Instrukcja do wtyczki "Charakterystyka na listach towarów"
Instrukcje dotyczące korzystania z wtyczki
Aby wyświetlić charakterystyki na listach produktów, dodaj poniższe wywołanie wtyczki do kodu szablonu (za pomocą którego generowana jest lista):
{shopListfeaturesPlugin::display($p, $products)}
Jak poprawnie dodać wywołanie wtyczki
- Ciąg wywołania wtyczki powinien znajdować się w pętli widoku {foreach $products as $p}...{/foreach}, który jest używany do wyświetlania listy produktów, jak pokazano w przykładzie:
{foreach $products as $p}
...
{shopListfeaturesPlugin::display($p, $products)}
...
{/foreach} - Jako parametry metody {shopListfeaturesPlugin:: display ($p, $products)} musisz najpierw określić przecinkiem zmienną zawierającą informacje o pojedynczym produkcie (w tym przykładzie $p) i po (!) jest zmienną zawierającą pełną listę wyświetlanych produktów (w tym przykładzie $products). Nazwy tych zmiennych są zwykle wymienione w pierwszym wierszu pętli:
{foreach $products as $p}
...
{/foreach}
1. Wybierz cechy, które mają być wyświetlane na listach i kategoriach.
Po zainstalowaniu wtyczki otwórz sekcję backend (administracja) sklepu "Wtyczki" i wybierz wtyczkę "Charakterystyka na listach towarów". Na stronie, która zostanie otwarta, wybierz jedną z witryn sklepowych online, zaznacz żądane specyfikacje i zapisz ustawienia. Jeśli masz kilka witryn sklepowych, takie ustawienie należy zapisać osobno dla każdej witryny. Dla każdej witryny można utworzyć kilka różnych zestawów cech, których wartości należy wyświetlać na listach produktów.
2. Dodaj wywołanie wtyczki do szablonów motywu projektu.
Jeśli utworzyłeś wiele zestawów cech dla jednej witryny sklepowej, musisz dodać przecinek do każdego wiersza wywołania wtyczki numer tego zestawu, w ten sposób:
{shopListfeaturesPlugin::display($p, $products, 3)}
Jeśli nie zostanie podany numer zestawu, domyślnie używany jest pierwszy zestaw.
Bezpośrednio po dodaniu wywołania wtyczki do każdego z szablonów, sprawdź wyświetlanie cech na odpowiedniej liście produktów w storefront. Jeśli to konieczne, dostosuj wygląd listy cech za pomocą CSS (patrz "Jak zmienić wygląd tabeli listy cech" poniżej).
Listy/kategorie produktów
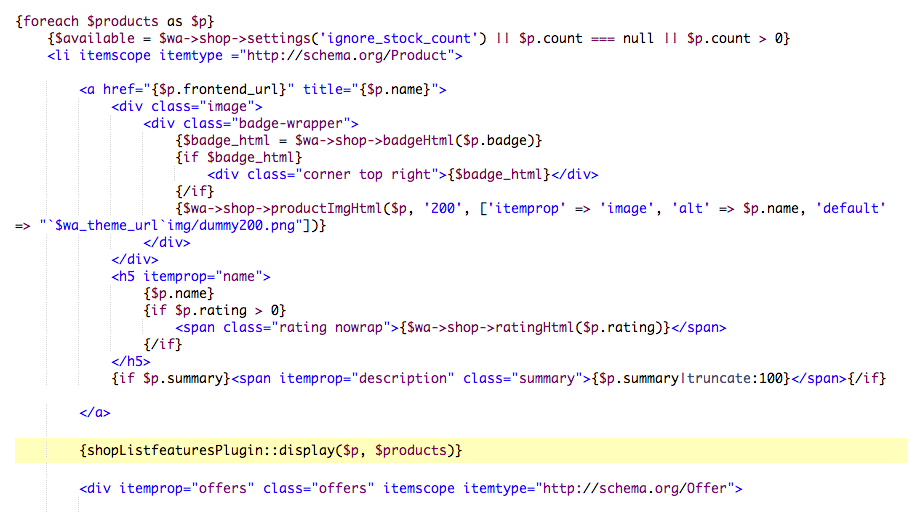
Dodaj wywołanie wtyczki do szablonu, który generuje listy produktów (podstawowe motywy aplikacji "Sklep" używają do tego szablonu list-thumbs.html):
{shopListfeaturesPlugin::display($p, $products)}

