Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:WSP-232-PL
Wersja | 1.11.1.4.wsp |
Aktualizacja | 16.12.2024 |
Obrazy do blogu — moduł do platformy Web Systems Pro
| Licencja | Web Systems Pro |
| Wersja | 1.11.1.4.wsp |
| Aktualizacja | 16 grudnia 2024 |
Instrukcja o wtyczce "Obrazy do blogu"
Ustawienia wtyczki.
- Aktywność wtyczki - włączanie (wyłączanie) funkcjonalności wtyczki.
- Buforowanie - używaj algorytmów buforowania obsługiwanych przez aplikacją "Sklep" (memcache, xcache...).
Tabela grup obrazów.
Aby dodać grupę należy kliknąć na link "Dodaj kategorię" i wypełnić następujące pola:
- Nazwa - nazwa tekstowa grupy zdjęć (będzie wyświetlana w edycji kategorii).
- Identyfikator - tekstowy identyfikator grupy, która ma być wywoływana w szablonach (ważne znaki a-z i 0-9).
- Szerokość - maksymalna szerokość przycinania zdjęcia. Jeśli puste (zero), kadrowanie szerokości obrazu będzie proporcjonalne do podanej wysokości.
- Wysokość - maksymalna wysokość kadrowania zdjęcia. Jeśli puste (zero), przycinanie obrazu w wysokości będzie proporcjonalne do podanej szerokości.
Przy pustych wartościach wysokości i szerokości zostanie podany oryginalny obraz.
Helpery do użycia w szablonach.
- {$images = blogSkimageHelper::getImages()} - Pobierz wszystkie obrazy jako tablicę.
