Jak ulepszyć swój sklep internetowy: wskazówki dotyczące projektowania i używanych narzędzi

Każda strona witryny ma swój własny cel. Karta produktu - zainteresowanie odwiedzającego dodaniem produktu do koszyka. Koszyk - aby zachęcić odwiedzającego do przejścia do procesu zakupu. Strona kasy - aby doprowadzić odwiedzającego do finalizacji zamówienia i płatności za towary. Aby ocenić, jak dobrze każda strona radzi sobie ze swoim zadaniem, pomaga analiza współczynnika konwersji.

Spis treści
1. Czym jest konwersja strony internetowej
Konwersja strony internetowej to wskaźnik, który pokazuje procentowo, ilu odwiedzających osiągnęło cel tej strony w stosunku do całkowitej liczby odwiedzających. Na przykład, ilu użytkowników umieściło produkt w koszyku w stosunku do wszystkich, którzy w ogóle odwiedzili stronę karty produktu. Lub ilu użytkowników zapisało się do newslettera spośród wszystkich, którzy odwiedzili witrynę. Jeśli Twoja witryna ma niski współczynnik konwersji, tracisz potencjalnych klientów. Ponieważ niski współczynnik konwersji to znak, że użytkownikom nie podoba się to, co widzą lub nie rozumieją, jak wykonać pożądaną akcję (np. złożyć zamówienie). Konwersja strony sklepu internetowego składa się z kilku elementów. Poniżej podamy podstawowe wskazówki, które razem pomogą Ci zrozumieć, czy na Twojej stronie występują błędy i jak można je poprawić.
2. Wskazówki dotyczące projektowania stron.
Strony informacyjne.
Strony informacyjne obejmują na przykład:
- strona dostawy,
- strona płatności,
- strona zwrotu,
- strona firmowa.
Pamiętaj, aby umieścić te informacje w swojej witrynie, ponieważ są one dokładnie tym, czym klienci są zainteresowani, zarówno przed dokonaniem zakupu, jak i już w trakcie procesu. Ponadto odwiedzający, który szuka informacji o wysyłce i płatnościach, jest prawie gotowy do zakupu. Nie ma potrzeby mylić go i komplikować jego poszukiwań - umieść linki do tych stron w menu witryny lub w innym miejscu, w którym wygodnie będzie je znaleźć.
Karta produktu.
Dobra karta produktu to taka, która zawiera wszystkie niezbędne elementy, aby odwiedzający mógł łatwo zrozumieć cechy produktu i zdecydować się na zakup. Elementy te powinny być rozmieszczone w sposób, w jaki kupujący spodziewa się je zobaczyć po wejściu na stronę.
Wymagane minimalne elementy:
- nazwa produktu (lepiej napisać ją w całości - przydatne dla SEO),
- zdjęcie produktu (najlepiej kilka),
- podstawowe cechy,
- cena,
- przyciski „Kup” i „Dodaj do ulubionych”.
Strona produktu może również posiadać dodatkowe elementy:
- szczegółowy opis,
- recenzję wideo,
- informacje o dostępności produktu,
- opinie (należy być gotowym do ich zbierania i moderowania),
- blok „Możesz być zainteresowany”, „Polecamy” lub „Ten produkt jest kupowany z tym produktem” (cross-selling).
To, które z dodatkowych elementów należy umieścić w karcie, zależy od specyfiki produktu, życzeń klientów, a nawet stylu projektowania kart konkurencji. Ważne jest, aby zrozumieć, jakie informacje są podstawowe, a jakie drugorzędne. Sama karta powinna być jasna i zwięzła: najważniejsze informacje powinny być w pełni widoczne dla kupującego, mniej ważne - mogą być ukryte, z możliwością ich rozłożenia i przejrzenia.
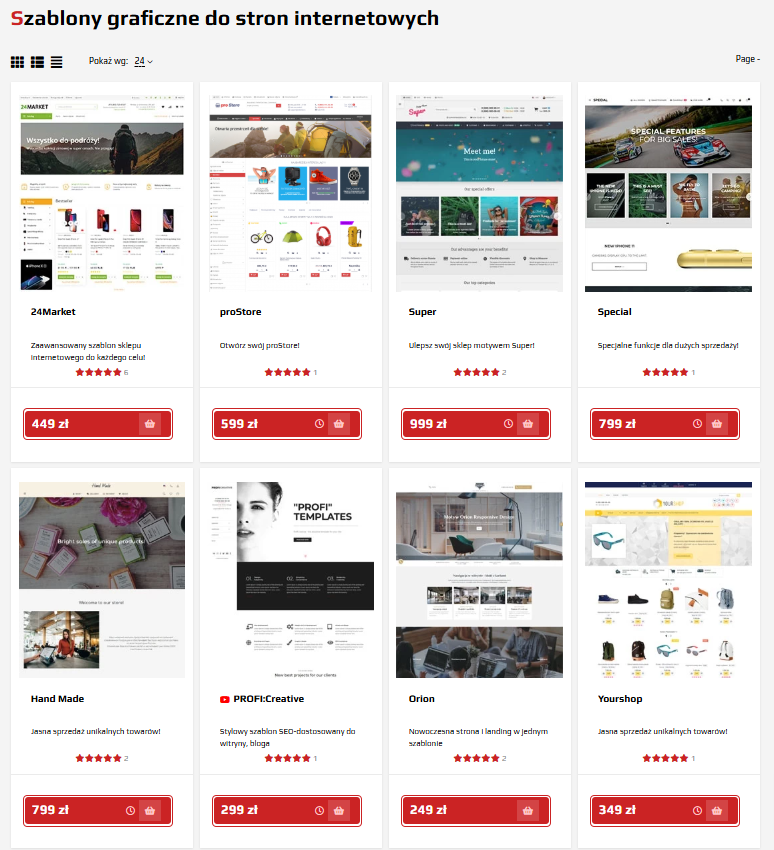
Pamiętaj też, że ludzie korzystają ze stron internetowych według już ustalonych scenariuszy. Dlatego czasami lepiej nie wymyślać roweru, ale skorzystać z gotowych szablonów. Sklep Web Systems Pro oferuje ponad sto gotowych szablonów graficznych dla sklepów internetowych, które są tworzone przez programistów z uwzględnieniem popularnych scenariuszy zachowań użytkowników na stronie. Tutaj możesz zapoznać się ze wszystkimi dostępnymi szablonami i wybrać dowolny według własnych upodobań.

