
Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- SEO
- Link canonical
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Wersja | 1.17.1.1.wsp |
Aktualizacja | 26.10.2024 |
| Licencja | Web Systems Pro |
| Wersja | 1.17.1.1.wsp |
| Aktualizacja | 26 października 2024 |
Instrukcja o wtyczce "Link canonical"
Instrukcja konfiguracji wtyczki "Link Canonical"
1. Kup i zainstaluj wtyczkę za pomocą "Instalatora".
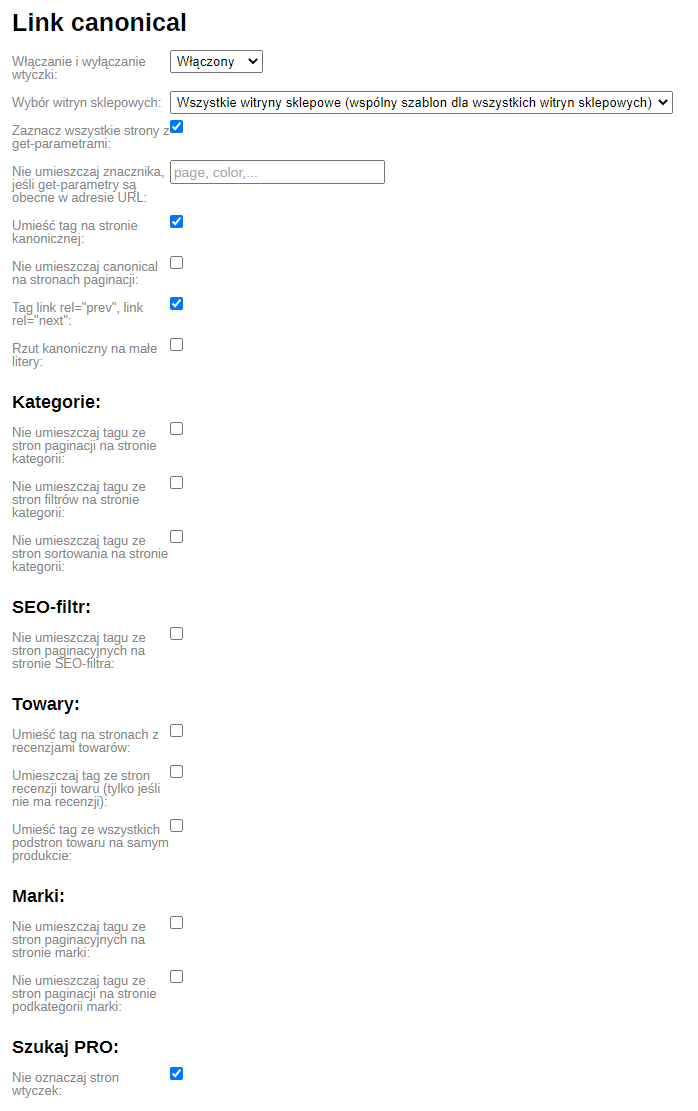
2. Włącz wtyczkę i następujące opcje w sekcji "Sklep" -> "Wtyczki" -> "Link Canonical" zgodnie z zaleceniami:
- Umieść tag ze wszystkich stron z parametrami get;
- Umieść tag na stronie kanonicznej.
Jeśli Twoja witryna ma strony z parametrami get, które muszą być kanoniczne (indeksowane przez wyszukiwarki), wpisz te parametry przecinkami w polu "Nie umieszczaj znacznika, jeśli get-parametry są obecne w adresie URL".

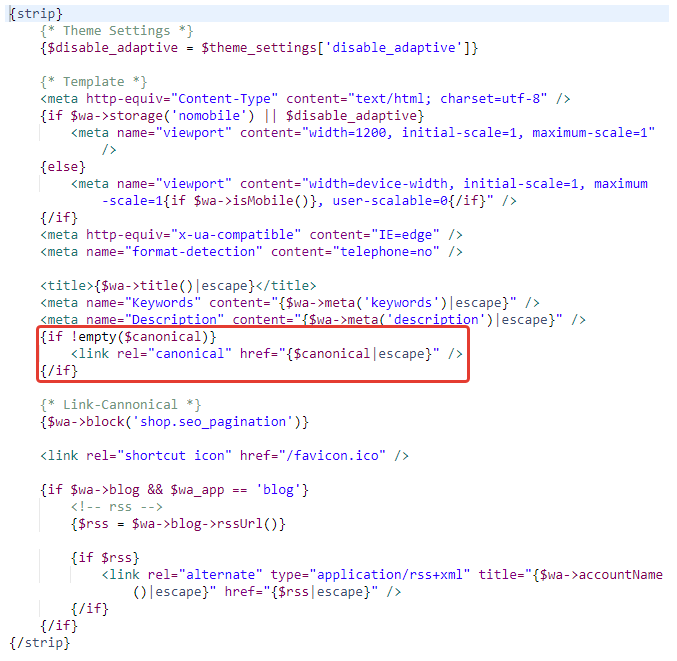
3. Aby wyświetlić znacznik link rel="canonical", wklej kod do index.html (w motywie projektu może być używany inny szablon) między tagami head:
{if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if}

Ostrzeżenie! Kod {if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if} może być już obecny na stronach witryny. Jeśli tak jest, nie ma potrzeby ponownego implementowania go. Jeśli w kontenerze <head> znajduje się kod <link rel="canonical" href="{$canonical}" />, zamień go na {if !empty($canonical)}<link rel="canonical" href="{$canonical}" />{/if}. Jeśli <link rel="canonical" href="{$canonical}" /> posiada jakąkolwiek inną walidację (linia jest otoczona znacznikami {if} i {/if}), nie należy dodawać żadnego kodu.
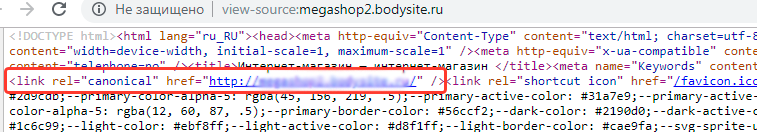
4. Sprawdź, czy tagowanie jest poprawne na stronach witryny:

5. Aby znaczniki link rel="prev", link rel="next" zostały wstawione, należy umieścić znacznik
{$wa->block("shop.seo_pagination")}
po znaczniku
<link rel="canonical" href="http://youdomain.com/..." />
