Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Katalog
- Wtyczki
- Obsługa klienta
- CheckPay
- Konfiguracja wtyczki
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:WSP-357-PL
Licencja | Web Systems Pro |
Wersja | 3.2.1.1.wsp |
Aktualizacja | 16.06.2022 |
CheckPay
- wtyczka dla aplikacji "Sklep"| Licencja | Web Systems Pro |
| Wersja | 3.2.1.1.wsp |
| Aktualizacja | 16 czerwca 2022 |
Konfiguracja wtyczki o wtyczce "CheckPay"
Wstępna konfiguracja
-
Tworzymy w sklepie dwa nowe statusy zamówień
(Sklep->Ustawienia->Statusy zamówień->Nowy status zamówienia)
Na przykład "Sprawdź dostępność" i "Do zapłaty". Można ograniczyć tylko do jednego statusu ("Sprawdzanie dostępności") - jest to status, do którego zostanie przeniesione zamówienie wymagające sprawdzenia dostępności towaru. Drugi status służy raczej jako wygoda i może być dowolnym innym, już istniejącym statusem. - Tworzymy dwie nowe akcje dla zamówień
(Sklep->Ustawienia->Statusy zamówień->Dodaj nową akcję)
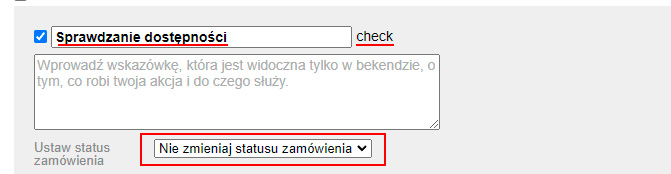
Najpierw nazywamy "Sprawdzanie dostępności" (na przykład), ustawiamy mu ID akcji “check” (na przykład).
Ustawienie "Status, który powinien być przypisany do zamówienia po wykonaniu tej czynności" NIE DOTYKAJ!!!

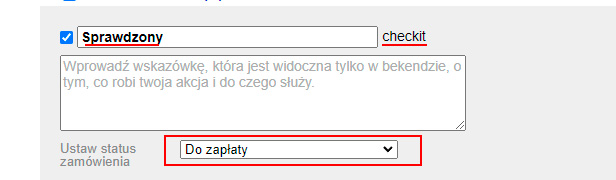
Drugi nazywamy "Sprawdzony" (na przykład), ustawiamy mu ID akcji “checkit” (na przykład).
W konfiguracji "Status, który ma zostać przypisany do zamówienia po wykonaniu tej czynności" wybierz status, do którego ma zostać przeniesione zweryfikowane zamówienie. Na przykład, jeśli utworzyłeś dodatkowy status "Do zapłaty" , możesz go wybrać:

- Konfigurujemy powiadomienia
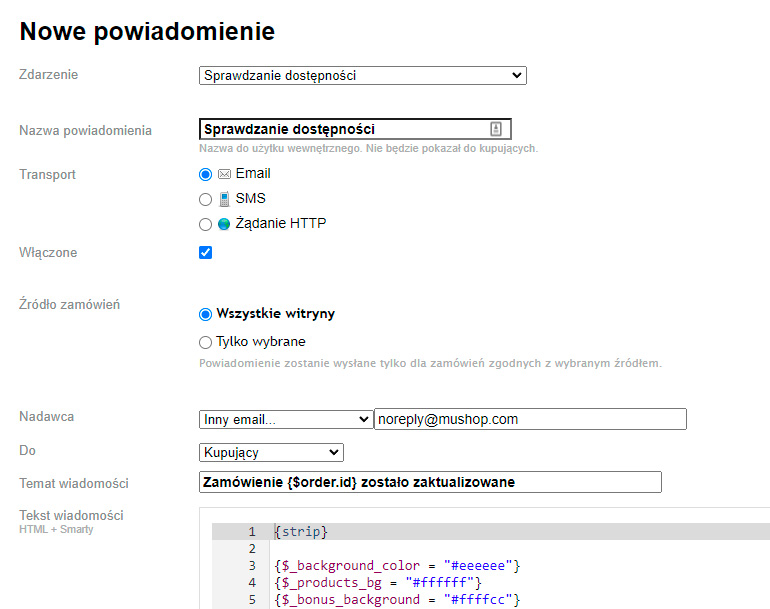
(Sklep->Ustawienia->Powiadomienia->Nowe powiadomienie)

