Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- SEO
- SEO-artykuły
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Wersja | 2.2.0.0.wsp |
Aktualizacja | 31.01.2023 |
| Licencja | Web Systems Pro |
| Wersja | 2.2.0.0.wsp |
| Aktualizacja | 31 stycznia 2023 |
Instrukcja o wtyczce "SEO-artykuły"
Instrukcje dla integracji
Aby pełna funkcjonalność wtyczki działała poprawnie, wymagana jest integracja wtyczki z motywem projektu.
Artykuły produktowe mogą być 2 typów: "Opcje zakupu" i "Wybór opcji".

W zależności od rodzaju artykułów używanych w Twoim sklepie internetowym, będziesz musiał dokonać pewnych zmian w szablonach motywów (jeśli są dwa rodzaje artykułów, będziesz musiał dokonać zmian odpowiednio dla dwóch rodzajów).
Dostępne wtyczki pomocnicze (helper):
{shopSeoskuViewHelper::getSkuUrl($sku_id)} - zwraca bezpośredni link do artykułu po jego id.
{shopSeoskuViewHelper::getSkuData($sku_id)} - zwraca tablicę z parametrami elementu (product_name, meta_title, meta_keywords, meta_description, url) po jego id.
{shopSeoskuViewHelper::getSkuIdBySkuFeature($product, $feature_id, $value_id)} - zwraca id artykułu dla artykułów typu "Wybór opcji".
