Dokumentacja do wtyczki "Opóźnione ładowanie treści"
Instrukcja ustawienia opóźnionego ładowania fragmentu szablonu graficznego (na przykładzie formularza rejestracyjnego)
- Zainstaluj wtyczkę.
- Wejdź w szablony graficzne aplikacji "Sklep" (Sklep --> Witryna --> Szablony graficzne --> [Twój szablon]) i znajdź plik, w którym znajduje się zawartość, którą chcesz ładować opóźnione. Kod formularza rejestracyjnego zazwyczaj znajduje się w pliku signup.html. Jeśli nie widzisz tego pliku, spróbuj znaleźć go w szablonach graficznego aplikacji "Witryna" (Witryna --> Szablony graficzne --> [Twój szablon]).
-
W pliku znajdź tę zawartość, którą chcesz ładować odłożone, i zakomentuj jej wyświetlanie - na przykład: owiń ją konstrukcją {if false} ... {/if}: {if false} - przed potrzebnym fragmentem kodu, {/if} - po potrzebnym fragmencie kodu. Natychmiast po tym, jak zakomentowałeś kod, otwórz stronę i upewnij się, że potrzebny fragment kodu nie jest już wyświetlany.
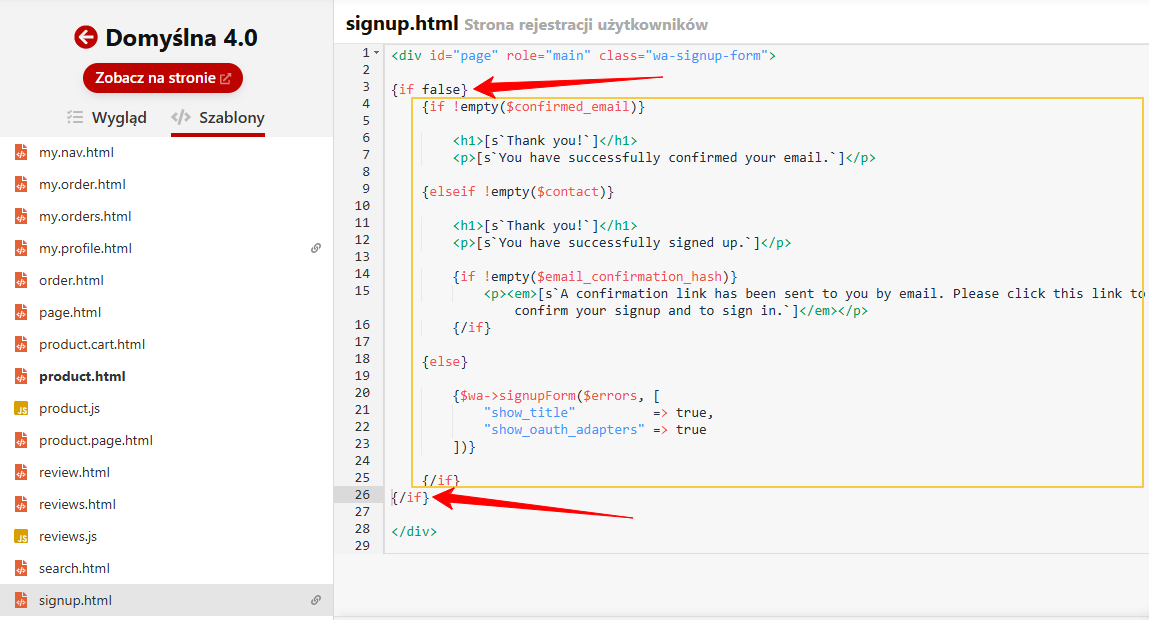
W różnych szablonach graficznych kod, który wyświetla formularz rejestracyjny w pliku signup.html, - różni się. Spróbuj samodzielnie określić, gdzie się zaczyna i kończy, oraz którą część strony należy zakomentować. Poniżej przedstawiono przykład zmian w szablonie graficznym Default.