Katalog: strona z listą produktów.
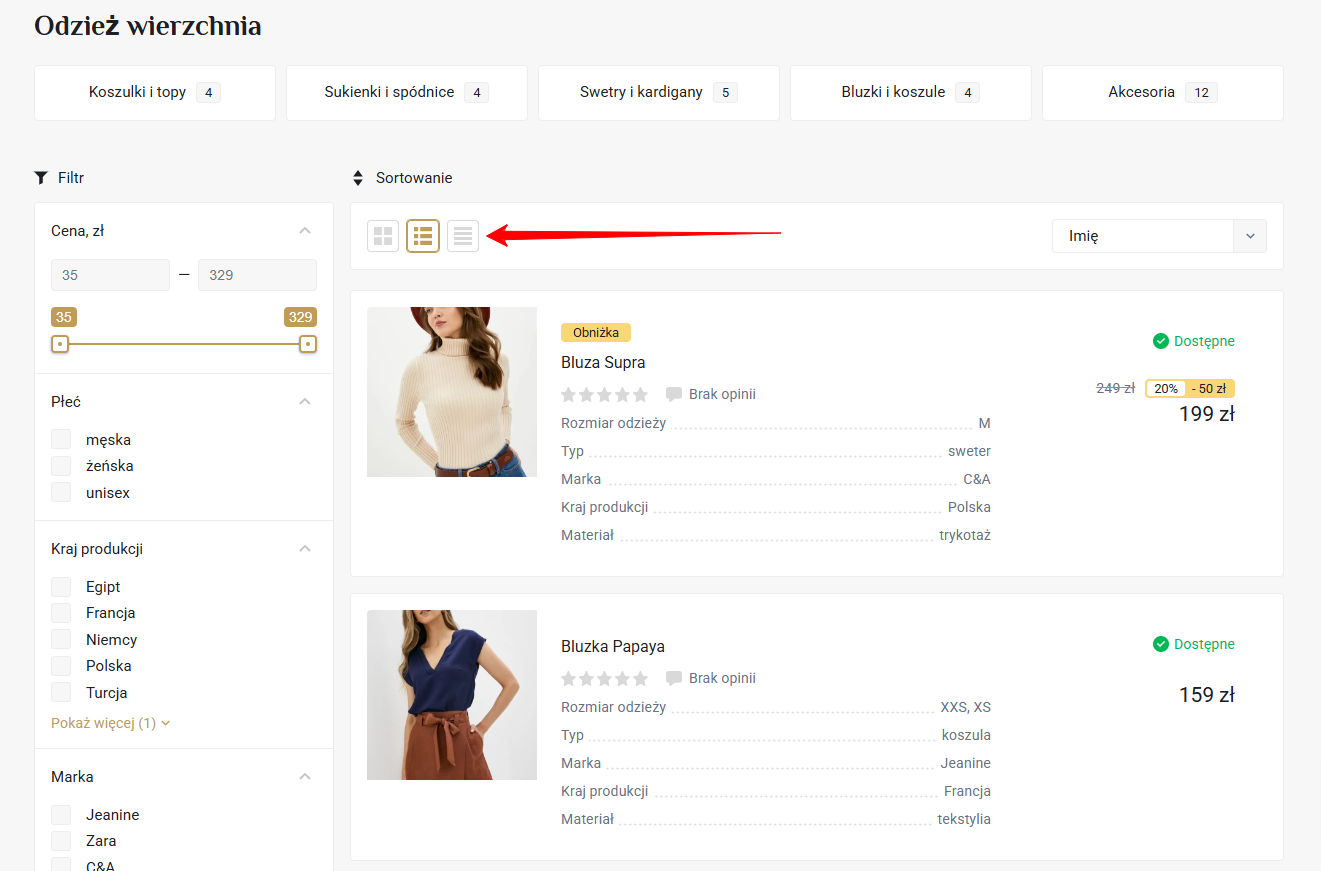
Wygląd katalogu produktów na stronie sklepu może wyglądać różnie: na przykład jako lista lub „płytki”. Możesz wybrać preferowany sposób prezentacji lub pozwolić użytkownikom samodzielnie wybrać sposób wyświetlania produktów - za pomocą specjalnego przełącznika.

