Jak zoptymalizować zdjęcia produktów dla sklepu internetowego

Cały świat przechodzi w tryb szybkiej pracy online. Ma to sens, że ten, kto działa najszybciej, odniesie sukces. Aby Twój sklep internetowy "ruszył", powinieneś zacząć od najważniejszej rzeczy - czegoś, co jest ważniejsze od słów... Ze zdjęciami produktów! Czym jest optymalizacja zdjęć i jak zrobić to samodzielnie - tym zajmiemy się dzisiaj.

Spis treści
1. Co to jest optymalizacja zdjęć i dlaczego sklep internetowy jej potrzebuje
Pierwszą rzeczą, o którą należy zadbać przy wypełnianiu sklepu internetowego są wysokiej jakości zdjęcia produktów. Można je sfotografować samemu, kupić lub dostać od producenta. Jednak nie wszystkie piękne zdjęcia można od razu dodać do witryny sklepu.
Sklepy internetowe znają takie problemy:
- zdjęcia są świetne, ale długo się otwierają;
- z tego powodu odwiedzający szybko wychodzą;
- w wyniku czego konwersje są niskie;
- wyszukiwarki słabo indeksują zdjęcia na Twojej stronie.
Zatem drugą rzeczą, o którą należy zadbać - aby uniknąć tych problemów - jest optymalizacja zdjęć produktowych.
Optymalizacja to proces identyfikacji korzystnych cech i ich proporcji oraz pozbycia się nadmiaru.
W przypadku zdjęć w sieci oznacza to:
- szybkie ładowanie w przeglądarce bez widocznej utraty jakości;
- wykorzystanie miniatur obrazów do szybkiego ładowania stron;
- dostosowanie do tabletów i smartfonów;
- publikowanie kilku obrazów dla jednego produktu;
- oszczędność miejsca na dysku w Twoim hostingu;
- wysoką pozycję w wyszukiwarkach;
- atrakcyjność dla odwiedzających stronę.
Mówimy wam w porządku.
2. Charakterystyki obrazu: rozmiar, proporcje i format pliku
Trzy wieloryby, na których opiera się optymalizacja obrazu, to rozmiar, rozdzielczość i format obrazu.
Rozmiar
Rozmiar pliku jest mierzony w kilobajtach (kB) lub megabajtach (MB). Zdjęcie wykonane smartfonem "waży" około 5 MB, aparatem cyfrowym w 5 razy więcej. Idealny do drukowania zdjęć do albumu. Ale dla obrazów internetowych wystarczy tylko 100-500kB i to kilkadziesiąt razy mniej! Zdjęcie tej wielkości tak samo dobrze wygląda na ekranie.
Teraz wyobraź sobie, że masz 100 lub 1000 zdjęć w swoim sklepie internetowym: jak bardzo ta różnica wpłynie na wielkość używanej przestrzeni dyskowej w Twoim systemie hostingowym i szybkość ładowania Twoich stron w przeglądarkach odwiedzających. Dlatego tak ważne jest zmniejszenie rozmiaru pliku z obrazem.
Rozdzielczość
Rozdzielczość to liczba określająca ilość punktów w obrazie cyfrowym, które go tworzą.
Kropki nazywane są pikselami. Im więcej pikseli w obrazie, tym jest on ostrzejszy. Jednak nie zawsze potrzebna jest najwyższa rozdzielczość, aby wyraźnie widzieć obraz.
Skąd wiesz, ile pikseli potrzebuje obrazek na stronie?
Ekrany różnych urządzeń również składają się z pikseli - ich liczba wskazuje na rozdzielczość ekranu. 1 piksel na ekranie równa się 1 pikselowi obrazu.