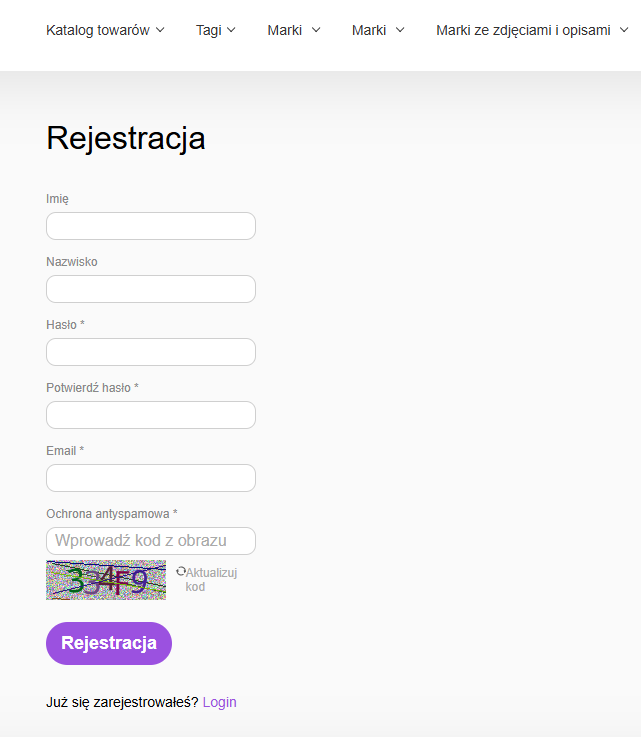
Sprawdzamy stronę rejestracji na stronie (https://site.com/signup/) przed zmianami (w trybie incognito, oczywiście będąc niezalogowanym na stronie, - w przeciwnym razie po prostu zostaniesz przekierowany na stronę główną): Wprowadzamy zmiany w kodzie:
Wprowadzamy zmiany w kodzie:
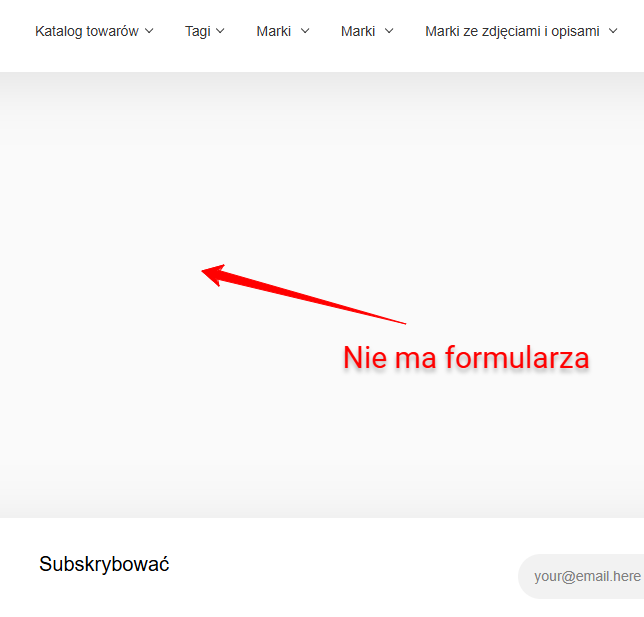
 Sprawdzamy stronę rejestracji po zmianach:
Sprawdzamy stronę rejestracji po zmianach:
 Doskonale! Potrzebny fragment kodu (kod, który wyświetla formularz rejestracyjny) jest zakomentowany - formularz rejestracyjny na stronie nie jest już wyświetlany.
Doskonale! Potrzebny fragment kodu (kod, który wyświetla formularz rejestracyjny) jest zakomentowany - formularz rejestracyjny na stronie nie jest już wyświetlany.
- Skopiuj ten fragment szablonu, który właśnie zakomentowałeś.
