Szablon graficzny dla sklepu internetowego: przegląd ustawień graficznych w Shopy-Script

Szybkie i piękne zaprojektowanie sklepu internetowego nie jest problemem, nawet jeśli na początku nie masz dużego budżetu. Gotowe szablony graficzne są tworzone tak, aby każdy przedsiębiorca bez pomocy projektanta mógł pięknie zaprojektować stronę swojego sklepu internetowego. Dzisiaj powiemy ci, co potrafią nowoczesne szablony graficzne, czym się od siebie różnią i jak pracować z szablonami w silniku Shopy-Script.

Spis treści
1. Szablon graficzny dla sklepu internetowego: jak jest zorganizowany i za co odpowiada.
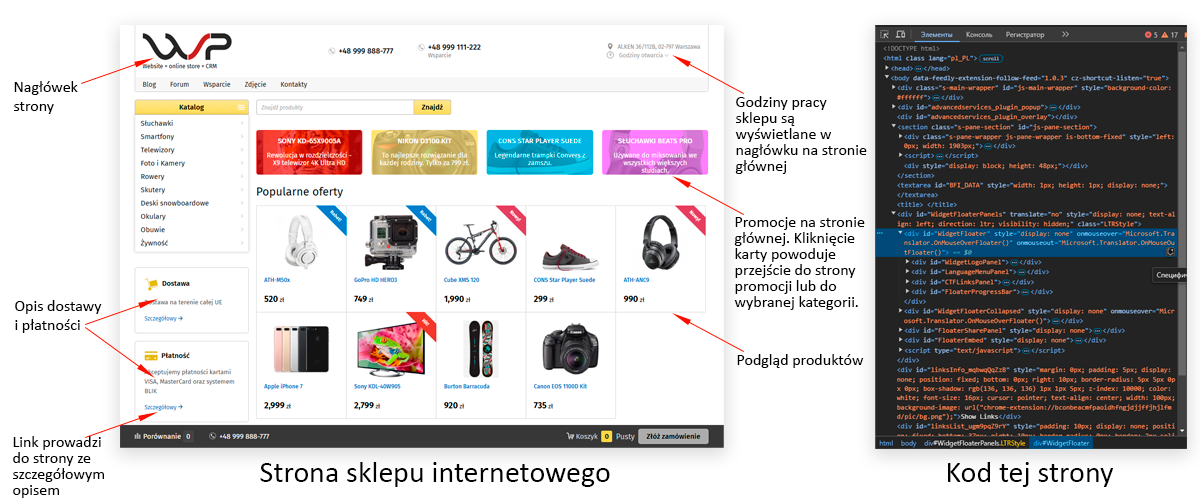
Strona internetowa każdego sklepu online to nie tylko tekst z nazwą produktu i ceną. To zestaw obrazów, tabel, przycisków i przełączników, które pełnią określone funkcje. Aby wszystko znajdowało się na swoim miejscu, wyglądało estetycznie i działało poprawnie, tę strukturę należy odpowiednio opisać – czyli zaprogramować.

Kod strony zawiera opis lokalizacji każdego elementu oraz funkcji, jakie on spełnia.
Strona sklepu internetowego składa się z wielu podstron: kategorii, kart produktów, opisów dostawy i płatności itp. Strony każdego rodzaju mają podobny układ, dlatego programowanie każdej z osobna nie ma sensu. O wiele łatwiej jest stworzyć szablony i wykorzystać je do generowania stron, zmieniając jedynie ich zawartość.

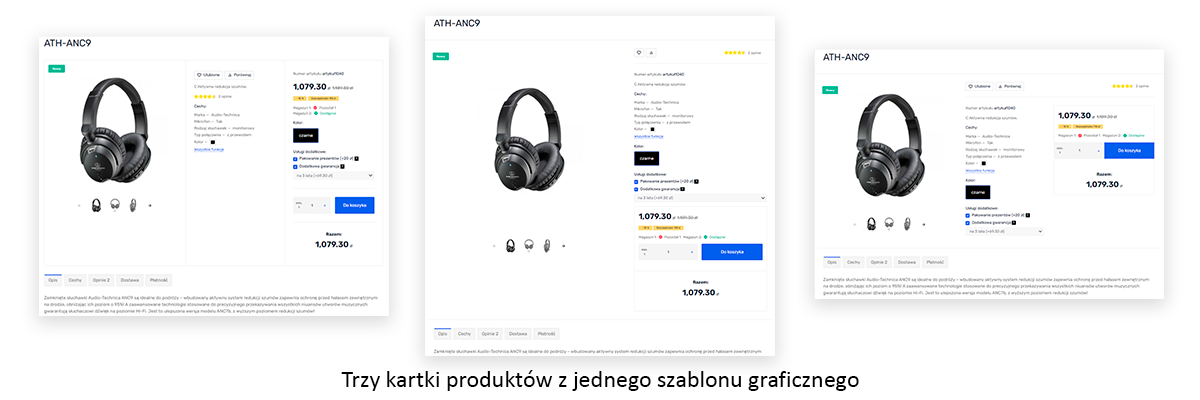
Szablon strony jest wspólny, a zawartość różni się w zależności od produktu.
Zbiór kilku szablonów do projektowania różnych stron internetowych nazywany jest szablonem graficznym lub szablonem strony.
Za co odpowiada szablon graficzny?
Funkcje realizowane przez szablon graficzny obejmują:
- wygląd i funkcjonalność stron: głównej, kategorii oraz kart produktów;
- układ menu strony;
- wygląd koszyka;
- realizację dodatkowej funkcjonalności wbudowanej w silnik platformy, wymagającej wyświetlenia elementów sterujących na stronie, takich jak: przyciski, filtry, opinie z ocenami, mechanizm wyboru wariantów (kodów artykułów — SKU) produktu itd.
Szablony stron mogą się różnić. Przyjrzyjmy się szczegółowo, jakie mogą być różnice między nimi.