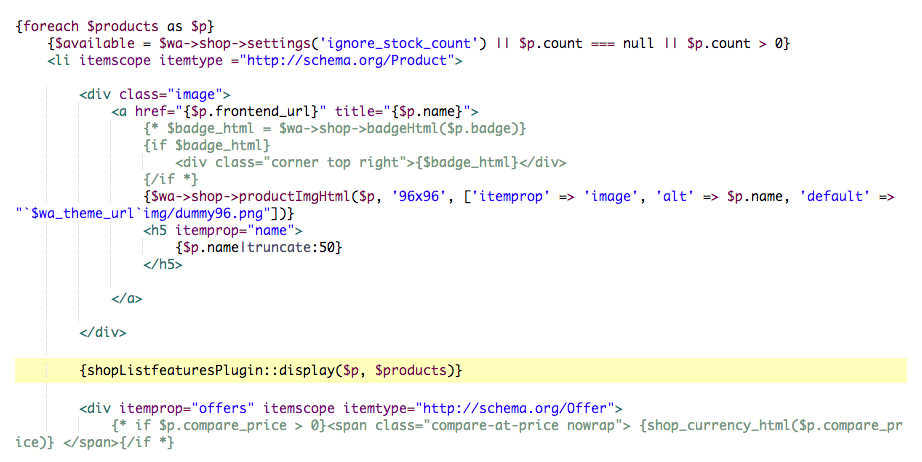
Polecane produkty
W szablon polecanych produktów (np. list-thumbs-mini.html) Dodaj następujący wiersz:
{shopListfeaturesPlugin::display($p, $products)}

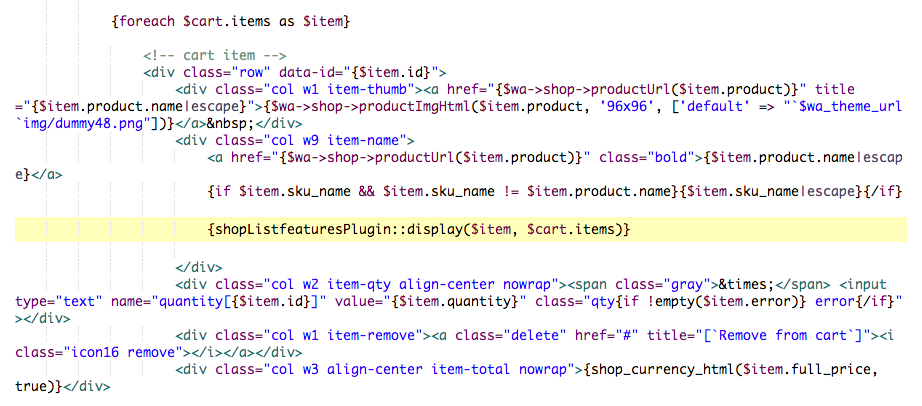
Towary w koszyku
Do szablonu koszyka (cart.html) Dodaj następujący wiersz:
{shopListfeaturesPlugin::display($item, $cart.items)}

* Zdjęcia pokazują przybliżoną lokalizację wywołania wtyczki w domyślnych szablonach motywu projektu. W innych motywach projektowych wtyczka jest instalowana podobnie.
Jak zmienić wygląd tabeli z listą cech
Ta instrukcja dotyczy tylko standardowego szablonu HTML.
Aby to zrobić, użyj następujących podstawowych selektorów CSS:
.listfeatures.features { } /* tabela z listą cech */
.listfeatures.features .name { } /* nazwy cech */
.listfeatures.features .value { } /* wartości cech */
Jeśli we właściwościach charakterystyki podałeś nazwę klasy CSS (np. myclass), to za jej pomocą możesz zmienić wygląd tylko tej charakterystyki — za pomocą takich selektorów:
.listfeatures.features .myclass .name { } /* nazwa charakterystyki */
.listfeatures.features .myclass .value { } /* wartości charakterystyki */