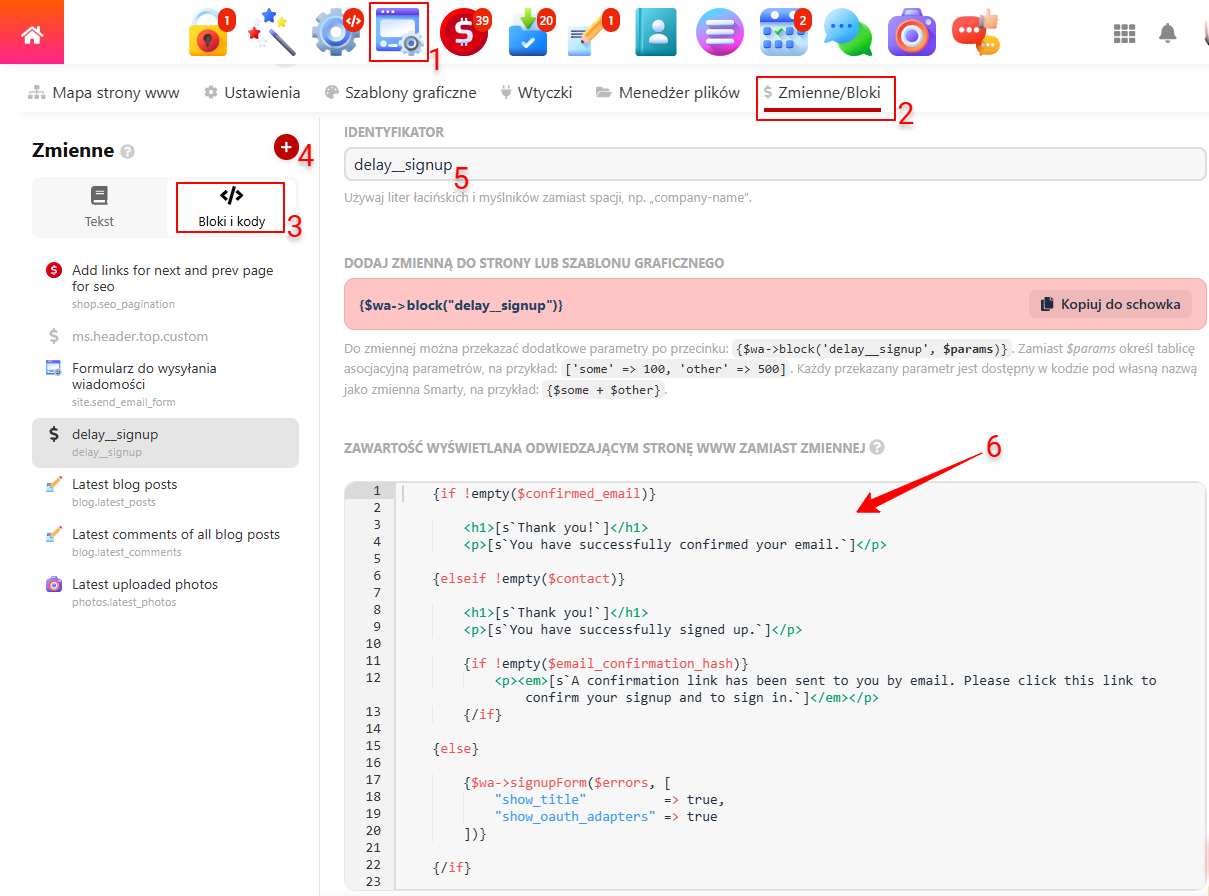
- Utwórz nowy blok strony (Aplikacja "Witryna" --> Zmienne/Bloki --> Bloki i kody --> Nowy blok) i przypisz mu dowolny intuicyjny ID. Dla formularza rejestracyjnego można stworzyć blok strony z ID delay__signup. Ale możesz przypisać dowolny ID blokowi strony - to nie jest istotne.
-
Wstaw do bloku strony fragment szablonu, który wcześniej skopiowałeś.

- Skopiuj ID bloku strony. W naszym przypadku to: delay__signup.
- Wejdź w ustawienia wtyczki Opóźnione ładowanie treści (Aplikacja "Sklep" --> Wtyczki --> Opóźnione ładowanie treści).
