
Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- SEO
- Nawigacja w bułce tartej
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Licencja | Web Systems Pro |
Wersja | 2.11.3.1.wsp |
Aktualizacja | 02.09.2024 |
| Licencja | Web Systems Pro |
| Wersja | 2.11.3.1.wsp |
| Aktualizacja | 2 września 2024 |
Instrukcja o wtyczce "Nawigacja w bułce tartej"
Instrukcja konfiguracji wtyczki "Nawigacja w bułce tartej"
Potrzeba integracji wtyczki z szablonem projektu: Tak.
Wymagane kompetencje do wdrożenia i użytkowania: Programista Frontend, Administrator Web Systems Pro.
Uwaga: aby wtyczka działała, musisz zastąpić domyślny kod "bułki tartej". W różnych szablonach projektowych mogą znajdować się w różnych plikach, więc nie można wziąć pod uwagę wszystkich opcji. Ale zazwyczaj jest to wzorzec main.html.
Wtyczka już zintegrowana z szablonem projektu "MegaShop 3.0", "Mobisite 3.0".
W szablonie projektu "TopShop" "bułka tarta" jest ułożona w kilku plikach.
1. Przejdź do szablonu category.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
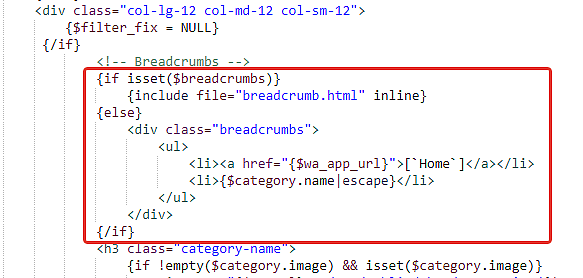
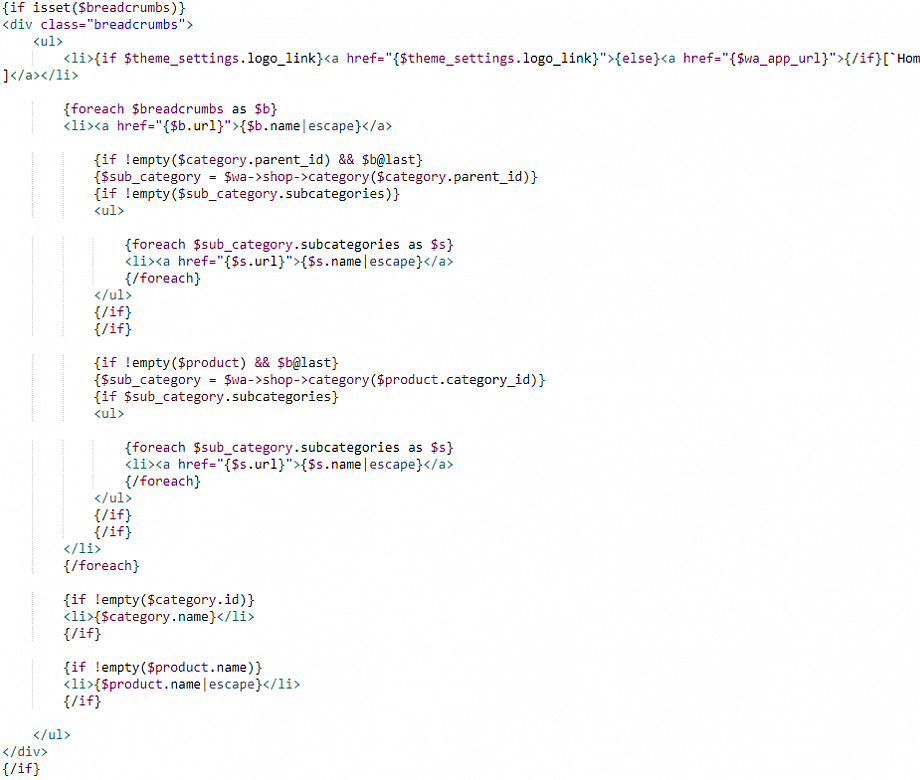
2. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie bułki tartej.

