
Platforma e-commerce

- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Wersja | 1.24.0.1.wsp |
Aktualizacja | 02.09.2024 |
| Licencja | Web Systems Pro |
| Wersja | 1.24.0.1.wsp |
| Aktualizacja | 2 września 2024 |
Instrukcja o wtyczce "Marki PRO"
Instrukcja konfiguracji wtyczki "Marki PRO"
1. Kup i zainstaluj wtyczkę za pomocą "Instalatora".
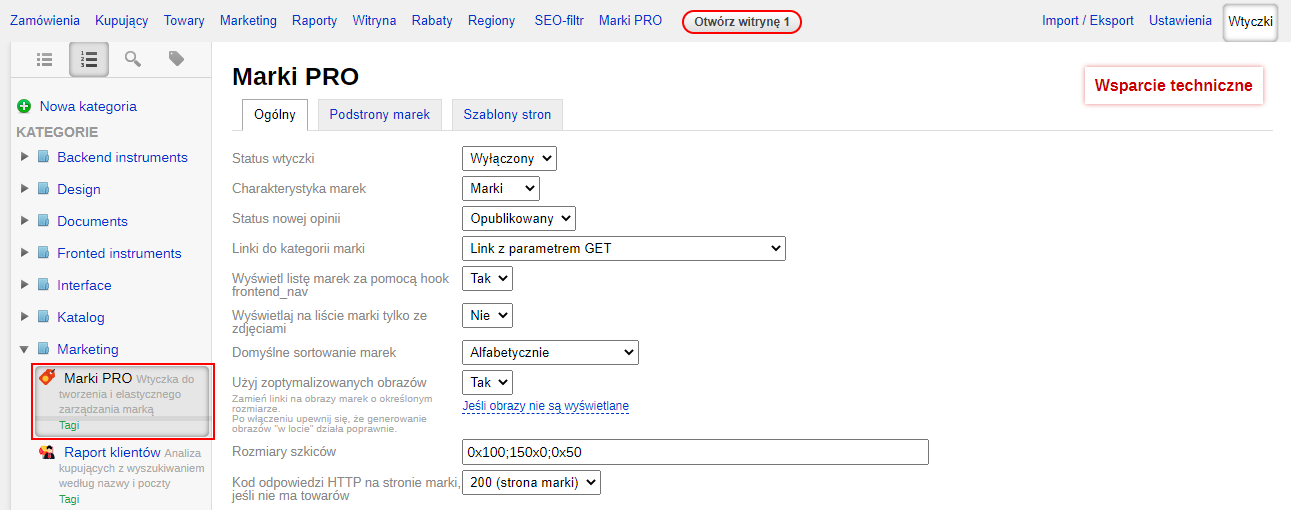
2. Ustawienia wtyczki znajdują się pod linkiem: "Sklep" -> "Wtyczki" -> "Marki PRO". Wszystkie marki pojawią się w osobnej zakładce.

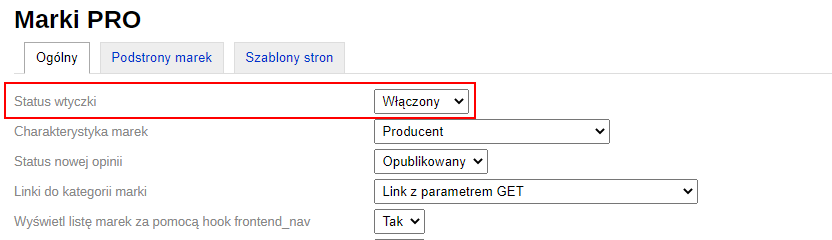
Włącz wtyczkę.

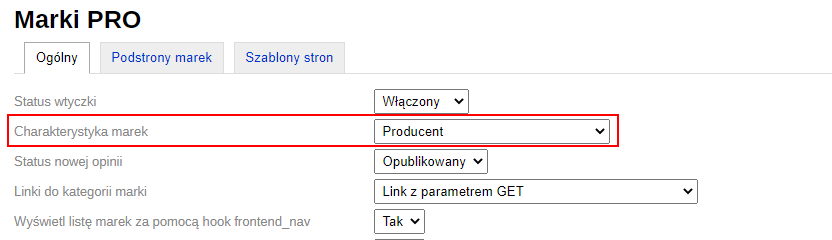
Wybierz cechę, która będzie odpowiedzialna za wyjście marek.

* Jest to cecha towarów, których wartości zostaną wyświetlone jako lista wszystkich marek. Zwykle nazywa się to "Marki", "Producent" itp.
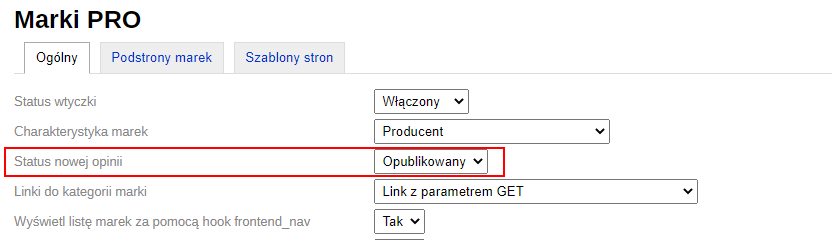
Wybierz status nowej opinii o marce:
- Opublikowany (opinia będzie widoczna zaraz po jej wysłaniu przez użytkownika);
- Na moderacji (opinia będzie widoczna dopiero po zatwierdzeniu przez administratora).