2. Szablony: jakie są i czym się różnią?
Szablony mogą być stosunkowo proste – to kod odpowiedzialny jedynie za wyświetlanie elementów na stronie. Na przykład szablon landing page, w którym każdy element ma stałe miejsce. Aby zmienić to miejsce, konieczna jest edycja kodu szablonu.
Bardziej zaawansowana wersja szablonu to kod z dodatkowo zaprogramowanym menu ustawień. Dzięki niemu zmiany w działaniu strony może wprowadzać każdy użytkownik, a nie tylko programista. Wystarczy skorzystać z menu ustawień, aby wybrać preferowaną opcję. Na przykład dla koszyka możesz wybrać: miejsce, w którym będzie wyświetlany na stronie, wygląd przycisku przenoszącego do koszyka, czy zakres danych podawanych przez klienta podczas składania zamówienia.

Wybierasz żądane ustawienia w menu ustawień, a zawartość strony zmienia się automatycznie. Nie musisz o tym myśleć, strona będzie działać i wyglądać tak, jak ją skonfigurowałeś. Zwykle takie złożone szablony są płatne.
3. Płatne szablony graficzne: od czego zależy ich koszt.
Cena szablonu graficznego zazwyczaj zależy od złożoności kodu i liczby dostępnych ustawień. Im więcej zmian można wprowadzić w szablonie bez programowania, tym bardziej zaawansowany jest jego kod źródłowy.
Szablony graficzne w sklepie Web Systems Pro.
W sklepie Web Systems Pro dostępne są przykłady stron dla szablonów graficznych. Dzięki ustawieniom – bez potrzeby programowania – możesz stworzyć unikalny sklep internetowy, różniący się od przykładów zamieszczonych na stronie. Im więcej opcji konfiguracyjnych ma szablon graficzny, tym łatwiej jest stworzyć witrynę różniącą się od innych sklepów korzystających z tego samego szablonu.
Możesz to zrobić na dwa sposoby:
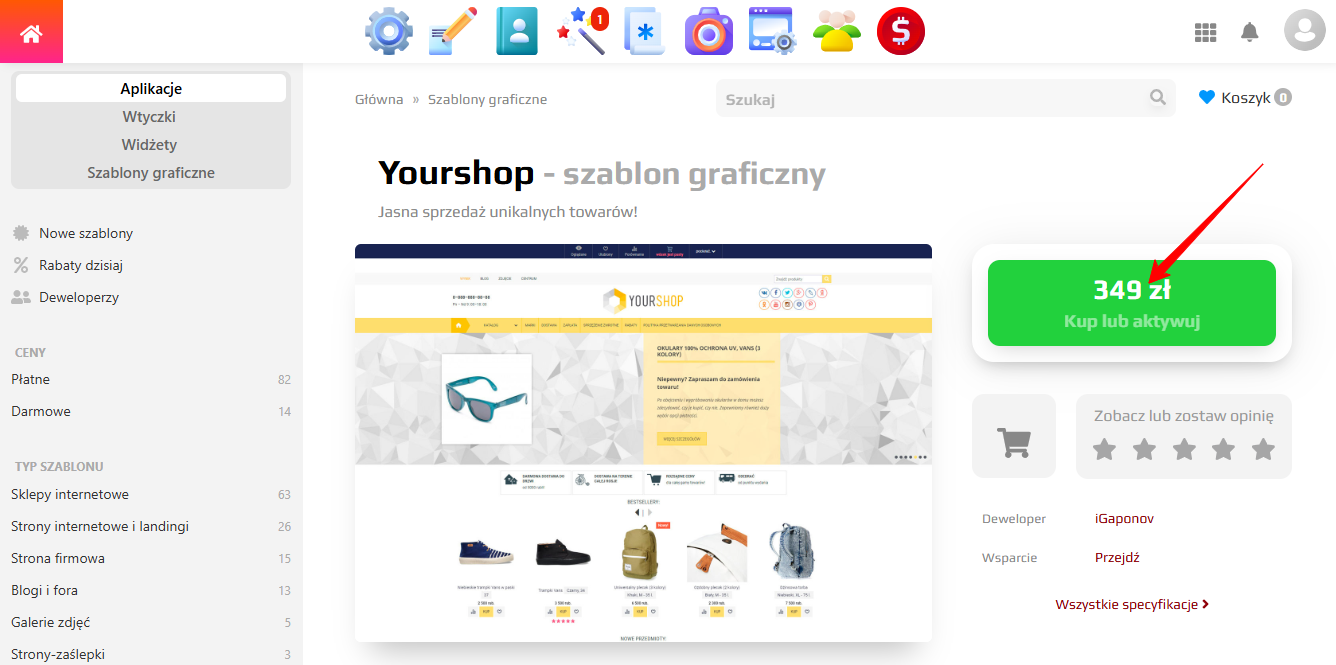
- W panelu zarządzania Web Systems Pro wejdź do aplikacji „Instalator” i wybierz sekcję „Szablony graficzne”. Wybierz szablon graficzny, który Ci się podoba, a jeśli ten szablon jest płatny, musisz najpierw zapłacić, klikając przycisk „Kup” z ceną:

Kupowanie szablonu graficznego na platformie Web Systems Pro
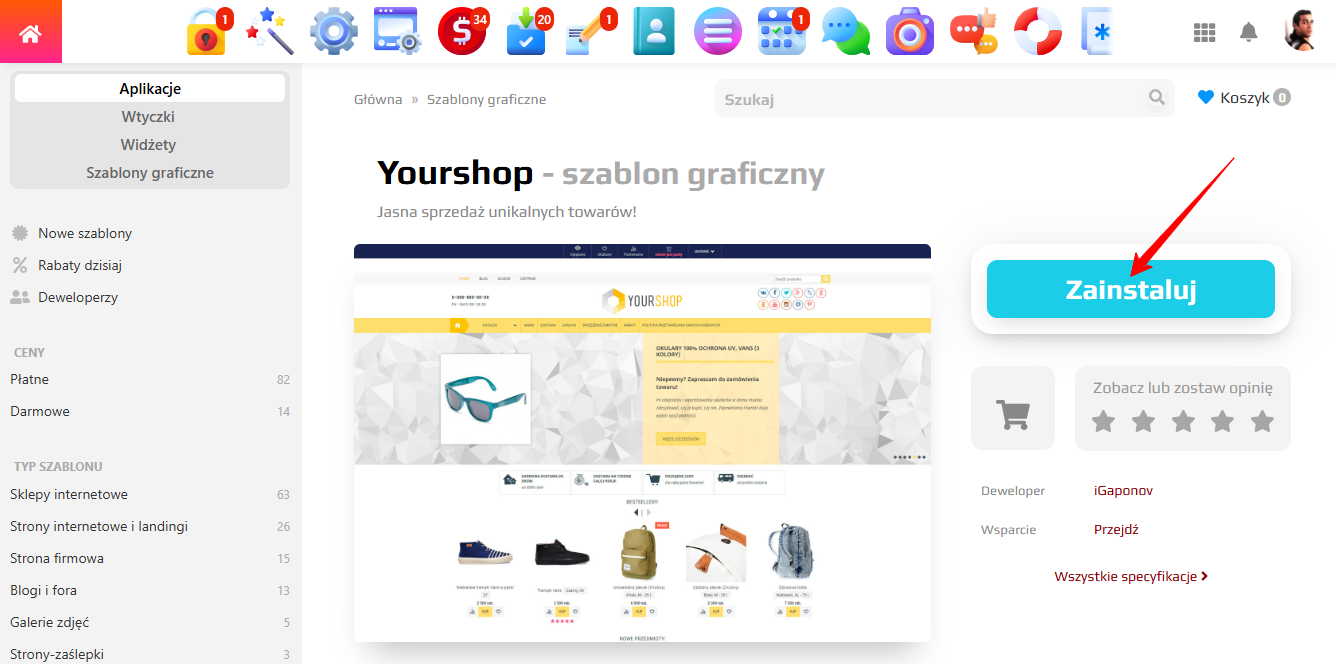
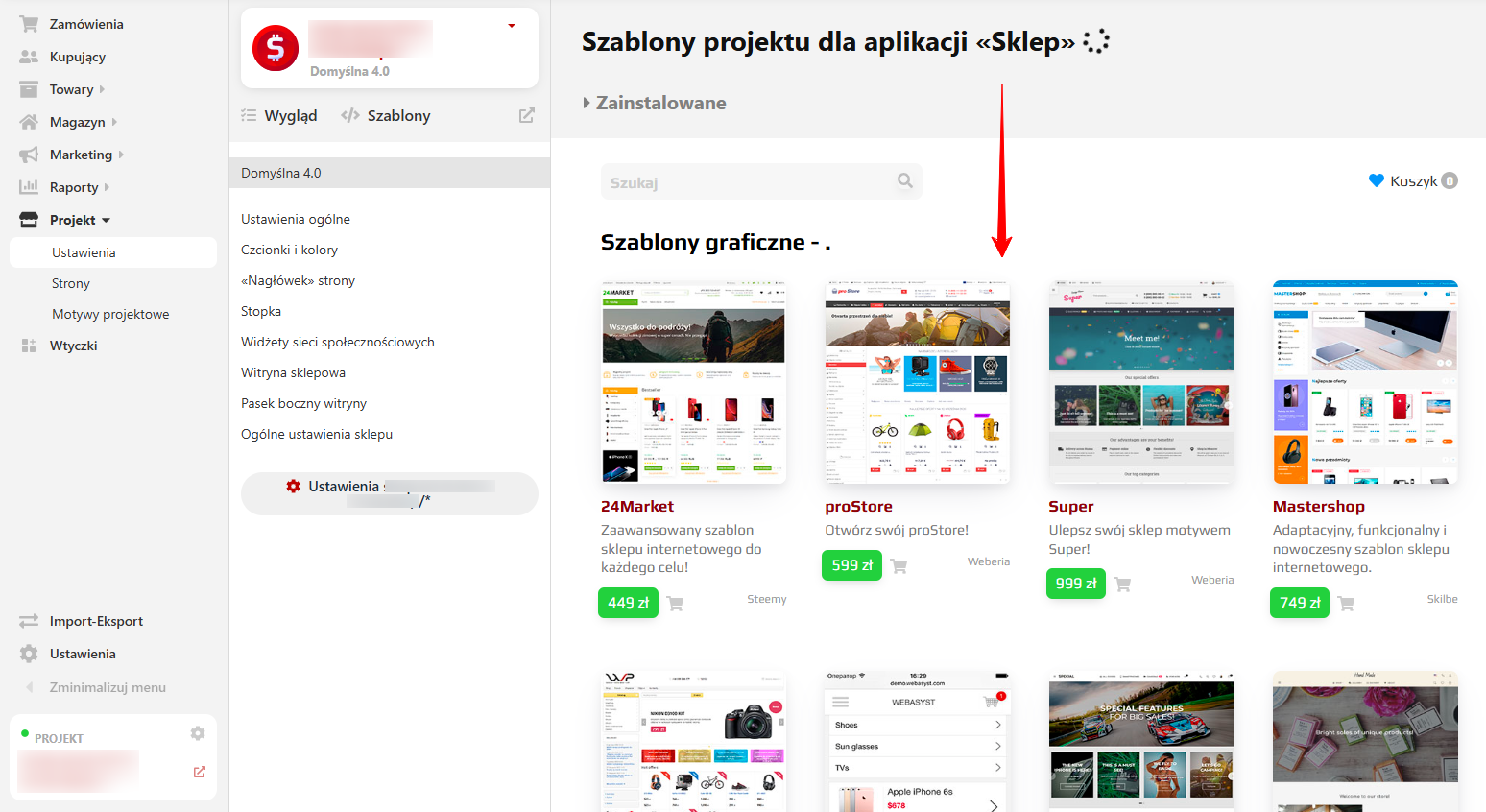
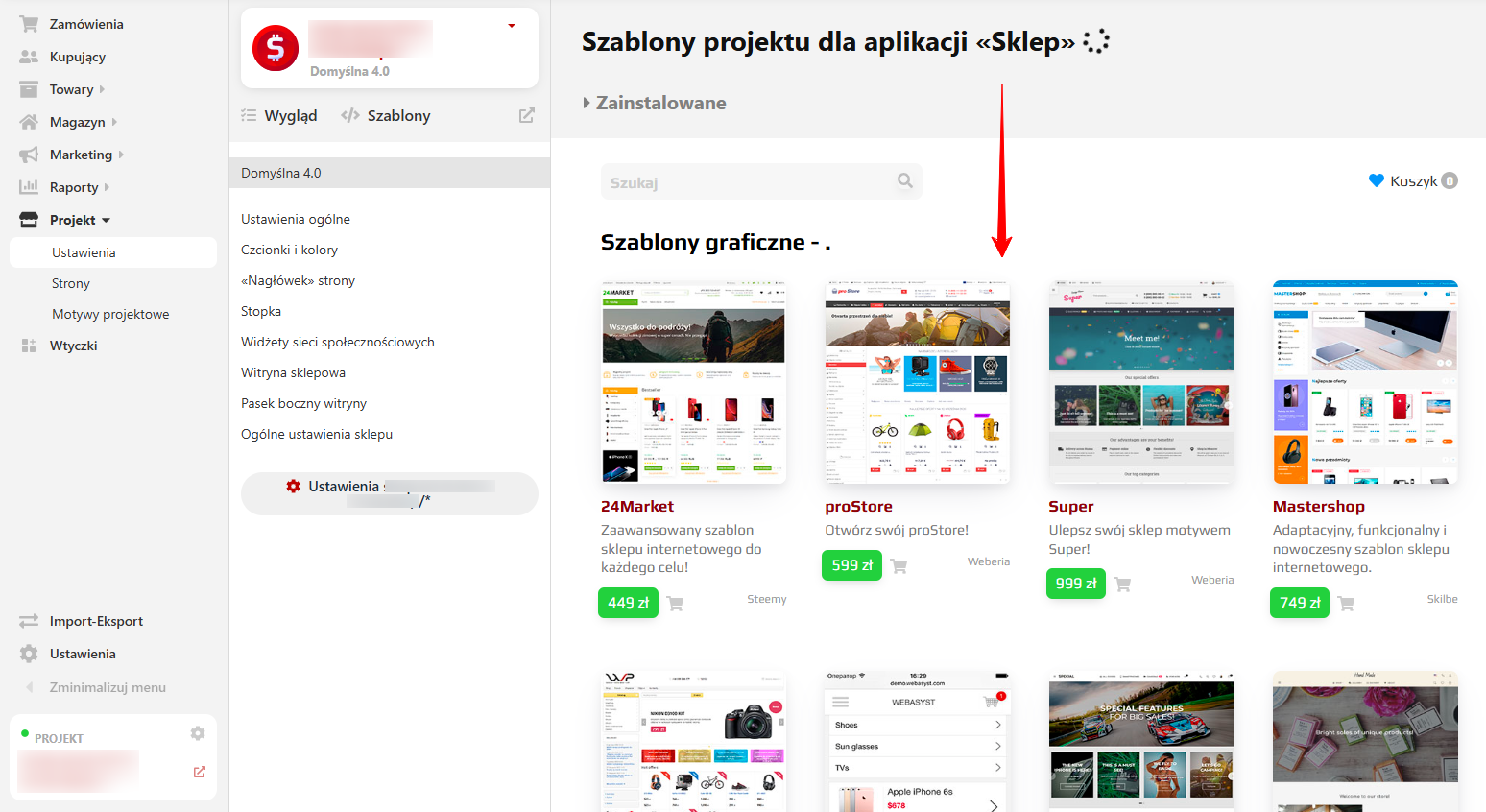
Po dokonaniu zakupu przejdź ponownie do strony szablonu i zamiast przycisku „Kup” zobaczysz przycisk „Zainstaluj”: - W aplikacji Shopy-Script otwórz sekcję „Projekt → Szablony graficzne”. Przewijając stronę w dół, znajdziesz dostępne do instalacji i zakupu szablony.