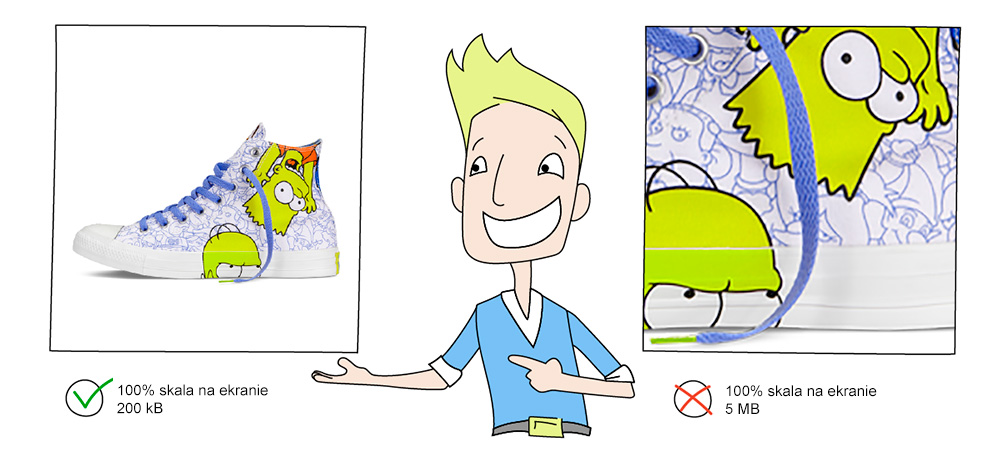
Oto prosty przykład. Otwierasz na ekranie zdjęcie trampków i oglądasz je w 100% powiększeniu. Jest to wysokiej jakości, duży obraz o rozdzielczości 4000 pikseli. Ale na ekranie widać tylko fragment zdjęcia - reszta się nie mieści. Dlaczego tak jest? Bo rozdzielczość ekranu to nie 4000 pikseli, ale 1080, a nawet mniej - to zależy od konkretnego urządzenia. Aby pokazać obraz w całości na ekranie, jego rozdzielczość musi zostać zmniejszona do rozdzielczości tego ekranu. Powiedzmy, że po prostu zmniejszymy skalę ze 100% do 25% — a teraz nasze trampki są już w pełni widoczne!

Zmniejszanie zdjęć
Choć wydaje się, że osiągnęliśmy pożądany efekt, nie należy tego robić cały czas. Dlaczego? Po pierwsze - przeliczanie pikseli przy powiększaniu zajmuje trochę (niepotrzebnie) czasu. Po drugie - widzimy przeskalowany obraz, który "waży" tyle, co pełnowymiarowy. Po co więc "przepłacać": tracić czas, miejsce na serwerze i ruch internetowy, skoro i tak nie potrzebujesz pełnowymiarowego obrazu na ekranie?
Zdjęcie w Twoim sklepie internetowym ma wystarczającą rozdzielczość: 600x900 pikseli. Proporcje mogą być nieco inne, ale najważniejsze jest to, aby od razu opublikować zdjęcie w rozdzielczości potrzebnej do publikacji w internecie.
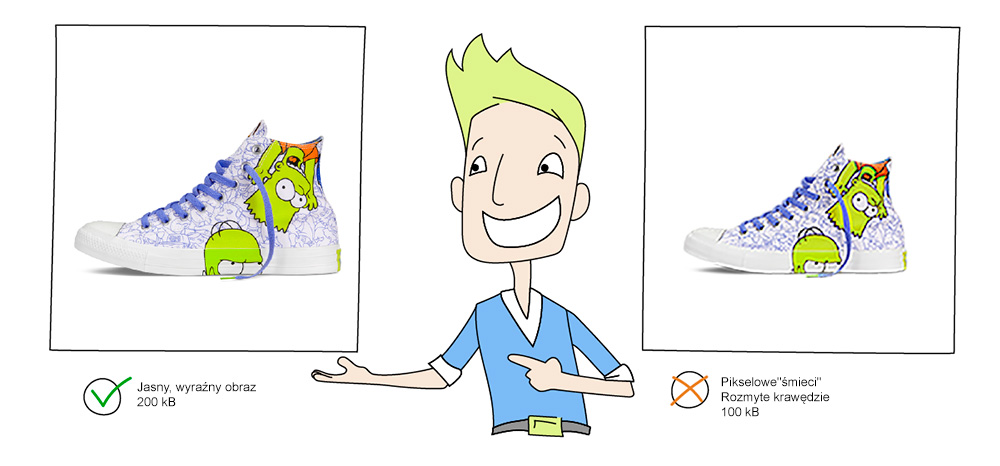
Celuj w najmniejszy rozmiar, ale patrz na jakość zdjęcia, nie tylko proporcje, ale i wizualnie. Czasem można jeszcze bardziej zmniejszyć zdjęcie: byleby tylko ładnie wyglądało. Gdy tylko kolor zaczyna się zmieniać, a krawędzie zaczynają się rozmywać i pojawiają się pikselowe "śmieci", to znak, że przesadziłeś.

