Dokumentacja do wtyczki "Normalna maska telefonu"
Ustawienia wtyczki jak w panelu administracyjnym
Ustawienia wtyczki są prezentowane wyłącznie w celach demonstracyjnych. Wtyczkę można przetestować dopiero po zakupie. Należy pamiętać, że wyświetlanie ustawień wtyczki jest słabo dostosowane do urządzeń mobilnych (a także na stronie ustawień wtyczki w panelu administracyjnym).
upd. 19.04.2022. Niektóre używane skrypty z ustawień wtyczki nie są przystosowane do ich poprawnej prezentacji w dokumentacji (rozmiar ikon, zwijanie krótkich opisów każdego ustawienia, maski dla niektórych pól, itp). Wkrótce ten problem zostanie rozwiązany. Przepraszamy za niedogodności. W ustawieniach wtyczki wszystko jest wyświetlane poprawnie!
Również przedstawione w dokumentacji ustawienia niektórych wtyczek mogą być nieistotne.
- Praca wtyczki w frontend
- Praca wtyczki w backendzie
- Praca wtyczki z innymi produktami
- Wybór kraju
- Ustawienia zaawansowane
Praca wtyczki w frontend
Instrukcja konfiguracji wtyczki
- Zainstaluj wtyczkę
- Przejdź do ustawień wtyczki («Sklep» --> «Wtyczki» ---> «Normalna maska telefonu»)
- Włącz wtyczkę
- Aktywuj ustawienia wtyczki, których potrzebujesz.
-
Jeśli używasz maski telefonu na formularzach wtyczek Bodysite, to koniecznie wyłącz maski telefonów w Ustawieniach wtyczek Bodysite.
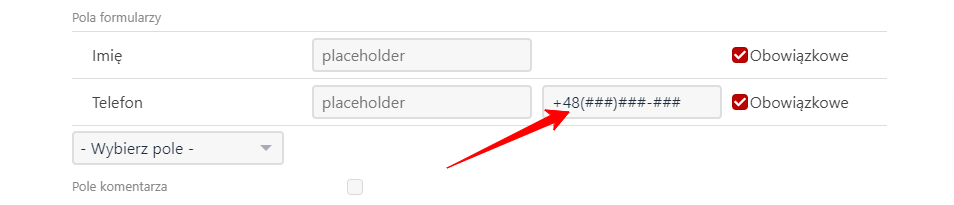
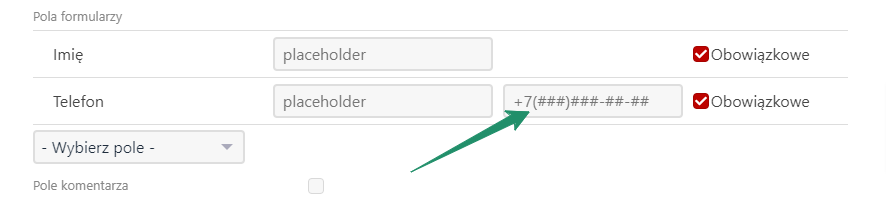
We wszystkich wtyczkach Bodysite maska telefonu jest włączana poprzez wypełnienie odpowiedniego pola w ustawieniach formularza, wygląda to mniej więcej tak:
 Wyczyść to pole, aby wyglądało tak:
Wyczyść to pole, aby wyglądało tak:
 Nie zapomnij zapisać ustawień wtyczki. Powtórz ten krok dla wszystkich używanych wtyczek Bodysite.
Nie zapomnij zapisać ustawień wtyczki. Powtórz ten krok dla wszystkich używanych wtyczek Bodysite.
