
Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- Interfejs
- Wskazówki dla cech
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Licencja | Web Systems Pro |
Wersja | 1.5.2.1.wsp |
Aktualizacja | 30.01.2024 |
Wskazówki dla cech
- wtyczka dla aplikacji "Sklep"| Licencja | Web Systems Pro |
| Wersja | 1.5.2.1.wsp |
| Aktualizacja | 30 stycznia 2024 |
Instrukcja o wtyczce "Wskazówki dla cech"
Instalacja wtyczki
Na stronie opisu produktu, zwykle product.html (dla motywu Domyślne 4.0), gdzie musimy dodać wyjście podpowiedzi, musimy dodać specjalny kod (helper). Można to zrobić za pomocą edytora szablonów w backendzie. Jako przykład weźmy motyw projektu "Mastershop", który ma następujący kod do wyprowadzania cech w szablonie product.features.html
Krok 1: Skopiuj kod
Skopiuj kod umieszczony w bloku poniżej:
{shopFeaturestipsPlugin::ShowFeatureTip($featurestips, $f_code)}
Na czerwono zaznaczona jest zmienna, która może różnić się od tej używanej w motywie projektu!
W kroku 2 dowiesz się, jak sprawdzić nazwę zmiennej.
Krok 2: Ustaw kod
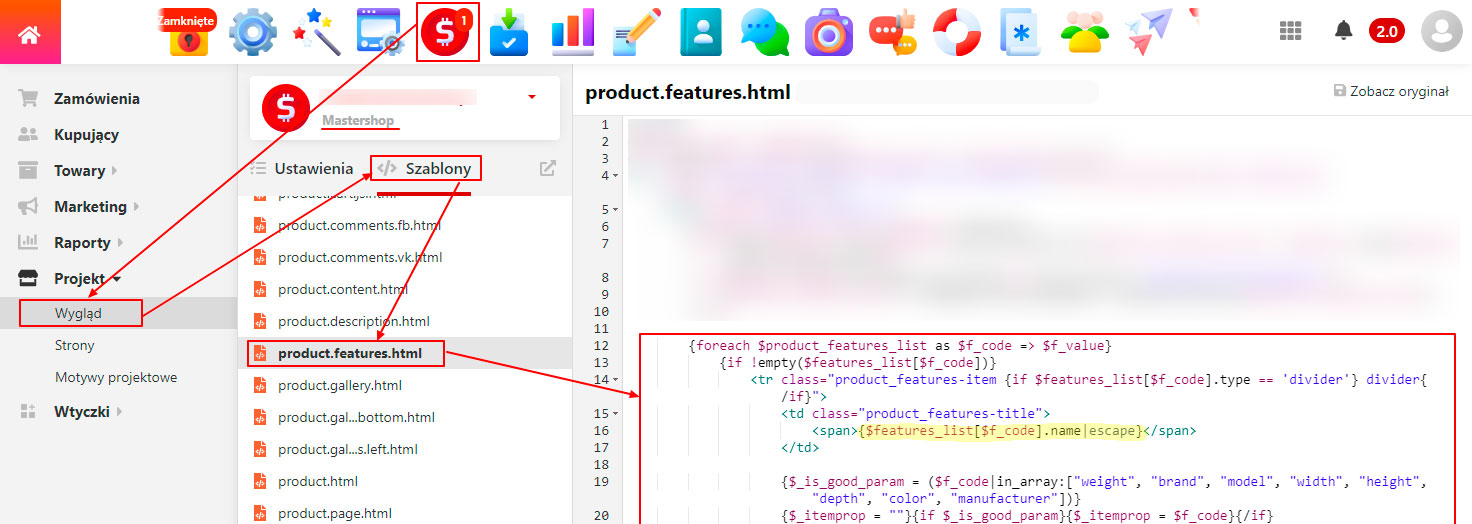
2.1. W backendzie przejdź do edytora szablonów sklepu. Aby to zrobić, przejdź przez:
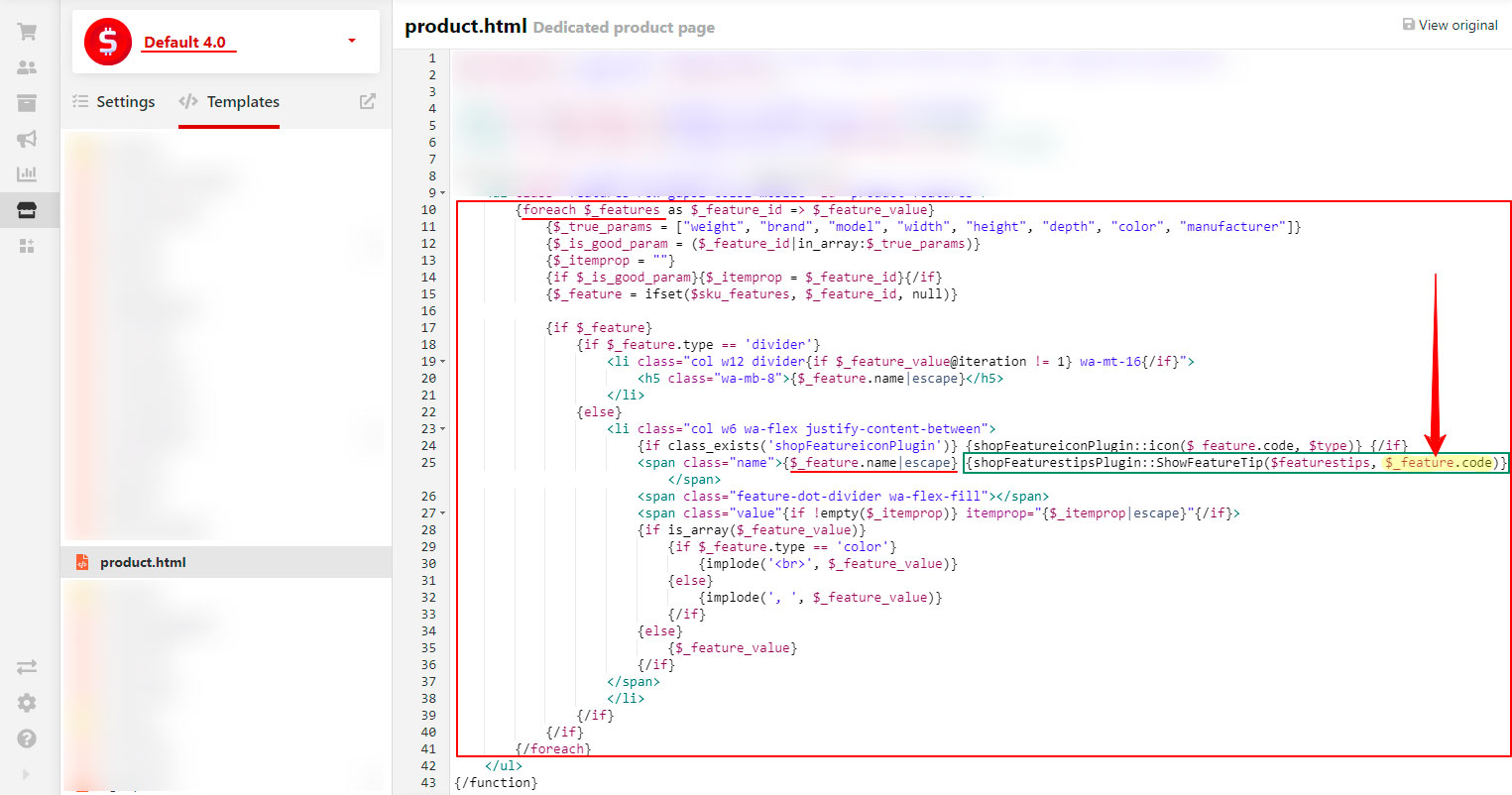
Backend -> Sklep -> Projekt -> Wygląd -> (wybierz motyw, którego używasz) -> Szablony -> product.features.html (patrz zrzut ekranu)

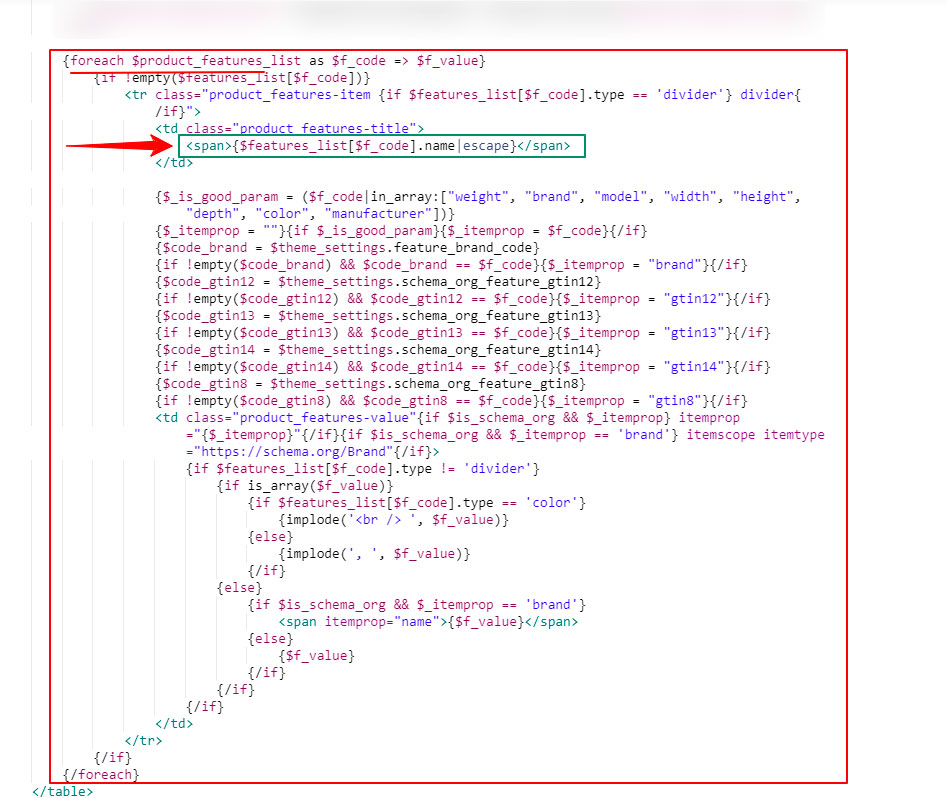
2.2. W szablonie product.features.html znajdź fragment kodu odpowiedzialny za wyświetlanie cech.
Ta sekcja zwykle zaczyna się od kodu: {foreach $product_features...} lub {foreach $product.features....
W tej sekcji znajdź miejsce odpowiedzialne za wyświetlanie nazw funkcji. Kod: {$features[$f_code].name|escape} w naszym przypadku lub na przykład dla motywu "Domyślne 4.0" jest to {$_feature.name|escape}
(patrz zrzut ekranu)
Na czerwono zaznaczona jest zmienna, która może różnić się od używanej w Twoim motywie projektowym!
(Uwaga!!! Struktura kodu na zrzutach ekranu została podana w celu wizualnej demonstracji motywu "Mastershop" i może różnić się od struktury kodu Twoich motywów!)