Przejdźmy teraz do panelu zarządzania Web Systems Pro i zapoznajmy się z podstawowymi ustawieniami szablonu graficznego w Shopy-Script.
4. Jak zainstalować i dostosować szablon graficzny w Shop-Script.
Instalacja i edycja szablonu graficznego odbywa się w sekcji „Sklep → Proekt → Ustawienia”.

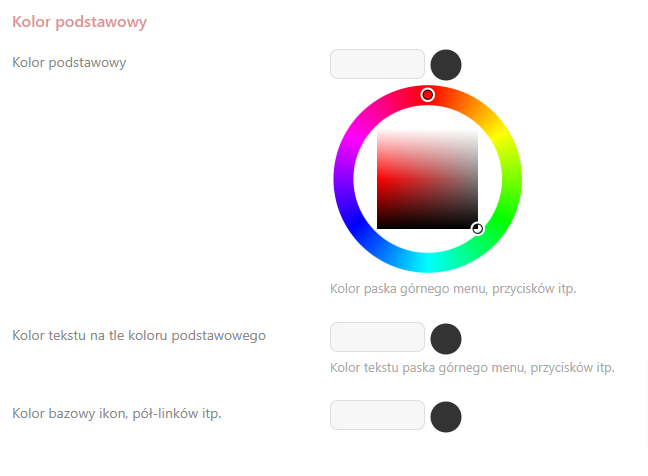
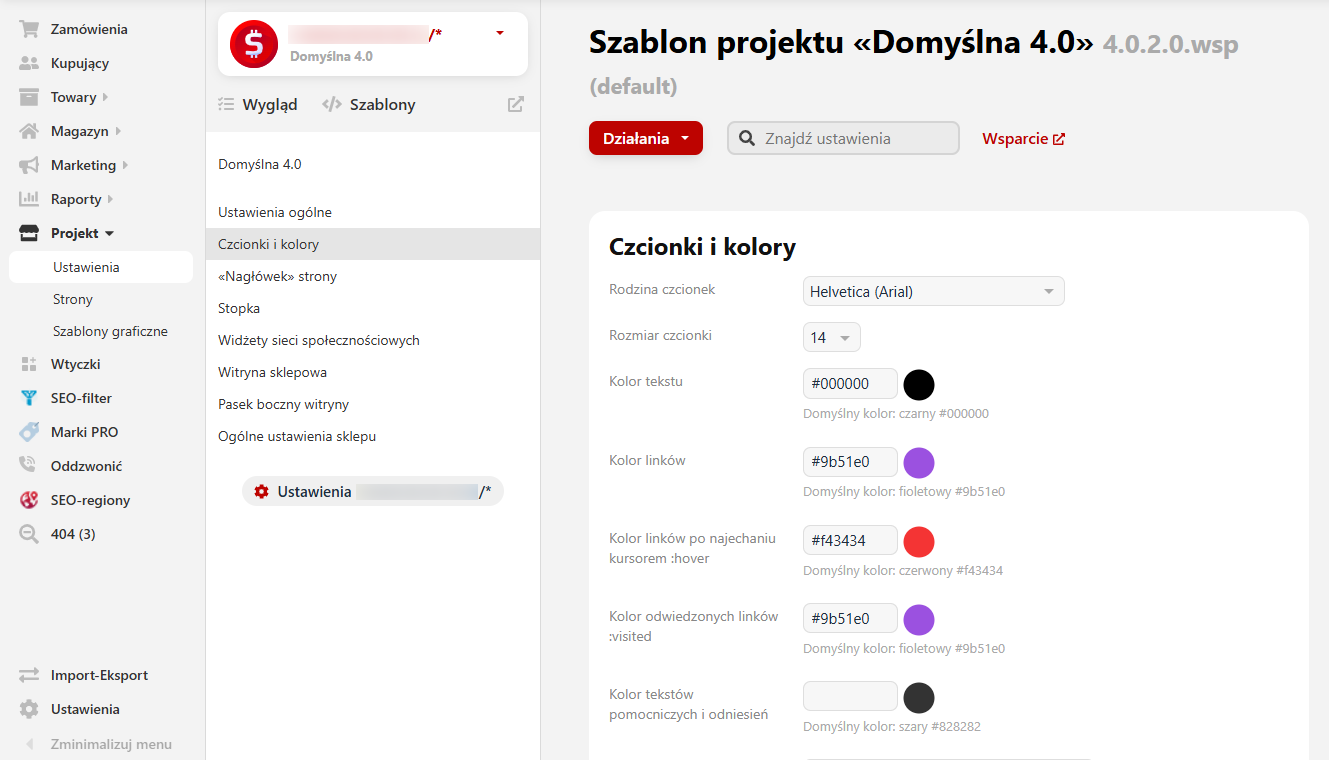
Wygląd.
Tutaj znajdują się ustawienia odpowiedzialne za wygląd zewnętrzny oraz zawartość bloków informacyjnych na stronie: widżetów, banerów, stopki i innych.
👉 Każdy szablon graficzny wyróżnia się indywidualnym zestawem ustawień.

