Zapytanie o cenę - wtyczka dla aplikacji "Sklep"
Cechy wtyczki
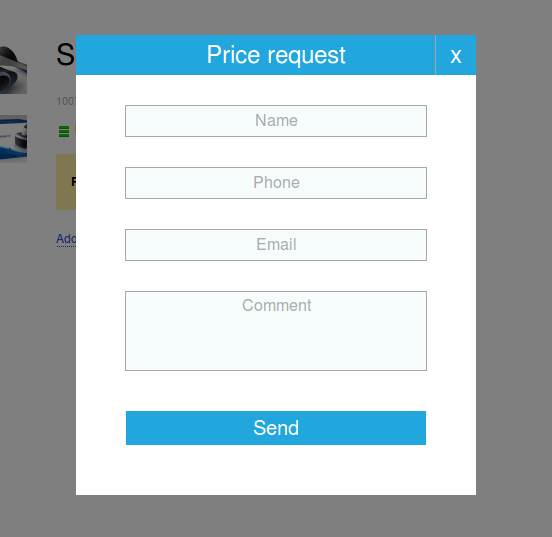
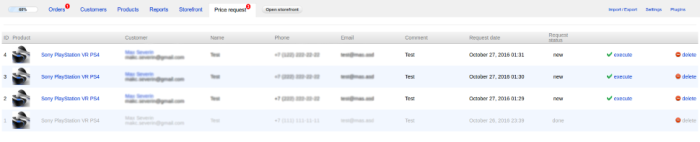
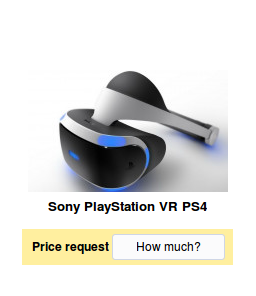
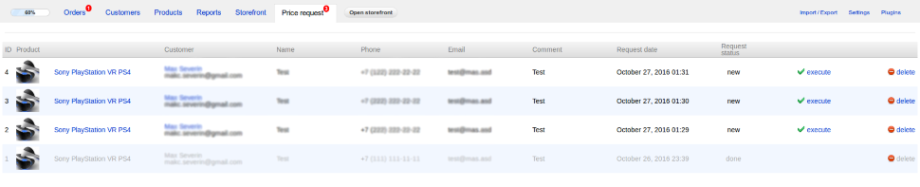
Wtyczka dodaje możliwość zapytania o ceny określonych produktów. W miejsce ceny i przycisku "Kup" do szablonu produktu dodawany jest przycisk "Zapytaj o cenę", którego kliknięcie spowoduje otwarcie okna z formularzem do wprowadzenia danych klienta. Kupujący