Jakie elementy muszą znaleźć się w katalogu:
- filtrowanie według parametrów (cech),
- sortowanie (np. według popularności i rosnącej/malejącej ceny),
- nazwy, miniatury zdjęć i ceny produktów.
Dodatkowe elementy mogą być obecne na stronie na żądanie i zgodnie z potrzebami grupy docelowej.
W ustawieniu odpowiedniego filtrowania produktów może pomóc specjalista SEO lub po prostu dobre zrozumienie tego, jak dokładnie i według jakich kryteriów docelowi odbiorcy wyszukują produkty. Bądź ostrożny: zbyt wiele kryteriów filtrowania zaśmieca stronę i może utrudnić wybór zamiast uczynić go wygodniejszym.
Menu witryny.
Menu witryny mogą być bardzo różne. Rozmiar menu zależy od tego, ile sekcji ma witryna i jak ważne są one dla odwiedzającego.
Niewielkie menu małego sklepu internetowego może zawierać linki do poszczególnych kategorii produktów, do strony o płatnościach i dostawie, do strony firmowej, a także linki i ikony koszyka i konto osobistego klienta. W przypadku sklepu z niewielkim asortymentem może to w zupełności wystarczyć.
Można spotkać się z rodzajem małego menu, gdy kategorie produktów są ukryte pod linkiem „Katalog”. Po najechaniu kursorem na to słowo pojawia się rozwijana lista z całą listą kategorii.
Istnieje również megamenu, które również pojawia się po umieszczeniu kursora nad słowem „Katalog”. Jego cechą szczególną jest to, że jest duże, zajmuje dużo miejsca i pokazuje nie tylko główne kategorie produktów, ale także niektóre podkategorie.

Menu witryny może być stałe lub luźne. Luźne menu znika z widoku po przewinięciu strony w dół. Stałe menu jest zawsze na górze okna przeglądarki, niezależnie od tego, jak daleko w dół strony przewiniesz.
Istnieje również menu boczne - jest to miejsce, w którym umieszcza się linki do sekcji witryny z boku strony. Oto jak ono wygląda.