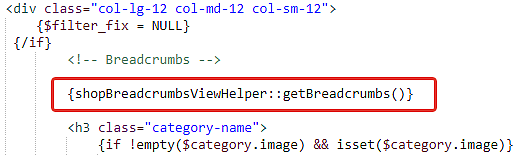
3. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

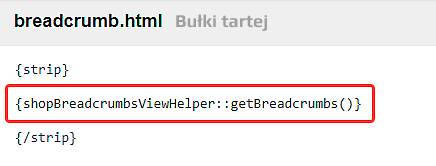
4. Przejdź do szablonu breadcrumb.html.
5. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

6. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

7. Zapisz zmiany, wyczyść pamięć podręczną w aplikacji "Ustawienia" i sprawdź wyjście menu na stronie internetowej.
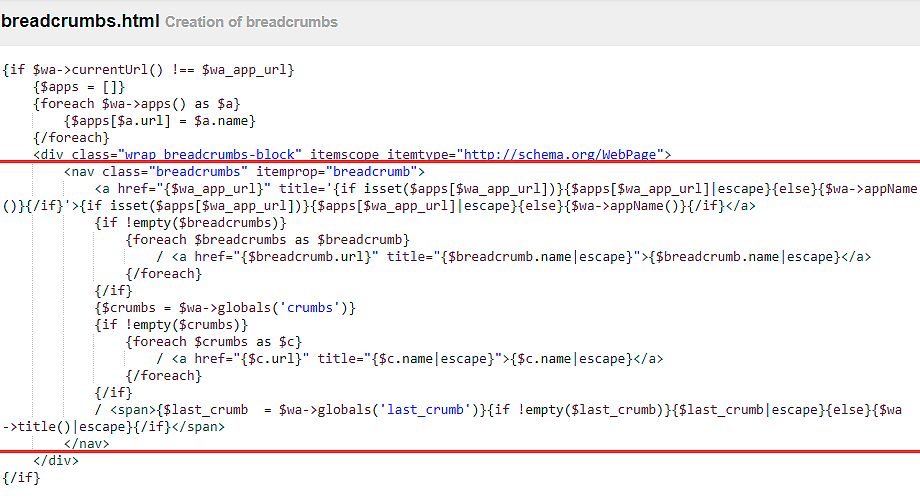
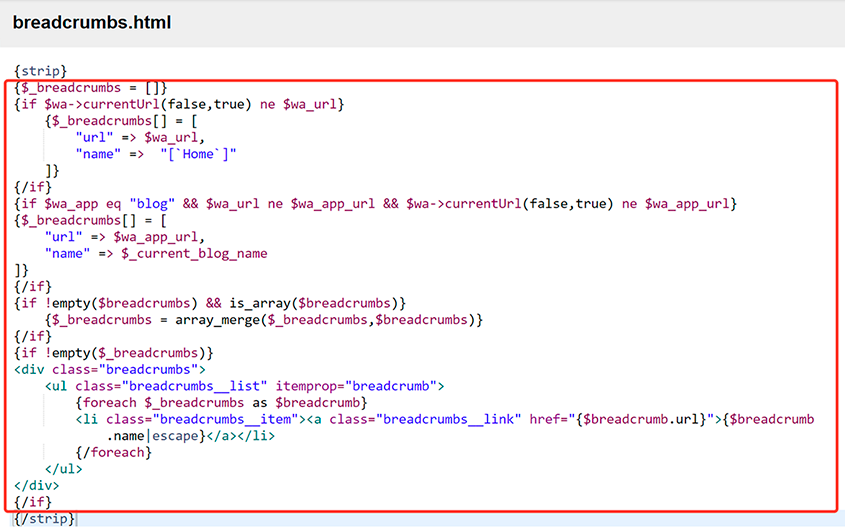
1. W szablonie projektu "Yourshop" przejdź do szablonu breadcrumbs.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
2. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

