
Platforma e-commerce

- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Licencja | Web Systems Pro |
Wersja | 3.0.0.1.wsp |
Aktualizacja | 31.01.2025 |
| Licencja | Web Systems Pro |
| Wersja | 3.0.0.1.wsp |
| Aktualizacja | 31 stycznia 2025 |
Instrukcje o wtyczce "Marki ze zdjęciami i opisami"
Instrukcja konfiguracji cechy "Marka" w sklepie.
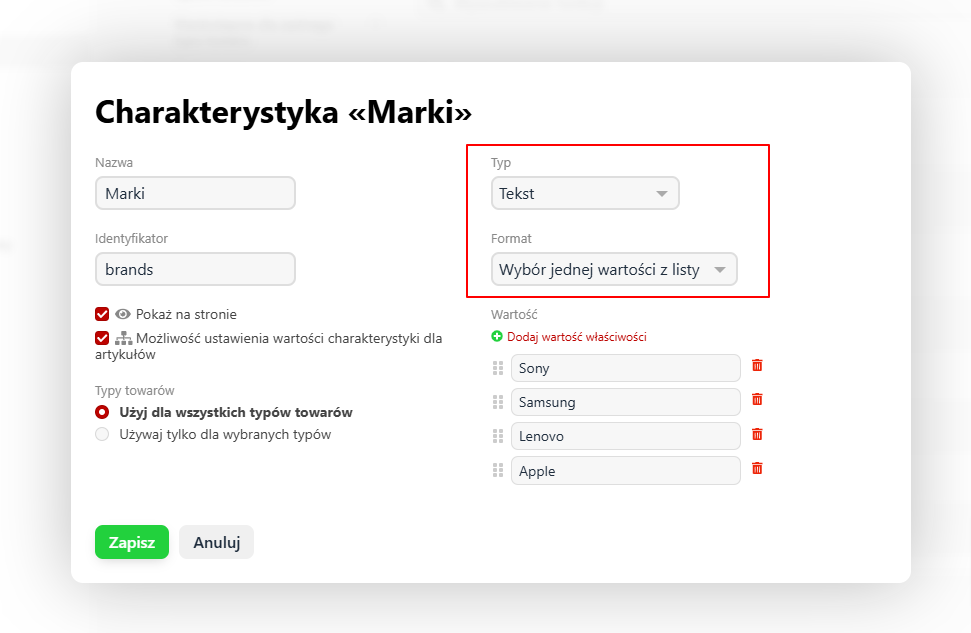
1. Tworzenie cechy.
Najpierw musisz utworzyć cechę "Marka".
Można to zrobić w ustawieniach sklepu w sekcji "Typy i cechy towarów".
Cechę należy ustawić jako typ "Tekst" i format Wybór jednej wartości z listy:

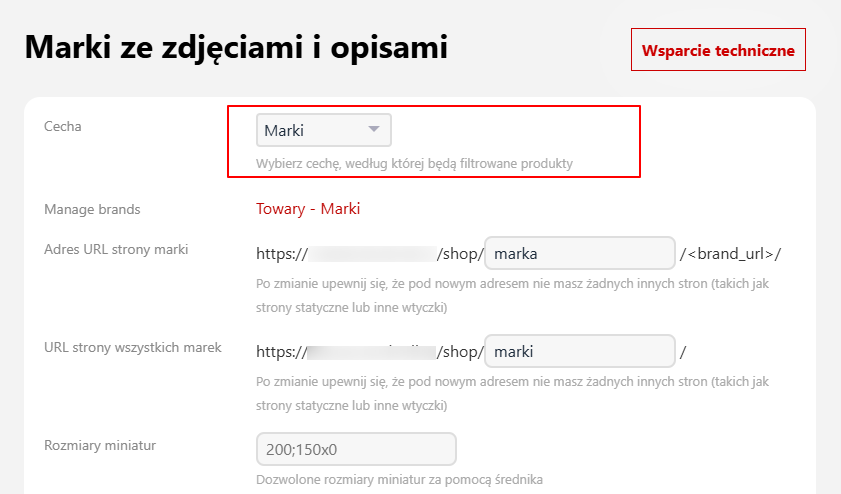
2. Konfiguracja wtyczki.
Następnie w ustawieniach wtyczki należy wskazać cechę odpowiadającą za markę:

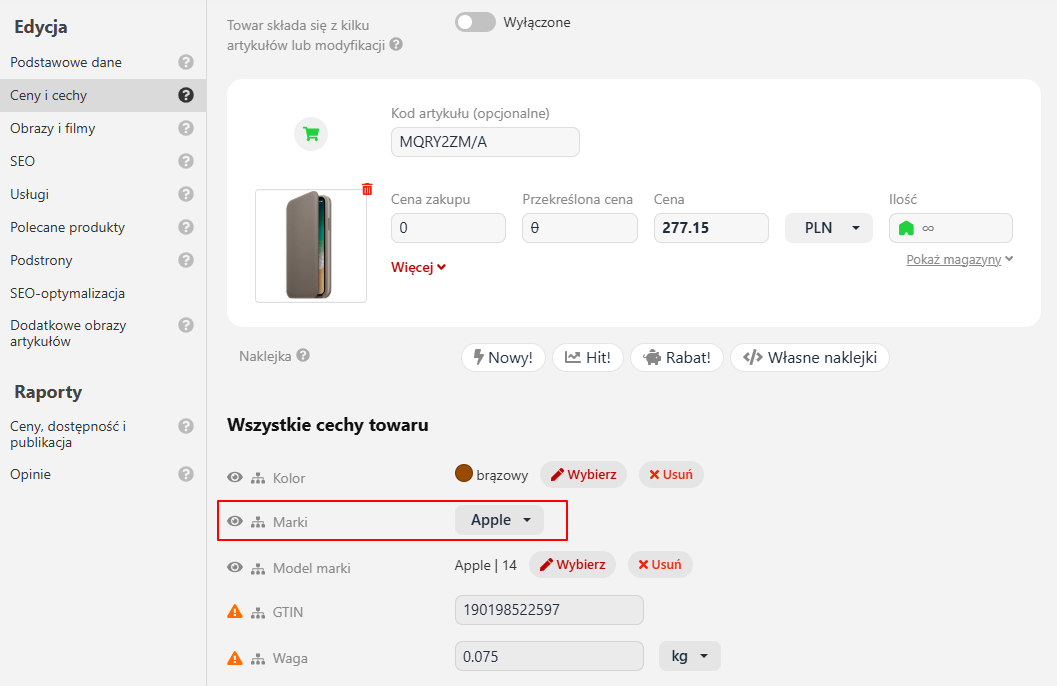
3. Wypełnianie cechy dla produktów.
Kolejny krok to wprowadzenie danych.
Podczas edycji produktu na zakładce "Ceny i cechy" musisz wypełnić cechę "Marka" dla produktów:

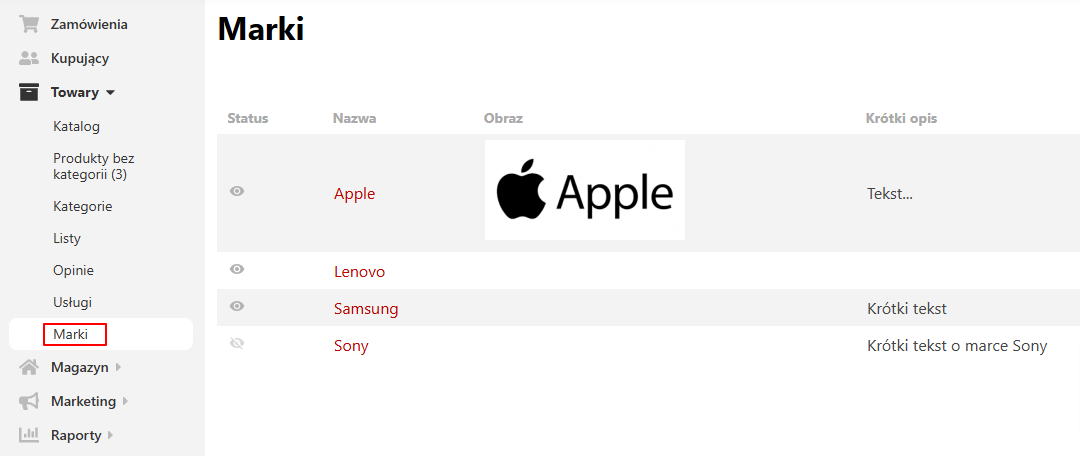
4. Zarządzanie markami.
Po wykonaniu powyższych kroków w zakładce "Towary" powinna pojawić się dodatkowa sekcja "Marki", gdzie możesz łatwo filtrować produkty według marek, otwierać ustawienia marek, aby przesyłać zdjęcia i opisy.