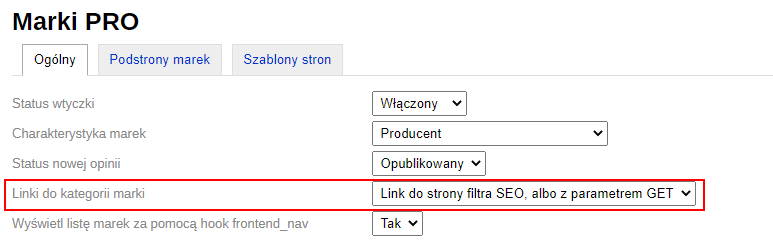
Wybierz format linku do kategorii marki:
- Link z parametrem GET (na stronie marki linki do kategorii będą miały postać mysite.com//komputery/?brend[]=27);
- Link do strony SEO-filter, albo z parametrem GET (jeśli istnieje odpowiednia strona "SEO-filter", link do niej będzie miał pierwszeństwo, jeśli nie - zostanie umieszczony link z parametrem GET);
- Tylko linki do stron SEO-filter (linkowane są tylko istniejące strony "SEO-filter").

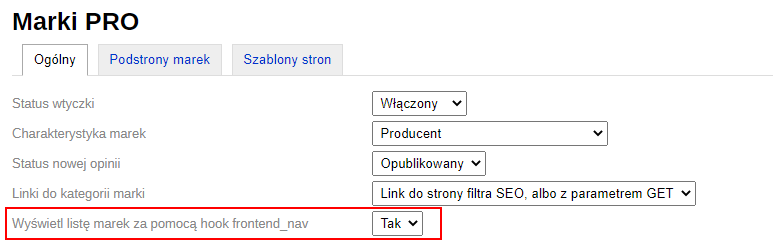
Sprawdź, czy lista marek będzie wyprowadzana przez hak frontend_nav.

