
Platforma e-commerce

- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
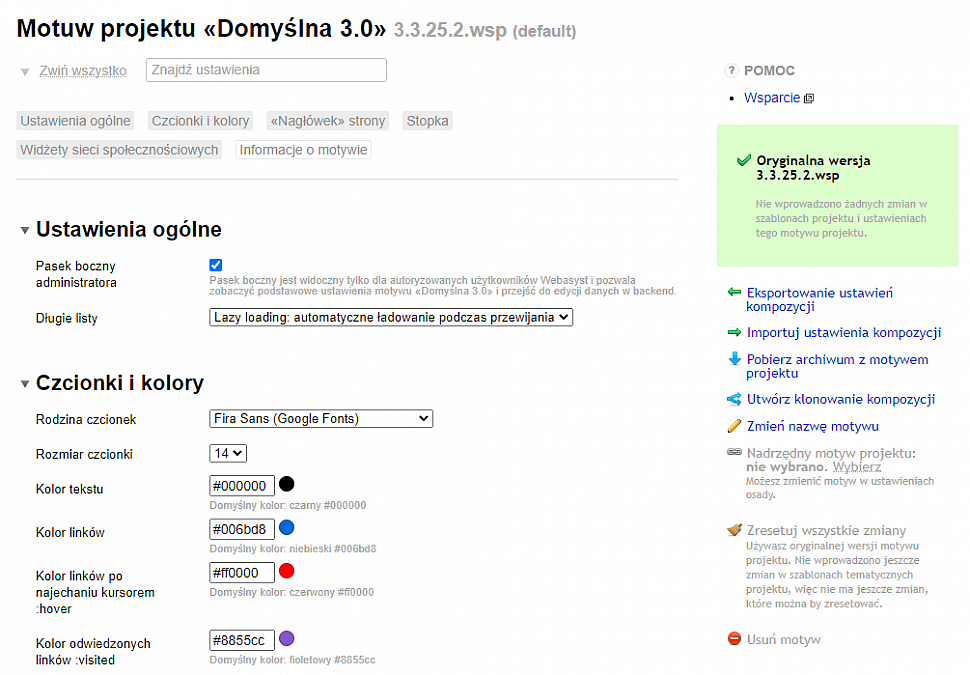
Oprócz bezpośredniego dostępu do kodu źródłowego projektu frontendowego (HTML, CSS, JavaScript), motyw projektowy może również zapewniać użytkownikowi możliwość określenia różnych parametrów, które mają wpływ na wygląd strony, takich jak: nagłówek w nagłówku strony, kolor tła, logo, opcja wyglądu menu itp. Takie ustawienia pozwalają użytkownikowi na zmianę wyglądu strony bez zmiany kodu źródłowego szablonów. Tak może wyglądać sekcja ustawień motywu projektu w interfejsie użytkownika systemu Web-systems.pro:

Do konfigurowania motywu projektu można użyć następujących typów elementów sterujących:
- tekst (
text) - lista rozwijana (
select) - pole wyboru (
checkbox) - lista radiowa (
radio) - wybór kolorów (
color) - zdjęcie (
image) - lista zdjęć (
image_select) - wskazówka tekstowa (
paragraph)
Jeśli typ elementu preferencji nie zostanie określony, zostanie on zinterpretowany jako pole tekstowe (text).
Aby utworzyć element ustawień, należy określić w pliku manifestu theme.xml ogólny element settings z zagnieżdżonymi elementami settings, z których każdy musi zawierać atrybut control_type wskazujący typ elementu ustawień (patrz lista powyżej) oraz atrybut var z nazwą zmiennej umożliwiającej dostęp do wartości elementu ustawień w szablonach motywów projektowych.
Opcje ustawień
Wymagane elementy ustawień
Każdy element setting musi zawierać następujący zestaw zagnieżdżonych elementów (w tej kolejności):
value- domyślna wartość używana przez motyw projektu, jeśli użytkownik nie podał własnej wartości.filename- tylko dla elementu ustawień typu image: format ścieżki, gdzie plik ma zostać zapisany wewnątrz katalogu motywu; na przykład, jeśli dla elementu ustawień ładowania obrazu (logo) zostanie określony format images/logo.*, to plik niestandardowy załadowany za pomocą takiego elementu zostanie zapisany w podkatalogu images/ wewnątrz katalogu motywu projektu z nazwą logo i zachowanym oryginalnym rozszerzeniem.name- nazwa elementu ustawień opcji, który będzie widoczny dla użytkownika na stronie ustawień.description- opcjonalny element opisu, który jest widoczny dla użytkownika konfigurującego motyw projektu.options- tylko dla elementów select, image_select i radio: wspólny element zawierający zagnieżdżone elementy option, z których każdy może zawierać atrybut value z wartością lub zagnieżdżony element value z wartością w postaci bloku tekstowego. W przypadku elementów opcji typu image_select atrybut value powinien zawierać ścieżkę do jednego z obrazków (zaleca się podawanie skróconych ścieżek do plików graficznych względem katalogu motywu projektu).
Elementy name, description i value można określić dla każdego elementu ustawień w wielu instancjach, po jednej dla każdego locale językowego. Każdy taki element powinien mieć atrybut locale określający locale, dla których przeznaczona jest wartość elementu.
Opcjonalne elementy ustawień
Element setting może również zawierać następujące elementy opcjonalne:
tooltip- objaśniająca podpowiedź dla użytkownika; atrybut locale powinien określać locale języka, dla którego użytkowników podpowiedź jest przeznaczona, na przykład:
<tooltip locale="pl_PL">tekst podpowiedzi</tooltip>
Ustawienia ukryte
Każde ustawienie można ukryć. W tym celu należy dodać do elementu XML konfiguracji atrybut invisible o wartości true.
Przykład
<setting var="..." control_type="..." invisible="true">
...
</setting>
Ustawienia ukryte nie są domyślnie widoczne dla użytkownika, ale można je wyświetlić, aktywując pole wyboru "Pokaż ustawienia ukryte".
Grupowanie ustawień
Duża lista ustawień jest przydatna do grupowania: na stronie ustawień motywu projektu nie są widoczne wszystkie ustawienia, a jedynie nazwy grup. Można rozwinąć każdą grupę z osobna, aby zobaczyć, jakie ustawienia są w niej zawarte. Ustawienia z innych grup nie przeszkadzają w tym.
Aby utworzyć grupę ustawień, przed elementem setting, które ma być pierwsze w grupie, należy dodać element ustawień o typie group_divider.
Przykład
<setting var="group_1" control_type="group_divider">
<name locale="pl_PL">Grupa 1</name>
</setting>
<setting var="settings_1">
<name locale="pl_PL">Ustawienie nr.1 dla grupy 1</name>
</setting>
<setting var="settings_2">
<name locale="pl_PL">Ustawienie nr.2 dla grupy 1</name>
</setting>
Grupy ustawień mogą być zagnieżdżone jedna w drugiej. Aby to zrobić, grupie zagnieżdżonej należy nadać value "rodzic_ID/własny_ID".
Przykład
<setting var="group_1" control_type="group_divider">
<name locale="pl_PL">Grupa 1</name>
</setting>
...
<setting var="group_2" control_type="group_divider">
<value>group_1/group_2</value>
<name locale="pl_PL">Grupa 2</name>
</setting>
<setting var="settings_3">
<name locale="pl_PL">Ustawienie nr.3 dla grupy 2</name>
</setting>
Przykład pliku ustawień motywu projektu
Poniżej znajduje się przykład pliku theme.xml przedstawiający różne elementy ustawień motywu projektu:
Przykład
<settings>
<setting control_type="text" var="caption">
<value locale="en_US">Sample caption</value>
<value locale="pl_PL">Przykład nagłówka</value>
<name locale="en_US">Header caption</name>
<name locale="pl_PL">Tytuł strony</name>
</setting>
<setting control_type="select" var="color_scheme">
<value>light</value>
<name locale="en_US">Color scheme</name>
<name locale="pl_PL">Schemat kolorystyczny</name>
<options>
<option value="light">
<name locale="en_US">light</name>
<name locale="pl_PL">jasny</name>
</option>
<option value="dark">
<name locale="en_US">dark</name>
<name locale="pl_PL">ciemny</name>
</option>
</options>
</setting>
<setting control_type="checkbox" var="show_subscription_form">
<value>1</value>
<name locale="en_US">Show subscription form</name>
<name locale="pl_PL">Pokaż formularz subskrypcji</name>
</setting>
<setting control_type="radio" var="menu_type">
<value>dropdown</value>
<name locale="en_US">Main menu type</name>
<name locale="pl_PL">Typ menu głównego</name>
<options>
<option value="simple">
<name locale="en_US">simple</name>
<name locale="pl_PL">prosty</name>
<description locale="en_US">Simple tree-like menu in the left sidebar.</description>
<description locale="pl_PL">Proste menu w kształcie drzewa w lewym panelu witryny.</description>
</option>
<option value="dropdown">
<name locale="en_US">dropdown</name>
<name locale="pl_PL">rozwijane</name>
<description locale="en_US">Dynamic menu with great visual effects.</description>
<description locale="pl_PL">Dynamiczne menu z atrakcyjnymi efektami wizualnymi.</description>
</option>
</options>
</setting>
<setting control_type="color" var="header_color">
<value>#777777</value>
<name locale="en_US">Header color</name>
<name locale="pl_PL">Kolor nagłówka</name>
</setting>
<setting control_type="image" var="logo">
<value></value>
<filename>images/logo.*</filename>
<name locale="en_US">Your logo</name>
<name locale="pl_PL">Logo</name>
<description locale="en_US">128×128px large image.</description>
<description locale="pl_PL">Obraz o wymiarach 128×128 pikseli.</description>
</setting>
<setting control_type="image_select" var="background_image">
<value>images/themesettings/backgrounds/01.png</value>
<name locale="en_US">Background image</name>
<name locale="pl_PL">Obraz tła</name>
<options>
<option value="images/themesettings/backgrounds/01.png" />
<option value="images/themesettings/backgrounds/02.png" />
<option value="images/themesettings/backgrounds/03.png" />
<option value="images/themesettings/backgrounds/04.png" />
</options>
</setting>
</settings>
Używanie wartości ustawień w szablonach
Wartości opcji niestandardowych wybrane lub wprowadzone przez użytkownika na stronie ustawień motywu projektu są dostępne w konstrukcji {$theme_settings.var} w szablonach motywów, gdzie zamiast var należy zastąpić wartość atrybutu var odpowiedniego elementu ustawień. Na przykład, aby dodać do projektu witryny logo przesłane przez użytkownika (np. dla pola przesyłania logo określono wartość var="logo"), do szablonu motywu projektu należy dodać następujący kod:
{if $theme_settings.logo}
<img src="{$theme_settings.logo}">
{/if}


Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.