Wyświetlanie zestawów do wtyczki "Towary-zestawy"
Jeśli chcesz, możesz pokazać Kupującemu komponenty towaru-zestawu.
Najważniejsze informacje
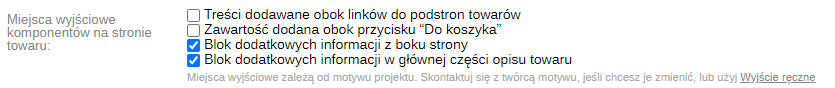
W ustawieniach wtyczki możesz wybrać miejsce, w którym chcesz wyświetlić komponenty na stronie produktu.

Do wydruku można użyć bieżących plików szablonu motywu projektu:
- list-thumbs.html
- list-thumbs-mini.html
- catalog.html
- products.slider.html
- products.list.html
- itp.
Wtyczka w kolejności wyszukuje powyższe pliki i po znalezieniu któregokolwiek z nich używa go jako szablonu do wyjścia.
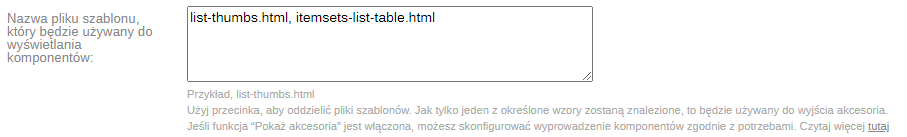
W ustawieniach wtyczki znajduje się pole, w którym możesz określić żądany plik, który będzie wyświetlał komponenty. Możliwe jest określenie kilku plików oddzielonych przecinkami, aby w przypadku braku któregokolwiek z nich wtyczka nadal przeszukiwała pozostałe.

UWAGA! W zależności od motywu projektu szablony mogą być różne, a przekazywane w nich parametry mogą się również różnić, co może wiązać się z pewnymi błędami na stronie. Aby ich uniknąć - skontaktuj się z twórcą motywu, aby ci pomógł.
Wtyczka ma pliki systemowe do wyświetlania komponentów. Możesz napisać jeden z nich w polu wyjściowym:
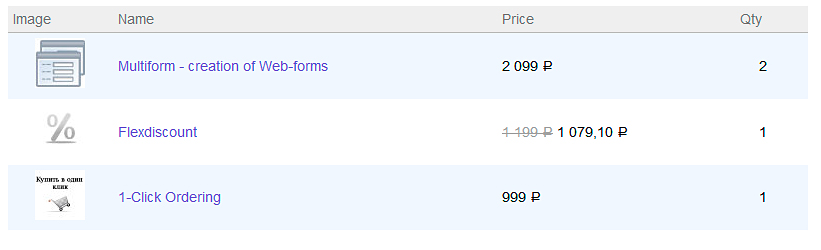
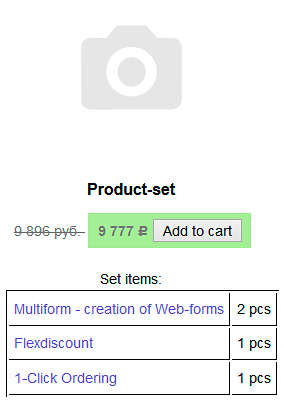
- itemsets-list-table.html - wyświetlanie tabeli

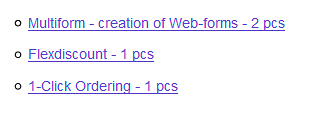
- itemsets-ul.html - wyświetlanie listy

- itemsets-small-list.html - wyświetlanie małej tabeli

Na stronie aplikacji Sklep -> Witryna możesz utworzyć nowy plik motywu HTML, który będzie używany tylko do wyświetlania komponentów i napisać go w polu ustawień wtyczki. Możesz zobaczyć przykładową zawartość takiego pliku na stronie ustawień wtyczki.