* W przyszłych aktualizacjach, dodatkowy kod zostanie dodany do wyjścia marki, aby umożliwić wyświetlenie listy marek w dowolnym miejscu szablonu.
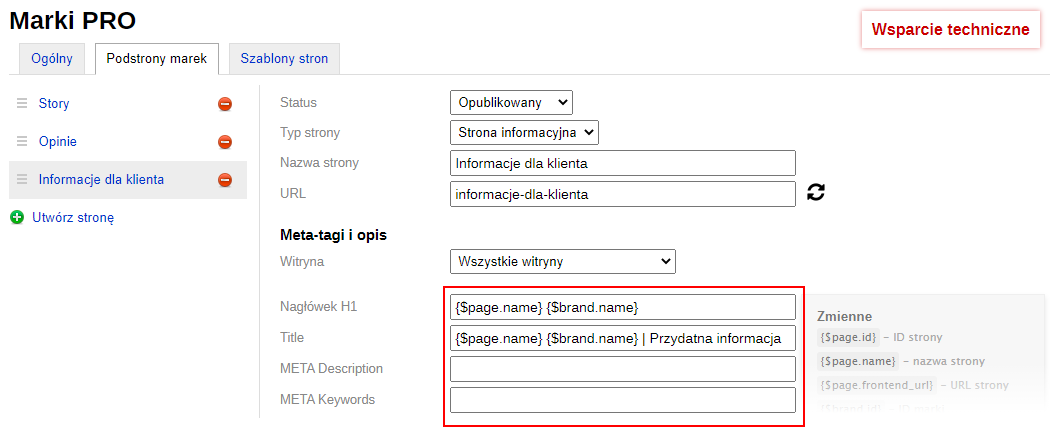
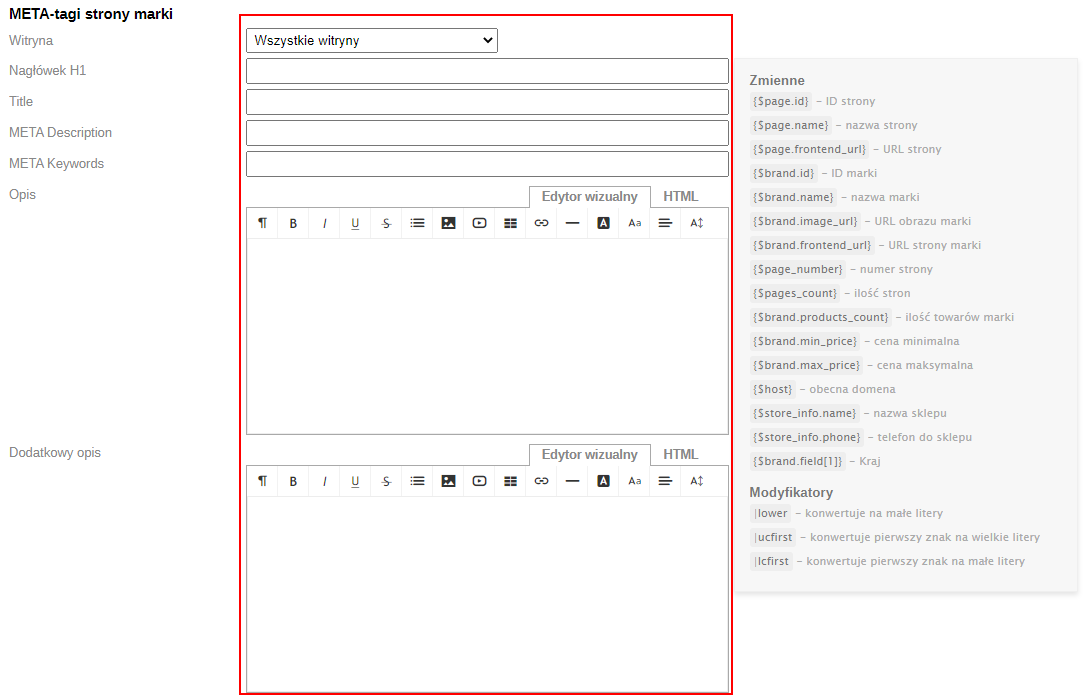
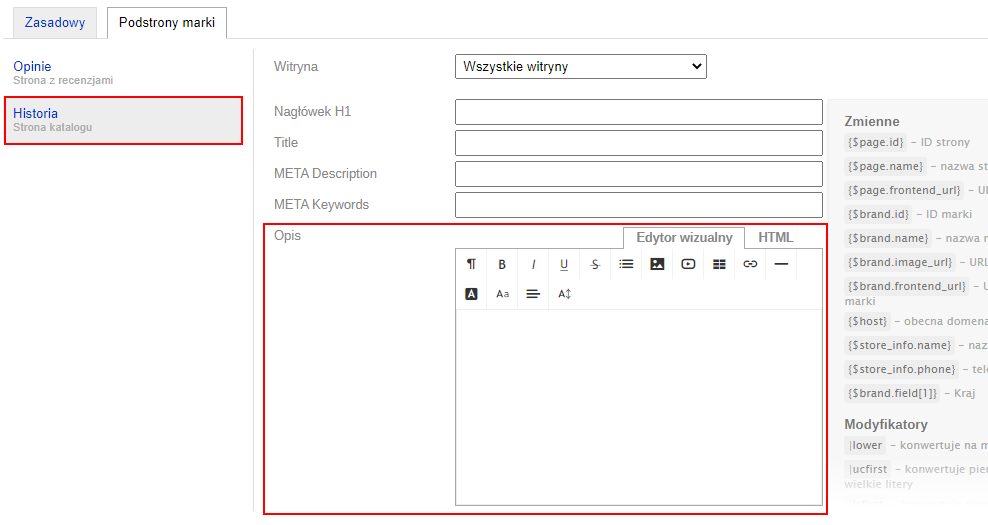
Szablony META tagów
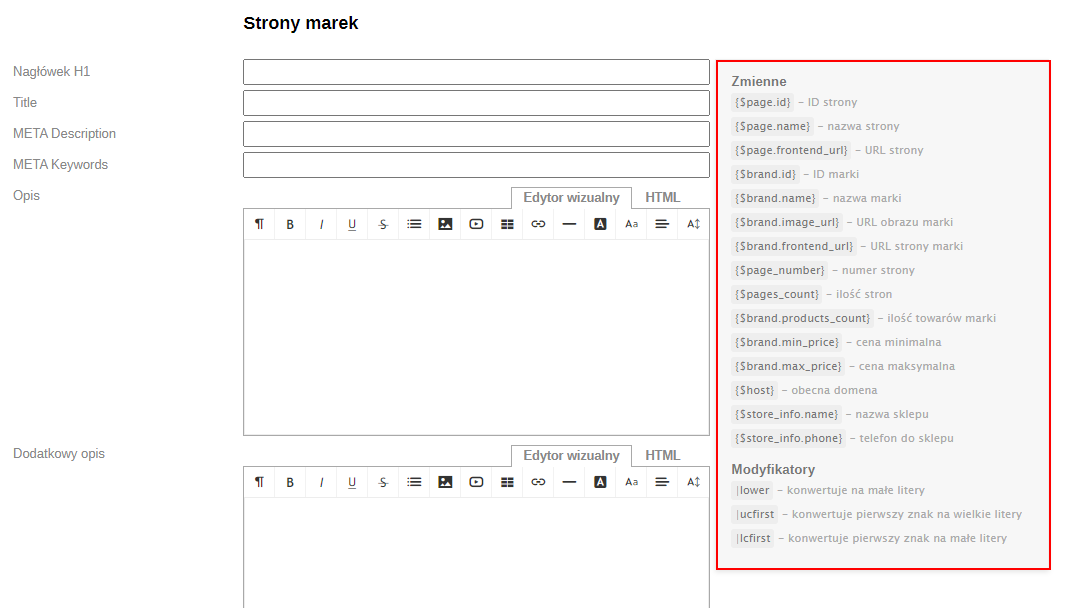
W ustawieniach wtyczki można dodać szablony dla meta tagów i opisów stron listy marek oraz ogólnej strony, na której wyświetlane są wszystkie marki. Aby utworzyć szablony, możesz użyć zmiennych z kolumny po prawej stronie i modyfikatorów.
Szablony można ustawić dla pól:
- Nagłówek H1;
- Title;
- META Description;
- META Keywords;
- Opis.

