
Platforma e-commerce

- Główna
- Katalog
- Szablony graficzne
- Hypermarket
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Wersja | 1.5.11.78.1.wsp |
Aktualizacja | 12.05.2025 |
| Licencja | LGPL |
| Wersja | 1.5.11.78.1.wsp |
| Aktualizacja | 12 maja 2025 |

Instrukcja o szablonie graficznym "Hypermarket"
Szablon graficzny "Hypermarket": jak zacząć używać.
Rodzina szablonów graficznych "Hypermarket" jest przeznaczona do użytku w sklepach internetowych utworzonych za pomocą aplikacji "Sklep". Obsługiwane są również aplikacje "Witryna", "Blog", "Zdjęcia", "Forum", "Wsparcie", "Mailer", które są używane jako pomocnicze — do tworzenia dodatkowych sekcji w witrynie sklepu internetowego i na koncie osobistym kupującego.
"Hypermarket" najlepiej nadaje się do sklepów internetowych z dużym asortymentem towarów.
Używanie na różnych urządzeniach
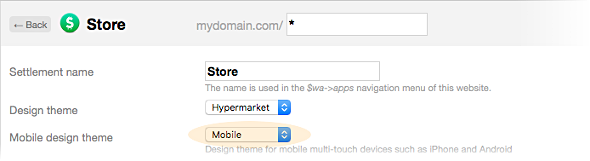
Szablony z rodziny "Hypermarket" są dostosowane do komputerów stacjonarnych i tabletów. W przypadku kupujących korzystających ze smartfonów zaleca się zainstalowanie innego szablonu "Mobile" i wybranie go w ustawieniach rozliczeń aplikacji w sekcji "Struktura" aplikacji "Witryna".

Ustawienia szablonu.
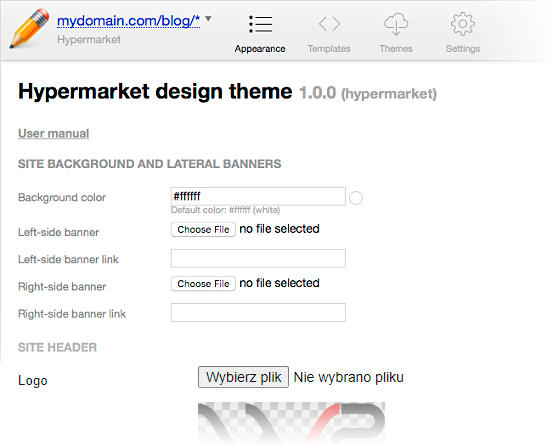
Każda z aplikacji szablonu Hypermarket ma stronę ustawień. Na samym początku zawiera listę ustawień aplikacji "Witryna", ponieważ jej szablon jest nadrzędny dla całej rodziny.

Po tym ogólnym zestawie, na dole strony ustawień dostępne są ustawienia poszczególnych aplikacji — w edytorze szablonu każdej z tych aplikacji.
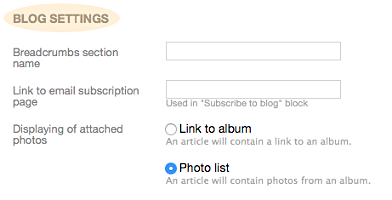
Przykład dla "Bloga"

Ustawianie menu głównego.
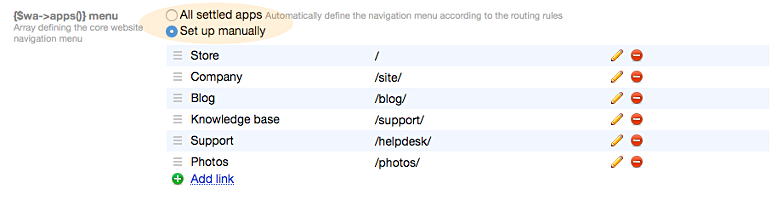
Menu główne witryny skonfiguruj w sekcji "Ustawienia → {'$wа->аррs()'} menu" aplikacje "Witryna":
- wybierz opcję "Wszystkie aplikacje", aby automatycznie utworzyć menu główne na podstawie osiedli aplikacji w sekcji Struktura lub
- wybierz opcję "Dostosuj", aby ręcznie utworzyć skład menu głównego z dowolnych łączy z dowolnymi adresami i nazwami.

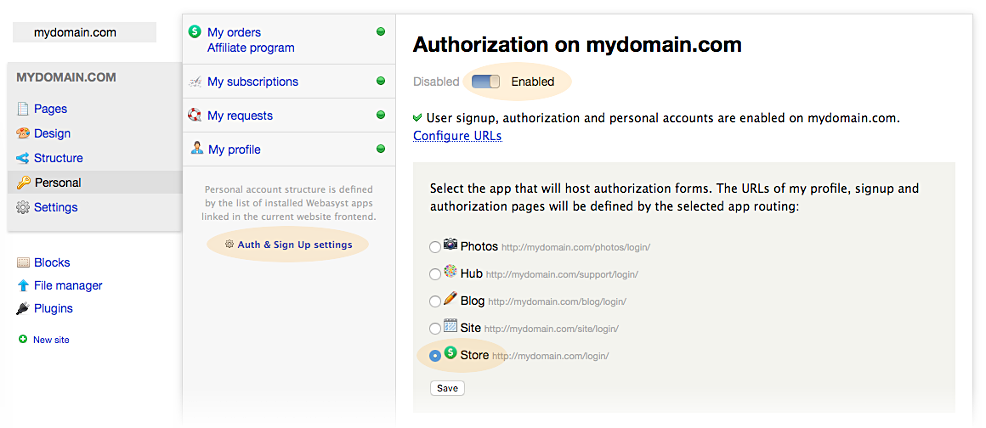
Konfigurowanie autoryzacji i konta osobistego.
Aby wyświetlić sklep internetowy, aby móc zarejestrować się i zalogować do konta osobistego, włącz autoryzację w sekcji "Konto osobiste" aplikacji "Witryna".

Logicznie rzecz biorąc, szablon graficzny jest zbudowany wokół witryny aplikacji "Sklep", więc najwygodniej jest wybrać aplikacji "Sklep" jako aplikację odpowiedzialną za autoryzację i rejestrację odwiedzających witrynę, w sekcji "Konto osobiste → ustawienia autoryzacji".
Urządzenie szablonów gradicznych.
Główne pliki z rodziny "Hypermarket" - szablon index.html i podstawowe style CSS - są przechowywane w szablonie graficznym aplikacji "Witryna" i są używane przez szablony innych aplikacji.