W aplikacji "Sklep" możesz przesłać zdjęcia o dowolnym rozmiarze. Zostaną one automatycznie zmienione i dostosowane do Twojego motywu projektowego w celu wyświetlenia w witrynie sklepu. Dlatego strona będzie się szybko ładować niezależnie od wielkości wgrywanego zdjęcia - o tę część optymalizacji dba aplikacja "Sklep". Jeśli jednak wgrasz bardzo "ciężkie" obrazy, zmarnujesz dodatkową przestrzeń dyskową i przepłacisz za hosting.
Format
Przeglądarki i wyszukiwarki obsługują formaty JPEG, PNG, GIF i WEBP. Dlatego też są one wykorzystywane częściej niż inne.
Każdy format ma swoje własne cechy:
- JPEG to najbardziej rozpowszechniony format w przestrzeni cyfrowej. Obsługuje szeroką gamę kolorów, a praca z nim jest łatwa: edycja i zmiana rozmiaru, przy zachowaniu doskonałej jakości.
- PNG to szersza gama kolorów niż JPEG. Główną cechą formatu jest to, że obsługuje on przezroczyste tła dla zdjęć.
- GIF - zajmuje mniej miejsca niż JPEG lub PNG dla tego samego rozmiaru, ale jest gorszej jakości. Ten format jest idealny dla miniatur: małych znaków, logotypów lub ikon. I jest to jedyny z tych popularnych formatów, który obsługuje animacje.
- WEBP - "najmłodszy" z tych formatów. Przy tych samych proporcjach obraz w tym formacie "waży" mniej niż JPEG czy PNG, ale może stracić trochę na jakości. Wadą WEBP jest to, że nie jest on jeszcze dostępny we wszystkich przeglądarkach. Format ten jest obecnie obsługiwany przez Google Chrome, Opera i Firefox.
Tak więc w optymalizacji zdjęć chodzi o to, aby zmniejszyć "wagę" bez utraty jakości. Optymalne parametry obrazu dla stron internetowych:
- Rozmiar: średnio 300kB.
- Rozdzielczość: do 1000 pikseli na stronę.
- Format: JPEG - dla każdego obrazu, PNG - jeśli chcesz mieć przezroczyste tło, GIF - dla animacji lub małych znaków, WEBP - jeśli przeglądarki Twoich klientów to obsługują.
Teraz powiemy Ci, gdzie możesz "pomajstrować" przy swoich zdjęciach, aby uzyskać pożądany rozmiar, rozdzielczość i format.

3. Optymalizujemy fotografię: programy i usługi
Sklep internetowy może mieć dziesiątki, a nawet setki zdjęć produktów na jednej stronie. Gdzie można je odpowiednio przygotować i zoptymalizować?
W programach specjalnych! Czym one są:
- Płatni redaktorzy graficzni. Jest ich wiele. Ale najlepsze, według profesjonalnych projektantów, są Photoshop i Lightroom. W drugim można ustawić automatyzację - przetwarzanie wsadowe wszystkich zdjęć.
- Darmowe edytory grafiki. Doradzimy GIMP-często używamy go w pracy.