Oznaczenia niektórych ustawień
Wyświetlanie maski na stronie autoryzacji (/login/)
Jeśli używasz lub planujesz zacząć używać numeru telefonu (zamiast standardowego adresu e-mail) na stronie logowania do swojej witryny, wykonaj poniższe czynności, aby połączyć się z maską:
-
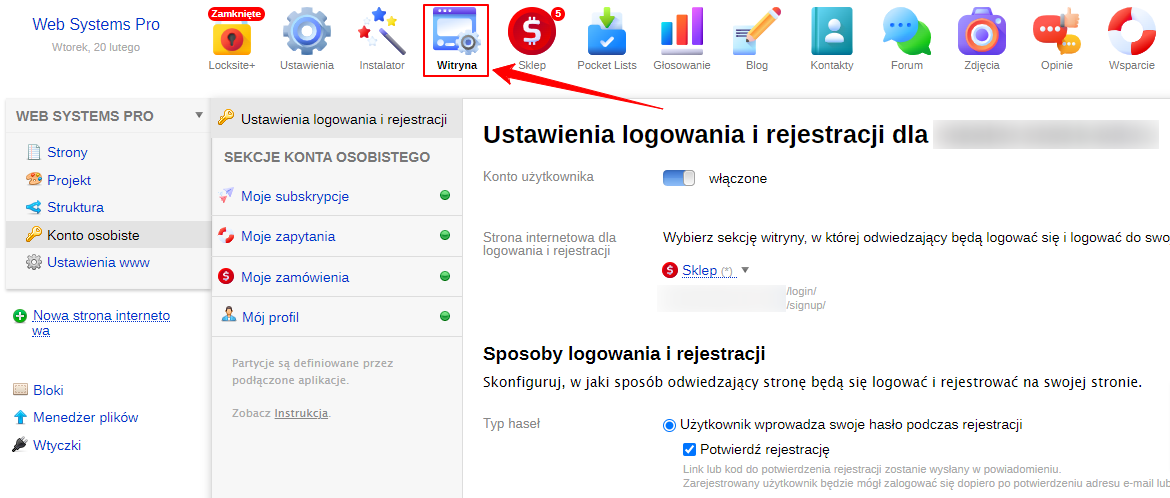
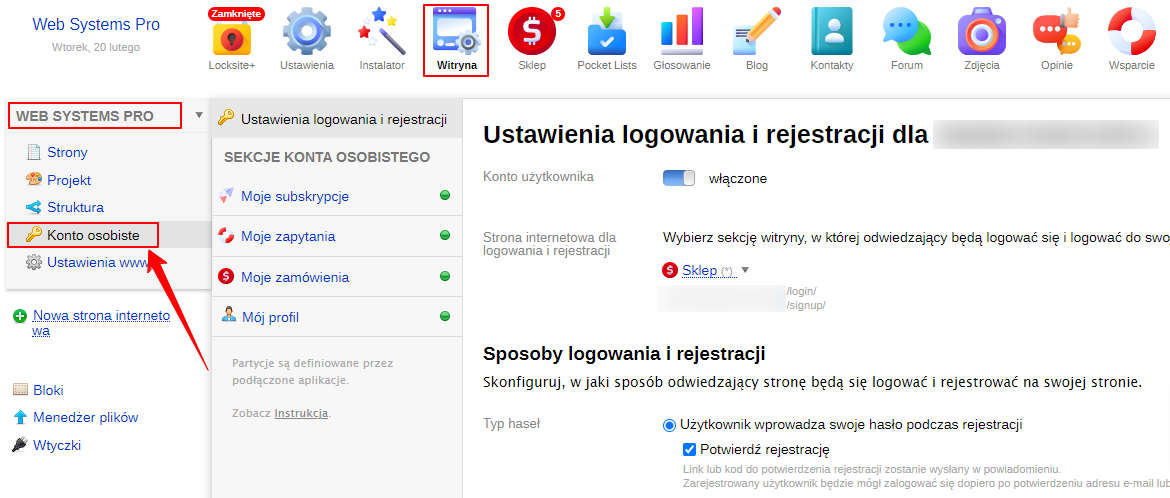
Przejdź do aplikacji "Witryna" w backendzie swojej witryny.