-
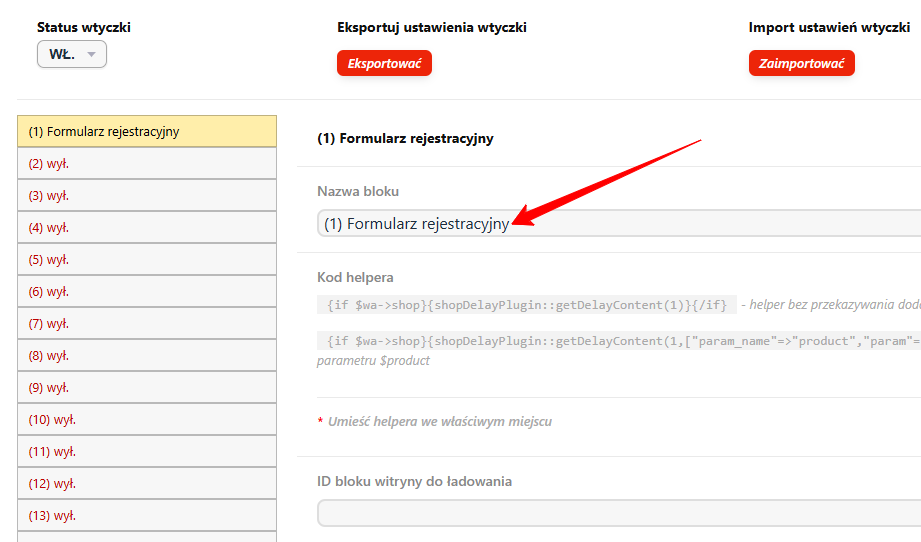
Wybierz zakładkę, w której będziesz ładować formularz rejestracyjny i zmień jej nazwę — dla przejrzystości (nazwa występuje tylko w ustawieniach wtyczki).
Na przykład, wybierz pierwszą zakładkę z listy i nazwij ją: (1) Formularz rejestracyjny.

-
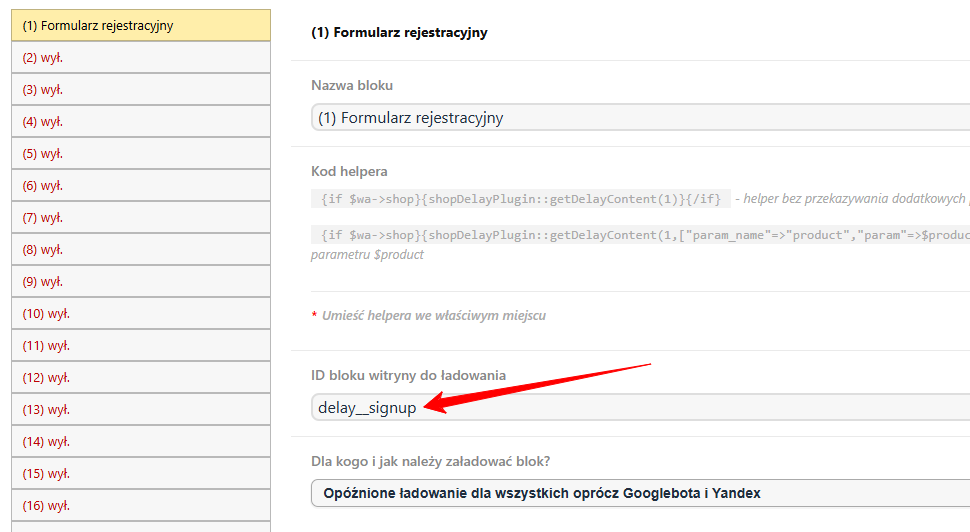
W ustawieniu ID bloku strony, który należy ładować odłożenie podaj ID bloku strony, które wcześniej skopiowałeś.
W naszym przypadku to: delay__signup.

