HTML mapa strony — wtyczka dla aplikacji "Sklep"
Wtyczka "HTML mapa strony" pozwoli Ci stworzyć mapę witryny dla użytkowników w ciągu kilku minut i wyświetlić ją na stronach sklepu internetowego. Mapa witryny to strona z linkami do innych sekcji i stron witryny.
HTML-mapa strony za pomocą kilku kliknięć! Wygoda dla użytkowników, linkowanie dla robotów Google, Bing i innych!

Główne funkcje wtyczki:
![]() Łatwa nawigacja do właściwej sekcji
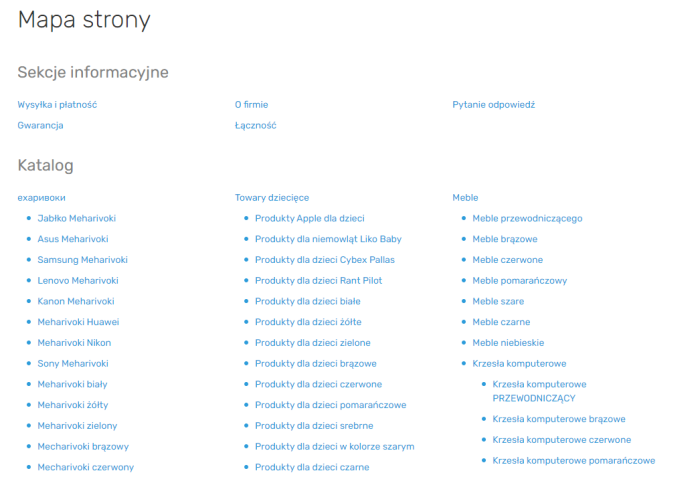
Łatwa nawigacja do właściwej sekcji
Użytkownicy, gdy znajdą się na stronie "Mapa strony", mogą łatwo znaleźć dowolne kategorie lub strony informacyjne – za pomocą zaledwie 2 kliknięć.
![]() Szybkie wyszukiwanie informacji
Szybkie wyszukiwanie informacji
Jeśli struktura witryny jest złożona, mapa witryny pomoże uprościć proces wyszukiwania określonych informacji przez użytkownika, nie będzie musiał przeglądać niepotrzebnych sekcji witryny.
![]() Ponowne linkowanie strony internetowej
Ponowne linkowanie strony internetowej
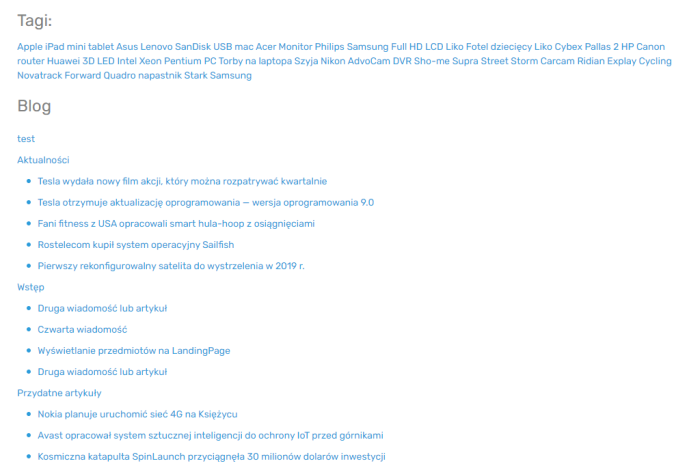
Wtyczka jest potrzebny do ponownego linkowania stron witryny. Tworzy dodatkowe linki do sekcji informacyjnych witryny, kategorii, stron tagów, marek.
![]() Przyspieszenie indeksowania
Przyspieszenie indeksowania
Wyszukiwarki mają algorytm mapy witryny. Jego obecność zapewnia poprawę i przyspieszenie indeksowania witryny przez roboty.
