
Platforma e-commerce


- Lekcje
- Towary
- Zamówienia
- Powiadomienia
- Projekt
- Dostawa i płatność
- Wymiana danych
- Sprzedaż i konwersja
- Rozszerzone możliwości
- Rozwiązywanie problemów
- Przechodzenie na Web-systems.pro
- CRM
- Witryna
- Blog
- Zdjęcia
- My Lang
- Mailer
- Wsparcie
- Forum
- Pieniądze
- Pliki
- Chmura
- Ustawienia
- Tworzenie strony internetowej
- Praca z pocztą
- Sklep web-systems.pro
- Rozwiązywanie problemów
Każda aplikacja może korzystać z własnych funkcji edycji projektu i własnego mechanizmu szablonowania. Jeśli jednak używasz silnika szablonów Smarty, wygodnie jest skorzystać z edytora projektu systemu dostarczanego przez framework Web-systems.pro.
Motywy projektowe
Jeśli Twoja aplikacja ma frontend (tzn. jej strony muszą być widoczne w witrynie), aby użytkownicy aplikacji mogli edytować wygląd stron, zaleca się stosowanie motywów projektowych. Dodaj następującą właściwość do głównego pliku konfiguracyjnego aplikacji wa-apps/app_id/lib/config/app.php
'themes' => true,
Należy również utworzyć default motyw projektowy w katalogu wa-apps/app_id/themes/default/.
Motyw projektowy składa się z szablonów HTML/Smarty, plików JavaScript, plików CSS, obrazów oraz pliku manifestu theme.xml umieszczonych w jednym katalogu.
Wymagane parametry pliku manifestu theme.xml:
- id: odpowiada nazwie katalogu z motywem
- app: identyfikator aplikacji (app_id), dla której tworzony jest motyw
- name: nazwa motywu - musi być podana w co najmniej jednym języku
- files: lista plików dostępnych do edycji w aplikacji "Witryna"
Wymagania systemowe
W przypadku motywu projektu można określić wymagania dotyczące środowiska, które będą sprawdzane podczas instalacji motywu przez "Instalatora". W tym celu należy dodać element requirements do pliku theme.xml, jak pokazano na przykładzie:
<requirements>
<requirement property="php" value=">=7.2" strict="true">
<name locale="pl_PL">Minimalna wersja PHP</name>
<name locale="en_US">Minimum PHP version</name>
</requirement>
<requirement property="app.shop" value="8" strict="true">
<name locale="pl_PL">Minimalna wersja aplikacji "Sklep"</name>
<name locale="en_US">Minimum Shop app version</name>
</requirement>
<requirement property="phpini.max_exection_time" value=">60">
<name locale="pl_PL">Maksymalny czas wykonania skryptów PHP</name>
<name locale="en_US">Maximum PHP script execution time</name>
</requirement>
</requirements>
Informacje o deweloperze
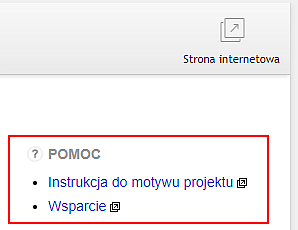
W pliku theme.xml można podać łącze do instrukcji dotyczących korzystania z motywu projektu - używając elementu XML instruction. Łącze do instrukcji będzie widoczne na stronie ustawień motywu projektu w interfejsie aplikacji.