-
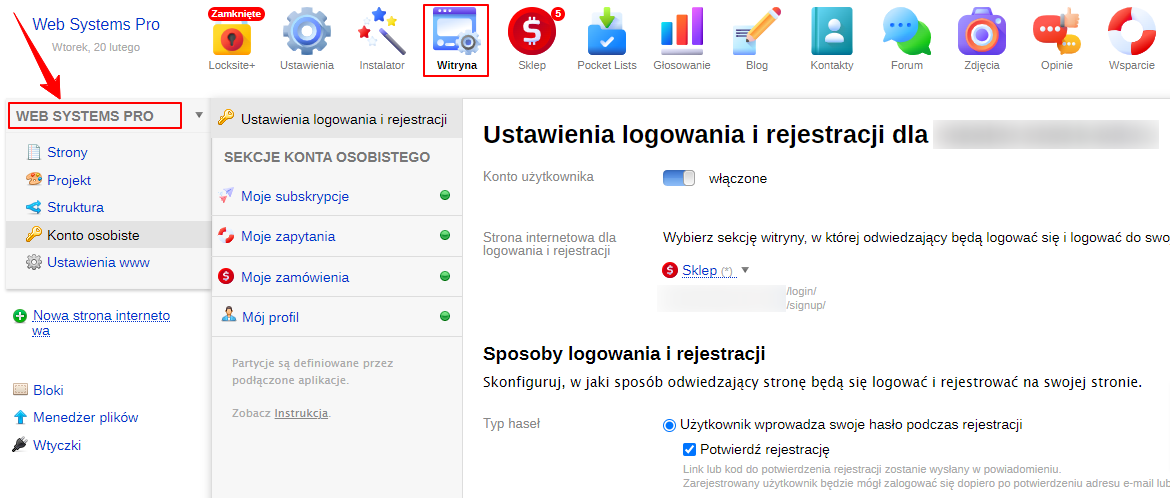
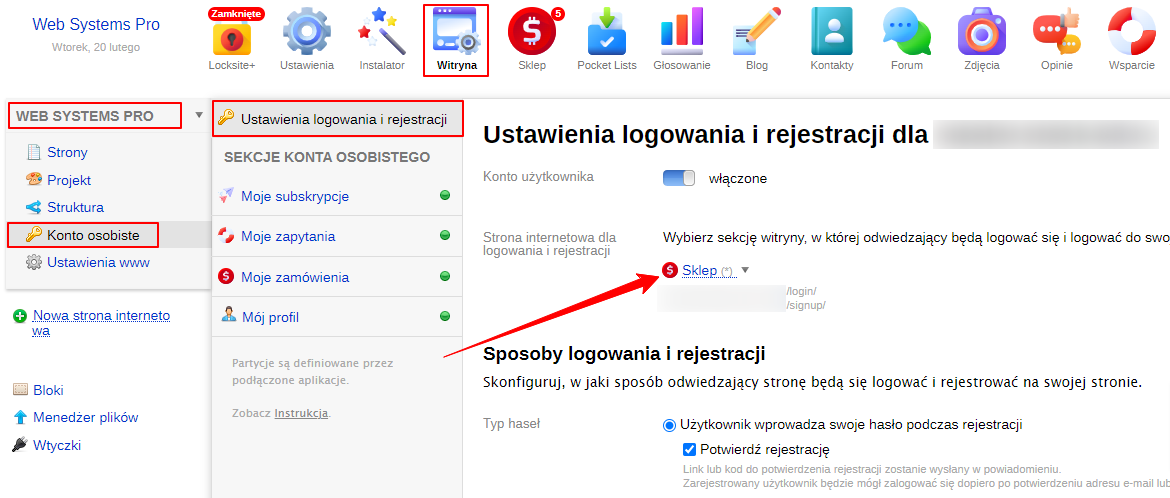
Wybierz witrynę sklepu, dla której chcesz wprowadzić ustawienia:

-
Przejdź do zakładki "Konto osobiste":

-
Upewnij się, że konto osobiste działa za pośrednictwem aplikacji "Sklep". Jeśli wybrana jest inna aplikacja, zmień ją na "Sklep". To ważne.

-
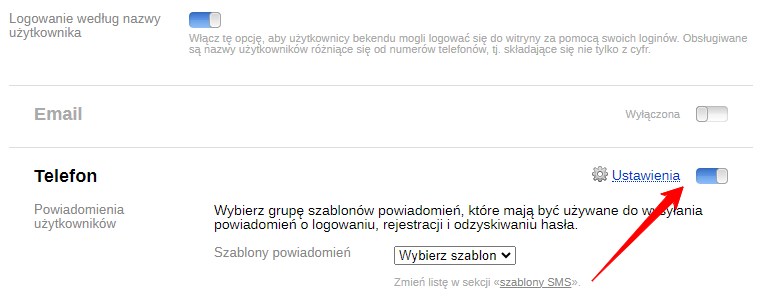
Upewnij się, że masz włączoną autoryzację telefoniczną i wyłączoną autoryzację e-mail. Jeśli chcesz zaimplementować maskę telefonu dla pola "Telefon", autoryzacja e-mail musi być wyłączona, w przeciwnym razie zastosowanie maski będzie nieprawidłowe: to samo pole jest używane do autoryzacji i nie wiemy z góry, co użytkownik wprowadzi: e-mail czy telefon.