{shopSeoskuViewHelper::getSkuUrlBySkuFeature($product, $feature_id, $value_id)} - zwraca bezpośredni link do artykułu typu "Wybór opcji".
1. Wyświetlanie bezpośrednich odnośników do artykułu dla artykułów typu "Opcje zakupu"
1. Znajdź w szablonie (product.cart.html w większości przypadków, ale nazwa takiego szablonu może być inna dla każdego motywu graficznego) początek bloku wyjściowego artykułu w stylu {foreach $product.skus as $sku}. W Twoim motywie graficznym może być kilka takich bloków, ponieważ niektóre mogą być używane do wyświetlania Schema.org, inne do wyświetlania dostępności zapasów itp. To, czego potrzebujesz, to dokładny blok, który odpowiada za selektor wyboru artykułu.
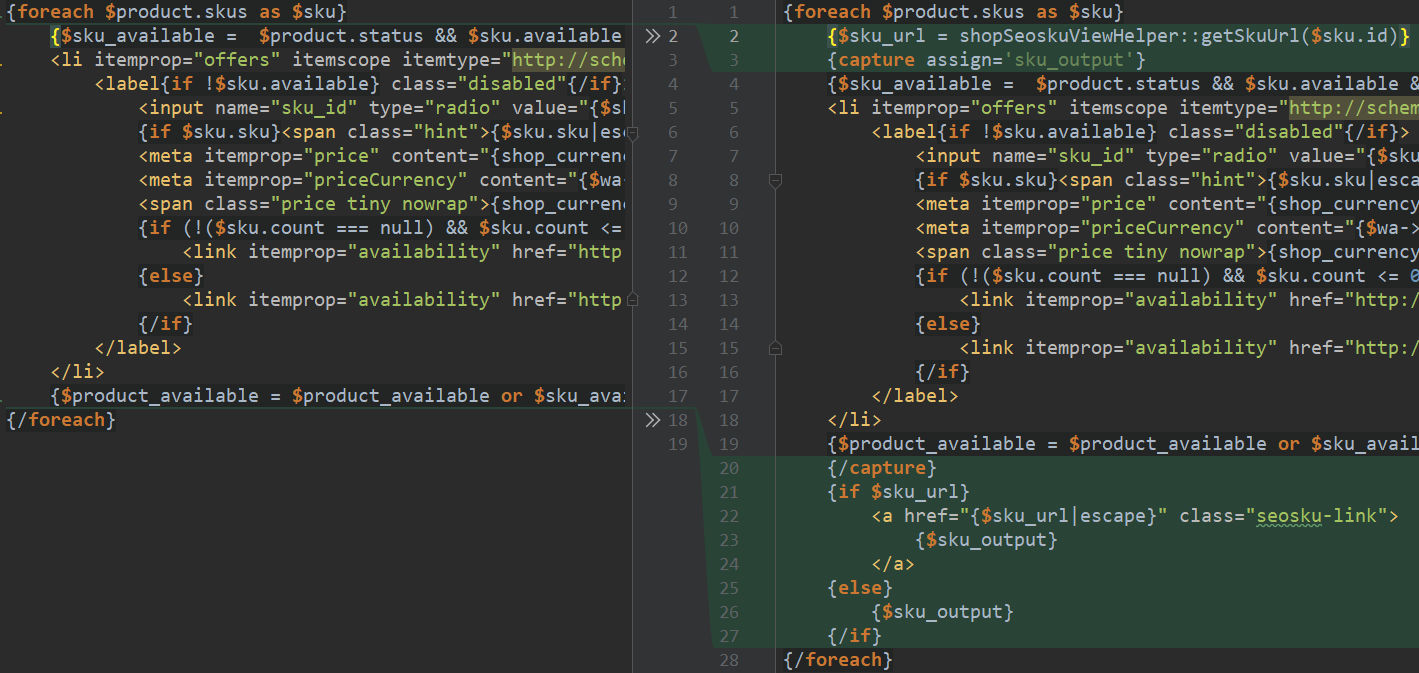
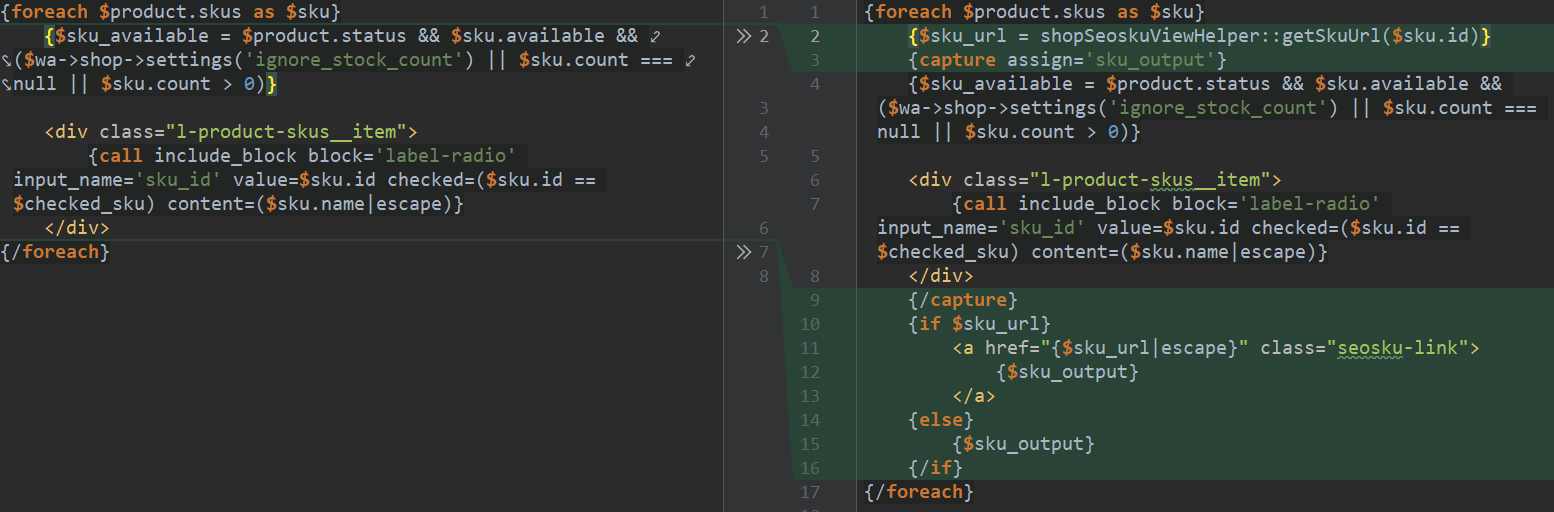
2. Сałą zawartość wewnątrz {foreach $product.skus as $sku}...{/foreach} umieść w {capture assign='sku_output'}...{/capture}
3. Przed {capture assign='sku_output'} wstaw kod {$sku_url = shopSeoskuViewHelper::getSkuUrl($sku.id)} aby uzyskać link do konkretnego artykułu.
