
Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- Katalog towarów
- Ikony cech
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Licencja | Web Systems Pro |
Wersja | 1.0.1.2.wsp |
Aktualizacja | 09.06.2025 |
| Licencja | Web Systems Pro |
| Wersja | 1.0.1.2.wsp |
| Aktualizacja | 9 czerwca 2025 |
Instrukcja o wtyczce "Ikony cech"
Uwaga! Wtyczka "Ikony cech" ma już wbudowaną obsługę w szablonie graficznym Seller, wystarczy tylko zainstalować i skonfigurować tę wtyczkę.
Aby rozpocząć wyświetlanie ikon cech na stronach produktów w sklepie, należy wstawić kod (poniżej) w odpowiednim miejscu w szablonie graficznym:
{if class_exists('shopFeatureiconPlugin')} {shopFeatureiconPlugin::icon($_feature.code, $type)} {/if}
gdzie:
- $_feature.code - nazwa kodowa cechy szablonu graficznego "Domyślny 4.0"
- $type - gdzie true = wyświetla adres URL ikony, false = gotowy tag ikony (domyślnie)
Zwykle jest to szablon product.html (Domyślny 4.0), ale w różnych szablonach graficznych mogą znajdować się cechy w innych plikach, na przykład w szablonie "Mastershop" w product.features.html, czyli wszystko jest indywidualne i nie ma ogólnej zasady. Wymagana jest podstawowa znajomość układu HTML.
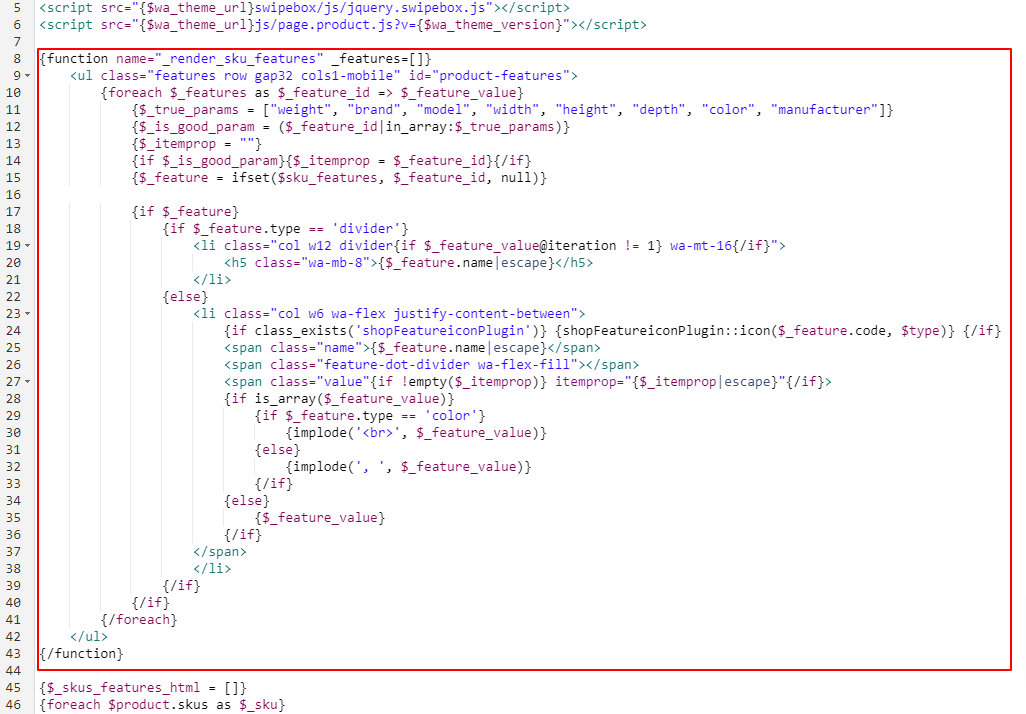
W samym plike należy znaleźć miejsce odpowiedzialne za wyjście cech i zastąpić helpera przed nazwą cechy. Aby znaleźć blok odpowiedzialny za to wyjście, należy skupić się na wyszukiwaniu w kodzie wszystkiego, co jest związane z feature. Następnie na przykładzie szablonu graficznego "Domyślny 4.0" w szablonie pliku product.html znajdź blok odpowiedzialny za wyświetlanie cech na stronie Twojej witryny:

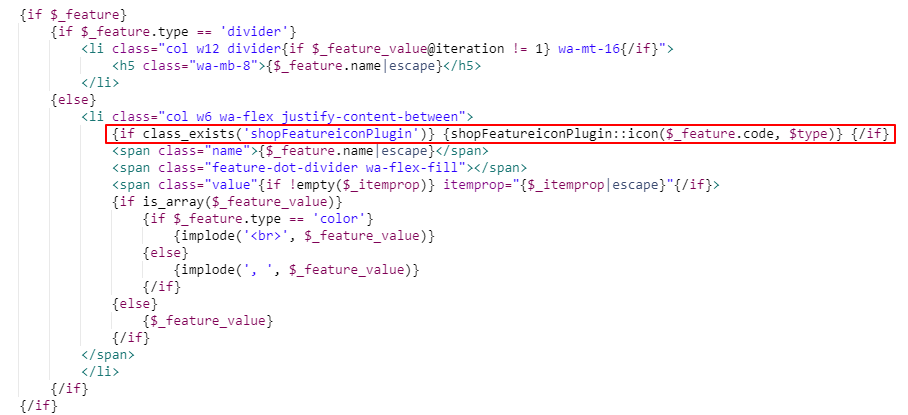
I wstaw helper przed nazwą cechy:

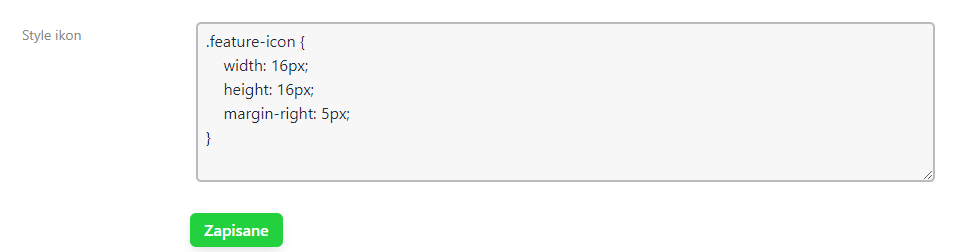
Nie zapomnij w ustawieniach wtyczki określić niezbędnych stylów dla prawidłowego wyświetlania ikony:

W przypadku innych motywów projektowych może to być inny szablon i może być konieczna zmiana zmiennej $_feature.code w helperze, ponieważ każdy motyw projektowy może używać innej zmiennej do wyświetlania cech. Jak zrozumieć, jaka powinna być zmienna dla twojego motywu, w tym celu możesz użyć następującej logiki, rozważmy przykład w szablonie graficznym "Mastershop".
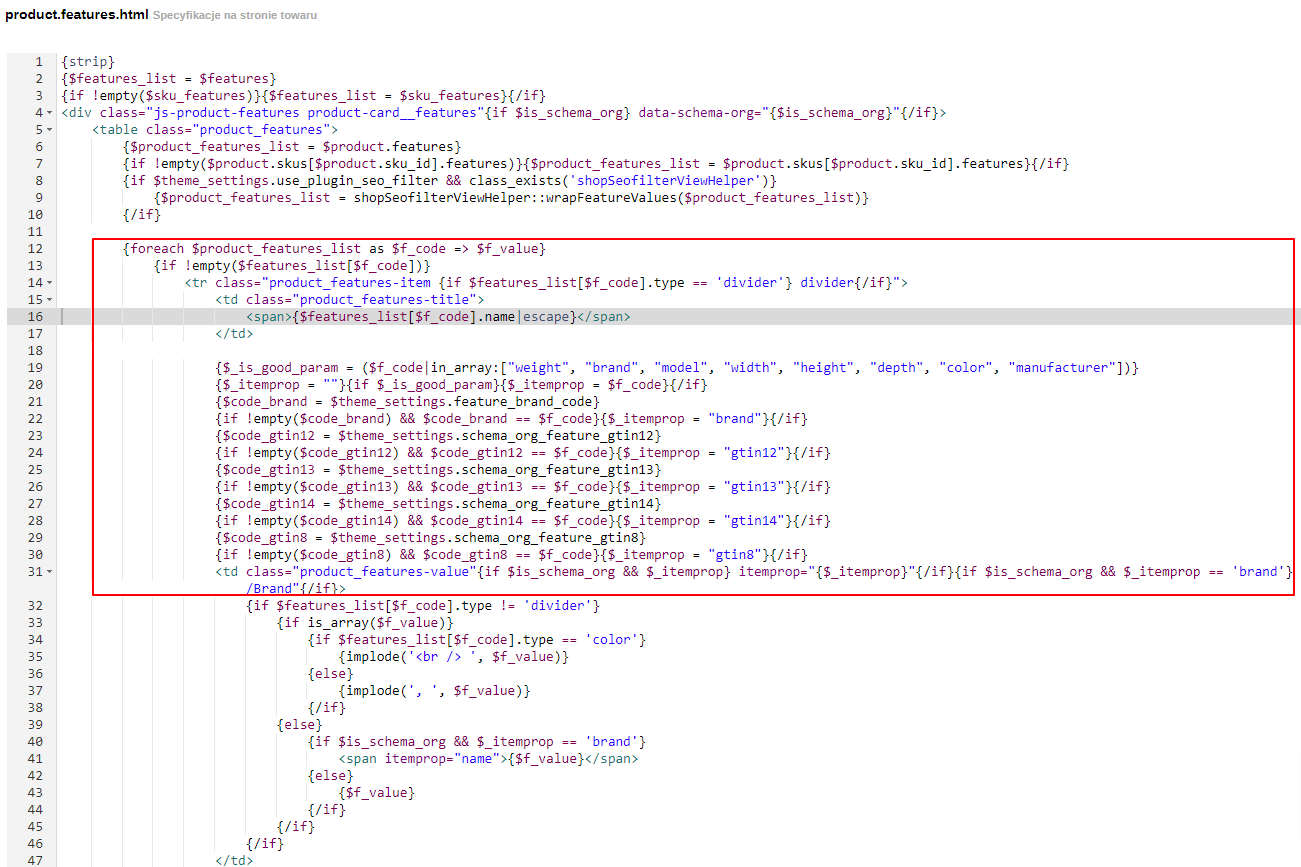
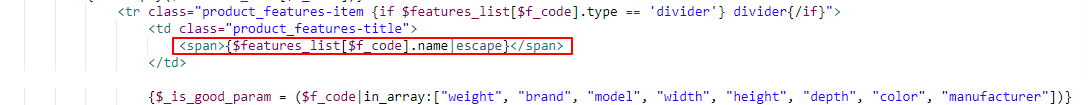
W motywie "Mastershop" wymagany kod znajduje się w pliku product.features.html:

Następnie znajdź linię odpowiedzialną za wyświetlanie nazwy cechy:

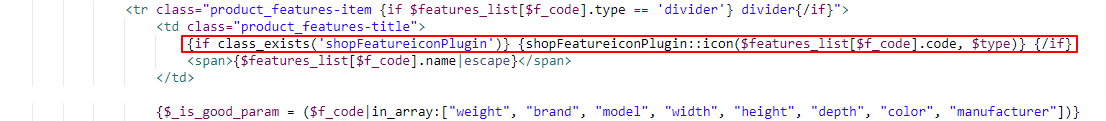
A przed tą linią wstaw naszego helpera:

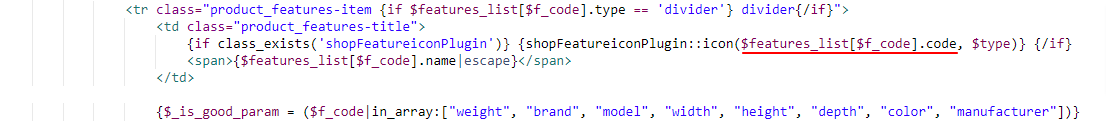
Należy jednak pamiętać, że ten szablon graficzny używa innej zmiennej niż $_feature.code - tutaj używana jest $features_list[$f_code].code:

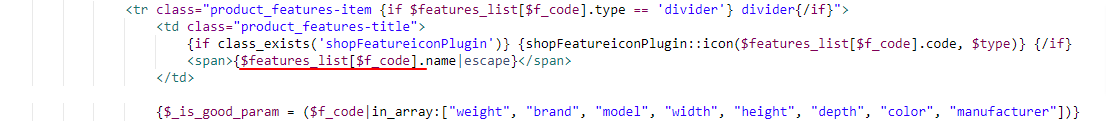
Aby zrozumieć, która zmienna jest używana w szablonie graficznym, w większości przypadków wystarczy spojrzeć, która zmienna jest używana w nazwie funkcji i zwykle ma końcówkę .name lub _name:

Jeśli nadal nie możesz sam tego rozgryźć, napisz do pomocy technicznej, podając nazwę wtyczki, na czym polega problem i jaki mszablon graficzny jest używany - postaramy się szybko pomóc.