Wyjście ręczne
Użyj pomocnika w dowolnym miejscu szablonu.
Ogólny widok pomocnika: {shopItemsetsPlugin::showItems($product, $sku_id = 0, $template='', $html_display = true)},
gdzie $product - tablica informacji o produkcie lub ID towaru - koniecznie
- $sku_id - ID artykułu towaru. Niezbędne do wyprowadzenia komponentów dla konkretnego artykułu. Po zmianie artykułu na stronie towaru jego elementy zostaną automatycznie zmienione - opcjonalnie
- $template - plik szablonu (lub lista plików rozdzielanych przecinkami) używany do wyświetlania - opcjonalnie
- $html_display - pokaż kod HTML przed i po zestawie lub nie. Prawidłowe wartości to true lub false (tak lub nie).
Przykłady użycia:
- {shopItemsetsPlugin::showItems($product, 0, 'itemsets-list-table.html')} - wyjście na stronie towaru ze wskazaniem szablonu do wyjścia
- {shopItemsetsPlugin::showItems($product)} - wyjście na stronietowaru bez określania szablonu dla wyjścia
- {shopItemsetsPlugin::showItems(5)} - wyjście komponentów dla towaru o ID=5 bez określania szablonu dla wyjścia
- {shopItemsetsPlugin::showItems($p, 0, 'itemsets-small-list.html', false)} - wyjście w katalogu dla każdego elementu zestawu, określając szablon do wyjścia bez kodu HTML przed i po zestawie
Pomocnik pomocniczy: {shopItemsetsPlugin::hasItems($product, $sku_id = 0)},
gdzie $product - tablica informacji o produkcie lub ID towaru - koniecznie
$sku_id - ID artykułu towaru - opcjonalnie
Pomocnik jest niezbędny do sprawdzenia dostępności komponentów w towarze i jego arykułach.
Zmienne przekazywane do szablonu
$products = array( tablica komponentów
sku_id => array( kluczem jest ID artykułu
'id' => ID towaru,
'name' => nazwa towaru,
'summary' => krótki opis towaru,
'meta_title' => meta nagłówek,
'meta_keywords' => słowa kluczowe,
'meta_description' => opis meta,
'description' > opis towaru,
'contact_id' => ID kontaktu, który utworzył towar,
'create_datetime' => data utworzenia towaru,
'edit_datetime' => data modyfikacji towaru,
'status' => aktywność towaru,
'type_id' => ID typu towaru,
'image_id' => ID obrazu towaru,
'sku_id' => ID artykułu towaru,
'ext' => rozszerzenie obrazu towaru,
'url' => url towaru,
'rating' => ranking,
'price' => cena,
'compare_price' => przekreślona cena,
'currency' => waluta,
'min_price' => cena minimalna,
'max_price' => cena maksymalna,
'count' => ilość pozostałego towaru,
'cross_selling' => tablica towarów krzyżowych,
'upselling' => tablica polecanych towarów,
'rating_count' => ilość ocen ratingowych,
'total_sales' => całkowita sprzedaż towaru,
'category_id' => ID kategorii towaru,
'badge' => naklejka towaru,
'frontend_url' => link do towaru,
'quantity' => ilość towaru użytego w zestawie
)
)
*}
$current_locale - bieżące ustawienia regionalne
$sku_id - Identyfikator towaru, dla którego należy pokazać elementy
$ruble - wartość pola "Znak rubla" w ustawieniach wtyczki
Jeśli używasz szablonu motywu Wygodny zakup products.slider.html, a następnie zamiast $products jest przekazywany do $s_products i $sliderId.
Możesz także użyć pomocników i zmiennych systemowych frameworka.
Możliwe problemy
Jeśli masz problemy z wyświetlaniem komponentów - sprawdź działanie wtyczki w motywie Default 3.0. Jeśli wszystko jest tam wyświetlane normalnie, to w Twoim motywie projektowym używane są zupełnie inne klasy. Skontaktuj się z twórcą motywu projektu, aby uzyskać pomoc.
- Akcesoria nie są wyświetlane
Pola wyboru komponentów powinny być dostępne w następujący sposób:
#product-skus input[type=radio], .skus input[type=radio] lub .sku-feature
Brak <input[name='product_id'] >
Błędy w Javascript - Akcesoria nie zmieniają się przy wyborze innego artykułu
Te same problemy


