Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Katalog
- Wtyczki
- Interfejs
- Wyłączenie koszyka
- Instrukcje
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:WSP-397-PL
Licencja | Web Systems Pro |
Wersja | 1.1.1.1.wsp |
Aktualizacja | 22.12.2022 |
Wyłączenie koszyka
- wtyczka dla aplikacji "Sklep"| Licencja | Web Systems Pro |
| Wersja | 1.1.1.1.wsp |
| Aktualizacja | 22 grudnia 2022 |
Instrukcje o wtyczce "Wyłączenie koszyka"
1. Działanie wtyczki w innych aplikacjach
Wtyczka "Wyłączenie koszyka" jest aktywowana automatycznie tylko dla aplikacji "Sklep".
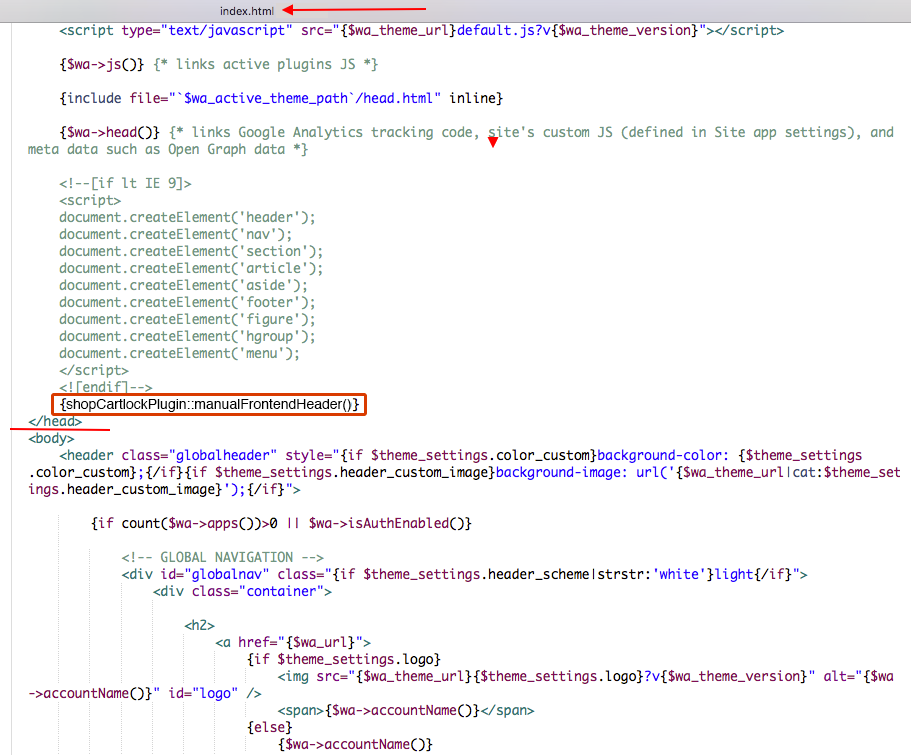
Jeśli chcesz aktywować wtyczkę w innych aplikacjach ("Witryna", "Blog" itp.), przejdź do aplikacji "Witryna" -> "Projekt" -> "Szablony". Wybierz plik index.html i wstaw następującą linię kodu przed zamykającym znacznikiem </head>:

2. Jeśli coś nie działa
Jeśli niektóre elementy koszyka po zainstalowaniu wtyczki są nadal widoczne - musisz precyzyjnie dostroić wtyczkę, aby dopasować ją do swojego szablonu motywu projektowego.
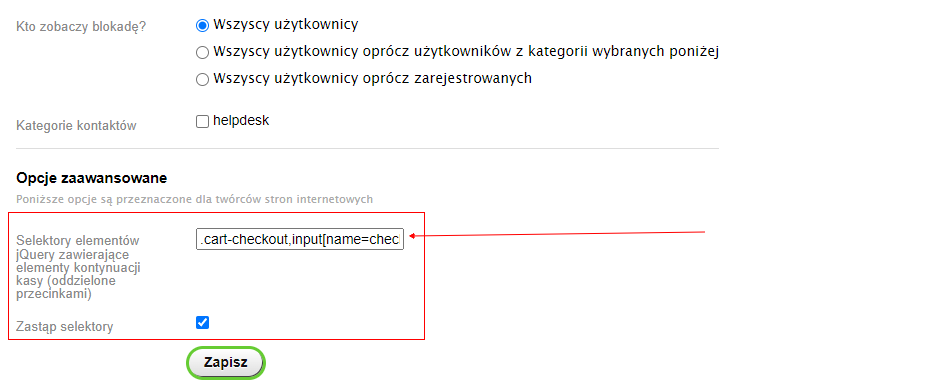
W ustawieniach wtyczki w sekcji "Opcje zaawansowane" wprowadź następujące wartości w polu "Selektory elementów jQuery zawierające elementy kontynuacji kasy (oddzielone przecinkami)" dla swojego motywu projektowego:

Szablon graficzny "Domyślnie"
.cart-checkout,input[name=checkout],#cart,.purchase.addtocart input[type=submit],.add2cart input[type=submit]
Szablon graficzny "Megashop 2.0"
.head-cart,.addtocart-button
Szablon graficzny "Easysale"
.s-add-button,.product-quantity-field,.quantity-wrapper,.add2cart .submit-wrapper,.s-cart-checkout
Szablon graficzny "Mobisite"
#cart, .cart, .to_cart_button
Szablon graficzny "Tasteful design 2.0"
.addtocart input[type=submit],#cart,.cart
Szablon graficzny "Supreme"
.h_cart,.btn_add2cart,.qty_wrap
Szablon graficzny "Material design"
.addtocart button[type=submit],.input-group.qty,.add2cart input[type=submit]
Jeśli masz inny motyw projektu, spróbuj poniższego kodu:
.header-cart__icon,.product-tile__add2cart,.js-cart-preview.bar-fixed-b__item.empty,.product-card__add2cart,.header-cart__content,.js-cart-preview.bar-fixed-b__item,form.js-add-to-cart.product-list__cart,form.js-add-to-cart.product-tbl__cart,.js-cart-preview.m-header-cart
A w razie gdyby nic nie pomogło, zamieść swoje pytanie do pomocy technicznej na forum tutaj (staramy się odpowiadać szybko). Być może istnieje już rozwiązanie dla Twojego motywu projektu.