![]() Łatwe ustawienia
Łatwe ustawienia
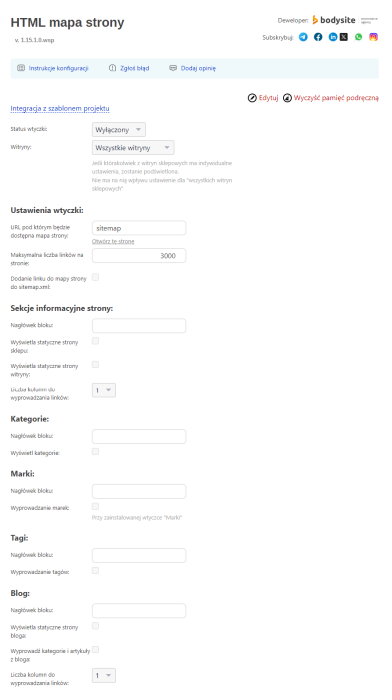
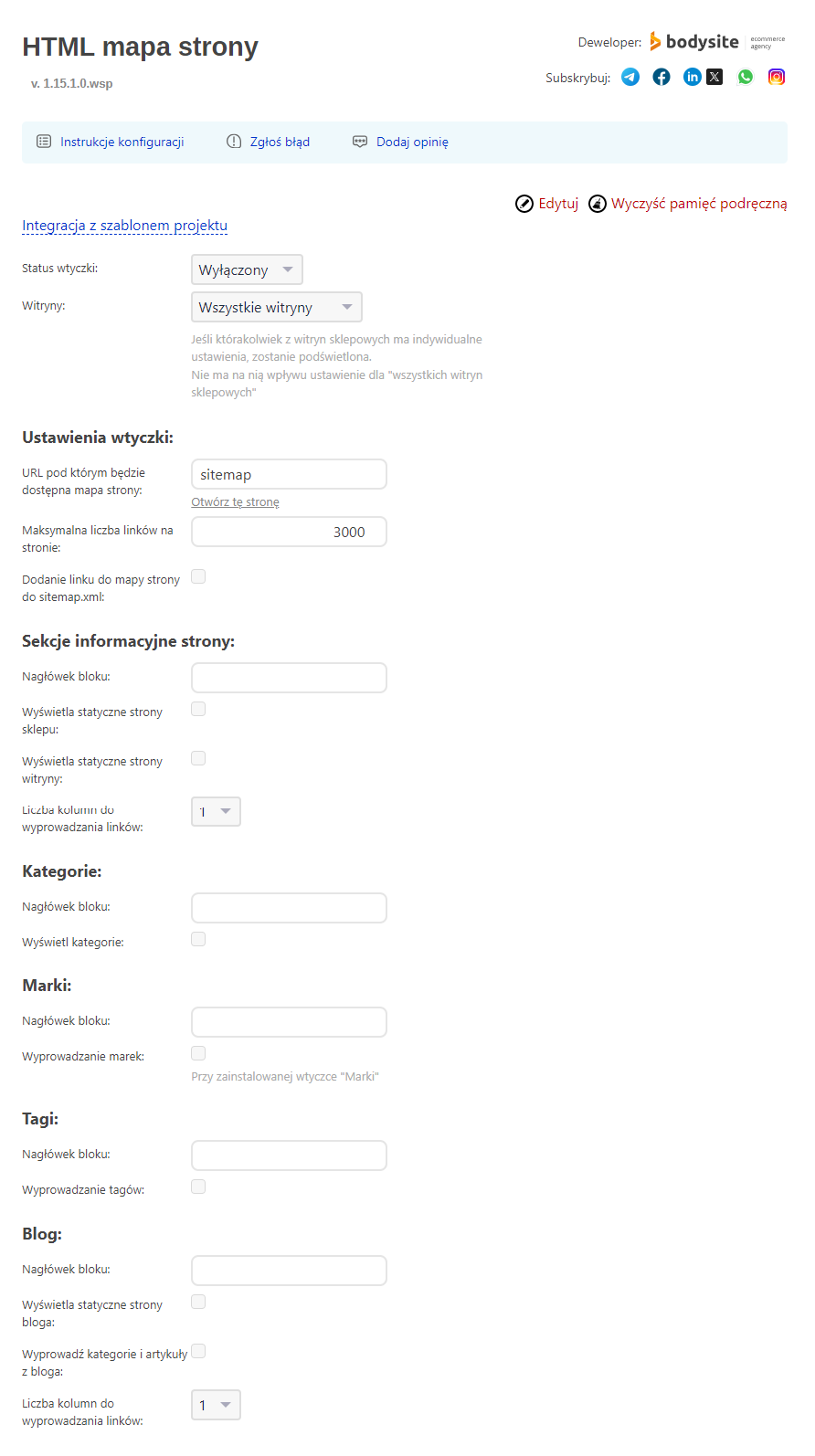
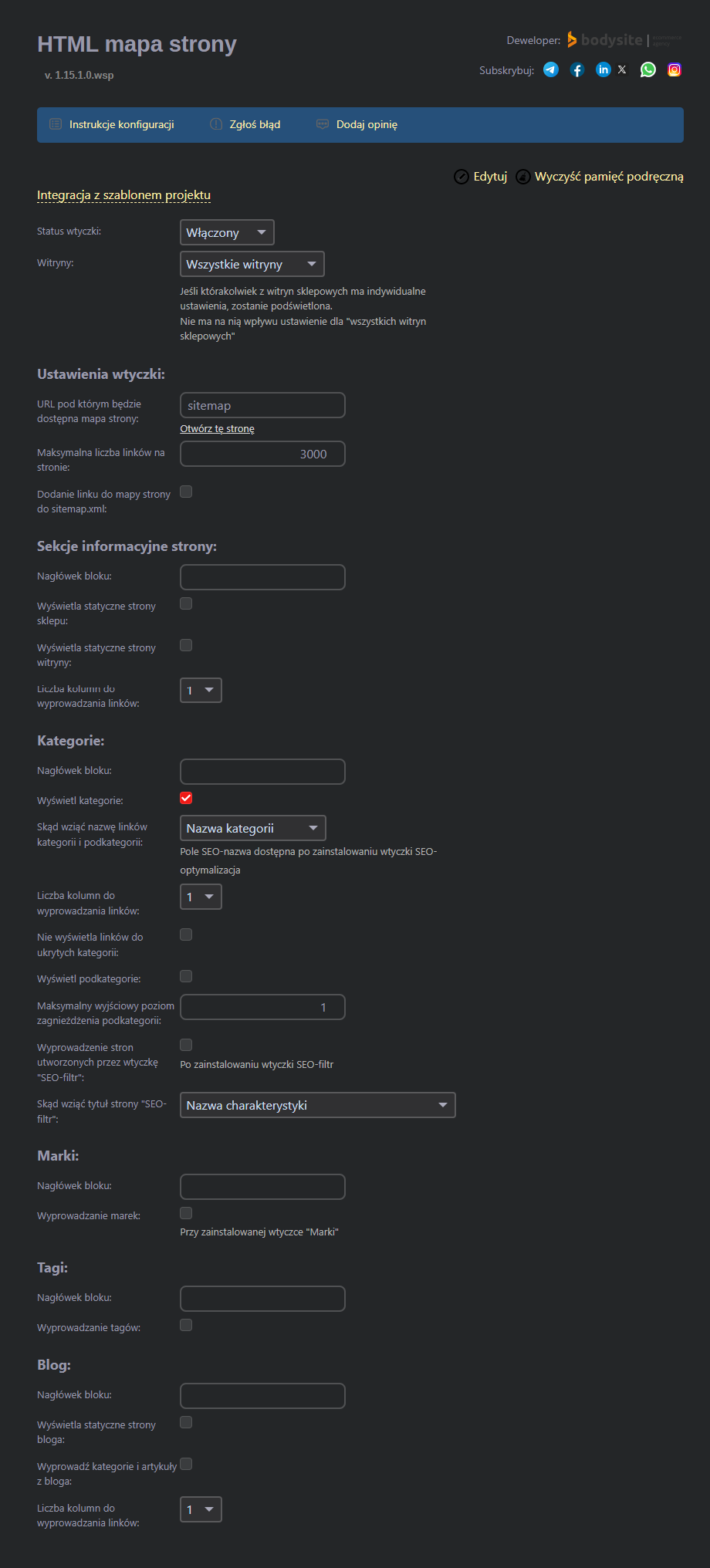
Ustawienia wtyczki są łatwe do zrozumienia dla każdego użytkownika. Należy zaznaczyć sekcje, które mają być wyświetlane na stronie.
