Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Katalog
- Wtyczki
- SEO
- HTML mapa strony
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:WSP-181-PL
Wersja | 1.15.1.1.wsp |
Aktualizacja | 26.10.2024 |
HTML mapa strony — moduł dla aplikacji "Sklep"
| Licencja | Web Systems Pro |
| Wersja | 1.15.1.1.wsp |
| Aktualizacja | 26 października 2024 |
Instrukcja o wtyczce "HTML mapa strony"
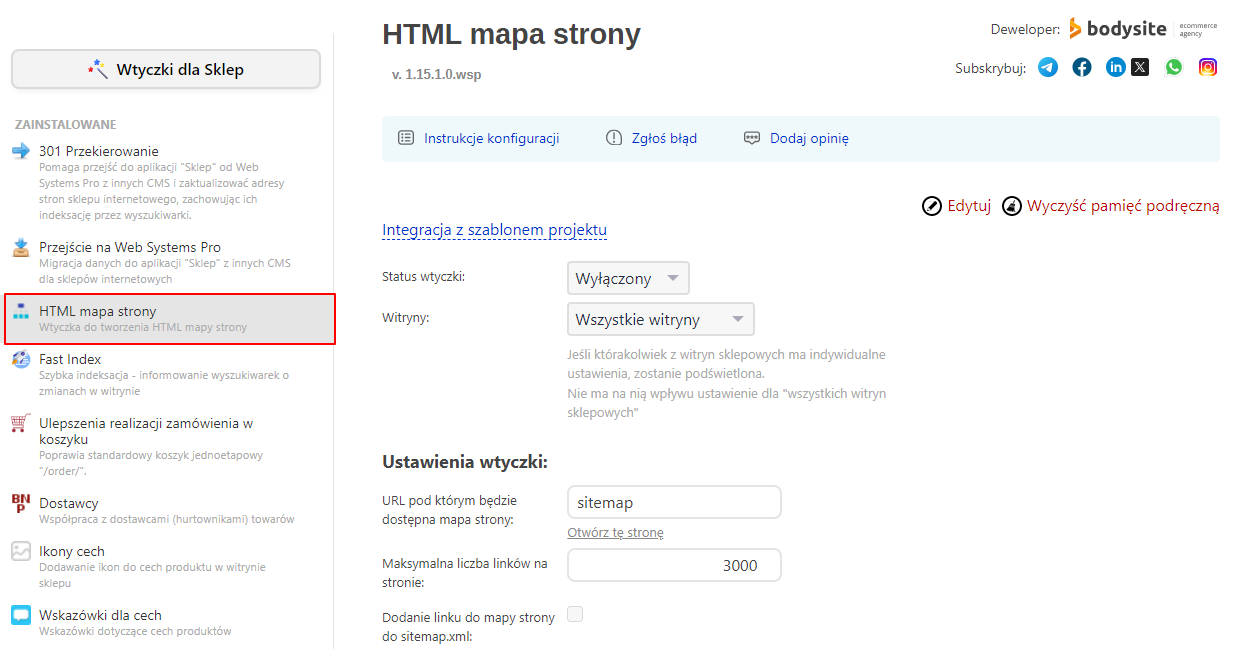
Instrukcje dotyczące konfiguracji wtyczki "HTML mapa strony".