Wybór rodzaju menu zależy od potrzeb klientów. Przede wszystkim skup się na tym, co jest dla nich wygodniejsze.
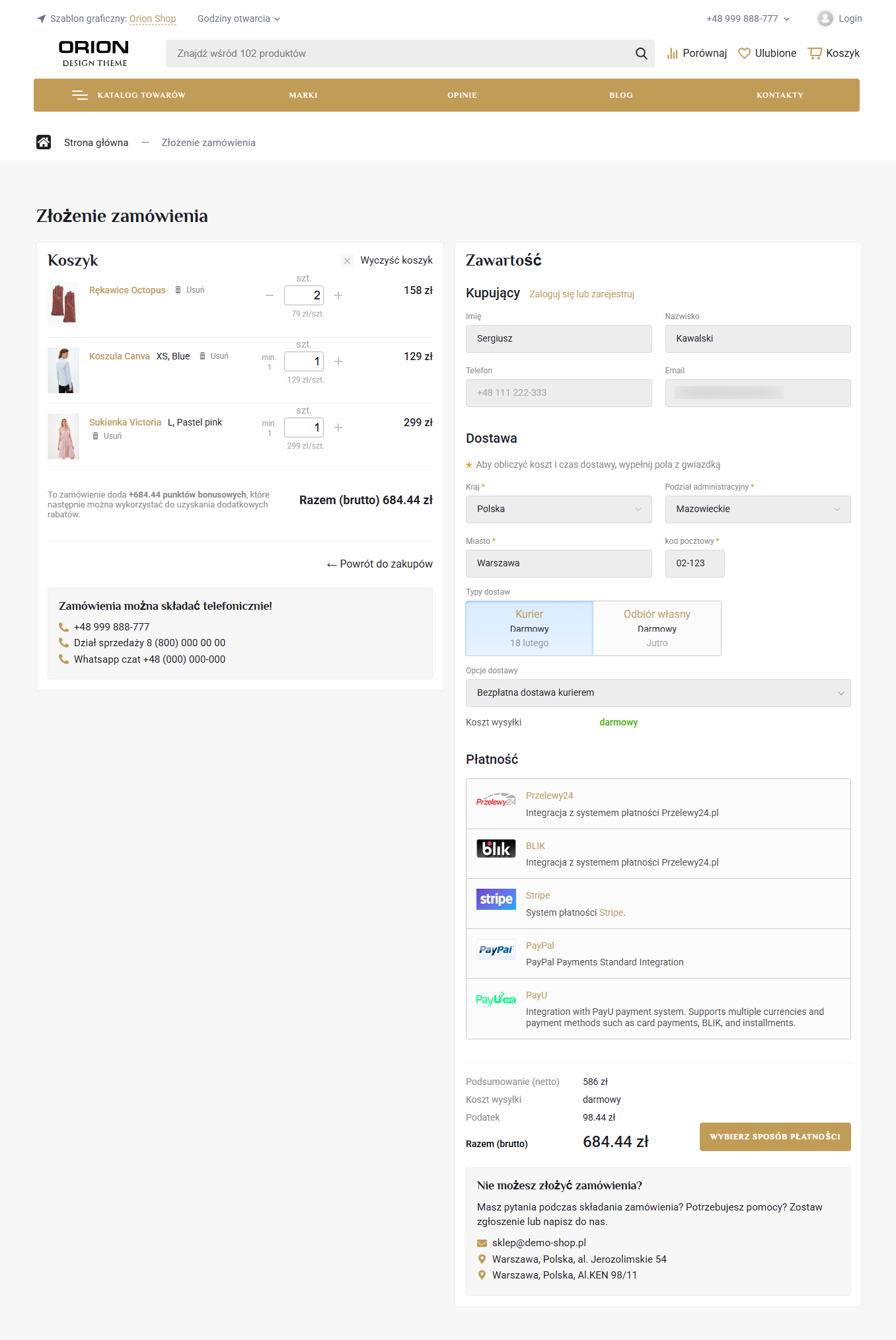
Koszyk i składanie zamówień.
Kasa może być dynamiczna i krok po kroku. Co to oznacza:
Kasa krok po kroku polega na tym, że klient wypełnia szczegóły zamówienia krok po kroku. Najpierw prosi się go o podanie danych osobowych i kontaktowych, potem adresu dostawy, następnie wybiera metodę dostawy i płatności, a na końcu potwierdza zamówienie.
Dynamiczne projektowanie polega na tym, że klient na jednej stronie może zwiększyć lub zmniejszyć liczbę produktów, wprowadzić lub edytować swoje dane kontaktowe, zmienić metodę dostawy, wybrać metodę płatności. W zależności od tego ostateczna cena zamówienia może ulec zmianie, a kupujący natychmiast ją zobaczy.