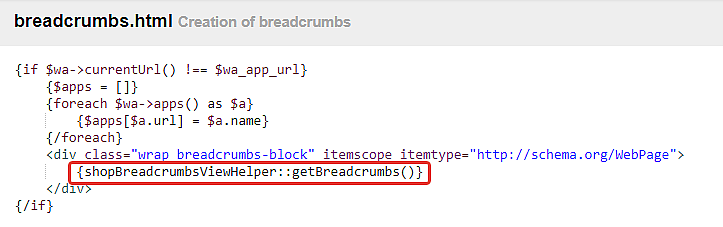
3. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Zapisz zmiany, wyczyść pamięć podręczną w aplikacji "Ustawienia" i sprawdź wyjście menu na stronie internetowej.
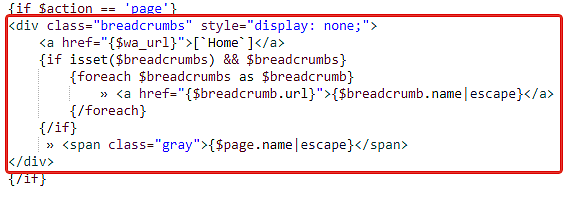
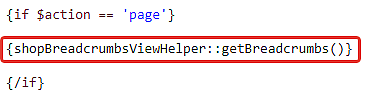
1. W szablonie projektu "Domyślna 3.0" przejdź do szablonu main.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
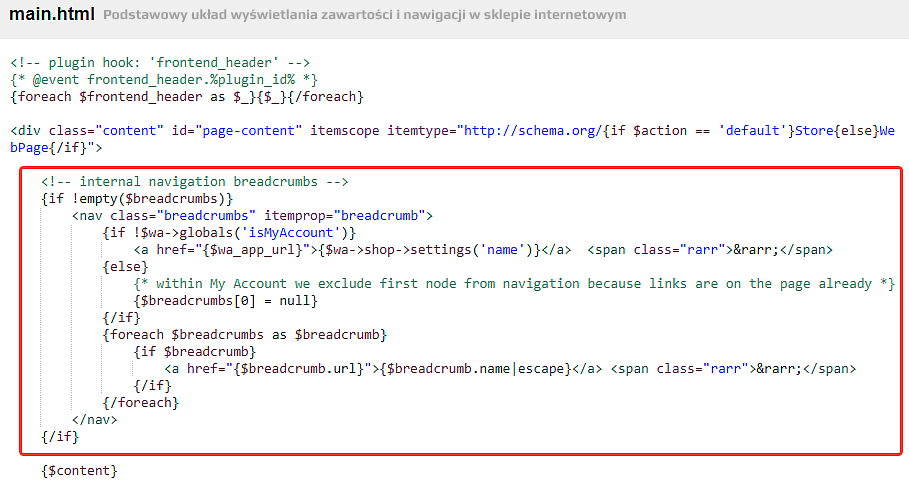
2. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

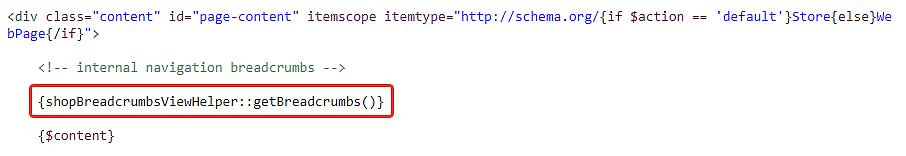
3. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Zapisz zmiany, wyczyść pamięć podręczną w aplikacji "Ustawienia" i sprawdź wyjście menu na stronie internetowej.
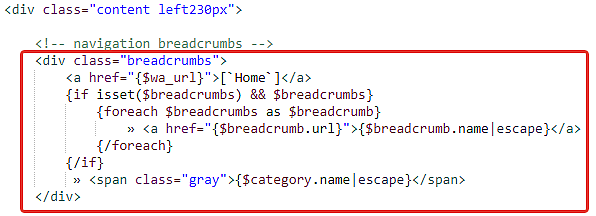
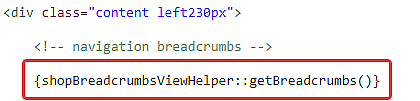
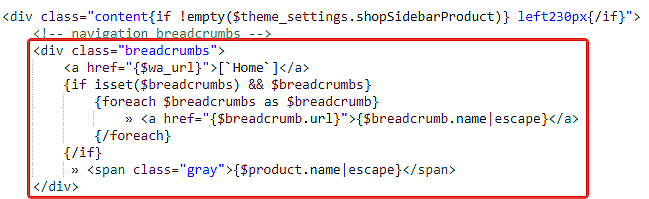
1. W szablonie projektu "ComfortBuy" przejdź do szablonu content.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
2. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

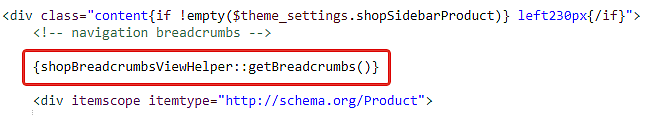
3. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

4. Przejdź do szablonu category.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
5. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

6. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

7. Przejdź do szablonu product.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
8. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