Integracja z szablonem graficznym.
Ponieważ wtyczka jest zintegrowana z witryną, dla niektórych szablonów konieczne może być drobne dostosowanie szablonów wyświetlania.
Szablony są zbudowane w różny sposób, dlatego nie można stworzyć uniwersalnego szablonu.
Jeśli wszystkie produkty na stronie marki wyświetlają się na samym dole strony, należy otworzyć ustawienia wtyczki, znaleźć ustawienie "Szablon wyświetlania na witrynie strony marki: wyniki wyszukiwania (frontend_search)" i zamienić <br clear="left"> na <br>, czyli usunąć kod clear="left" w dwóch miejscach.
Wyświetlanie listy marek w dowolnym miejscu.
Listę marek można uzyskać za pomocą helpera {shopProductbrandsPlugin::getBrands()}
W szablonie można wyświetlić na przykład w ten sposób:
{foreach shopProductbrandsPlugin::getBrands() as $b}
<a title="{$b.name}" href="{$b.url}">
{* jeśli jest obrazek, to wyświetlamy obrazek, jeśli nie, to nazwę marki *}
{if $b.image}
<img alt="{$b.name}" src="">
{else}
{$b.name}
{/if}
</a>
{/foreach}Wyświetlanie marki na stronie produktu.
Otwórz plik product.html swojego szablonu graficznego i w odpowiednim miejscu dodaj następujący kod:
{$_b = shopProductbrandsPlugin::productBrand($product.id)}
{if $_b}
<a href="{$_b.url}">{if $_b.image}<img src="">{else}{$_b.name}{/if}</a>
{/if}W razie potrzeby dodaj atrybut width="150" do tagu <img>, aby określić szerokość obrazka.
Wyświetlanie marek na liście produktów (kategoria, wyniki wyszukiwania).
Otwórz plik list-thumbs.html swojego szablonu graficznego (w niektórych szablonach plik ten może mieć inną nazwę, jeśli go nie znajdziesz, skontaktuj się z twórcą szablonu).
Zamień w tym pliku kod:
{foreach $products as $p}
na:
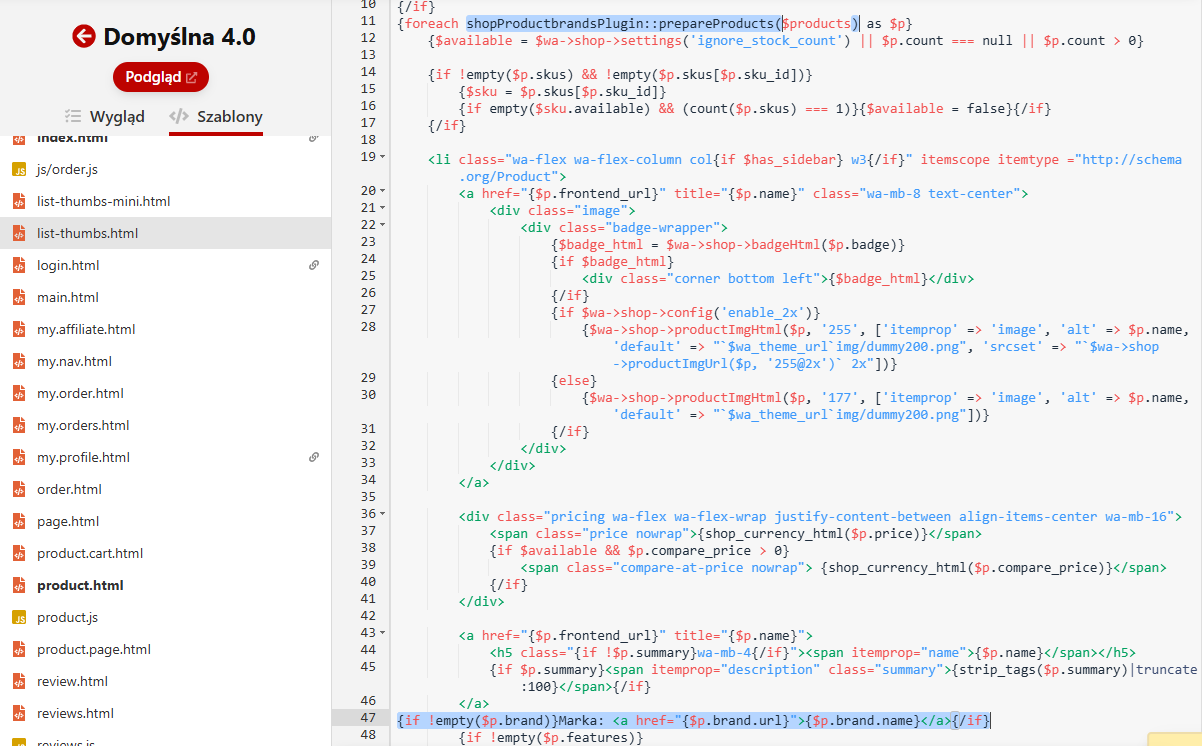
{foreach shopProductbrandsPlugin::prepareProducts($products) as $p}
poniżej, w miejscu, w którym chcesz wyświetlić markę produktu, dodaj następujący kod:
{if !empty($p.brand)}Marka: <a href="{$p.brand.url}">{$p.brand.name}</a>{/if}
Poniżej znajduje się obrazek ilustrujący zmiany, które należy wprowadzić, na przykładzie szablonu Domyślny:

Rozmiary miniatur.
W ustawieniach wtyczki można określić dozwolone rozmiary, które będą dostępne w szablonach.
Można wskazać kilka rozmiarów (np. jeden dla listy ogólnej, a inny dla strony marki).
Samo to ustawienie nie jest automatycznie stosowane!
Aby zmienić rozmiar wyświetlanej miniatury, należy wskazać ten rozmiar w szablonie (w ustawieniach wtyczki lub w szablonie graficznym).
Na przykład:
<img src="{$wa_url}wa-data/public/shop/brands/{$brand.id}/{$brand.id}.200{$brand.image}" align="left">
.200 - to właśnie rozmiar obrazka.
Więcej informacji na temat zasad tworzenia miniatur znajdziesz tutaj: https://web-systems.pro/baza-wiedzy/miniatury-zdjec-towarow/