4. Bezpośrednio po {/capture} wstaw następujący kod:
{if $sku_url}
<a href="{$sku_url|escape}" class="seosku-link">
{$sku_output}
</a>
{else}
{$sku_output}
{/if}
Zmiany dokonane na przykładzie motywu Domyślne 3.0. Szablon product.cart.html

Zmiany dokonane na przykładzie motywu "MegaShop 2.0". Szablon product-skus-select.html

2. Wyjście bezpośrednich odnośników do artykułów typu "Wybór opcji".
1. Znajdź w szablonie (w większości przypadków product.cart.html) początek bloku wyjściowego wyboru artykułu, wpisując {foreach $features_selectable as $f}. Zwróć uwagę na zmienną $f, w twoim projekcie może ona mieć inną nazwę.
2. Wewnątrz bloku foreach, znajdź zagnieżdżony foreach typu {foreach $f.values as $v_id => $v}. Zwróć uwagę na zmienną $v_id, w twoim motywie projektu może ona mieć inną nazwę.
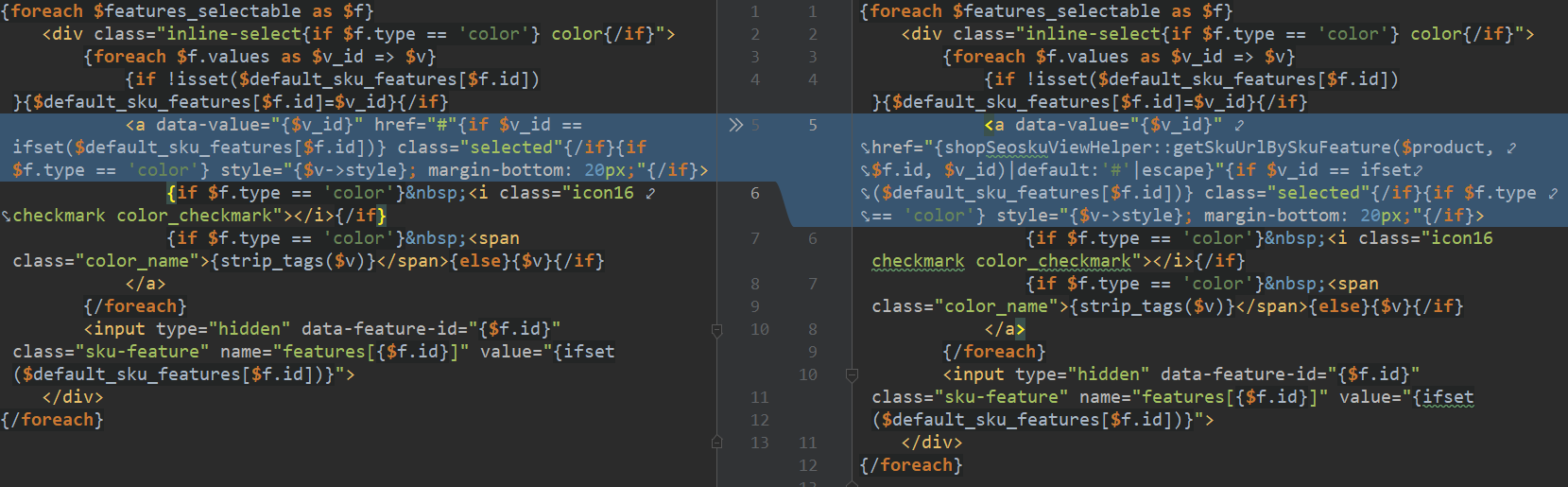
3. Jeśli wewnątrz poprzedniego bloku foreach znajduje się element <a ...></a>, nadaj mu atrybut (kolejne elementy nie będą miały znaczenia) href="{shopSeoskuViewHelper::getSkuUrlBySkuFeature($product, $f.id, $v_id)|default:'#'|escape}". Zwróć uwagę na zmienne $f i $v_id, sprawdź je z twoim szablonem (zobacz poprzednie akapity).
