
Platforma e-commerce

W sprawie linku do opinii w menu strony www
Wtyczka dodaje stronę: https://yourshop.com/reviews/
Żadne strony nie muszą być dodawane samodzielnie!
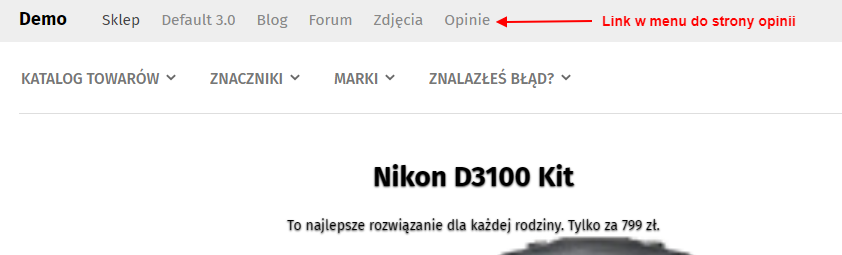
Wtyczka dodaje również link do tej strony w menu.

Ale miejsce, w którym to odniesienie zostanie wyprowadzone, jest odpalane przez motyw projektu, a mianowicie: link jest wyprowadzany tam, gdzie jest wyprowadzany hak frontend_nav, czyli tam, gdzie twórca motywu wstawił kod wyjściowy haka.
<!-- plugin hook: 'frontend_nav' -->
{* @event frontend_nav.%plugin_id% *}
{foreach $frontend_nav as $_}{$_}{/foreach}
Zwykle ten kod można znaleźć w plikach header.html, sidebar.html, navigation.html, ale wszystko zależy od motywu projektu
W tym miejscu wtyczka domyślnie wyświetla następujący kod HTML:
<ul class="menu-v">
<li {if $wa->param('plugin') == 'reviews'}class="selected"{/if}>
<a href="{$wa->getUrl('/frontend/reviews')}">{$reviews_title}</a>
</li>
</ul>
W razie potrzeby można go zmienić w ustawieniach wtyczki (ustawienie Szablonu wyjściowego w oknie dialogowym w jednostce nawigacyjnej (frontend_nav)).
Niestety, wielu twórców motywów wyprowadza ten hak zupełnie nie tam, gdzie oczekujemy zarówno nas, jak i klientów.
Aby przenieść link, musisz dodać następujący kod w żądanym miejscu:
<ul class="menu-v">
<li {if $wa->param('plugin') == 'reviews'}class="selected"{/if}>
<a href="{$wa->getUrl('shop/frontend')}reviews/">Отзывы</a>
</li>
</ul>
A w ustawieniach wtyczki pozostaw szablon wyjściowy w bloku nawigacji pusty.
W przypadku różnych motywów projektowych zmiany należy wprowadzać w różnych plikach i różnych miejscach.
Jeśli nie możesz samodzielnie znaleźć plików, w których musisz wprowadzić zmiany, aby przenieść link do opinii w żądane miejsce, możesz napisać tutaj w komentarzach z jakim motywem projektu masz problem.