9. Zamień kod na {shopBreadcrumbsViewHelper::getBreadcrumbs()}.

10. Zapisz zmiany, wyczyść pamięć podręczną w aplikacji "Ustawienia" i sprawdź wyjście menu na stronie internetowej.
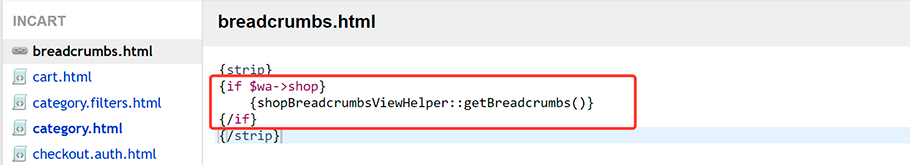
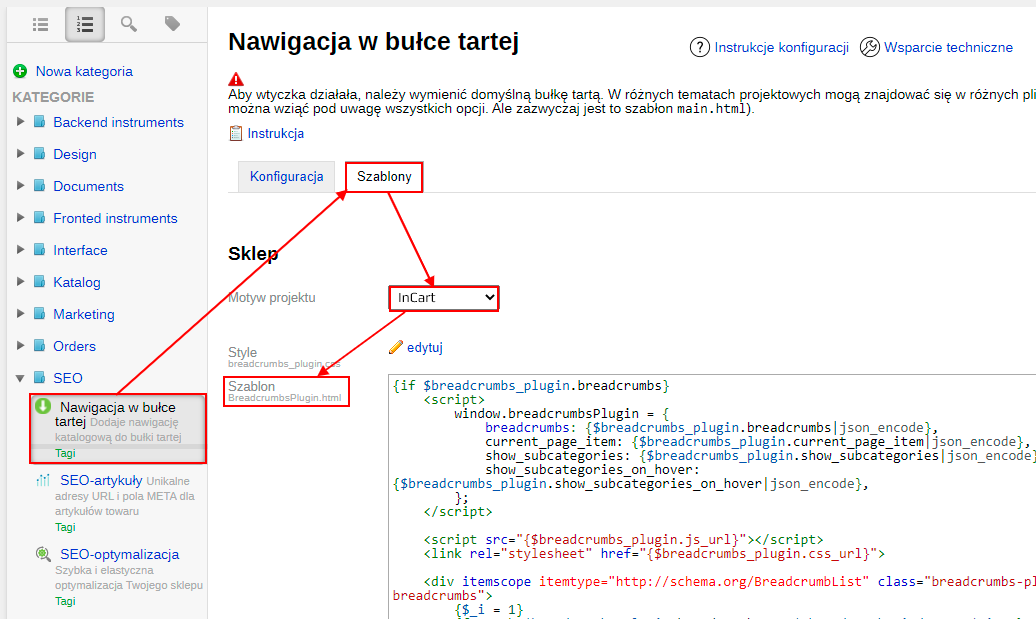
1. W szablonie projektu "InCart" przejdź do szablonu breadcrumbs.html aplikacji "Sklep" (Sklep / Witryna / Szablony).
2. Znajdź sekcję kodu odpowiedzialną za wyprowadzenie "bułki tartej".