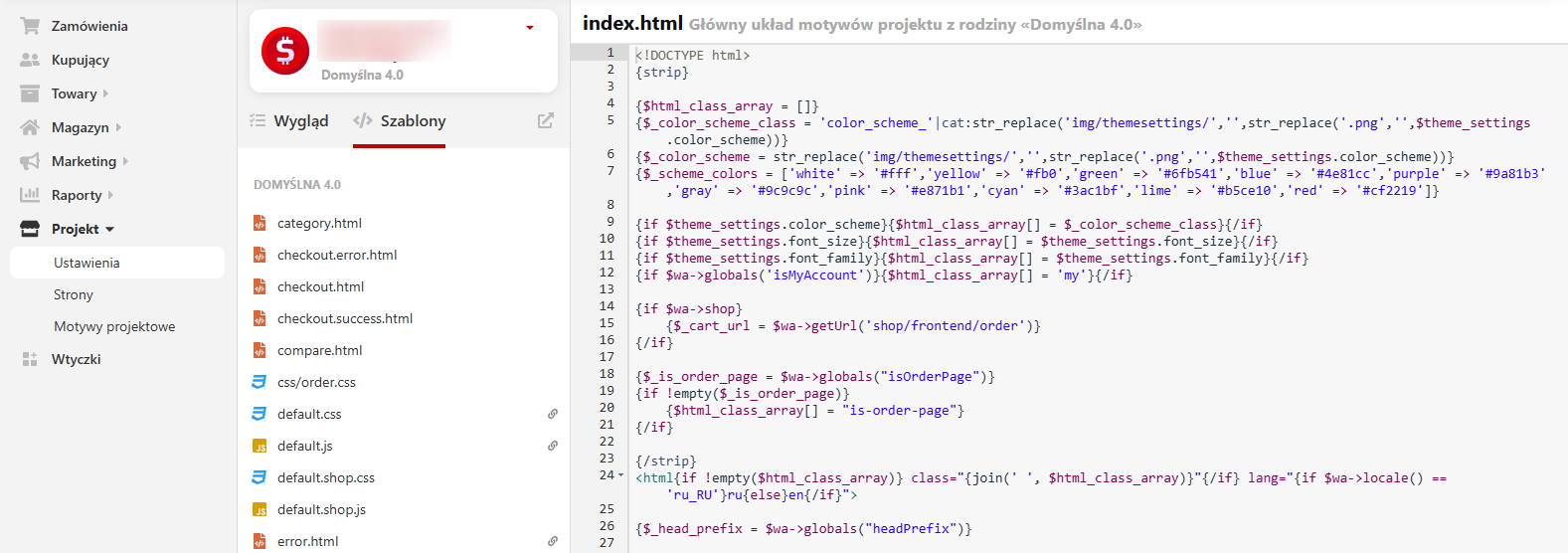
Szablony.
Tutaj można zmienić kod źródłowy szablonów stron witryny lub załadować własny kod projektu. Do pracy w tej zakładce wymagane są umiejętności programistyczne.

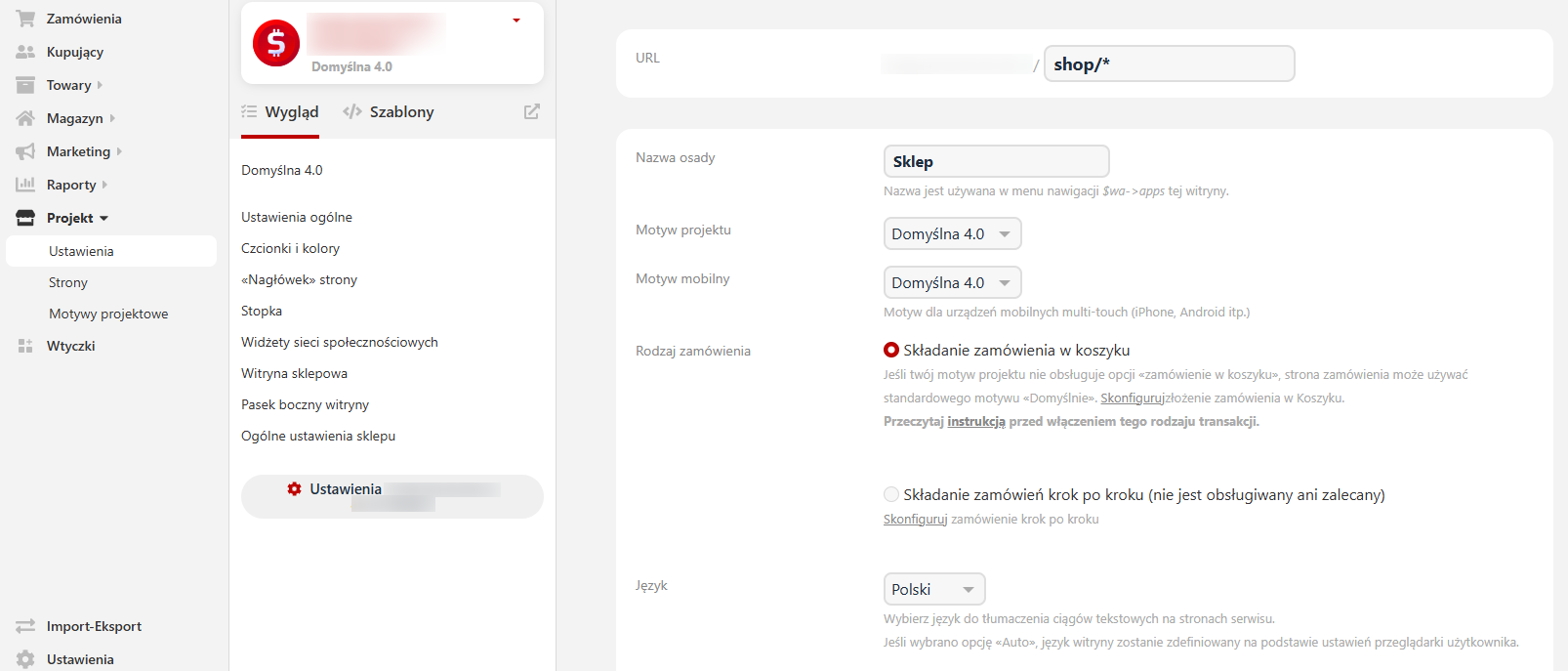
Ustawienia według domeny.
W tej sekcji znajdują się ustawienia funkcjonalne. Można wybrać szablony graficzne dla wersji desktopowej i mobilnej strony: korzystać z jednego wspólnego lub skonfigurować różne, ustawić język witryny, dodać meta tagi dla strony głównej itd.