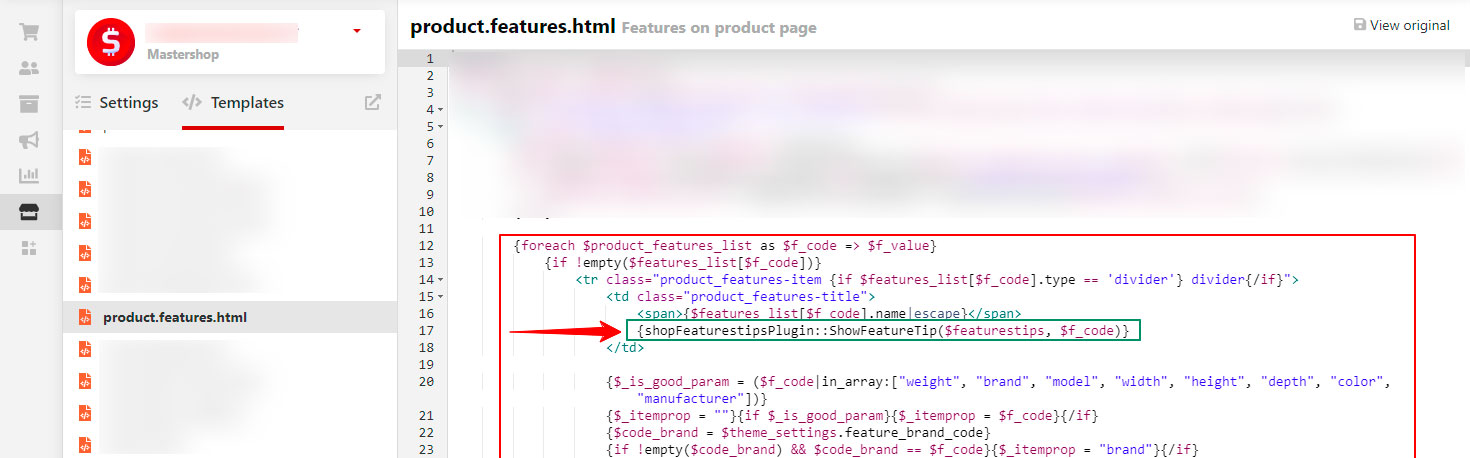
2.3. Przejdź do nowej linii i wklej kod wtyczki skopiowany w kroku 1. Następnie naciśnij przycisk "Zapisz"! (patrz zrzut ekranu)

Notatka
Jeśli korzystasz z wielu motywów, krok #2 należy wykonać dla każdego z nich.
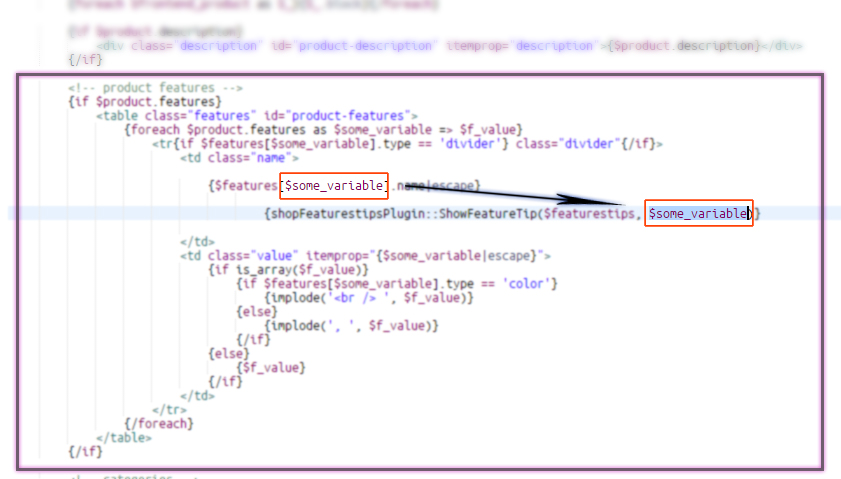
Jeśli Twój motyw projektowy używa zmiennej, której nazwa różni się od $f_code (w powyższej instrukcji została zaznaczona na czerwono), następnie należy go zastąpić w kroku 2.3. (we wstawionym kodzie) do zmiennej używanej w szablonie (patrz zrzut ekranu).

Uwaga do motywu "Domyślne 4.0" i innych podobnych
Jeśli masz motyw projektu "Domyślny 4.0" lub motyw, który ma również nazwę cechy, jest wyprowadzany przez zmienną {$_feature.name|escape}, wtedy należy wstawić po nim helper:
{shopFeaturestipsPlugin::ShowFeatureTip($featurestips, $_feature.code)}

Jeśli nadal nie możesz sam tego rozgryźć, napisz do pomocy technicznej, podając nazwę wtyczki, na czym polega problem i jaki motyw graficzny jest używany - postaramy się szybko pomóc.