Podczas projektowania strony kasy lub koszyka należy unikać przeładowania elementów. Powinna ona zawierać tylko najważniejsze elementy:
- nazwę produktu i jego cenę,
- możliwość usunięcia produktu i zmiany jego ilości,
- całkowity koszt całego zamówienia,
- imię i nazwisko kupującego, adres dostawy,
- sposób dostawy i metodę płatności.
Dodatkowo, jeśli uznasz to za konieczne, możesz dodać pole do wpisania kodu promocyjnego i informacji o rabacie.
Teksty.
Jeśli zdecydujesz się dodać szczegółowe opisy swoich produktów, będziesz musiał napisać teksty o unikalności co najmniej 90%, zgodnie z oceną serwisów antyplagiatowych (advego, check-plagiarism.com, plagiarismdetector.net, contentwatch itp.) Jest to trudne, ale zdecydowanie niezbędne do promocji SEO. Na początek możesz wybrać kilka produktów, które chcesz promować w wyszukiwarce, i spróbować skomponować dla nich najbardziej unikalne opisy. Teksty powinny być łatwe do odczytania i dobrze skonstruowane. Dla niektórych produktów odpowiedni będzie opis czysto techniczny, a dla innych - emocjonalny. Wybierz styl w zależności od produktu i tego, co działa najlepiej dla Twojej grupy docelowej.
3. Ogólne wskazówki.
Szybkość ładowania witryny.
Szybkość ładowania witryny to szybkość otwierania się stron w przeglądarkach odwiedzających. Współcześni internauci nie lubią długo czekać na załadowanie strony, więc jeśli występują z tym problemy, ludzie po prostu cię opuszczą. Istnieje wiele usług do sprawdzania szybkości ładowania, jedną z najpopularniejszych jest Google Page Speed Insight.
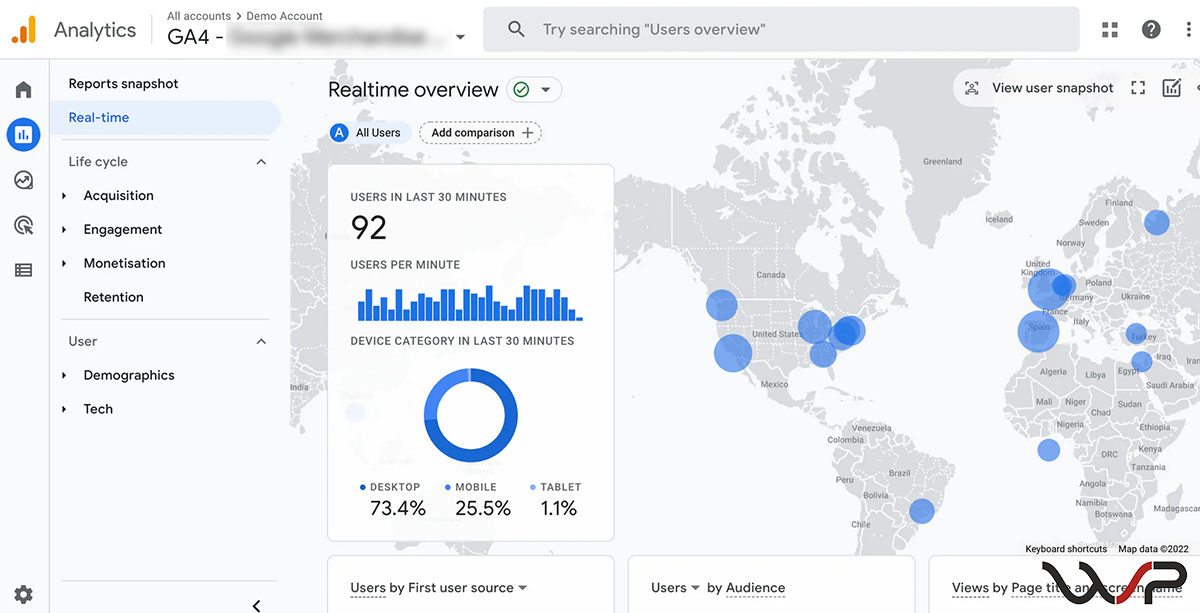
Wdrożenie analityki.
Aby śledzić wydajność witryny, podłącz ją do systemu analityki internetowej, takiego jak Google Analytics lub Yandex.Metric. Są to bezpłatne usługi, które pomagają śledzić współczynniki konwersji i analizować zachowania odwiedzających.