- W ustawieniu Kod helpera skopiuj potrzebny helper. Ponieważ formularz rejestracyjny nie wymaga żadnych tablic z danymi, musimy skopiować następujący helper: {if $wa->shop}{shopDelayPlugin::getDelayContent(1)}{/if}
-
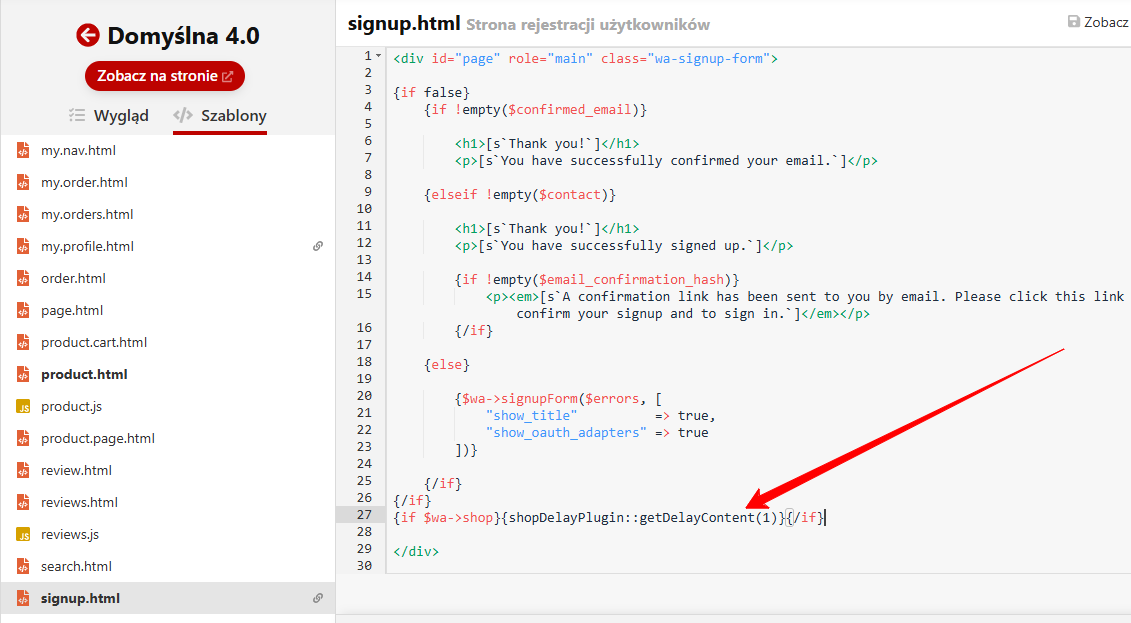
Wstaw skopiowany helper w odpowiednim miejscu szablonu graficznego - bezpośrednio po konstrukcji {/if}, którą wcześniej umieściłeś, zakomentowując część kodu szablonu.
Umieszczamy helpera:

-
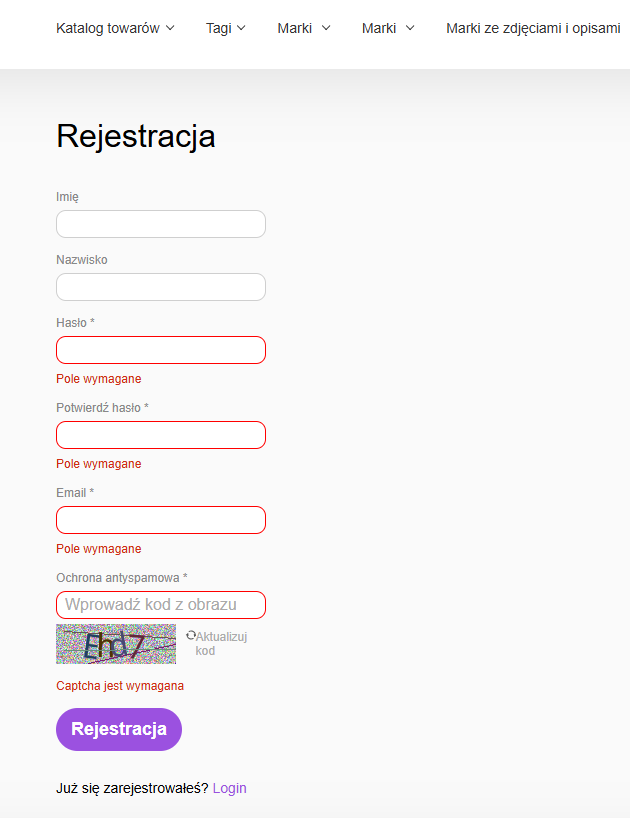
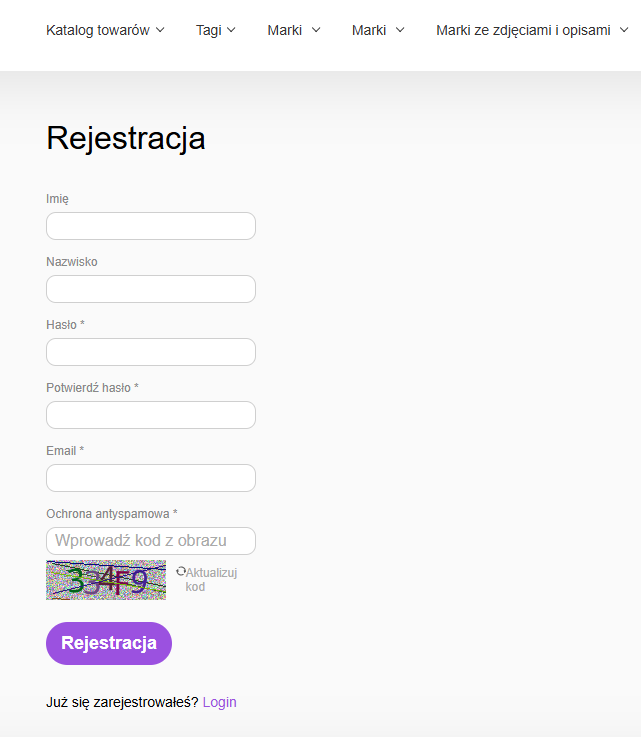
Sprawdź, czy teraz zawartość wyświetla się na stronie. Pamiętaj, że jeśli w załadowanym odłożenie kontekście znajduje się formularz do przesyłania danych - może pojawić się sytuacja, że na formularzu wystąpią błędy "Wypełnij to pole". Wygląda to mniej więcej tak:
 To normalne. "Błędy" można usunąć, dodając dodatkowy skrypt w bloku strony, podłączanym odłożenie. Przykład skryptu do ukrycia błędu na formularzu rejestracyjnym - patrz poniżej. Dla innych formularzy skrypt może wymagać modyfikacji, ale do tego potrzebne będą umiejętności pracy z JS (jeśli nie poradzisz sobie samodzielnie - skontaktuj się ze specjalistą: każdy deweloper poradzi sobie w kilka minut).