może zostawić swoje imię, numer telefonu, e-mail i komentarze. Następnie informacje o użytkowniku i produkcie są wysyłane e-mailem do administratora i tworzone jest zapytanie w panelu administracyjnym.
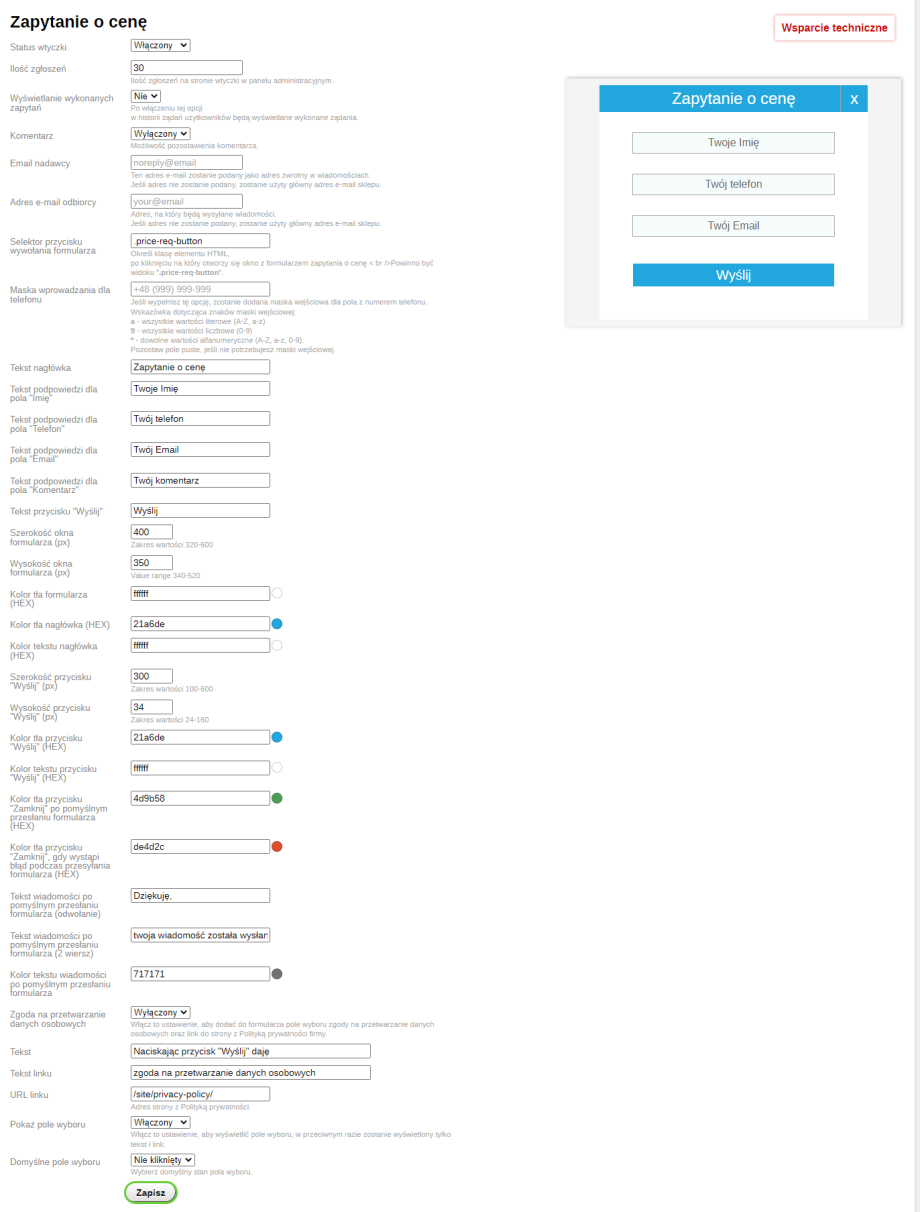
We wtyczce można włączyć pola wyboru, których naciśnięcie potwierdzi zgodę użytkownika na przetwarzanie danych osobowych.
Funkcje
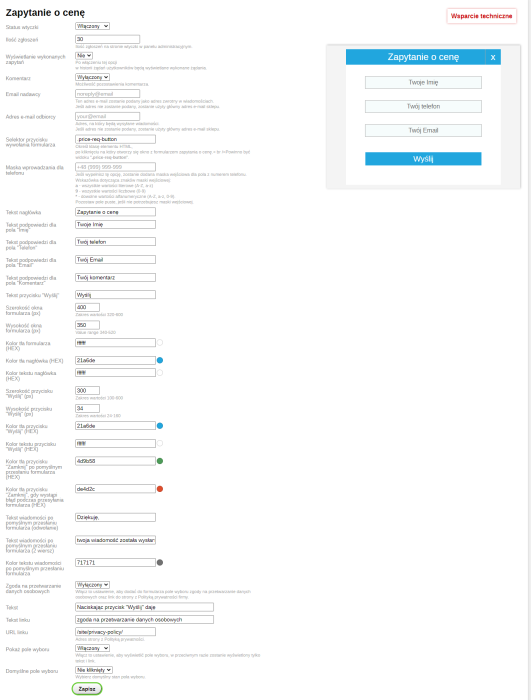
Włącz wtyczkę w ustawieniach i dostosuj wygląd formularza.