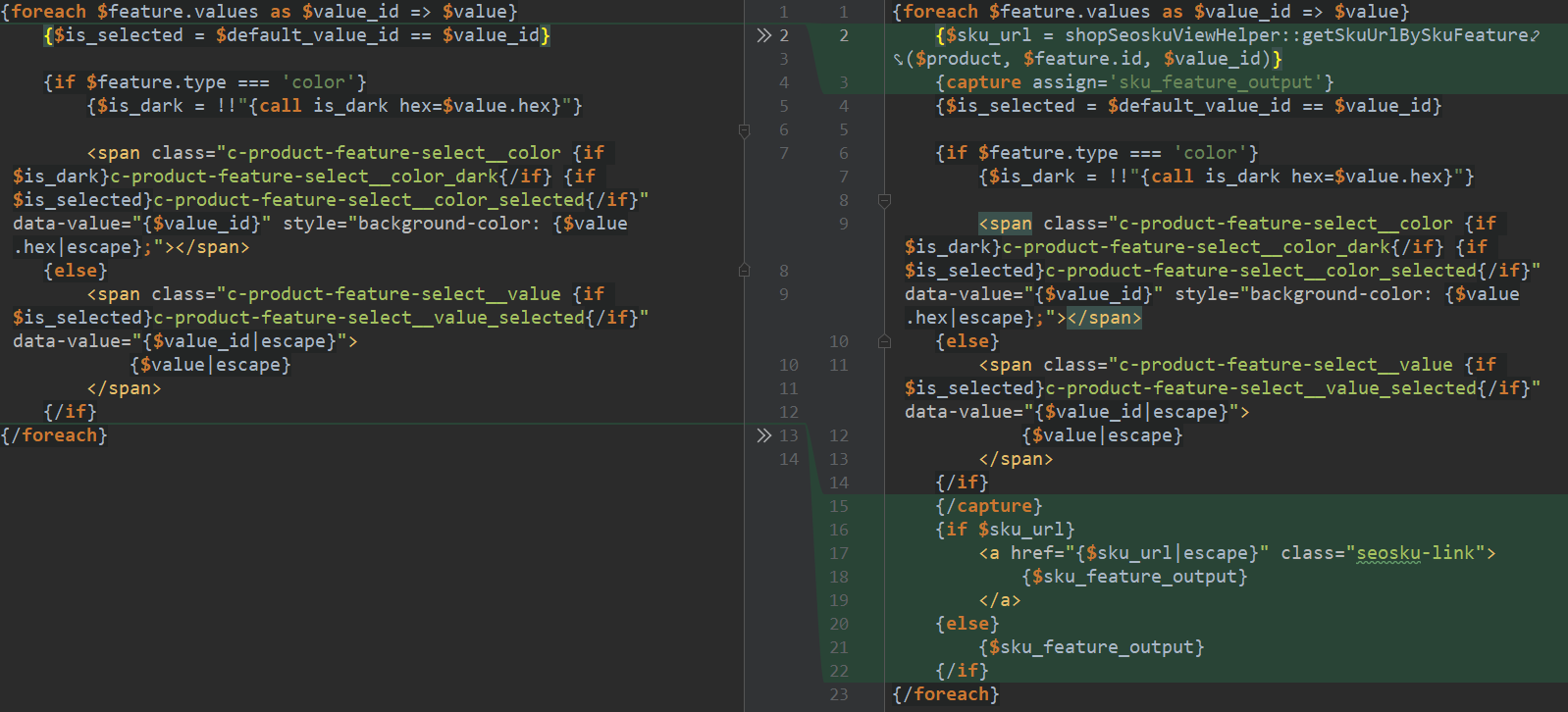
4. Jeśli wewnątrz bloku foreach nie ma elementu <a ...></a>, umieść całą zawartość wewnątrz {foreach $foreach $f.values as $v_id => $v}...{/foreach} w {capture assign='sku_feature_output'}...{/capture}.
5. Przed {capture assign='sku_feature_output'} wstaw kod {$sku_url = shopSeoskuViewHelper::getSkuUrlBySkuFeature($product, $f.id, $v_id)} aby uzyskać link do konkretnego artykułu.
6. Bezpośrednio po {/capture} wstaw następujący kod:
{if $sku_url}
<a href="{$sku_url|escape}" class="seosku-link">
{$sku_feature_output}
</a>
{else}
{$sku_feature_output}
{/if}
Zmiany dokonane na przykładzie motywu Domyślne 3.0. Szablon product.cart.html

Zmiany dokonane na przykładzie motywu "MegaShop 2.0". Szablon product-skus-select.html