![]() Wsparcie dla aplikacji "Blog"
Wsparcie dla aplikacji "Blog"
Wtyczka jest kompatybilna z aplikacją "Blog" i umożliwia wyświetlanie statycznych stron bloga, linków kategorii i wpisów.
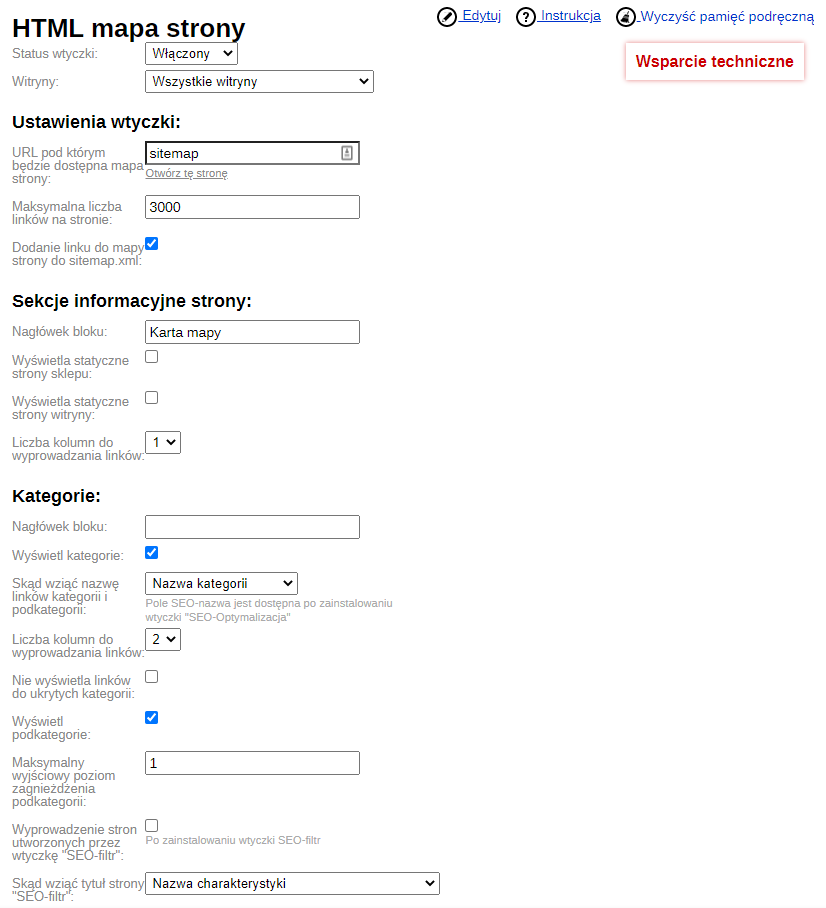
Jak działa wtyczka na konkretnych przykładach?
Zadanie 1. Dla użytkowników powinna zostać stworzona mapa, na której będą wyświetlane linki do stron informacyjnych i kategorii.