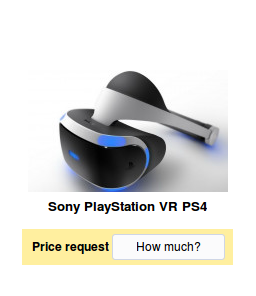
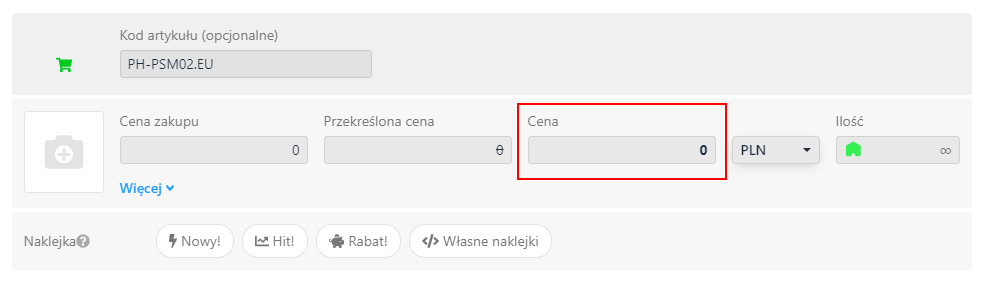
Dla produktów, dla których chciałbyś zapytać o cenę, ustaw cenę na 0:

Wyświetl przycisk "Zapytanie o cenę" na stronie produktu:
Musisz edytować szablon, który wyświetla cenę i przycisk "Kup". Podstawowe motywy aplikacji "Sklep" wykorzystują do tego celu szablon product.cart.html. Najpierw znajdź w szablonie następujący kod:
<!-- price -->
<div class="add2cart">
{if $product.compare_price > 0}<span class="compare-at-price nowrap"> {shop_currency_html($product.compare_price)} </span>{/if}
<span data-price="{shop_currency($product.price, null, null, 0)}" class="price nowrap">{shop_currency_html($product.price)}</span>
<input type="hidden" name="product_id" value="{$product.id}">
<span class="qty">
× <input type="text" name="quantity" value="1">
</span>
<input type="submit" {if !$product_available}disabled="disabled"{/if} value="Do koszyka">
<span class="added2cart" style="display: none;">{sprintf('%s is now <a href="%s"><strong>in your shopping cart</strong></a>', $product.name|escape, $wa->getUrl('shop/frontend/cart'))}</span>
</div>
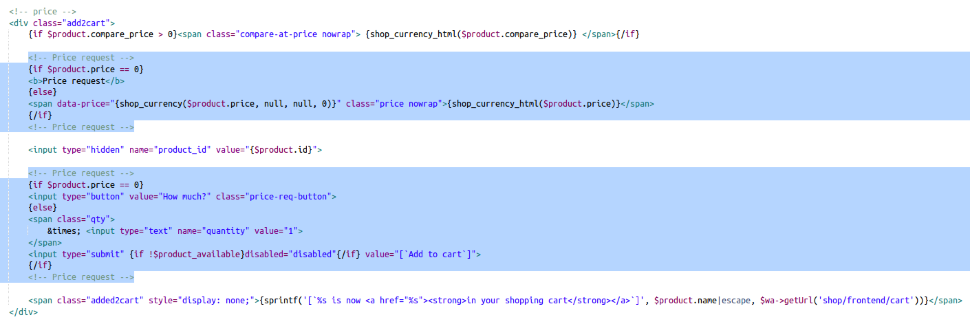
Następnie edytuj go w następujący sposób.
(zastąpić podświetlony kod u góry kodem podświetlonym w przykładzie poniżej):
<!-- price -->
<div class="add2cart">
{if $product.compare_price > 0}<span class="compare-at-price nowrap"> {shop_currency_html($product.compare_price)} </span>{/if}
<!-- Price request -->
{if $product.price == 0}
<b>Price request</b>
{else}
<span data-price="{sh{p_currency($product.price, null, null, 0)}" class="price nowrap">{sh{p_currency_html($product.price)}</span>
{/if}
<!-- Price request -->
<input type="hidden" name="product_id" value="{$product.id}">
<!-- Price request -->
{if $product.price == 0}
<input type="button" value="How much?" class="price-req-button">
{else}
<span class="qty">
× <input type="text" name="quantity" value="1">
</span>
<input type="submit" {if !$product_available}disabled="disabled"{/if} value="Do koszyka">
{/if}
<!-- Price request -->
<span class="added2cart" style="display: none;">{sprintf('%s is now <a href="%s"><strong>in your shopping cart</strong></a>', $product.name|escape, $wa->getUrl('shop/frontend/cart'))}</span>
</div>

Wyświetlanie przycisku "Zapytaj o cenę" w kategoriach, listach:
Szablon, który generuje listy produktów wymaga edycji. Podstawowe motywy aplikacji "Sklep" używają do tego szablonu list-thumbs.html. Najpierw znajdź w szablonie następujący kod:
<form class="purchase addtocart" {if $p.sku_count > 1}data-url="{$p.frontend_url}{if strpos($p.frontend_url, '?')}&{else}?{/if}cart=1"{/if} method="post" action="{$wa->getUrl('/frontendCart/add')}">