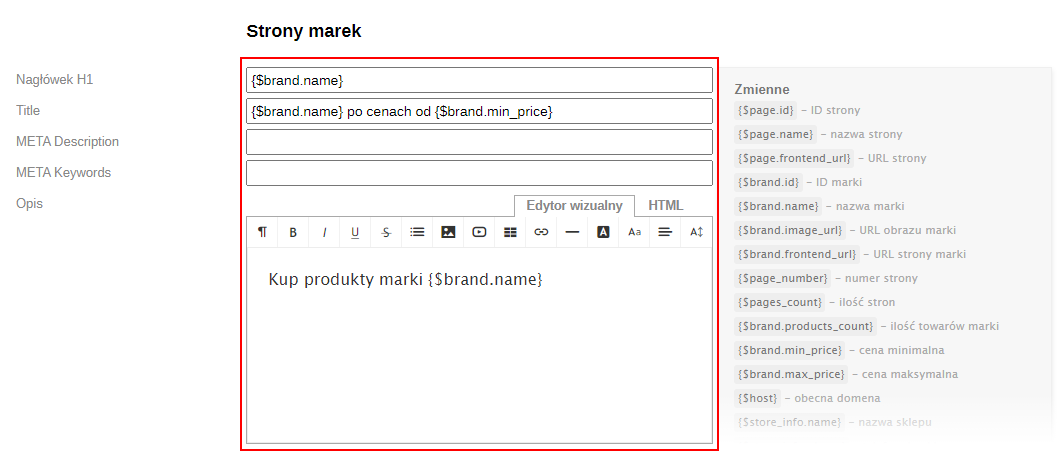
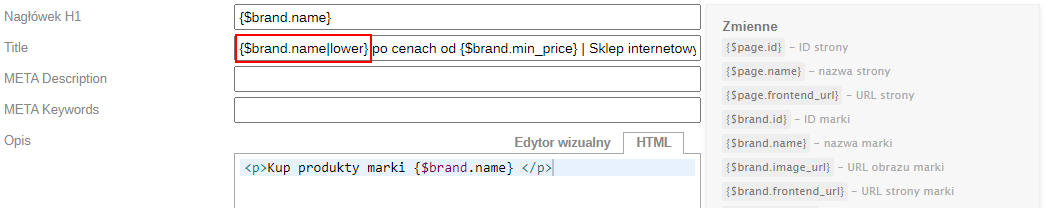
Przykład szablonu:

Jeśli zmienne dla stron marki są niewystarczające (np. jeśli chcesz dodatkowo określić kraj produkcji), zawsze możesz utworzyć dodatkowe pole.

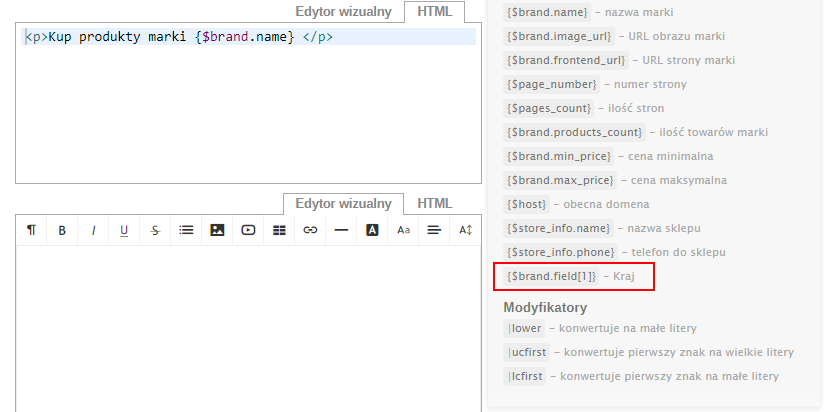
Po zapisaniu zmian pojawi się nowa zmienna. Można go użyć w szablonie.

Przykład użycia modyfikatora "|lower" do zmiennej w szablonie:

Modyfikator jest dodawany przed zamykającym nawiasem klamrowym bez spacji.
Opcji wtyczki
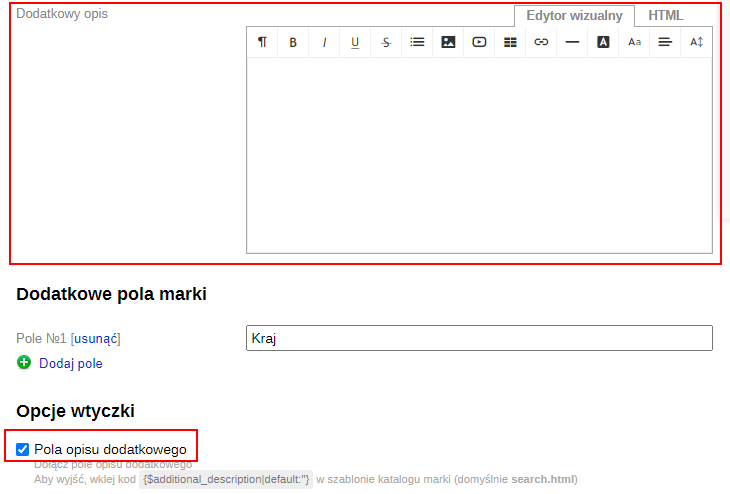
Jeśli chcesz wyświetlić opcjonalne pole opisu, możesz również określić jego szablon.
Aby to zrobić:
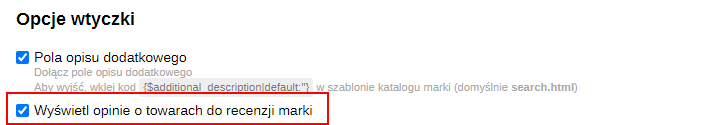
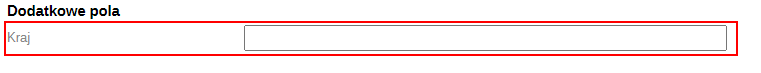
- Zaznacz opcję "Pola opisu dodatkowego";
- Pojawi się formularz "Dodatkowy opis", który należy wypełnić;
- Zapisz ustawienia;
- Umieść zmienną dodatkowy opis {$additional_description} w szablonach wyjściowych marki (możesz użyć szablonów motywów projektowych i szablonów wtyczek, zobacz 2.3 po więcej informacji).