Zdarzenie - wybierz to, które zostało skonfigurowane jako pierwsze w Ustawieniach akcji (w naszym przypadku "Sprawdzanie dostępności").
Dalej wszystko jest standardowe. Tekst wiadomości można wykorzystać np.:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<p>Witamy, {$customer.name|escape}!</p>
<p>Twoje zamówienie {$order.id} wysłany do sprawdzenia dostępności towaru.<br/>
W najbliższej przyszłości nasi menedżerowie sprawdzą dostępność i przeniosą zamówienie do statusu "Do zapłaty" (otrzymasz odpowiednie powiadomienie na wskazaną pocztę).<br/>Następnie możesz zapłacić za zamówienie za pośrednictwem konta osobistego</p><p>Link do widoku zamówienia - <a href="{$order_url}" target="_blank"><strong>{$order_url}</strong></a>
{if !empty($order.params.auth_pin)}<br>PIN: <strong>{$order.params.auth_pin}</strong>{/if}</p><p>Dziękujemy za zakup w sklepie «{$wa->shop->settings("name")|escape}»!</p>
<p>--<br>
{$wa->shop->settings("name")|escape}<br><a href="mailto:{$wa->shop->settings("email")}">{$wa->shop->settings("email")}</a><br>
{$wa->shop->settings("phone")}<br></p>
Utwórz drugie powiadomienie.
Zdarzenie - wybieramy drugą akcję, którą już skonfigurowaliśmy (w naszym przypadku "Sprawdzony"). Tekst wiadomości może być np. taki:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<p>Witamy, {$customer.name|escape}!</p>
<p>Pozycje na zamówienie <strong>{$order.id}</strong>:</p>
<table class="table">
<tr><th></th><th>Ilość</th>
<th>W sumie</th>
</tr>{$subtotal = 0}{foreach $order.items as $item}<tr><td>{$item.name|escape}{if !empty($item.download_link)}<a href="{$item.download_link}"><strong>Pobierz</strong></a>{/if}</td><td class="align-center">x {$item.quantity}</td>
<td class="align-center">{wa_currency($item.price * $item.quantity, $order.currency)}</td>
</tr>{$subtotal = $subtotal + $item.price * $item.quantity}{/foreach}<tr class="no-border thin">
<td colspan="2" class="align-right">Podytog</td>
<td class="align-center">{wa_currency($subtotal, $order.currency)}</td>
</tr><tr class="no-border thin">
<td colspan="2" class="align-right">Rabat</td>
<td class="align-center">{wa_currency($order.discount, $order.currency)}</td>
</tr><tr class="no-border thin">
<td colspan="2" class="align-right">Dostawa</td>
<td class="align-center">{wa_currency($order.shipping, $order.currency)}</td>
</tr><tr class="no-border thin">
<td colspan="2" class="align-right">Podatek</td>
<td class="align-center">{wa_currency($order.tax, $order.currency)}</td>
</tr><tr class="no-border thin large">
<td colspan="2" class="align-right"><b>Razem</b></td>
<td class="align-center bold">{wa_currency($order.total, $order.currency)}</td>
</tr></table><p>sprawdzone i dostępne. Zamówienie zostało przeniesione do statusu <span style="font-weight: bold; color: red;">{$status}</span></p>
<p>Teraz możesz go zapłacić za pośrednictwem swojego konta osobistego:<br/>
<a href="{$order_url}" target="_blank"><strong>{$order_url}</strong></a>
{if !empty($order.params.auth_pin)}<br>PIN: <strong>{$order.params.auth_pin}</strong>{/if}</p><h4>Prosimy zwrócić uwagę!</h4>
<p>Towar na zamówienie jest rezerwowany na trzy dni od otrzymania tego listu. Jeśli nie dokonasz płatności w tym czasie, zamówienie zostanie anulowane.</p>
<p>Aby przyspieszyć wysyłanie, prosimy o poinformowanie nas o fakcie zapłaty za zamówienie na adres e-mail podany w podpisie</p>
<p>Dziękujemy za zakup w sklepie «{$wa->shop->settings("name")|escape}»!</p>
<p>--<br>
{$wa->shop->settings("name")|escape}<br><a href="mailto:{$wa->shop->settings("email")}">{$wa->shop->settings("email")}</a><br>
{$wa->shop->settings("phone")}<br></p>
Uwaga!!! Nie zapomnij dołączyć zapisanych powiadomień!!!