1. Kup i zainstaluj wtyczkę za pomocą"Instalatora".
2. Dokonaj niezbędnych ustawień w sekcji "Sklep" —> "Wtyczki" —> "HTML mapa strony".

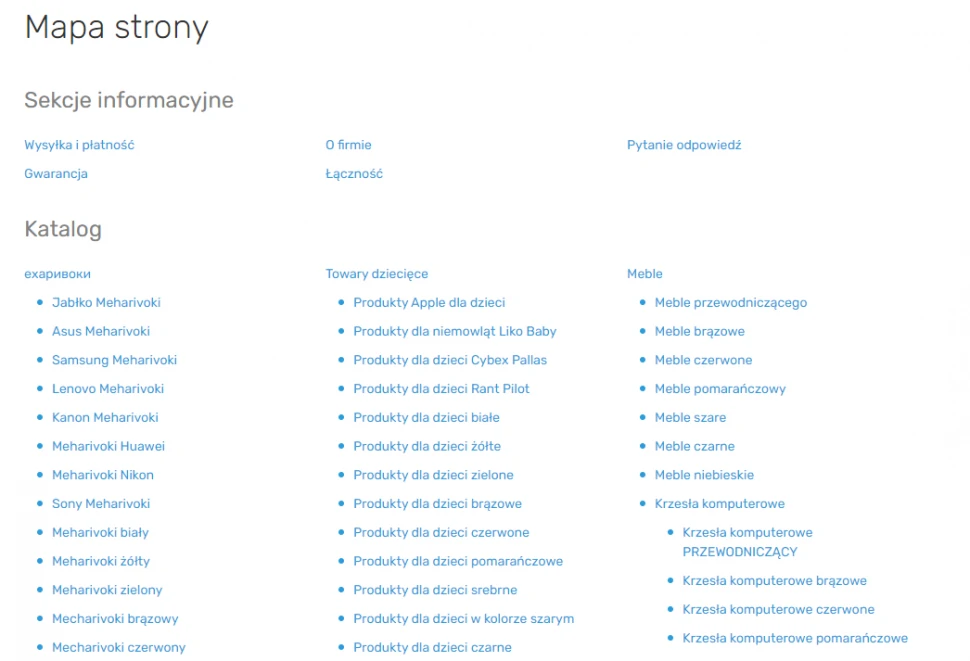
3. Sprawdź wyjście linków i funkcjonalność wtyczki pod adresem URL ustawionym w Ustawieniach.

4. Ustaw link do "mapy witryny" w szablonie witryny w dowolnym miejscu:
<a href="{shopHtmlmapViewHelper::getUrl()}">Mapa strony</a>Lub wyświetl mapę witryny na dowolnej stronie witryny, dodając kod:
{shopHtmlmapViewHelper::getHtmlmap()}
Integracja wtyczki "HTML mapa strony" z szablonem graficznym.
Wtyczka jest zintegrowana z szablonami "MegaShop 3.0", "Mobisite 3.0", "MegaShop 2.0". Umieszczenie kodu z instrukcji nie jest wymagane.
- Link do strony z mapą witryny:
{shopHtmlmapViewHelper::getDefaultHtml()}
Przykład zastosowania:
<a href="{shopHtmlmapViewHelper::getUrl()}">Mapa strony</a> - Mapa witryny na dowolnej stronie:
{shopHtmlmapViewHelper::getHtmlmap()}
Kod można dodać w wizualnym edytorze stron. - Metatagi Title, Description, Keywords na stronie wtyczki:
Poniższy kod można umieścić na początku szablonu index.html:
{if $wa->param('plugin') == 'htmlmap'} {$wa->meta('title', 'Your_META_Title')} {$wa->meta('description', 'Your_META_Description')} {$wa->meta('keywords', 'Your_META_Keywords')} {/if}
Gdzie "Your_META_Description" to twój META-description itp.
Najczęściej zadawane pytania
1. Dlaczego w mapie HTML nie ma linków do SEO-filtrów?
Sprawdź, czy filtry działają poprawnie - przejdź do żądanej kategorii, sprawdź, czy w adresie URL zostały podstawione właściwe dane. W przypadku jakichkolwiek problemów z tworzeniem SEO-filtrów przez CRON, w wyniku czego nie są one "tworzone", nie są one uwzględniane w mapie witryny HTML. Dowiedz się więcej o konfigurowaniu CRON we wtyczce SEO-filtra.
2. Dodajemy link do mapy witryny w Google Search Console - pojawia się błąd.
Ta wtyczka tworzy mapę witryny HTML, nie trzeba jej dodawać do panelu wyszukiwarki. Dla usług wyszukiwarek dostępna jest mapa witryny XML znajdująca się pod adresem site.com/sitemap.xml
3. Czy istnieje możliwość dostosowania stylu wyświetlania, zmiany kolorów, wcięcia?
Wtyczka nie zawiera gotowych ustawień stylów. Aby wprowadzić zmiany, możesz uciec się do edycji stylów CSS za pomocą szablonu graficznego.