4. Dodatkowe narzędzia.
Dodatkowe narzędzia mogą pomóc w nawiązaniu kontaktu z klientem i szybciej doprowadzić go do zakupu. Nie powinieneś instalować wszystkich istniejących narzędzi na raz, w przeciwnym razie strona będzie przeciążona. Jednocześnie należy być przygotowanym na to, że trzeba stale pracować z takimi usługami: monitorować je i, na przykład, odpowiadać na pytania odwiedzających na czacie online. Z reguły każda taka usługa ma własne statystyki, które pokazują, jak często użytkownicy wchodzą z nią w interakcję.
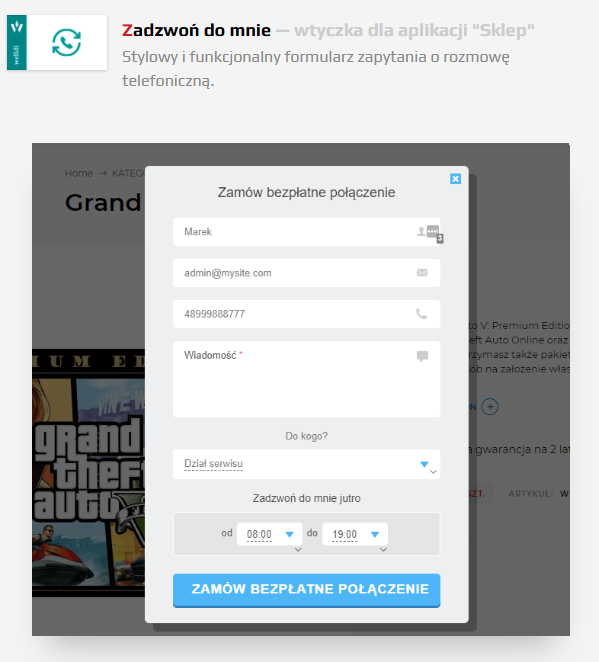
Połączenie zwrotne.
Jest to narzędzie, za pomocą którego klient zostawia swój numer telefonu, a prośba o oddzwonienie „przelatuje” do Ciebie. Pomaga to szybko skontaktować się z klientem, jeśli ma on pytania dotyczące produktu lub ogólnie pracy sklepu internetowego. Ponadto nie można pokazywać ceny produktu ani ukrywać niektórych jego cech, aby odwiedzający witrynę poprosił o oddzwonienie, a pracownik sklepu doradziłby mu przez telefon już zaangażowany w doradztwo i przedsprzedaż.

W sklepie Web Systems Pro dostępnych jest kilka wtyczek z funkcją zwrotnego połączenia. Zapoznaj się z jedną z najpopularniejszych wtyczek z tą funkcją.
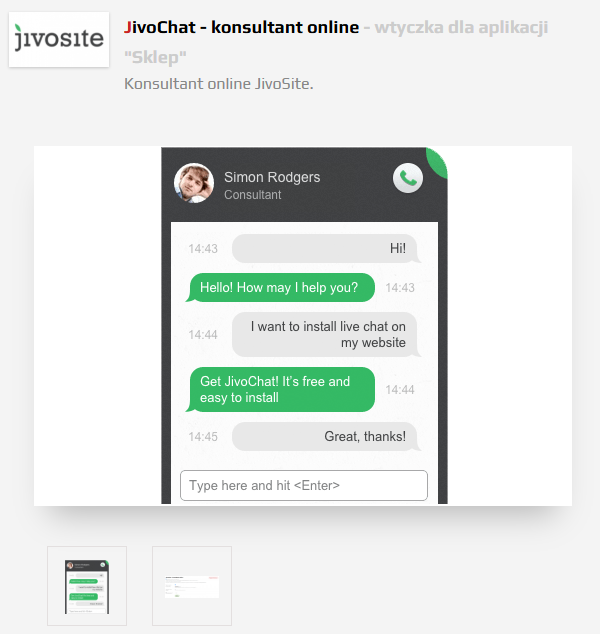
Czat online.
Niektórzy ludzie nie lubią rozmawiać przez telefon. Czują się bardziej komfortowo, pisząc pytanie w oknie czatu online, niż zastanawiając się, jak zorganizować werbalną rozmowę przez telefon z nieznajomym. Wymaga to jednak od Ciebie lub Twoich menedżerów regularnego monitorowania nowych pytań w oknie czatu i szybkiego odpowiadania na te pytania.