Decyzja:
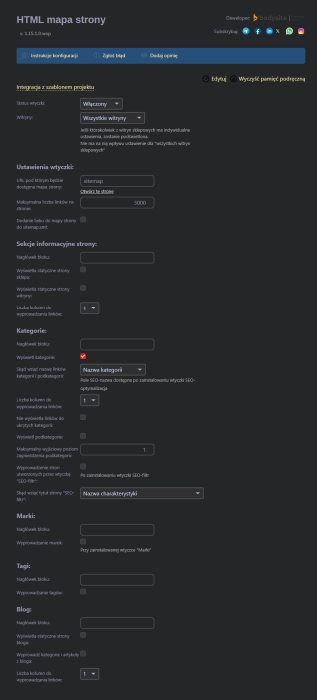
1. Kup, zainstaluj i włącz wtyczkę "HTML mapa strony".
2. Podaj adres URL, pod którym będzie dostępna mapa witryny.
3. Określa maksymalną liczbę linków na stronie.
4. Zaznacz pole "Wyświetla statyczne strony sklepu".
5. Zaznacz pole "Wyświetl kategorie".
6. Zapisz zmiany.
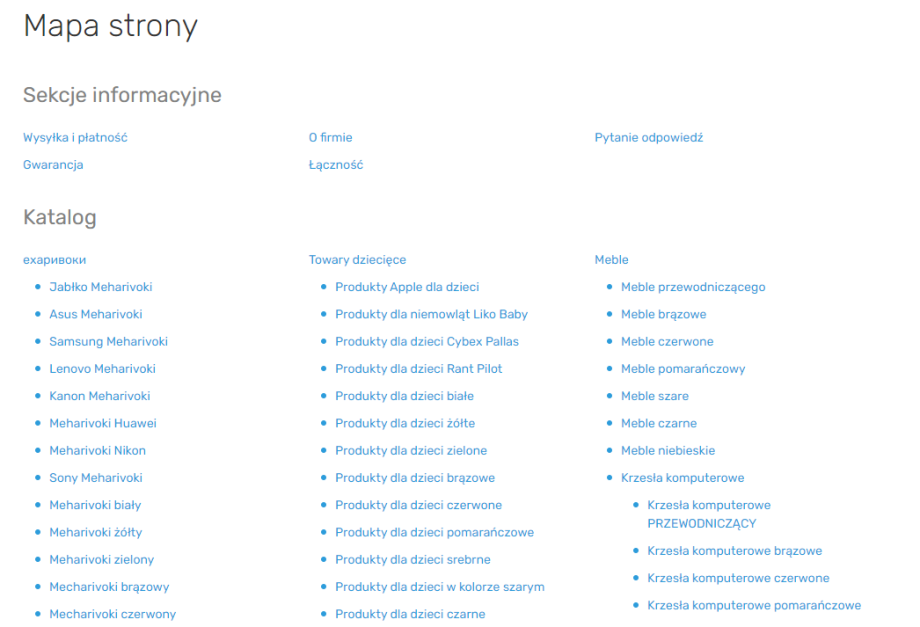
Została utworzona mapa strony. Będzie on dostępny pod adresem URL, który jest określony w ustawieniach wtyczki.
Zadanie 2. Wyświetl linki do kategorii na mapie witryny, ale nie do wszystkich (istnieją kategorie-wyjątki).
Decyzja:
1. Kup, zainstaluj i włącz wtyczkę "HTML mapa strony".
2. Wykonaj podstawowe ustawienia.
3. Zaznacz punkt "Wyświetl kategorie".
4. Na liście zaznacz kategorie-wyjątki.
5. Zapisz zmiany.
Problem został rozwiązany za pomocą wtyczki "HTML mapa strony".
Zadanie 3. Wyświetl mapę witryny na już utworzonej stronie, na której znajduje się treść.
Decyzja:
1. Kup, zainstaluj i włącz wtyczkę "HTML mapa strony".
2. Wykonaj ustawienia podstawowe.
3. Wybierz bloki, które muszą znaleźć się w mapie strony.
4. Skopiuj kod
{shopHtmlmapViewHelper::getHtmlmap()} z instrukcji.