"Wyświetl opinie o towarach do recenzji marki" - opcja wyświetla recenzje towarów marki, które kupujący zostawiają w sklepie internetowym po recenzjach samej marki.

W tej sekcji możesz tworzyć podstrony, które będą obecne w każdej marce. Na poszczególnych podstronach można umieszczać różne informacje: certyfikaty, informacje o centrach serwisowych itp.

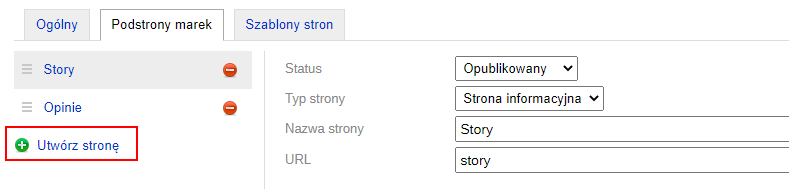
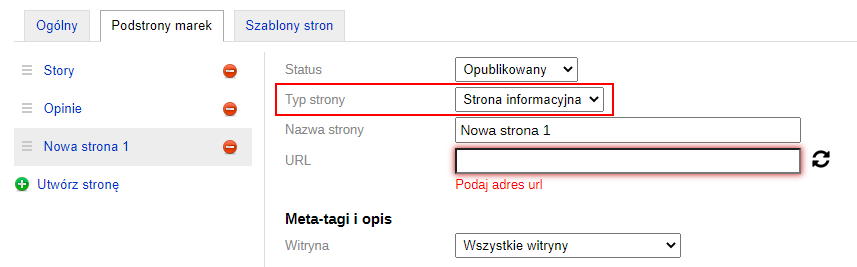
Tworzenie nowej strony
- Kliknij na "Utwórz stronę".
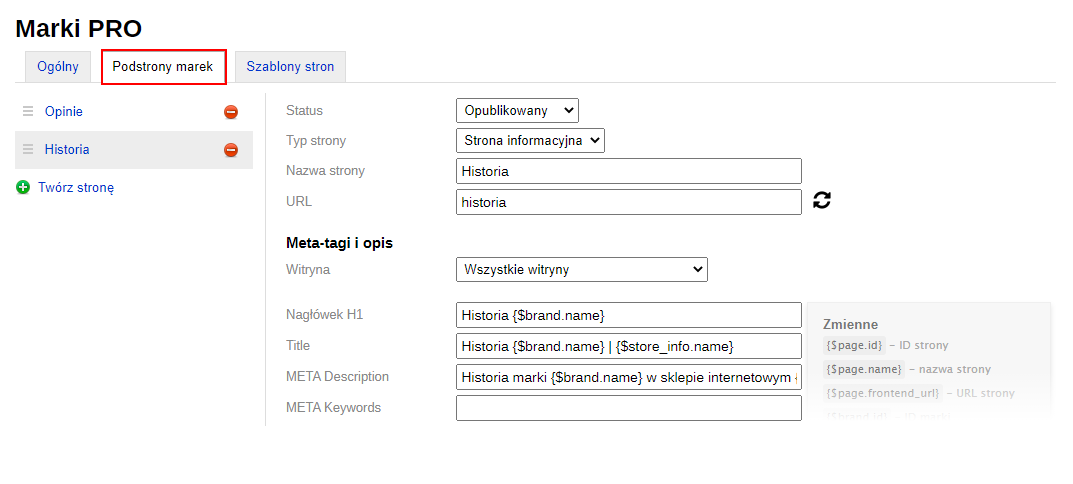
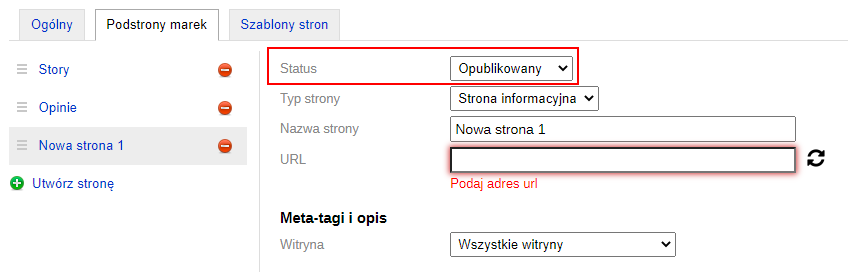
- Wybierz status strony (opublikowana lub wersja robocza).
- Wybierz typ strony (strony z recenzjami lub Strona informacyjna). Różnica między nimi polega na tym, że strona informacyjna wymaga dodania treści, a strona recenzji wyświetla listę recenzji i to wszystko.
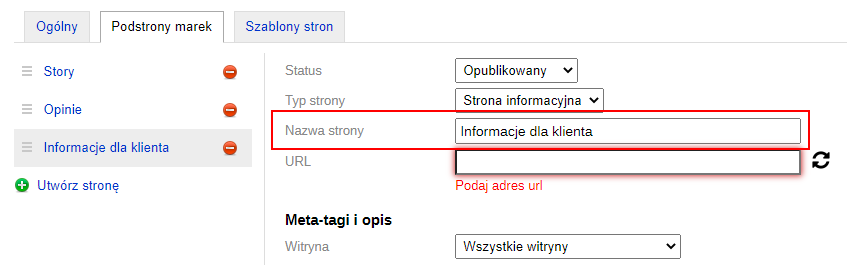
- Określić nazwę strony.
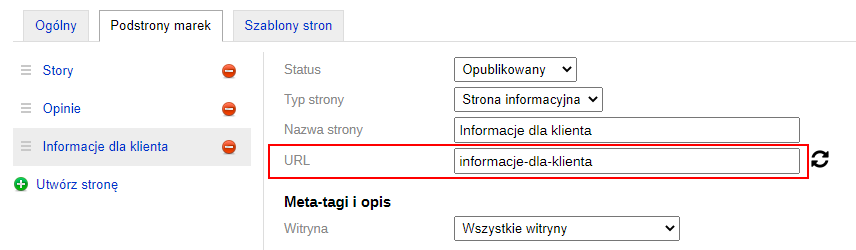
- Wpisz swój własny adres URL lub wygeneruj go automatycznie.
- Napisz meta tagi (w razie potrzeby wybierz witrynę sklepu). Możliwe zmienne są wymienione w liście rozwijanej na szarym tle po prawej stronie formularza.