W sklepie Web Systems Pro można znaleźć kilka wtyczek dla konsultantów online. Wypróbuj je i zainstaluj na swojej stronie tę, która najbardziej Ci odpowiada.
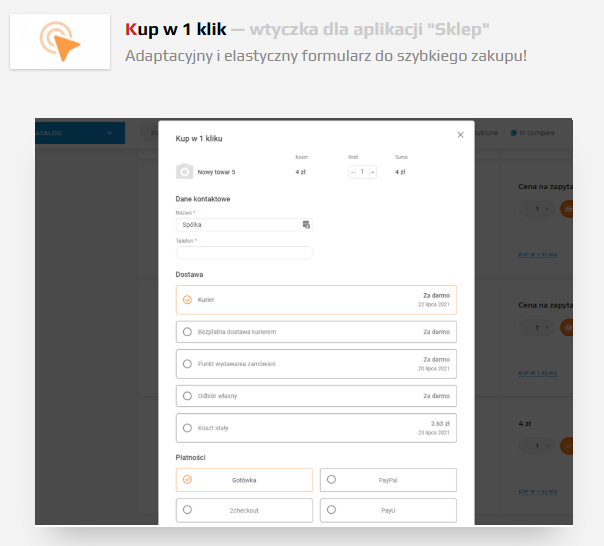
Kup za 1 kliknięciem.
Kup za 1 kliknięciem to przydatna funkcja, która pomaga klientowi, który jest nowy na Twojej stronie, szybko kupić produkt bez konieczności przechodzenia przez długi proces rejestracji. Po prostu zostawia swój numer telefonu, a menedżer oddzwania do niego i wyjaśnia szczegóły zamówienia oraz adres dostawy.

Sklep Web Systems Pro oferuje kilka wtyczek do realizacji zamówień za jednym kliknięciem. Zobacz jedną z najpopularniejszych.
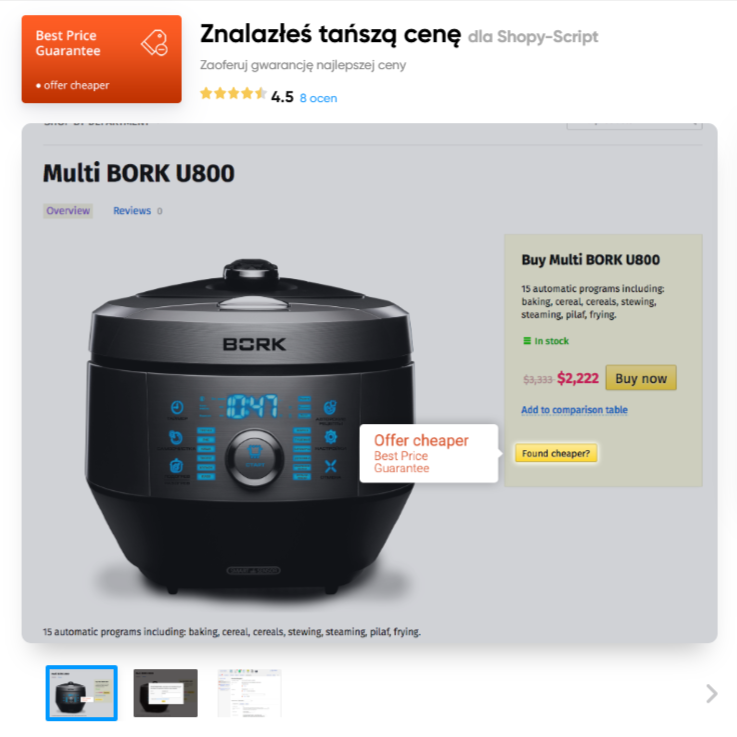
Znalazłeś tańszą cenę?
Dobre narzędzie, które pomaga przekonać klienta o niskiej cenie: nie znajdziesz taniej niż w tym sklepie. Z reguły dzięki jego zastosowaniu odwiedzający rzadziej przechodzą do konkurencji. Chociaż należy być przygotowanym na to, że niektórzy z nich nadal będą porównywać ceny i prosić o zniżkę, jeśli znajdą taniej (lub kupią u konkurencji). Używaj tego narzędzia tylko wtedy, gdy naprawdę masz najniższą cenę na rynku i zawsze dawaj klientom obiecany rabat.