To normalne. "Błędy" można usunąć, dodając dodatkowy skrypt w bloku strony, podłączanym odłożenie. Przykład skryptu do ukrycia błędu na formularzu rejestracyjnym - patrz poniżej. Dla innych formularzy skrypt może wymagać modyfikacji, ale do tego potrzebne będą umiejętności pracy z JS (jeśli nie poradzisz sobie samodzielnie - skontaktuj się ze specjalistą: każdy deweloper poradzi sobie w kilka minut).
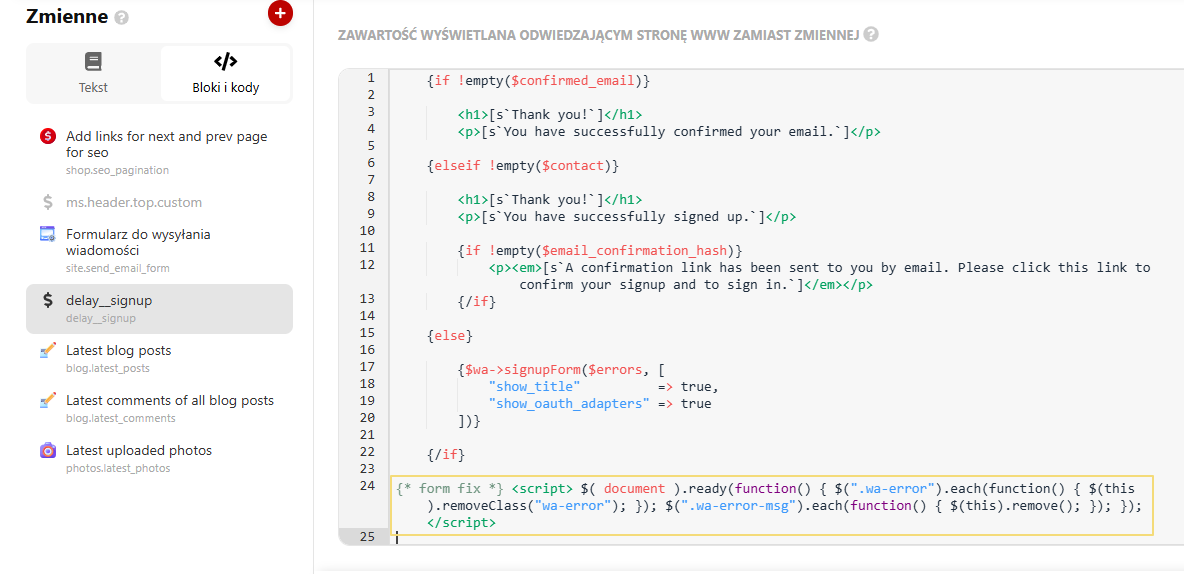
Tak więc, na końcu bloku strony, podłączanym odłożone, umieszczamy dodatkowy skrypt. Skrypt do ukrywania błędów w formularzu rejestracyjnym: {* form fix *} <script> $( document ).ready(function() { $(".wa-error").each(function() { $(this).removeClass("wa-error"); }); $(".wa-error-msg").each(function() { $(this).remove(); }); }); </script> Blok strony teraz wygląda mniej więcej tak: Umieściliśmy dodatkowy skrypt, zapisaliśmy, sprawdzamy:
Umieściliśmy dodatkowy skrypt, zapisaliśmy, sprawdzamy:
 Gotowe! Formularz rejestracyjny teraz wyświetla się poprawnie. Na stronie jest wyświetlany odłożone, zgodnie z ustawieniami wtyczki. Teraz formularz rejestracyjny jest wyświetlany za pomocą JS i większość botów nie będzie mogła go wypełnić (w kodzie źródłowym strony nie ma nawet śladu na obecność tego formularza). W zasadzie, na życzenie, można nawet wyłączyć Captcha, aby nie przeszkadzała użytkownikom (Aplikacja "Witryna" --> Konto osobiste --> Ustawienia (zębatka) --> Formularz rejestracyjny --> Ustawienia --> Captcha).