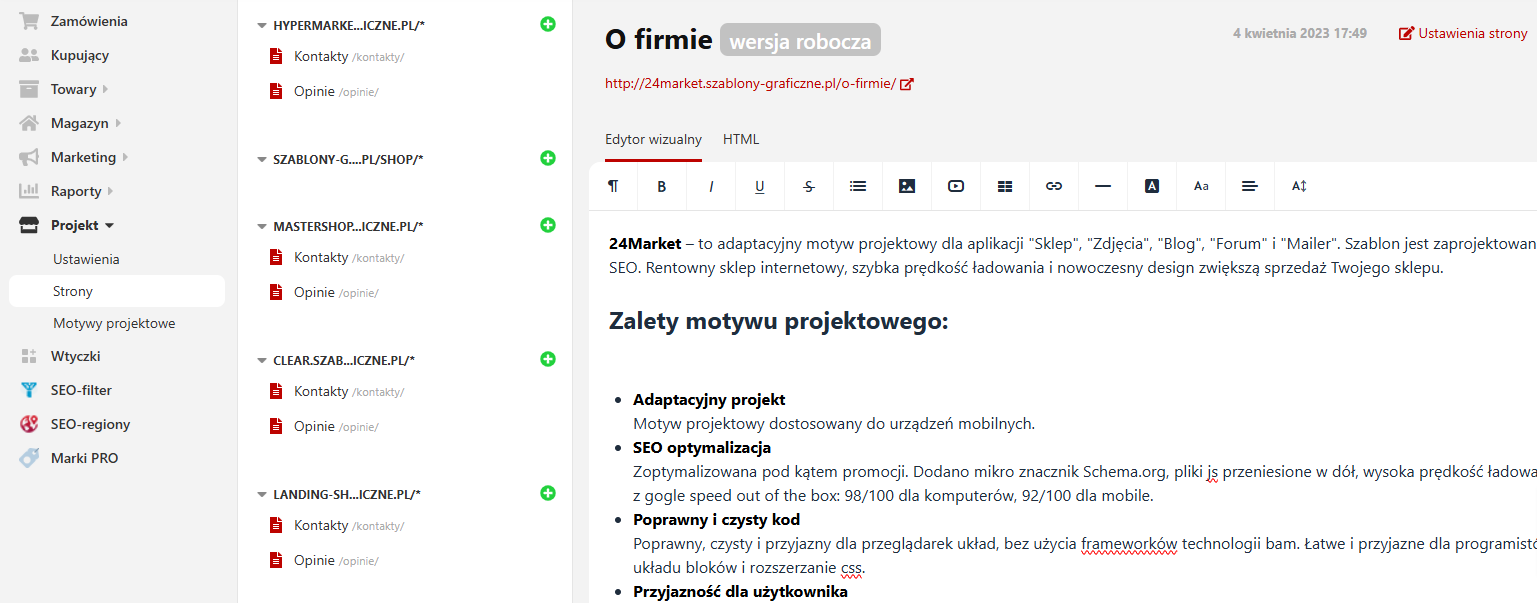
Strony.
Tutaj możesz stworzyć specjalne strony do określonych celów, np. podać szczegółowe informacje o tabeli rozmiarów produktów lub zamieścić dodatkowe opisy dotyczące procesu zakupu, płatności czy dostawy.