- {$images = blogSkimageHelper::getImages($post.id)} - Pobierz wszystkie obrazy wiadomości (postu) jako tablicę, gdzie $post_id jest id wiadomości (postu).
- {$image = blogSkimageHelper::getImages($post.id, $group_name)} - Pobierz określony obraz wiadomości (postu) jako link, gdzie $post_id jest id wiadomości (postu) i $group_name jest identyfikatorem tekstu obrazu z ustawień wtyczki.
Przykład:
- {$image = blogSkimageHelper::getImages($post.id, 'page')} - zmienna $image będzie zawierała link do obrazka o identyfikatorze strona dla wiadomości o identyfikatorze $post.id.
- Następnie wstaw link do znacznika obrazu:
<img src="{$image}" /> - Jeżeli helper nie jest wywoływany w aplikacji Blog, to po wywołaniu pomocnika musi nastąpić warunek:
{if $wa->blog}...{/if}
Wyświetlania głównego obrazu wpisu w kanale RSS
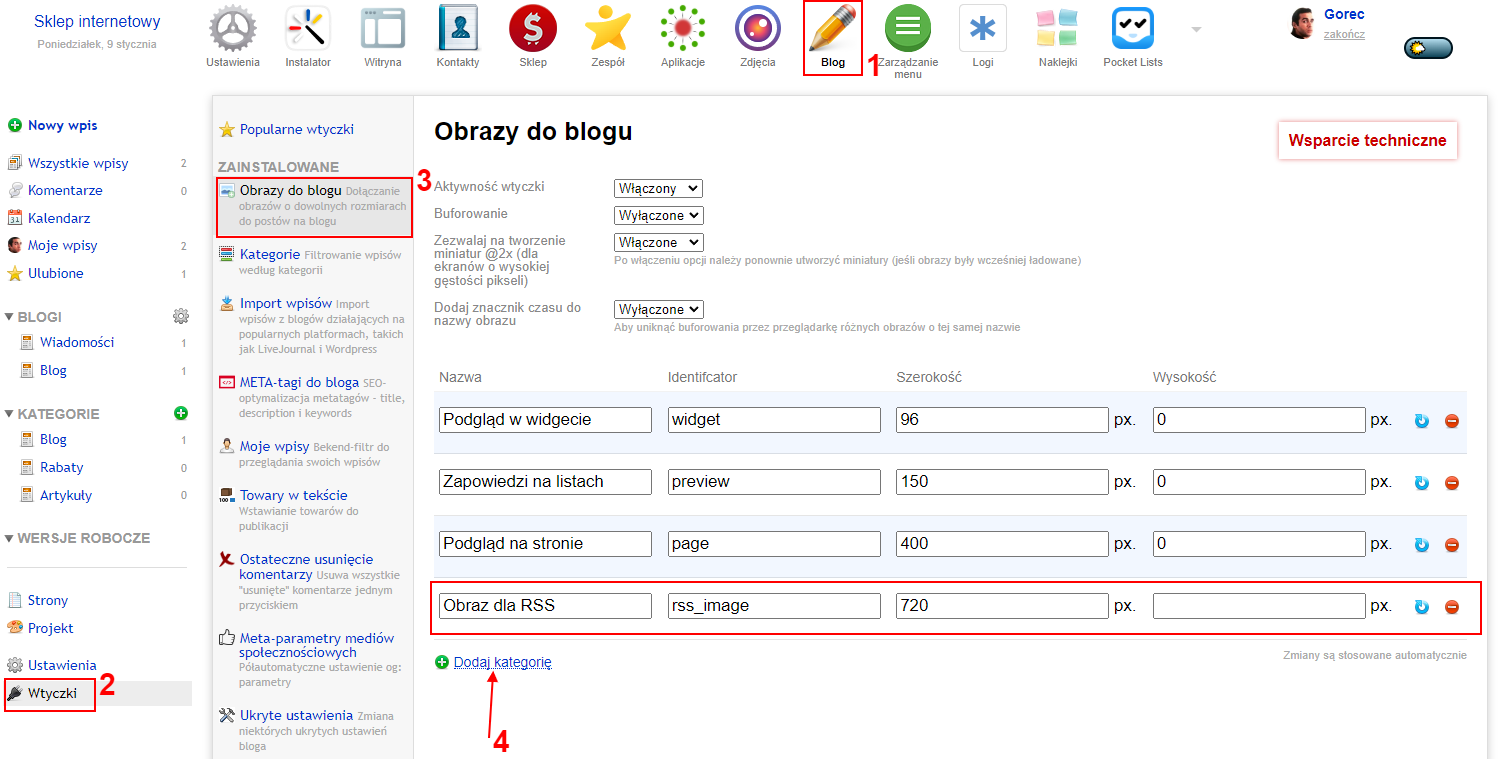
Aby wyświetlić obraz głównego wpisu w kanale RSS, przejdź do ustawień wtyczki "Blog -> Wtyczki -> Obrazy do blogu" i dodaj nową kategorię, jak pokazano poniżej:

Najważniejszą rzeczą w kolumnie "Identyfikator" jest wpisanie wartości rss_image. Szerokość i wysokość nie są ważne, ale pożądane jest ustalenie szerokości co najmniej 640px.
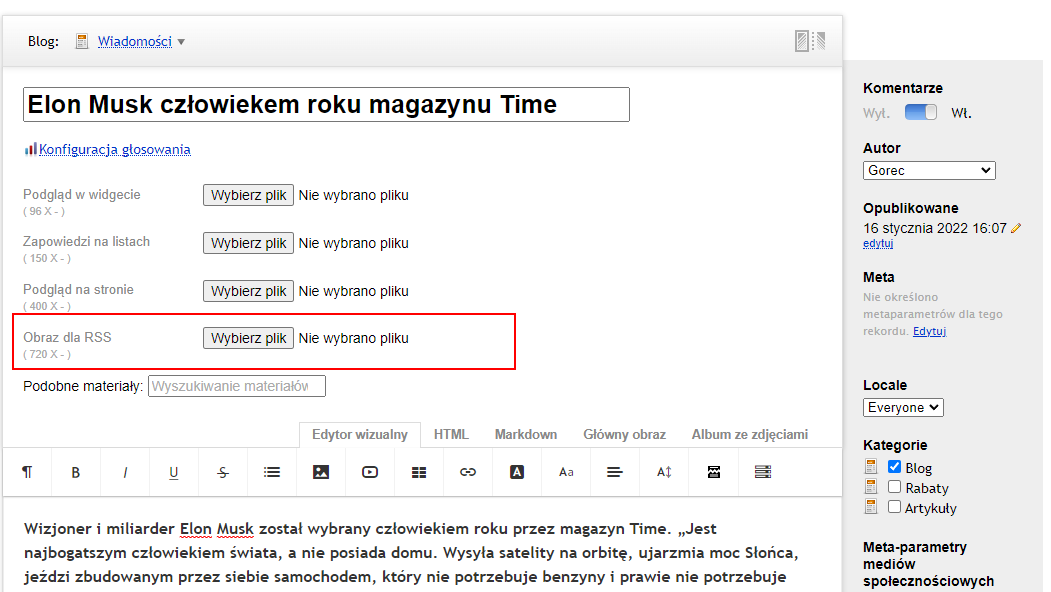
Następnie przejdź do edycji wymaganego wpisu, a pod nagłówkiem zobaczysz pole do załadowania obrazu. Pobierz, Zapisz i ciesz się!