5. Wstaw kod na wybranej stronie w miejscu, gdzie powinna znajdować się mapa strony.
Problem został rozwiązany za pomocą wtyczki "HTML mapa strony".
Zadanie 4. Wyświetlanie linku do mapy strony w motywie projektu.
Decyzja:
1. Kup, zainstaluj i włącz wtyczkę "HTML mapa strony".
2. Wykonaj ustawienia podstawowe.
3. Wybierz bloki, które muszą znaleźć się w mapie strony.
4. Skopiuj kod
{shopHtmlmapViewHelper::getDefaultHtml()}.
5. Umieść kod w temacie projektu w odpowiednim miejscu.
Problem został rozwiązany za pomocą wtyczki "HTML mapa strony".
Wszystkie funkcje wtyczki:
Podstawowy:
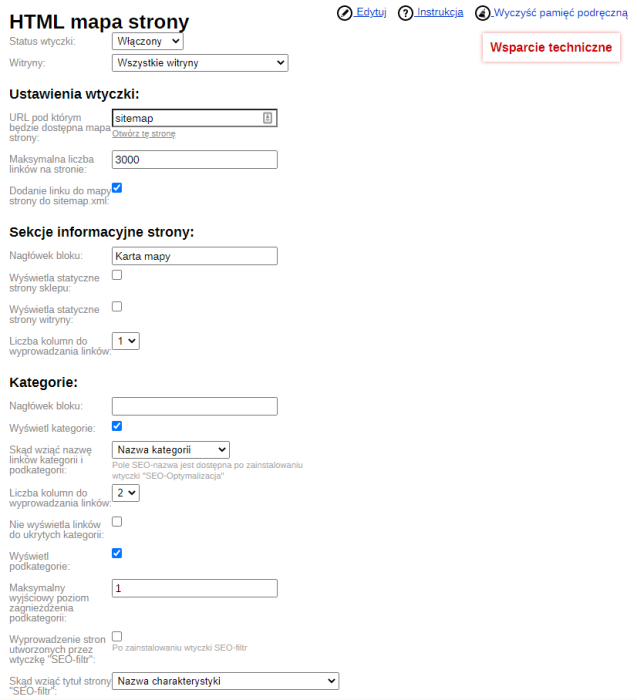
- Możesz wpisać dowolny adres URL, aby uzyskać dostęp do mapy strony;
- Wyświetlanie mapy strony w szablonie;
- Wyświetlanie mapy strony na dowolnej stronie;
- Możesz podać maksymalną liczbę linków, które będą znajdować się na stronie;
- Możesz wybrać liczbę kolumn, w których będą wyświetlane linki (1, 2, 3 lub 4);
- Wyjście SEO-nazwy wtyczki "SEO-optymalizacja";
- Wyświetlanie linków do stron, które zostały utworzone przez wtyczkę "SEO-filter";
- Możliwość ustawienia nazw sekcji dla bloków;
- Dodanie linku do mapy witryny w pliku sitemap.xml;
- Wsparcie dla multiwitrynności;
- Czyszczenie pamięci podręcznej.