<span class="price nowrap" itemprop="price">{shop_currency_html($p.price)}</span>
<input type="hidden" name="product_id" value="{$p.id}">
<input type="submit" value="Do koszyka">
<span class="added2cart" style="display: none;">{sprintf('%s is now <a href="%s"><strong>in your shopping cart</strong></a>', $p.name, $wa->getUrl('shop/frontend/cart'))}</span>
</form>
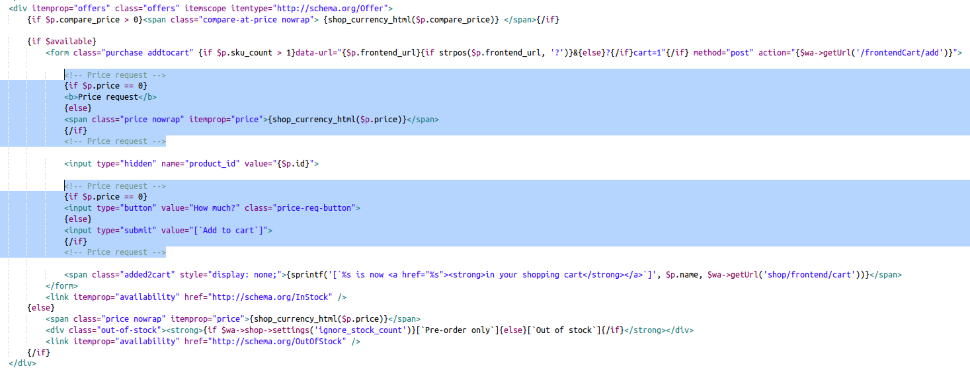
Następnie edytuj go w następujący sposób.
(zastąpić podświetlony kod u góry kodem podświetlonym w przykładzie poniżej):
<form class="purchase addtocart" {if $p.sku_count > 1}data-url="{$p.frontend_url}{if strpos($p.frontend_url, '?')}&{else}?{/if}cart=1"{/if} method="post" action="{$wa->getUrl('/frontendCart/add')}">
<!-- Price request -->
{if $p.price == 0}
<b>Price request</b>
{else}
<span class="price nowrap" itemprop="price">{shop_currency_html($p.price)}</span>
{/if}
<!-- Price request -->
<input type="hidden" name="product_id" value="{$p.id}">
<!-- Price request -->
{if $p.price == 0}
<input type="button" value="How much?" class="price-req-button">
{else}
<input type="submit" value="Do koszyka">
{/if}
<!-- Price request -->
<span class="added2cart" style="display: none;">{sprintf('%s is now <a href="%s"><strong>in your shopping cart</strong></a>', $p.name, $wa->getUrl('shop/frontend/cart'))}</span>
</form>

Obrazy pokazują zasadę i przybliżoną lokalizację wywołania wtyczki w szablonach motywów projektowych "Clear". Wtyczka jest instalowana w innych motywach projektowych w ten sam sposób.
Proszę zwrócić uwagę:
Konfiguracja i integracja wtyczki wymaga dokonania edycji kodu motywu projektowego.
Wsparcie techniczne obejmuje:
- Porady i odpowiedzi na pytania dotyczące zakupu i korzystania z wtyczki;
- Konsultacje dotyczące funkcjonalności i cech wtyczki.
Wsparcie techniczne nie obejmuje:
- Konfiguracji wtyczki i integracji z motywem projektowym (możliwe tylko za dodatkową opłatą - skontaktuj się z obsługą wtyczki);
- Konsultacje dotyczące indywidualnych wymagań;
- Rozwiązywanie konfliktów lub integracja z innymi wtyczkami lub aplikacjami;
- Konsultacje w innych sprawach niezwiązanych z tą wtyczką.
Jeśli użytkownik lub deweloperzy stron trzecich zmodyfikowali kod wtyczki, deweloper nie gwarantuje zgodności aktualizacji ze zmodyfikowaną wersją produktu i zrzeka się wszelkich zobowiązań do zapewnienia wsparcia.
| Parametry techniczne | |
Opracowany dla | Sklep |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3 |
Typ oprogramowania | Wtyczka |
Darmowe | Tak |
| Deweloper i wersja wtyczki | |
Projektant (programista) | mSeverin |
Wersja | 1.1.0.1.wsp |
Aktualizacja | 24.04.2023 |