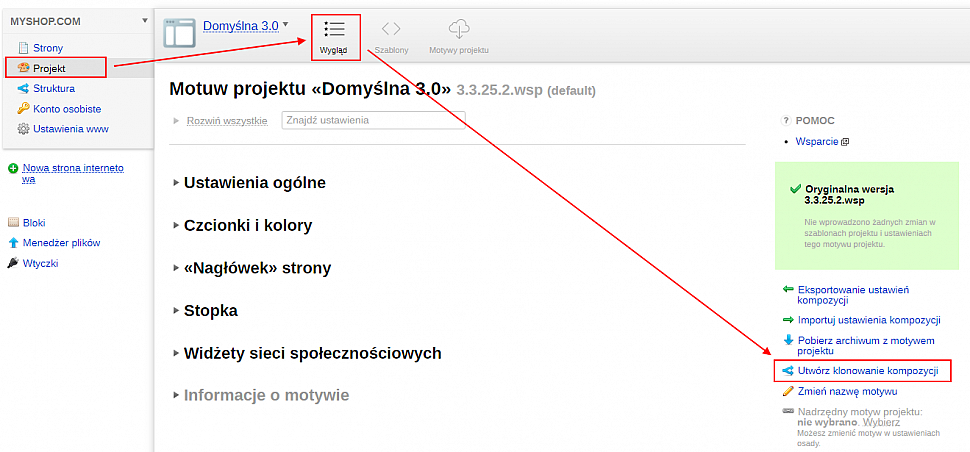
Spróbujmy teraz zmienić tylko wygląd nowej osady mydomain.com/shop/ (tylko nowej osady "Witryna" pod adresem mydomain.com/shop/) bez zmiany wyglądu głównej osady "Web". Utwórz nowy motyw graficzny i zastosuj go do nowej osady, pozostawiając istniejący motyw graficzny i osadę mydomain.com/* bez zmian. Utwórz kopię nowego motywu projektu w sekcji "Projekt" aplikacji "Witryna":

Nazwa kopii motywu to "Domyślny 1" i możesz ją zmienić, jeśli chcesz, używając pozycji menu "Zmień nazwę". Nie zrobimy tego i zastosujemy nowy motyw w ustawieniach osady 'Witryna' na mydomain.com/shop/:

Teraz dokonamy kilku drobnych zmian w wyglądzie już nowego motywu (w pliku default.css motywu "Domyślny 1"), co spowoduje następujący wygląd:

Teraz dwie sekcje strony publicznej w mydomain.com/ i mydomain.com/shop/, działające na tej samej aplikacji "Witryna", wyglądają inaczej.
7. $wa->apps()
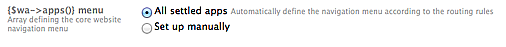
Zauważ, że we wszystkich powyższych przykładach dodanie nowej reguły do routingu spowodowało automatyczne pojawienie się nowej pozycji menu w głównej nawigacji witryny. Takie zachowanie wynikało z ogólnej konfiguracji strony, która generuje tablicę $wa->apps():

$wa->apps() jest tablicą wprowadzoną dla ułatwienia budowy strony. Tablica jest używana w motywach projektowych do tworzenia domyślnego menu nawigacyjnego i działa jako pośrednik pomiędzy prowadzeniem strony internetowej a nawigacją dla użytkowników. Po dodaniu reguły routingu, nowa pozycja menu pojawia się na stronie automatycznie.
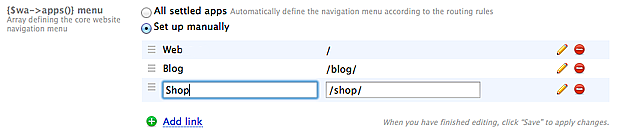
Jeśli menu nawigacyjne twojej strony internetowej różni się od struktury routingu (np. jeśli twoja strona ma złożoną strukturę, lub nie wszystkie aplikacje muszą pojawiać się w menu głównym, itp.), $wa->apps() może być łatwo "odłączona" od routingu poprzez umożliwienie ręcznego przypisania zawartości tej tablicy:

Tablica $wa->apps() została wprowadzona w celu ułatwienia początkowej budowy strony, ale nie jest obowiązkowa do użycia. W zależności od zadania, użyj automatycznego lub ręcznego generowania tablicy $wa->apps(), lub całkowicie go unikaj, określając menu nawigacyjne strony bezpośrednio w szablonach HTML lub blokach współdzielonych.
8. Ściągawka
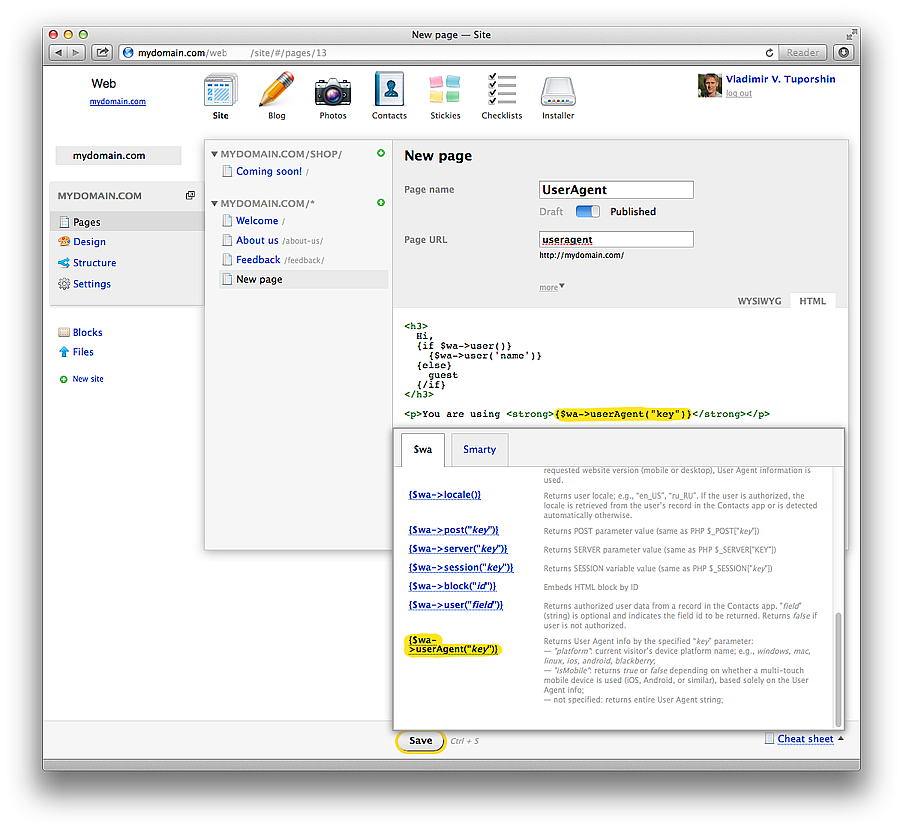
W szablonach projektowych oraz w tekście stron informacyjnych można w pełni wykorzystać narzędzia szablonowania Smarty. W prawym dolnym rogu znajduje się ściągawka, w którym wymienione są wszystkie główne dostępne zmienne i metody.
Jako przykład rozważmy następujące zadanie: na stronie głównej witryny wyświetlmy komunikat powitalny dla uprawnionych użytkowników oraz informację o systemie operacyjnym na urządzeniu, z którego użytkownik aktualnie korzysta:

Zobacz jak to będzie wyglądało po stronie użytkownika.
Zestaw narzędzi ściągawki może być wykorzystywany zarówno w treści stron informacyjnych, jak i szablonów dla różnych aplikacji.

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.