Aby wyświetlać łącza dla użytkowników o różnych lokalizacjach, dodaj kilka elementów instrukcji i określ atrybut locale w każdym elemencie.
Przykład
<instruction locale="en_US">https://support.mysite.com/design-theme-hypermarket/</instruction>
<instruction locale="pl_PL">https://support.mysite.pl/design-theme-hypermarket/</instruction>
Można również podać link do strony internetowej, na której użytkownik może uzyskać pomoc, lub adres e-mail, na który można napisać, aby zadać pytanie. Służy do tego element support - obsługuje on również atrybut locale.
Przykład
<support locale="en_US">https://support.mysite.com</support>
<support locale="pl_PL">https://support.mysite.pl</support>
Przykład pliku theme.xml
Przykład pliku motywu default dla aplikacji "Witryna" (motyw znajduje się w katalogu wa-apps/site/themes/default/):
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE theme PUBLIC "wa-app-theme" "https://web-systems.pro/wa-content/xml/wa-app-theme.dtd" >
<theme id="default" system="1" vendor="WA" app="site" version="1.0.0">
<name locale="en_US">Default theme</name>
<name locale="pl_PL">Główny motyw</name>
<files>
<file path="index.html">
<description locale="en_US">Common layout</description>
<description locale="pl_PL">Szablon główny</description>
</file>
<file path="page.html">
<description locale="en_US">Page content</description>
</file>
<file path="sidebar.html">
<description locale="en_US">Page navigation</description>
</file>
<file path="error.html">
<description locale="en_US">404 and other errors</description>
</file>
<file path="default.css">
<description locale="en_US">CSS for common desktop and laptop computers</description>
</file>
<file path="mobile.css">
<description locale="en_US">CSS for multi-touch mobile devices</description>
</file>
</files>
</theme>
Zobacz także:
Aby móc używać plików szablonów z motywu projektu w kontrolerach i akcjach frontendowych, należy określić nazwę wymaganego pliku w kodzie kontrolera/akcji:
$this->setThemeTemplate('page.html');
Ta metoda jest dostępna w klasach, które są potomkami klas bazowych waViewAction, waViewController, waViewActions, waLayout.
Domyślnie motywy projektowe dla aplikacji znajdują się w katalogu wa-apps/app_id/themes/.
Kiedy użytkownik edytuje i zapisuje motyw projektu za pomocą wbudowanego edytora, kopia motywu jest tworzona w katalogu wa-data/public/app_id/themes/. Ta kopia jest używana do projektowania stron witryny. Można zainstalować nowe wersje aplikacji i motywu graficznego, ale w witrynie nadal będzie używana poprzednio zapisana kopia motywu graficznego. Aby zastąpić starą zapisaną kopię motywu projektu zaktualizowanym motywem projektu, należy przywrócić go do pierwotnego stanu. W takim przypadku stara zapisana kopia jest usuwana przed kolejnym zapisem w edytorze projektów.
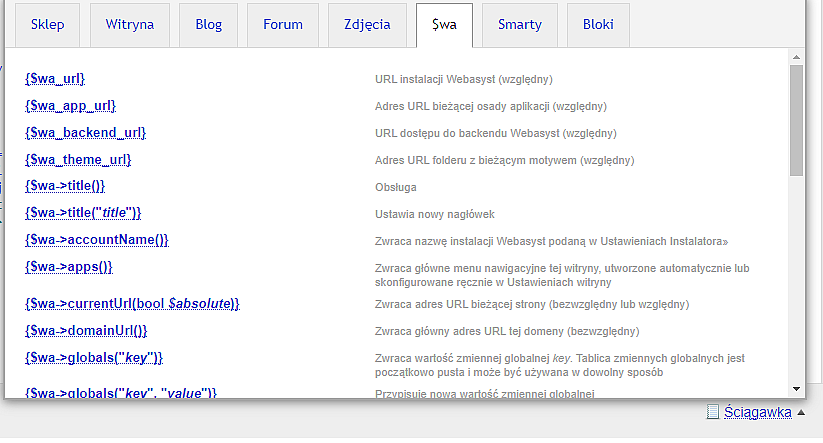
Ściągawka
W szablonach projektów aplikacji można wykorzystać prawie wszystkie funkcje silnika Smarty, w tym zmienne systemowe i metody frameworka >Web Systems Pro<. Na przykład dostępna jest zmienna {$wa_theme_url}, która określa ścieżkę do katalogu motywu projektu, oraz obiekt {$wa}, który udostępnia zestaw przydatnych metod.

Metody dostępne w kontekście edytowalnego szablonu są wymienione w ściągawce edytora projektu. Ściągawka to wskazówka stworzona dla wygody użytkownika. Główną listę elementów ściągawki można rozszerzyć w pliku konfiguracyjnym aplikacji wa-apps/app_id/lib/config/site.php na tym przykładzie, w którym różne dostępne zmienne są opisane dla różnych wzorców projektowych.
<?php
return array(
'vars' => array(
'page.html' => array(
'$page.name' => _w('Page name'),
'$page.title' => _w('Page title (<title>)'),
'$page.content' => _w('Page content'),
'$page.update_datetime' => _w('Page last update datetime'),
),
'error.html' => array(
'$error_code' => _w('Error code (e.g. 404)'),
'$error_message' => _w('Error message'),
)
)
);
Kluczem tablicy głównej powinna być nazwa pliku, a wartością - tablica zmiennych. Jeśli w aplikacji występują zmienne dostępne we wszystkich szablonach, można je opisać w tablicy pomocniczej z kluczem all zamiast nazwy pliku.

Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.