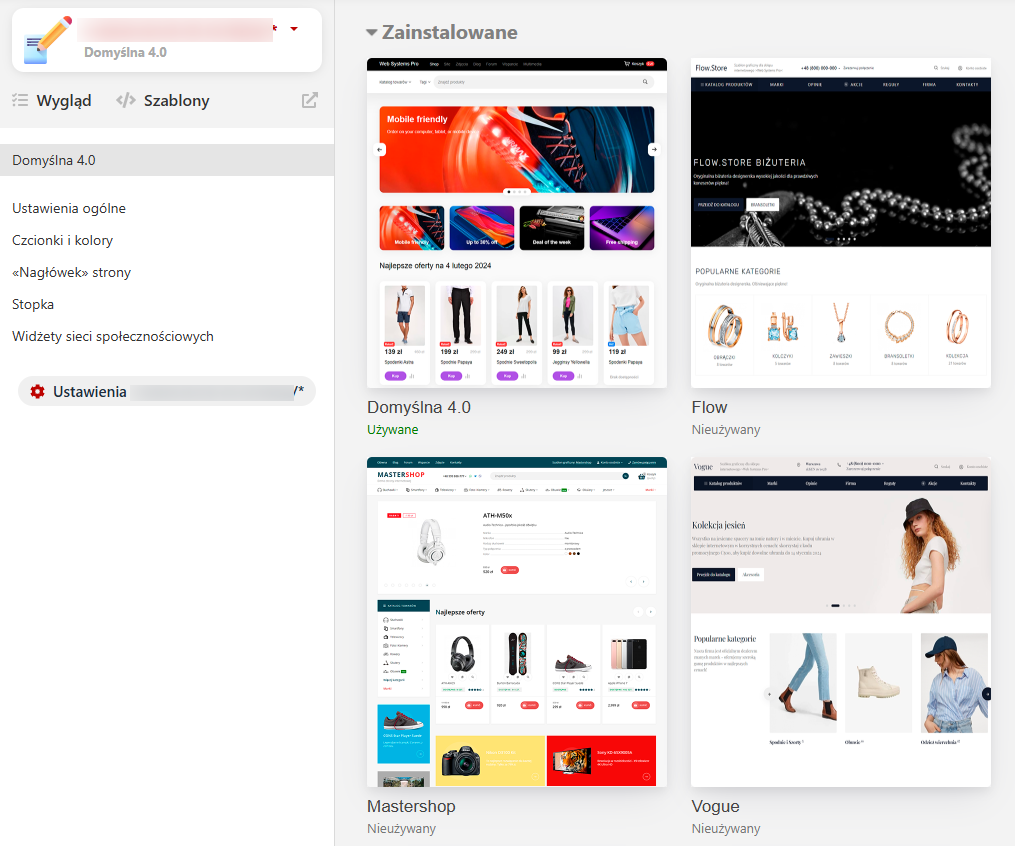
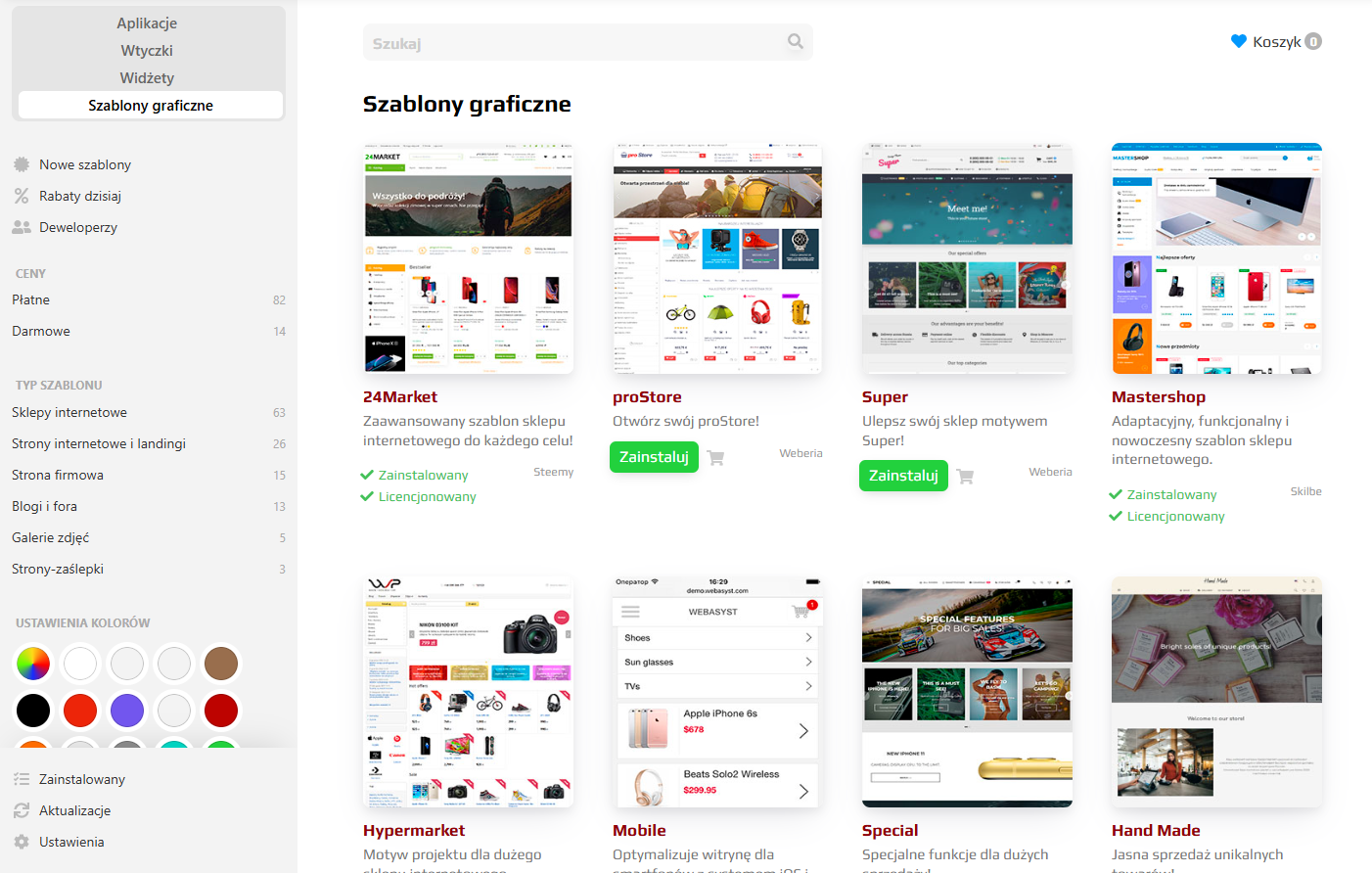
Szablony graficzne.
Znajdziesz tu listę szablonów już zainstalowanych w Twoim sklepie internetowym oraz katalog nowych szablonów do instalacji. W sklepie Web Systems Pro dostępnych jest ponad 100 gotowych szablonów graficznych – zarówno płatnych, jak i darmowych.

Szablony graficzne można również obejrzeć i zainstalować w „Instalatorze” Web Systems Pro:

👉 Każdy szablon graficzny ma własny zestaw ustawień i możliwości. Aby dowiedzieć się więcej, zainstaluj nowy szablon graficzny i przejdź do zakładki „Wygląd”.
5. Podsumowanie.
Opowiedzieliśmy o podstawowych ustawieniach wyglądu w Shopy-Script. Teraz wiesz, jak zainstalować nowy szablon graficzny i dostosować go do swoich potrzeb.
Regularnie informujemy o funkcjach silnika platformy Web Systems Pro. Aktualności i zapowiedzi nowych produktów publikujemy w naszych mediach społecznościowych na Facebooku, LinkedIn, X (Twitter) oraz w kanałach WhatsApp i Telegram. Dołącz do nas!
Na koniec warto zaznaczyć, że dzięki estetycznemu i przemyślanemu projektowi tworzysz nie tylko przyjemną atmosferę, ale także wygodę dla klientów. W rezultacie klienci są bardziej skłonni do złożenia zamówienia. Dzięki gotowym szablonom i elastycznym ustawieniom Shopy-Script możesz samodzielnie stworzyć taki projekt w swoim sklepie internetowym.




Pomóż innym użytkownikom w wyborze — bądź pierwszy, który podzieli się swoją opinią o tym poście.