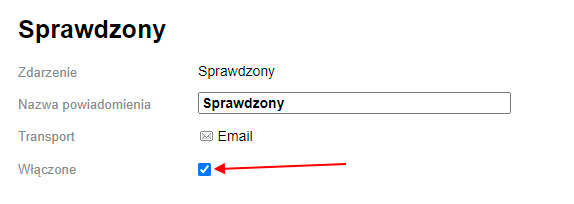
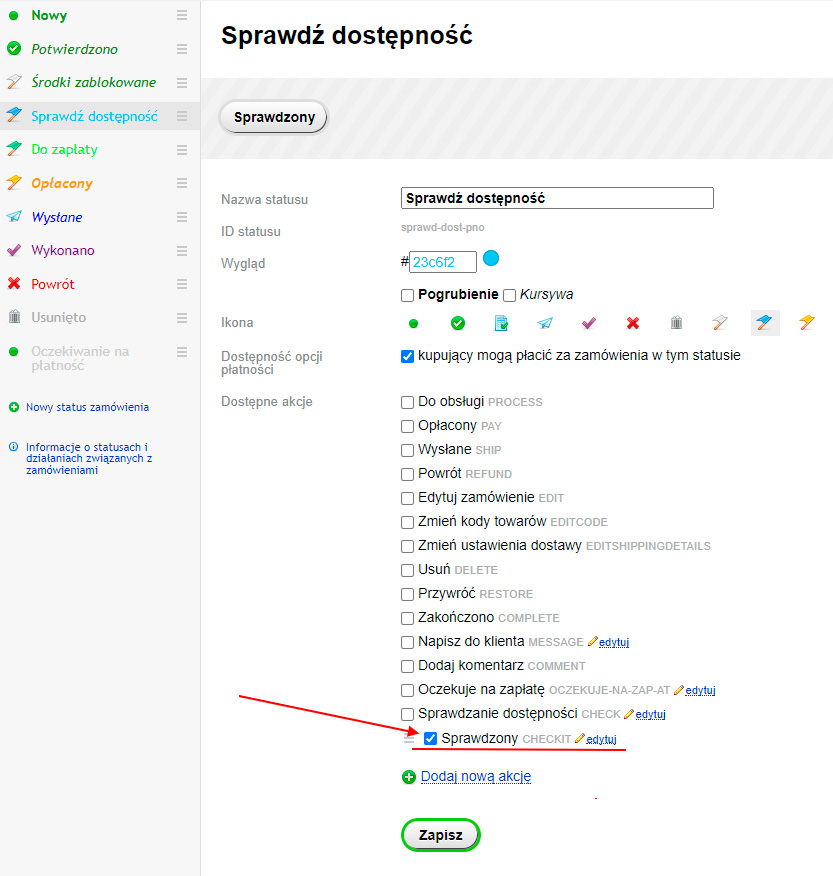
- Dodaj akcję "Sprawdzony" dla zamówienia
(Sklep->Ustawienia->Statusy zamówień->żądany status (w naszym przypadku "Sprawdzanie dostępności"))
Zaznacz pole wyboru przed wymaganym działaniem (w naszym przypadku "Sprawdzony"):

Zapisz.
Konfiguracja wtyczki
- Włącz/Wyłącz wtyczkę – włącza lub wyłącza wtyczkę
- Opcje płatności, dla których działa wtyczka - wybór metody płatności objętych działaniem wtyczki.
Na przykład można włączyć dla tych metod, które umożliwiają płatności zdalnie (karty Visa, MasterCard, BitCoin, etc.) i nie obejmują dla tych, w których klient płaci gotówką. Zamówienia z wybranymi metodami płatności zostaną przeniesione do statusu ustawionego w Ustawieniach. Zamówienia z innymi metodami będą nadal pozostawać w stanie "Nowy". - Status zamówienia do sprawdzenia – status, do którego zostaje przeniesione zamówienie po złożeniu do weryfikacji
- Zdarzenie do wysłania powiadomienia – zdarzenie wywoływane podczas automatycznego tłumaczenia utworzonego zamówienia na status określony w ustawieniu "Status zamówienia do sprawdzenia". Zdarzenie służy do wysłania klientowi "Powiadomienia", że jego zamówienie jest w trakcie sprawdzania dostępności towaru.
- Szablon zastępczy – szablon (HTML + tekst), który jest wyświetlany zamiast przycisku płatności.