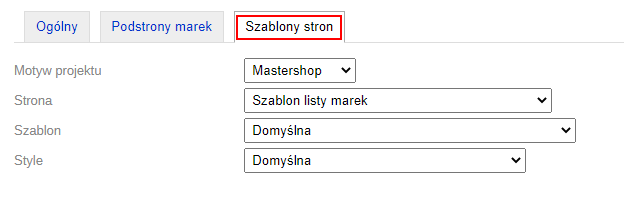
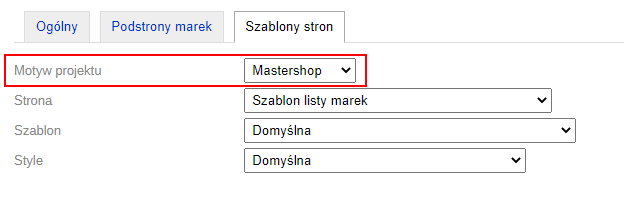
Uwaga! Ta sekcja jest przeznaczona dla użytkowników z umiejętnościami układania. Wprowadzaj zmiany tylko wtedy, gdy rozumiesz, co robisz.

Wybierz motyw projektu, w którym chcesz edytować. Domyślnie motyw projektu jest zastępowany, który jest używany w głównej witrynie sklepu.

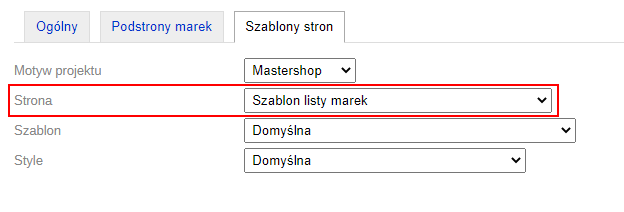
Wybierz szablon, w którym chcesz wprowadzić zmiany.

Można edytować następujące szablony:
- Szablon listy marek;
- Szablon menu strony;
- Szablon hook frontend_nav;
- Ogólny szablon strony marki;
- Szablon strony marki (Katalog);
- Szablon strony marki (Katalog) - czapka;
- Szablon podstrony marki (Recenzje);
- Szablon podstrony marki (Strona informacyjna).
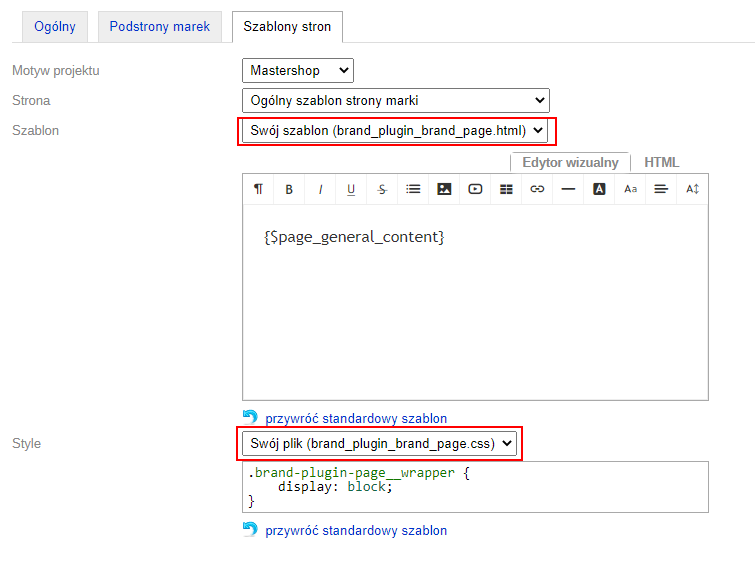
Wybierz szablon, na przykład "Ogólny szablon strony marki".
Aby dokonać edycji, wybierz konkretny plik.