Wtyczkę można zastosować do pojedynczych produktów lub do całych grup produktów jednocześnie.
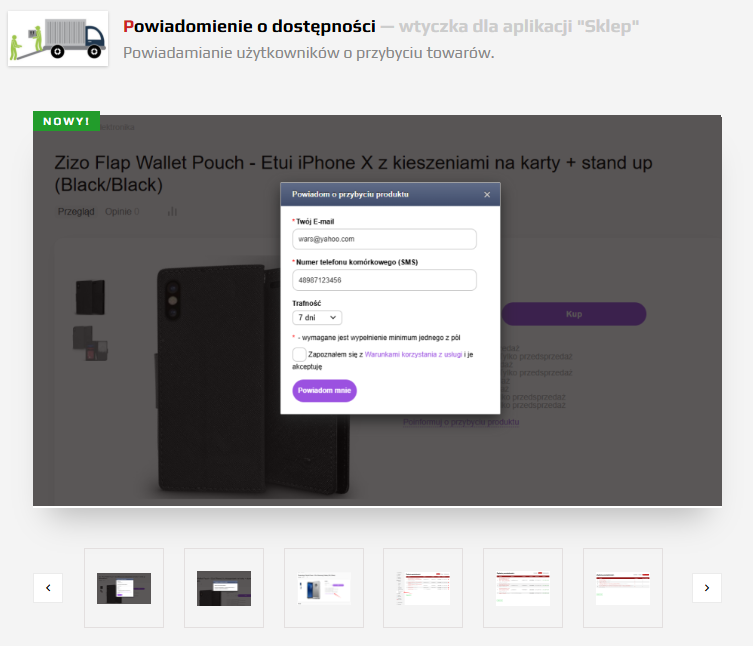
Powiadomienia o nowościach i zniżkach.
Narzędzie, które wysyła powiadomienie e-mail, gdy produkt, który podoba się użytkownikowi, jest ponownie dostępny w magazynie i można go zamówić. Pomaga pozostać w kontakcie z klientem i zachęca go do dokonania zakupu. Możesz skorzystać z odmiany tej usługi i powiadamiać klientów nie tylko o nowych produktach, ale także o rabatach na produkty, które im się podobają lub które już od Ciebie kupili.

Sklep Web Systems Pro posiada wtyczki, które automatycznie powiadamiają klientów o pojawieniu się towaru w magazynie.
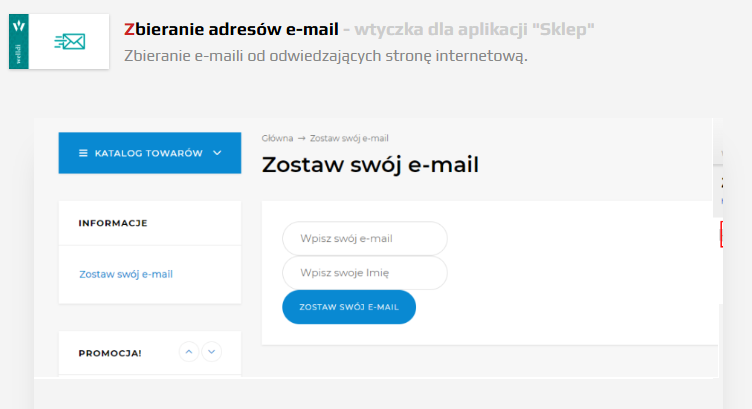
Subskrypcja newslettera.
Formularz zapisu do newslettera to dobry sposób na zebranie adresów e-mail odwiedzających Twoją stronę i zmotywowanie ich do zakupu poprzez e-mail marketing, nawet jeśli nie kupią czegoś od razu.

Jedna z wtyczek formularza subskrypcji newslettera w sklepie Web Systems Pro.
Rabat za opinie.
Opinie to jeden ze sposobów na potwierdzenie jakości swoich produktów. Jedną rzeczą jest, gdy chwalisz siebie, a zupełnie inną, gdy robią to twoi klienci. Im więcej pozytywnych opinii, tym łatwiej będzie nowym klientom zdecydować się na zakup. Jednak trudno jest zmotywować klientów do pozostawienia opinii - przez większość czasu ludzie są zbyt leniwi, aby coś napisać.

Jedna z wtyczek dla Shopy-Script pomaga zbierać opinie w zamian za rabat. Wtyczka powiadamia nowego klienta, że może otrzymać rabat na następny zakup w zamian za opinię lub za inne zakupy, za rejestrację, bonusy urodzinowe. W przypadku obecnych klientów, przy realizacji zamówienia, wtyczka wyświetla komunikat, że mogą oni otrzymać rabat na bieżące zamówienie, jeśli zostawią opinię o swoich poprzednich zakupach. Krótko mówiąc, funkcje wtyczki są świetne, kliknij link.
5. Jaki jest wynik końcowy.
Konwersja strony internetowej jest ważnym wskaźnikiem w pracy sklepu internetowego, który pomoże dowiedzieć się, jak wygodne jest korzystanie z niego przez klientów. Na konwersję wpływa wiele czynników, które opisaliśmy w tym artykule. Eksperymentuj i wypróbuj nasze wskazówki na swojej stronie, analizuj wyniki i wdrażaj tylko te narzędzia, które pomogą zwiększyć sprzedaż.



Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.