Gotowe! Formularz rejestracyjny teraz wyświetla się poprawnie. Na stronie jest wyświetlany odłożone, zgodnie z ustawieniami wtyczki. Teraz formularz rejestracyjny jest wyświetlany za pomocą JS i większość botów nie będzie mogła go wypełnić (w kodzie źródłowym strony nie ma nawet śladu na obecność tego formularza). W zasadzie, na życzenie, można nawet wyłączyć Captcha, aby nie przeszkadzała użytkownikom (Aplikacja "Witryna" --> Konto osobiste --> Ustawienia (zębatka) --> Formularz rejestracyjny --> Ustawienia --> Captcha).
Instrukcja konfiguracji opóźnionego ładowania skryptu w celu podłączenia zewnętrznej usługi (na przykładzie usługi czatu online)
Jeśli w trakcie czytania tej instrukcji niektóre kroki wydadzą Ci się niejasne, zapoznaj się z "Instrukcją konfiguracji opóźnionego ładowania fragmentu szablonu graficznego (na przykładzie formularza rejestracji)". Tam instrukcja jest bardziej szczegółowa i zawiera zrzuty ekranu.
- Zainstaluj wtyczkę.
- Utwórz nowy blok strony (Aplikacja "Witryna" --> Zmienne/Bloki --> Bloki i kody --> Nowy blok) i przypisz mu dowolny intuicyjny ID. Dla czatu online możesz utworzyć blok strony o ID delay__chat. Możesz jednak przypisać dowolny ID — to nie jest kluczowe.
-
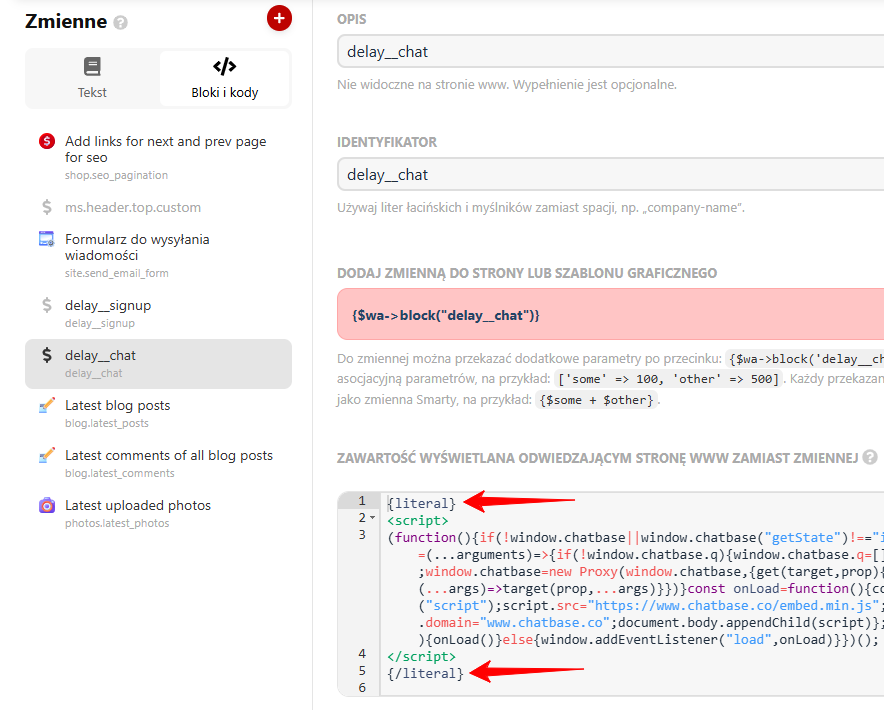
Wstaw do bloku strony skrypt, który wcześniej skopiowałeś, i koniecznie obejmij go konstrukcją {literal} ... : - przed odpowiednim fragmentem kodu, {/literal} - po nim.