Wprowadź zmiany i zapisz ustawienia wtyczki.
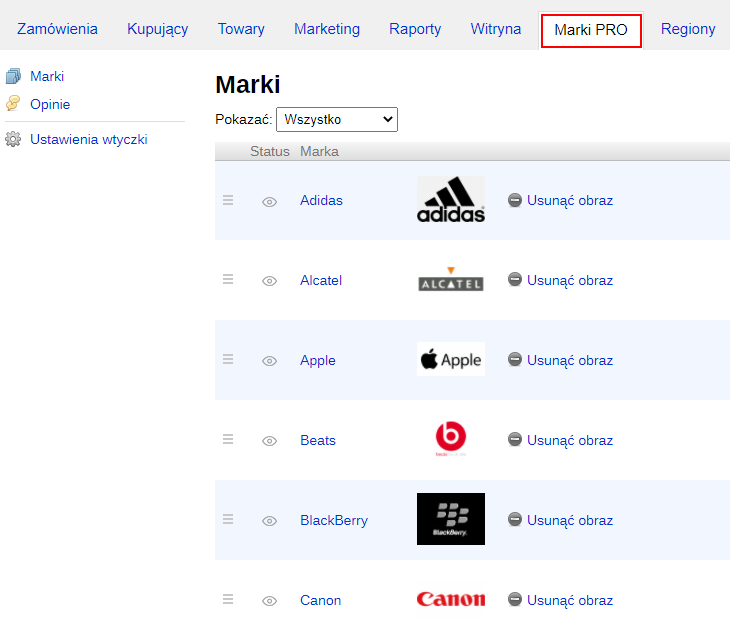
Przejdź do zakładki "Marki PRO".

Lista marek zostanie już wyświetlona na podstawie cechy określonej w ustawieniach wtyczki.
Na ogólnej liście można:
- Ukryj markę;
- Dodaj/usunąć obraz marki.


Aby edytować ustawienia marki, kliknij link.

Otworzy się strona marki.

Każda marka ma 2 zakładki - "Główna" i "Podstrony marki".
W zakładce "Główna" możesz wybrać/zarejestrować ustawienia:
- Status (marka włączona/wyłączona);
- Nazwa marki;
- URL (można zarejestrować samodzielnie lub wygenerować);
- Dodaj/usunąć zdjęcie;
- Sortowanie towarów;
- Filtrowanie towarów;
- Meta tagi strony marki;
- Wartości dodatkowych pól.








W zakładce "podstrony marki" należy wypełnić strony informacyjne.
Ważne! Jeśli strona informacyjna jest pusta (nie ma na niej treści), link do niej ze strony marki nie zostanie wyświetlony, a kod odpowiedzi 404 zostanie podany przez bezpośrednie przejście do adresu URL.
Taka strona nie jest widoczna na stronie i dla wyszukiwarek:

Opinie
W sekcji "Opinie" wyświetlane są wszystkie opinie wszystkich marek.

Opinia może zostać wycofana z publikacji i przywrócona na stronę internetową.
Od wersji 1.17.0 wtyczka "Marki PRO" ma teraz funkcję importu/eksportu informacji o markach.
Umożliwia ona przesyłanie danych o marce do pliku CSV, wprowadzanie zmian i przesyłanie ich z powrotem.
Uwaga! Za pomocą tej funkcji nie można tworzyć ani usuwać marki.
Uwaga! Ta funkcja działa tylko dla "wszystkich witryn sklepowych".
Jakie dane zostaną wyeksportowane do pliku CSV:
- Id - identyfikator systemu
- Status - nazwa marki jest ukryta (0) lub widoczna (1)
- Istnieje - marka usunięta (0) lub nie pokazana (1)
- Nazwa - nazwa marki, która jest wyświetlana
- URL - część linku do strony marki
- Sortowanie - kolejność prezentacji produktów na stronie marki, możliwe warianty:
- MANUAL - domyślnie
- NAME - według tytułu
- PRICE_DESC - najdroższa
- CENA_ASC - najtańsze
- RATING_DESC - z wysoką oceną
- RATING_ASC - z niską oceną
- TOTAL_SALES_DESC - hity sprzedaży
- TOTAL_SALES_ASC - najniższa sprzedaż
- COUNT - w magazynie
- CREATE_DATETIME - data dodania
- STOCK_WORTH - wartość aktywów po realizacji
- Numer porządkowy - pozycja na liście marek
- Nagłówek H1
- Title
- Meta Description
- Meta Keywords
- Dodatkowy opis
Które dane można zmienić po zaimportowaniu pliku CSV:
- Status
- Nazwa
- URL
- Sortowanie
- Numer porządkowy
- Nagłówek H1
- Title
- Meta Description
- Meta Keywords
- Opis
- Dodatkowy opis
Jak można eksportować lub importować marki?
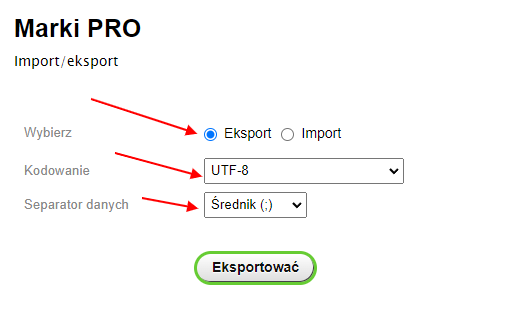
1) Przejdź do sekcji "Import/eksport" z menu po lewej stronie wtyczki

2) Wybierz kodowanie i separator danych. Kliknij przycisk "Eksportować".