- Usługi online: Compressjpeg, Compresspng, Canva.
- Usługi służące do kompresji obrazów. Odpowiednie, jeśli potrzebujesz tylko skompresować obraz: JpegMini, TinyPNG i TinyJPG, ImageOptimizer. Zalecamy kompresję nie większą niż 70-80%, w przeciwnym razie obraz ulegnie wizualnemu pogorszeniu.
Aby samodzielnie optymalizować zdjęcia nie trzeba być mistrzem Photoshopa. Wystarczy poznać kilka przydatnych funkcji i korzystać z nich w dowolnym edytorze.
Wskazówka: zmniejszaj rozmiar zdjęcia stopniowo, w kilku krokach. Dzięki temu uzyskujesz najlepszą równowagę między rozmiarem i jakością właśnie dla swoich zdjęć.
Ale nie jeden "ciężar" jak to się mówi... Aby zmaksymalizować optymalizację obrazu, należy wykonać kilka dodatkowych kroków: wypełnić atrybuty alt i title dla każdego obrazu oraz sprawdzić zawartość pliku Sitemap. Oto jak to wszystko zrobić.
4. Jak poprawnie uzupełnić alt, title i utworzyć plik Sitemap
W przypadku sklepów internetowych, których strony składają się głównie z obrazów, szczególnie ważne jest wypełnienie atrybutów alt i title. Jest to konieczne dla komfortu klientów oraz dla wyszukiwarek. Wyszukiwarki opierają się na słowach kluczowych zawartych w tych atrybutach i na ich podstawie pobierają wyniki wyszukiwania dla obrazów.
Alt
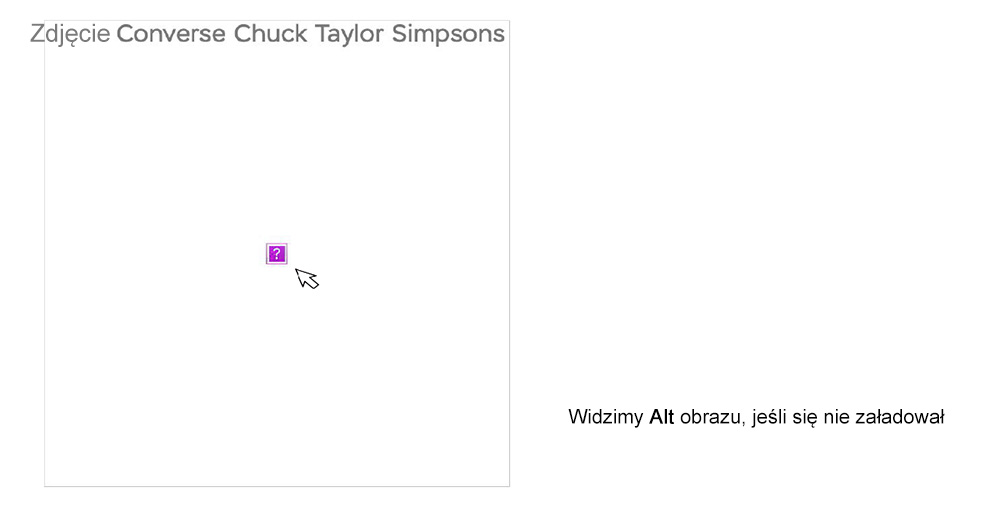
Alt - to słowna alternatywa dla obrazów; opisuje treść, czyli istotę obrazu. Jeśli przeglądarka nie załaduje obrazka, to zamiast niego wyświetli tekst, który podałeś w alt. Tak więc odwiedzający rozumie, co jest pokazane na obrazie, nie widząc go w ogóle!

Kilka wskazówek dotyczących wypełniania atrybutu alt:
- wypełnij alt dla każdego zdjęcia w swoim sklepie internetowym;
- użyj dwóch lub trzech słów kluczowych, których ludzie będą używać do wyszukiwania produktu;
- używaj dokładnych wartości dla atrybutu alt, np. numerów seryjnych i modeli.