Powinno to wyglądać mniej więcej tak:
- Skopiuj ID bloku strony. W naszym przypadku to: delay__chat.
- Przejdź do ustawień wtyczki Opóźnione ładowanie treści (Aplikacja "Sklep" --> Wtyczki --> Opóźnione ładowanie treści).
- Wybierz zakładkę, w której chcesz załadować helper wtyczki, i zmień jej nazwę dla przejrzystości (nazwa będzie widoczna tylko w ustawieniach wtyczki). Na przykład wybierz czwartą zakładkę i nazwij ją: (4) Czat online.
- W ustawieniu ID bloku strony, który należy ładować opóźnionie podaj ID bloku, który wcześniej skopiowałeś. W naszym przypadku to: delay__chat.
- W ustawieniu Kod helpera skopiuj odpowiedni helper. W naszym przypadku należy skopiować następujący helper: {if $wa->shop}{shopDelayPlugin::getDelayContent(4)}{/if}
-
Wstaw skopiowany helper w odpowiednim miejscu w szablonie graficznym.
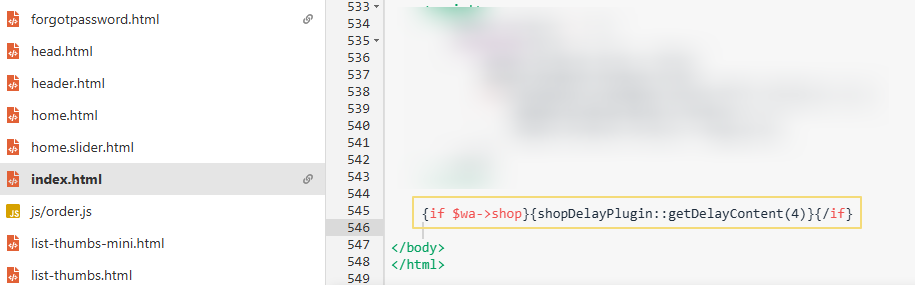
Czat online chcemy wyświetlić na wszystkich stronach. Otwórz więc edycję szablonu graficznego (Witryna --> Szablony graficzne --> [Twój szablon] --> Pliki szablonu i następnie plik index.html, lub ten sam plik w aplikacji Sklep --> Szablony graficzne --> [Twój szablon] --> Pliki szablonu - jeśli w aplikacji Witryna nie znajdziesz pliku index.html). Znajdź zamykający znacznik </body> i umieść helper tuż przed nim.
Powinno to wyglądać mniej więcej tak:
 Jeśli wcześniej podłączałeś czat online w inny sposób, nie zapomnij usunąć poprzedniego kodu. Zazwyczaj odbywa się to poprzez edycję pliku index.html lub w sekcji Dodatkowy kod JavaScript wstawiany przed zamknięciem </head> (Witryna --> Ustawienia --> Niestandardowy kod JavaScript wewnątrz <head>).
Jeśli wcześniej podłączałeś czat online w inny sposób, nie zapomnij usunąć poprzedniego kodu. Zazwyczaj odbywa się to poprzez edycję pliku index.html lub w sekcji Dodatkowy kod JavaScript wstawiany przed zamknięciem </head> (Witryna --> Ustawienia --> Niestandardowy kod JavaScript wewnątrz <head>).
- Gotowe! Teraz skrypt do podłączenia zewnętrznego serwisu na każdej stronie ładuje się dopiero po pełnym załadowaniu strony!

