Ustawianie charakterystyk kolorów - wtyczka dla aplikacji "Sklep"
Gradient lub obraz zamiast koloru.
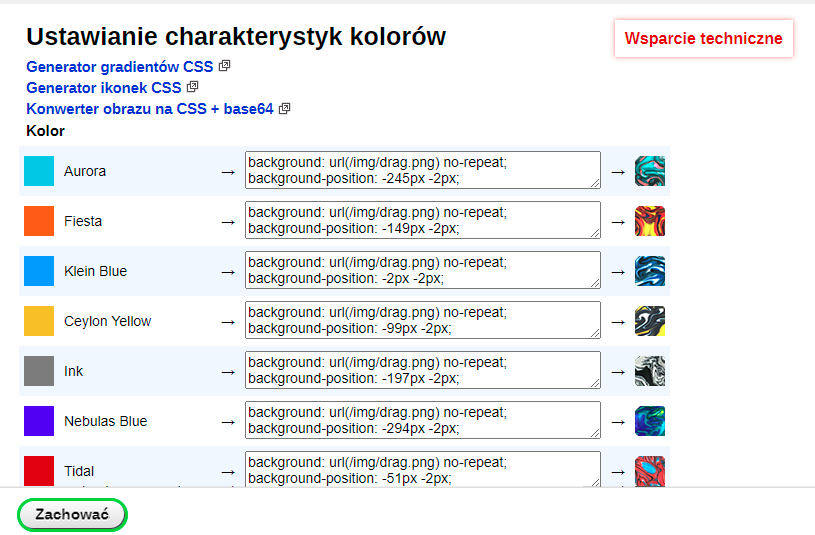
Za pomocą wtyczki "Ustawianie charakterystyk kolorów" można ustawić dowolne wartości charakterystyki "Kolor".
Parametry są określone przez style CSS, lista opcji, które są teraz możliwe:
- gradient, liniowy lub promieniowy,
- ikonę za pomocą łącza do obrazu lub ikonki i określić położenie ikony w ikonce
- obraz zakodowany w base64
- losowy gradient za pomocą polecenia random!
na przykład:
background: linear-gradient(180deg, rgba(0,0,0,1) 0%, rgba(255,124,0,1) 100%);
background: url(/img/colors.png) no-repeat; background-position: -245px -2px;
Gradienty można wygenerować tutaj i wstawić wszystkie css do pola tak jak jest
Aby wygenerować sprite'y
Aby przetłumaczyć obraz na base64
Kategorie:
| Parametry techniczne | |
Opracowany dla | Sklep |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3 |
Typ oprogramowania | Wtyczka |
Darmowe | Tak |
| Deweloper i wersja wtyczki | |
Projektant (programista) | rIbragimov |
Wersja | 1.0.1.wsp |
Aktualizacja | 31.10.2021 |
Loading...
Loading...