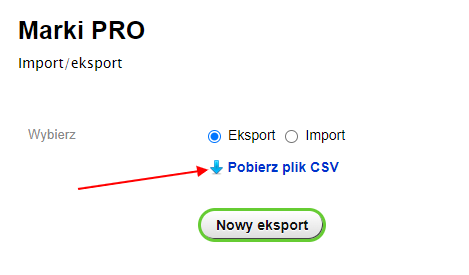
Po zakończeniu procesu zbierania danych będzie można uzyskać dostęp do pliku za pośrednictwem linku "Pobierz CSV":

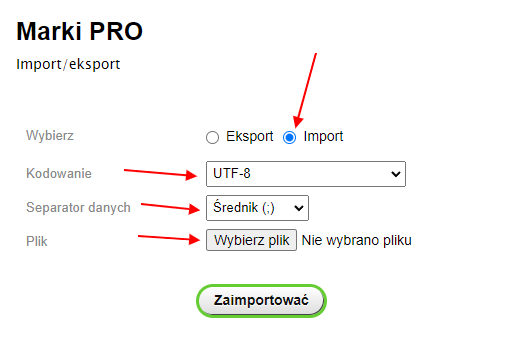
3) Aby zaimportować plik, musisz wybrać kodowanie i separator danych, a właściwie sam plik:

Kliknij przycisk "Zaimportować". Po zakończeniu zostanie wyświetlony komunikat informujący, że import się powiódł.
Instrukcje te przedstawiają "helper-ów" lub specjalne konstrukcje do uzyskiwania informacji z wtyczki "Marki PRO". Przede wszystkim są one przeznaczone dla specjalistów technicznych, którzy mają wiedzę na temat układu lub udoskonalania kodu motywów projektowych dla aplikacji "Sklep". Należy pamiętać, że przykłady wyjściowe są przedstawione w uproszczonej formie, nie należy ich używać w tym formacie na swojej stronie.
Helpery działają, gdy ich używasz:
- w szablonach motywów projektowych
- w opisie produktu
- w opisach kategorii
- na stronach informacyjnych utworzonych w aplikacji "Sklep"
Helpery nie działają:
- na stronach informacyjnych utworzonych w aplikacji "Witryna".
Pobierz markę według ID:
{shopBrandViewHelper::getBrand($brand_id)}
$brand_id w tym przypadku jest to wewnętrzny identyfikator marki we wtyczce. Można go zobaczyć w adresie URL podczas edycji marki
Przykład odzyskiwania informacji:{$product_brand = shopBrandViewHelper::getBrand(131)}
Otrzymane dane:
- $product_brand['id']
- $product_brand['name']
- $product_brand['url']
- $product_brand['image']
- $product_brand['description_short']
- $product_brand['product_sort']
- $product_brand['filter']['is_shown']
- $product_brand['filter']['enable_client_sorting']
- $product_brand['filter']['empty_page_response_mode']
- $product_brand['filter']['sort']
Wyświetlanie marek produktów
{shopBrandViewHelper::getProductBrand($product)}
Wyświetlanie wszystkich marek
{shopBrandViewHelper::getAllBrands()}
Wyświetlanie wszystkich marek z obrazami (od wersji 1.1):
{shopBrandViewHelper::getAllBrandsWithImages()}
Uzyskanie obrazów marki o określonym rozmiarze
{$brand->getImageUrl('970')}
Uzyskanie listy marek z produktami w magazynie (od wersji 1.20.0)
{shopBrandViewHelper::getBrandsWithProducts}
Uzyskanie informacji o marce w karcie produktu (od wersji 1.17.0)
{shopBrandViewHelper::getBrandMainPage($product)}
Na przykład, aby wyświetlić opis marki i opis dodatkowy:
{$brand_page = shopBrandViewHelper::getBrandMainPage($product)} {$brand_page.description} {$brand_page.additional_description}
Uzyskanie listy marek pogrupowanych alfabetycznie
Helper:{shopBrandViewHelper::getGroupedBrands()}
Przykład odzyskiwania informacji
{$alphabet_brands = shopBrandViewHelper::getGroupedBrands()} {foreach $alphabet_brands as $letter => $alphabet_brand} {$letter} {foreach $alphabet_brand['brands'] as $a_brand} {$a_brand['name']} {/foreach} {/foreach}
Otrzymane dane:
Array => (
*litera marki* => (
'link' => *link do kotwicy litery na liście wszystkich marek*,
'brands' => (
'id' => ,
'name' => ,
'url' => ,
'image' => ,
'description_short' => ,
'product_sort' => ,
'filter' => (
'is_shown' => ,
'enable_client_sorting' => ,
'empty_page_response_mode' => ,
'sort' =>
)
)
)
)
Wyświetlanie szablonu menu dla marek pogrupowanych alfabetycznie
{shopBrandViewHelper::showGroupedBrands()}
Edycja pliku szablonu jest dostępna w ustawieniach wtyczki
Przykłady użycia helperów
1. Wyświetlanie obrazu-linku do marki na karcie produktu
{$product_brand = shopBrandViewHelper::getProductBrand($product)} {if $product_brand} <a href="{$product_brand.frontend_url}"> {if $product_brand.image_url} <img src="{$product_brand.image_url}" alt="{$product_brand.name|escape}"> {else} <span>{$product_brand.name|escape}</span> {/if} </a> {/if}
2. Wyświetlanie linków do wszystkich marek
{foreach shopBrandViewHelper::getAllBrands() as $brand} <a href="{$brand.frontend_url}">{$brand.name|escape}</a> {/foreach}