3. Zamień go na kod z wtyczki.

4. Przejdź do ustawień wtyczki. Otwórz szablony. Wybierz szablon projektu i edytuj jego szablon BreadcrumbsPlugin.html.

5. Klasa «breadcrumbs__link» musi być dodana dla następujących pozycji menu, aby bułka tarta wyglądały jak oryginalne:
- breadcrumbs-plugin__item__arrow
- breadcrumbs-plugin__item
- breadcrumbs-plugin__item__label
- breadcrumbs-plugin__item__brothers__arrow
Przykład gotowego szablonu:
{if $breadcrumbs_plugin.breadcrumbs} <script> window.breadcrumbsPlugin = { breadcrumbs: {$breadcrumbs_plugin.breadcrumbs|json_encode}, current_page_item: {$breadcrumbs_plugin.current_page_item|json_encode}, show_subcategories: {$breadcrumbs_plugin.show_subcategories|json_encode}, show_subcategories_on_hover: {$breadcrumbs_plugin.show_subcategories_on_hover|json_encode}, }; </script> <script src="{$breadcrumbs_plugin.js_url}"></script> <link rel="stylesheet" href="{$breadcrumbs_plugin.css_url}"> <div itemscope itemtype="http://schema.org/BreadcrumbList" class="breadcrumbs-plugin breadcrumbs"> {$_i = 1} {foreach $breadcrumbs_plugin.breadcrumbs as $_breadcrumbs_index => $_item} {if !$_item} {continue} {/if} <div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper" data-breadcrumbs_index="{$_breadcrumbs_index}" > {if $_i > 1} <span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span> {/if} <a href="{$_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href breadcrumbs__link"> {if isset($_item.itemprop_name)} <span class="breadcrumbs-plugin__item__label breadcrumbs__link"> {$_item.name} </span> <span itemprop="name" class="breadcrumbs-plugin__itemprop-name_hidden"> {$_item.itemprop_name} </span> {else} <span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link"> {$_item.name} </span> {/if} </a> <meta itemprop="position" content="{$_i++}" /> {if $breadcrumbs_plugin.show_subcategories && $_item.brothers|default:[]|count} <span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span> {/if} </div> {/foreach} {if $breadcrumbs_plugin.current_page_item} {if $breadcrumbs_plugin.hide_current_item} <div class="breadcrumbs-plugin__item-wrapper"> <span class="breadcrumbs-plugin__item"> <span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">↓</span> </span> </div> {else} <div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="js-breadcrumbs-plugin__item-wrapper breadcrumbs-plugin__item-wrapper" data-breadcrumbs_index="current" > {if $breadcrumbs_plugin.show_current_item_link} <span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span> <a href="{$breadcrumbs_plugin.current_page_item.url}" itemprop="item" class="breadcrumbs-plugin__item breadcrumbs-plugin__item_href"> <span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link"> {$breadcrumbs_plugin.current_page_item.name} </span> </a> {else} <span itemprop="item" class="breadcrumbs-plugin__item"> <span class="breadcrumbs-plugin__item__arrow breadcrumbs__link">{$breadcrumbs_plugin.separator}</span> <span itemprop="name" class="breadcrumbs-plugin__item__label breadcrumbs__link"> {$breadcrumbs_plugin.current_page_item.name} </span> </span> {/if} <meta itemprop="position" content="{$_i}" /> {if $breadcrumbs_plugin.show_subcategories && $breadcrumbs_plugin.current_page_item.brothers|default:[]|count} <span class="js-breadcrumbs-plugin__item__brothers__arrow breadcrumbs-plugin__item__brothers__arrow breadcrumbs__link">▼</span> {/if} </div> {/if} {/if} </div> {/if}
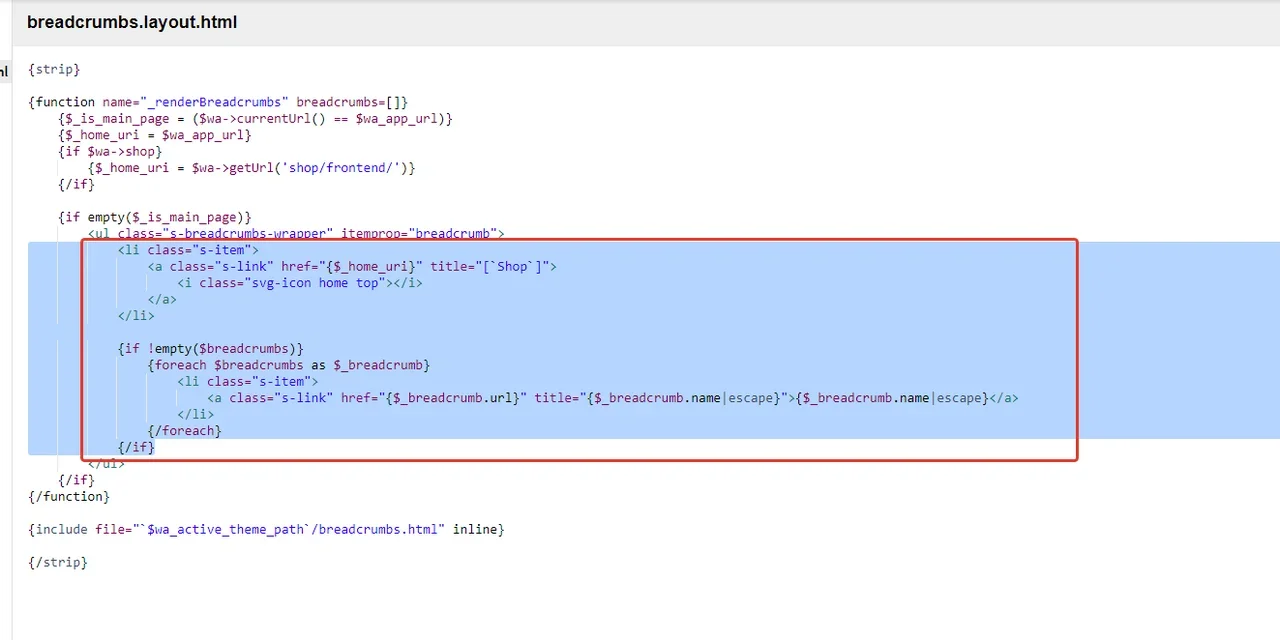
1. Przejdź do szablonu breadcrumbs.layout.html aplikacji "Witryna" (Witryna / Projekt / Szablony).
2. Znajdź sekcję kodu odpowiedzialną za wyjście "bułki tartej".

3. Zamień kod na:
{shopBreadcrumbsViewHelper::getBreadcrumbs()}
4. Zapisz zmiany, wyczyść pamięć podręczną w Instalatorze i sprawdź wyjście menu na stronie..
