Ustawianie charakterystyk kolorów - wtyczka dla aplikacji "Sklep"
Za pomocą wtyczki "Ustawianie charakterystyk kolorów" można ustawić dowolne wartości charakterystyki "Kolor".
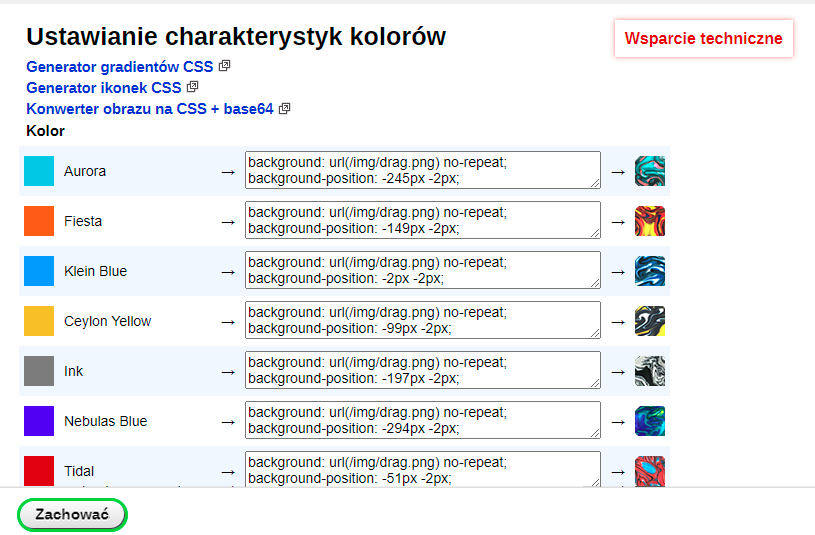
Parametry są określone przez style CSS, lista opcji, które są teraz możliwe:
- gradient, liniowy lub promieniowy,
- ikonę za pomocą łącza do obrazu lub ikonki i określić położenie ikony w ikonce
- obraz zakodowany w base64
- losowy gradient za pomocą polecenia random!
na przykład:
background: linear-gradient(180deg, rgba(0,0,0,1) 0%, rgba(255,124,0,1) 100%);
background: url(/img/colors.png) no-repeat; background-position: -245px -2px;
Gradienty można wygenerować tutaj i wstawić wszystkie css do pola tak jak jest
Aby wygenerować sprite'y
Aby przetłumaczyć obraz na base64
Informacje techniczne o wtyczce "Ustawianie charakterystyk kolorów"
| Parametry techniczne | |
Opracowany dla 
Wtyczki są opracowywane dla konkretnych aplikacji, więc przy cechce „Opracowany dla” należy zwrócić uwagę, czy mamy już zainstalowaną aplikację wymaganą dla wtyczki. | Sklep |
| Lokalizacja ustawień | polski, angielski, rosyjski |
Obsługa backendu UI 
W tym okresie przeprowadzamy migrację ze starego interfejsu (UI 1.3) do nowego (UI 2.0) w części administracyjnej witryny. Dlatego w okresie przejściowym, dopóki wszystkie aplikacje, wtyczki i widżety nie przełączą się na nowy interfejs, będzie obsługa obu. Niektóre aplikacje mają już tylko nowy UI 2.0, a stary już wyłączyliśmy. Po krótkim czasie stary interfejs użytkownika zostanie całkowicie wyłączony. | 1.3 |
| Typ oprogramowania | Wtyczka |
| Darmowe | Tak |
| Deweloper i wersja wtyczki | |
| Projektant (programista) | rIbragimov |
| Wersja | 1.0.1.wsp |
| Aktualizacja | 31.10.2021 |
Więcej o wtyczce "Ustawianie charakterystyk kolorów":Aktualizacje
Kategorie:InterfejsKatalog towarów
Podobne oferty
POBIERZ ZA DARMO - można zainstalować wybrany produkt za pomocą Instalera w bekendzie Twojego admin panelu.
Dołączona do wszystkich planów - oznacza, że ten produkt jest zainstalowany we wszystkich planach abonamentowych i nie trzeba go instalować.
Zainstalowany w niektórych planach - oznacza, że ten produkt jest już zainstalowany w niektórych planach abonamentowych. Jeśli w Twoim planie nie ma tego produktu, możesz zakupić licencję, uiszczając jednorazową opłatę.