-
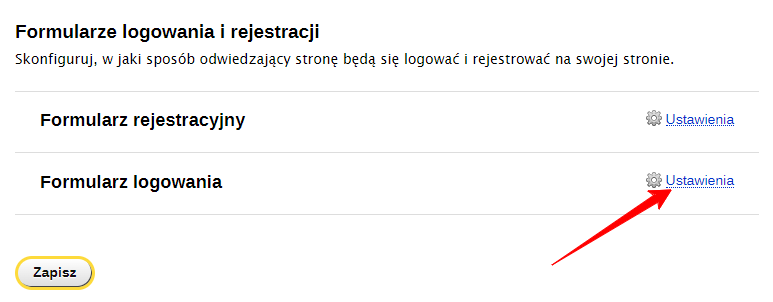
Otwórz ustawienia strony logowania:

-
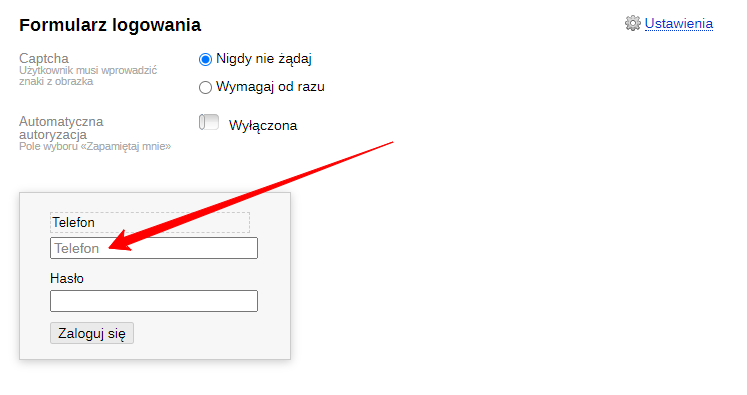
Upewnij się, że nazwa głównego pola autoryzacji zawiera dokładnie "Telefon", a nie "Telefon lub e-mail". A w wartości pola koniecznie wpisz "Telefon" jak pokazano na poniższym zrzucie ekranu. Wartość tego pola jest zwykle wskazówką do pola (placeholder), a wtyczka zwykle przerywa tę wartość i ustawia prawidłową maskę telefonu jako wskazówkę, jeśli jest to ustawione w ustawieniach wtyczki. Jednak w przypadku strony autoryzacji wartość ta nie zostanie przerwana, a zamiast tego zostanie po prostu wizualnie ukryta, ponieważ wtyczka używa jej do identyfikacji pola i wstrzykiwania mu maski (w przeciwnym razie, z wyjątkiem placeholder-u będzie można odróżnić pola od pola e-mail.

- Otwórz stronę logowania w swojej witrynie (na przykład w osobnej karcie przeglądarki w trybie incognito) i sprawdź, czy maska działa poprawnie.
Instrukcje dotyczące integracji wtyczki z innymi produktami (dla deweloperów)
Wtyczka działa po wyjęciu z pudełka ze wszystkimi standardowymi formularzami aplikacji "Sklep", które używają pola do wprowadzania numeru telefonu. Jeśli chcesz użyć normalnej maski telefonu w formularzu wtyczki lub w niestandardowym formularzu motywu projektu - możesz użyć metody wtyczki "getPhonemaskScripts".
Aby zintegrować wtyczkę z motywem, należy użyć następującego kodu (Smarty):
Użyj następującego kodu (PHP), aby zintegrować wtyczkę ze swoją wtyczką:
Metoda zwróci skrypt JS, który implementuje normalną maskę telefonu dla elementu, którego selektor określono w parametrze. W powyższym przykładzie jako selektor podano ".selector". Zamiast tego można użyć własnego selektora. Na przykład: '.myplugin input[name*="[phone]"]'.