Informacyjne sekcje strony:
- Nagłówek bloku;
- Wyświetl statyczne strony sklepu;
- Wyświetl statyczne strony witryny;
- Liczba kolumn do wyprowadzenia linków
Kategorie:
- Nagłówek bloku;
- Wyświetl kategorie;
- Skąd wziąć nazwę kategorii i podkategorii linku;
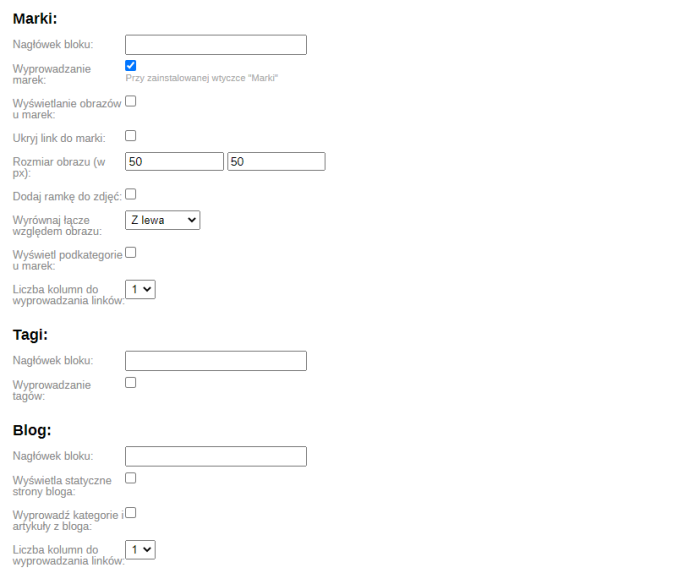
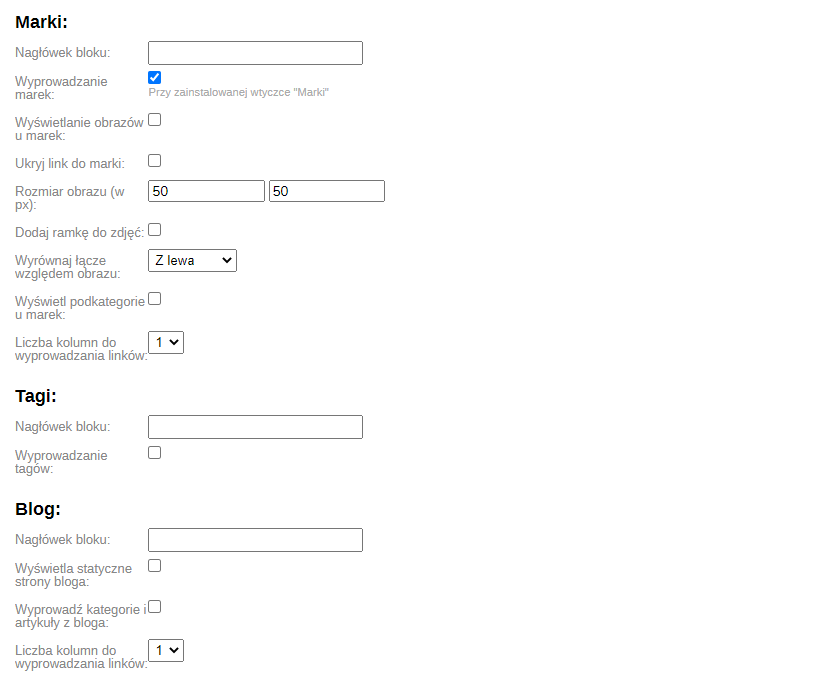
Marki:
- Tytuł bloku;
- Wyświetlane marki;
- Wyświetlaj obrazy marek;
- Ukryj link do marki;
- Rozmiar obrazu (w px);
- Dodaj obramowanie do obrazów;
- Wyrównaj link do obrazu (do lewej, do prawej, do środka);
- Pokazują podkategorie marek;
- Ilość kolumn do wyświetlania linków.
Tagi:
- Tytuł bloku;
- Wyświetl tagi.
Blog:
- Nagłówek bloku;
- Wyświetla statyczne strony bloga;
- Wyprowadź kategorie i artykuły z bloga;
- Liczba kolumn do wyprowadzenia linków.
Ostrzeżenie! Wtyczka nie wyprowadza linków do produktów.
| Parametry techniczne | |
Opracowany dla | Sklep |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3, 2.0 |
Typ oprogramowania | Wtyczka |
Darmowe | Nie |
| Deweloper i wersja wtyczki | |
Projektant (programista) | Bodysite |
Wersja | 1.15.1.1.wsp |
Aktualizacja | 26.10.2024 |