Title
Title - to dodatkowe informacje o obrazie w postaci etykiety narzędziowej, która pojawia się po dotknięciu kursorem obrazu.

Kod HTML może wyglądać tak:
<img src="/footwear/men/converse/chuck-taylor-the-simpsons/"
alt="Zdjęcie Converse Chuck Taylor Simpsons"
title="Trampki Converse Simpsons">.Plik Sitemap
Plik sitemap to mapa strony internetowej w formacie XML. Wyszukiwarki również polegają na nim, aby szybciej znajdować dane i poprawnie indeksować strony.
W aplikacji "Sklep" plik sitemap jest tworzony automatycznie i jest dostępny pod adresem https://domena.pl/sitemap.xml.
Więcej o plikach Sitemap dla obrazów w wyszukiwarkach można przeczytać w pomocy Google.
Podsumujmy i dajmy jeszcze kilka przydatnych wskazówek!
5. Przydatne wskazówki dla dodatkowej optymalizacji i wnioski
Jeszcze kilka przydatnych wskazówek, które pomogą zorganizować wszystkie twoje zdjęcia, aby były lepiej zoptymalizowane:
- Zwróć uwagę na nazwy plików
To ważne. Wyszukiwarki Bing i Google zwracają uwagę również na nazwę pliku. Lepiej, żeby odpowiadał on treści zdjęcia.
Przykład:
Błędnie: DSC0001.jpg.
Poprawnie: converse_men_simpsons.jpgZastanów się, jakie zapytanie wyszukują Twoi użytkownicy. Na przykład: "trampki Simpsons dla mężczyzn", "Converse men Simpsons", "Converse Simpsons dla mężczyzn", "Simpsons trampki dla mężczyzn" itp. Określ słowa kluczowe w nazwie pliku, a klient ma większe szanse na znalezienie Twojego produktu.
- Zwiększ prędkość ładowania strony dzięki miniaturkom obrazów
Miniaturka to miniaturowa wersja obrazu. Niech miniaturka będzie domyślnym wyświetlaczem dla Twojego sklepu. Jeśli odwiedzający kliknie na miniaturkę, zostanie ona wyświetlona w pełnym rozmiarze. W ten sposób zwiększasz szybkość początkowego ładowania całej strony. - Sprawdź szybkość ładowania strony
Sprawdź szybkość ładowania strony przed i po optymalizacji, aby zobaczyć różnicę. Może w tym pomóc serwis Google PageSpeed Insights. Skopiuj adres strony głównej, strony katalogowej oraz dowolnej karty produktu i sprawdź je po kolei. Jeśli zastosowałeś się do naszych wskazówek, będziesz zadowolony z efektów!
Gratulacje! Teraz już wiesz, jak zoptymalizować zdjęcia produktowe.
Oto najważniejsza część:
- Kryteria optymalności zdjęcia:
- Obraz dobrej jakości: wyraźny i bez "szumów". Krótko mówiąc, taki, który Ci się podoba.
- Do 1 MB wielkości.
- Dokładne uzupełnienie atrybutów wyszukiwania i nazwy pliku.
- Wprowadź zasadę optymalizacji każdego zdjęcia dla wszystkich produktów w Twoim sklepie internetowym.
Optymalizacja zdjęć, jak również ogólnie optymalizacja pod kątem wyszukiwarek, jest procesem ciągłym, w którym cały czas dodawane są nowe rzeczy. W związku z tym upewnij się, że jesteś świadomy najnowszych wiadomości, zrozumiesz niuanse krok po kroku i każdego dnia udoskonalaj swój sklep internetowy. A my z chęcią Ci w tym pomożemy!
A jeśli jesteś już doświadczonym "optymalizatorem", podziel się swoimi doświadczeniami i trikami w komentarzach - będzie to bardzo pomocne dla nowych przedsiębiorców, wśród których kiedyś byłeś!



Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.