Ważne momenty
Skrypt nie tylko osadzi maskę, ale także wypełni atrybut "placeholder", jeśli taka opcja jest włączona w ustawieniach wtyczki. Jeśli nie chcesz tego (na przykład, jeśli jest wyświetlany nieprawidłowo/niezamalowany na formularzu) - przekaż wartość "false" do drugiego parametru funkcji: "shopPhonemaskPlugin::getPhonemaskScripts('.selector', false)". Wówczas w zwróconym kodzie JS nie zostanie dodany żaden skrypt wypełniający atrybut "placeholder", niezależnie od ustawień wtyczki.
W skrypcie zwracanym przez wtyczkę kod JS jest renderowany w zdarzeniu "$(document).ready(function()". Dlatego, jeśli chcesz na przykład podłączyć zwykłą maskę telefonu do pól formularza otwieranego w wyskakującym okienku, musisz uzyskać dostęp do metody wtyczki z formularza.
Jeśli chcesz połączyć maskę telefonu dla kilku pól - wywołaj metodę kilka razy, za każdym razem przekazując unikalny selektor jako pierwszy parametr. Jeśli użyjesz nieunikalnych selektorów, maska powinna działać dla wszystkich pól na stronie, ale mogą wystąpić błędy.
Biblioteka wymagana dla wtyczki jest wyświetlana przez wtyczkę osobno za pośrednictwem haka "frontend_footer". Jeśli chcesz podłączyć maskę dla swojego produktu w backendzie lub we frontendzie, gdzie ten hak nie jest wyświetlany w motywach projektowych - napisz do pomocy technicznej wtyczki. Na życzenie wydamy aktualizację wtyczki i dodamy możliwość żądania wyjścia biblioteki z dodatkowym parametrem podczas uzyskiwania dostępu do metody wtyczki.FAQ
Problem. Co zrobić, jeśli wtyczka nie działa w koszyku witryny?
- Upewnij się, że skonfigurowałeś wtyczkę zgodnie z instrukcjami. Zachowaj ostrożność i sprawdź każdy punkt!
- Upewnij się, że naprawdę sprawdzasz TEN koszyk na stronie, dla którego aktywowałeś odpowiednią opcję w ustawieniach wtyczki.
- Jeśli wtyczka nie działa w koszyku /order/ - sprawdź, czy nie ma haka frontend_order w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli wtyczka nie działa w koszyku /cart/ - sprawdź, czy nie ma haka frontend_cart w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli wtyczka nie działa w koszyku skonfigurowanym przez wtyczkę Zamów w 1 kroku (Bodysite), włączone na stronie /cart/, - sprawdź, czy nie ma haka frontend_cart w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli wtyczka nie działa w koszyku skonfigurowanym przez inną wtyczkę (np., Zamówienie na jedną stronę lub jakikolwiek inny - patrz odpowiedź na pytanie Mam formularz, z którym wtyczka nie współpracuje. Jak mogę zintegrować wtyczkę?
Problem. Co zrobić, jeśli wtyczka nie działa na formularzu wtyczki "Kup w 1 klik" (buy1click)?
- Upewnij się, że skonfigurowałeś wtyczkę zgodnie z instrukcjami. Zachowaj ostrożność i sprawdź każdy punkt!
- Jeśli wtyczka nie działa w koszyku /cart/ - sprawdź, czy nie ma haka frontend_cart w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli wtyczka nie działa na innych stronach witryny (w kartach produktów lub na liście) - sprawdź obecność haka frontend_footer w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli jesteś pewien, że wszystkie ustawienia są prawidłowe, ale wtyczka nadal nie działa - skontaktuj się z pomocą techniczną.
Problem. Co zrobić, jeśli wtyczka nie działa na innych formularzach?
- Upewnij się, że skonfigurowałeś wtyczkę zgodnie z instrukcjami. Zachowaj ostrożność i sprawdź każdy punkt!
- Sprawdź obecność haka frontend_footer w motywie projektu, a jeśli nie jest dostępny, wyświetl go (jak to zrobić).
- Jeśli jesteś pewien, że wszystkie ustawienia są prawidłowe, ale wtyczka nadal nie działa - skontaktuj się z pomocą techniczną.
Pytanie. Mam formularz, z którym wtyczka nie współpracuje. Jak mogę zintegrować wtyczkę?
- Skontaktuj się z twórcą produktu, na którego formularzu chcesz wyświetlić normalną maskę telefonu. Poproś ich o zintegrowanie ich produktu z wtyczką "Normalna maska telefonu" w aktualizacji i wyślij link do dokumentacji.

