
Platforma e-commerce

- Główna
- Katalog
- Wtyczki
- SEO
- SEO-regiony
- Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Licencja | Web Systems Pro |
Wersja | 2.25.0.1.wsp |
Aktualizacja | 27.09.2024 |
| Licencja | Web Systems Pro |
| Wersja | 2.25.0.1.wsp |
| Aktualizacja | 27 września 2024 |
Instrukcja o wtyczce "SEO-regiony"
Pełna instrukcja konfiguracji wtyczki
1. Ogólne ustawienia wtyczki
1.1 Ogólne ustawienia
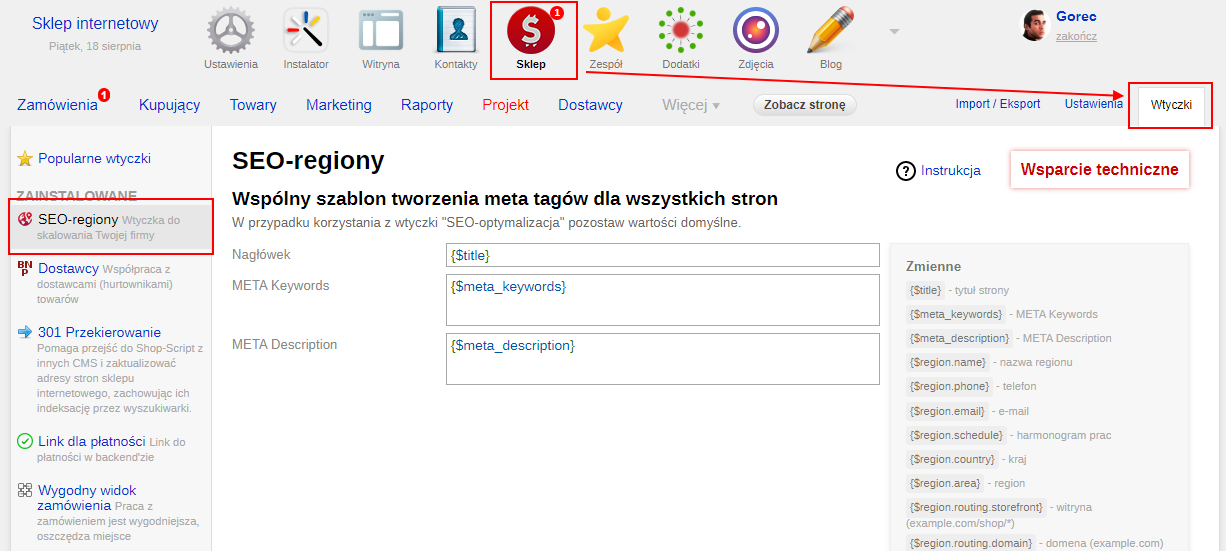
Główne ustawienia wtyczki znajdują się w sekcji "Sklep -> Wtyczki -> SEO-Regiony"

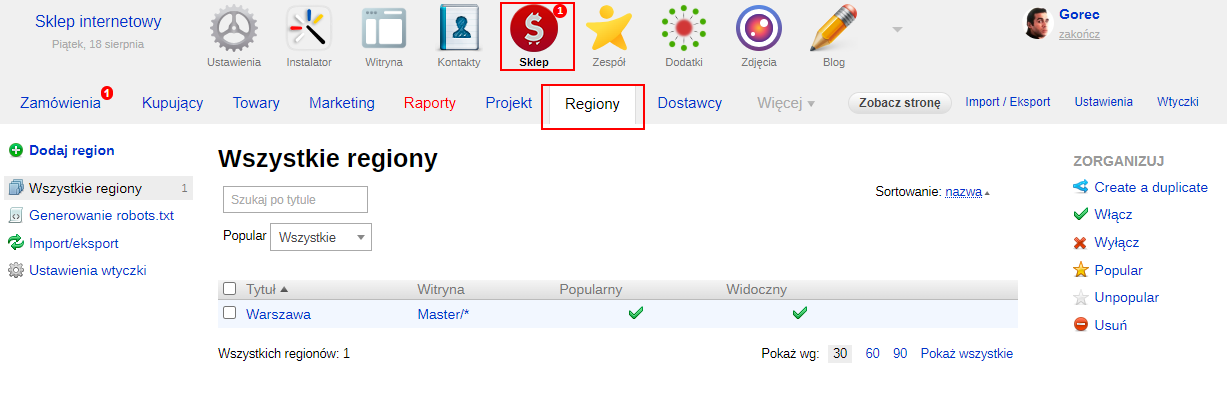
Lista regionów znajduje się w zakładce "Regiony":

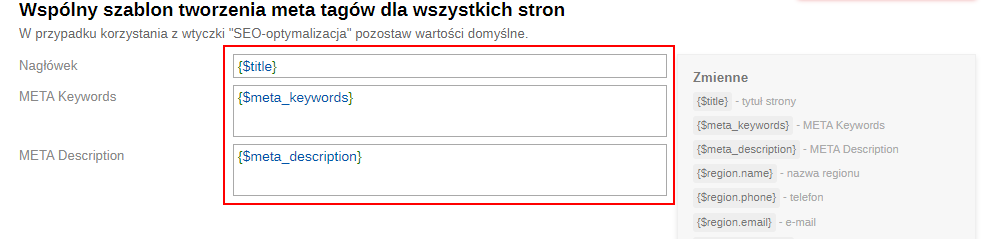
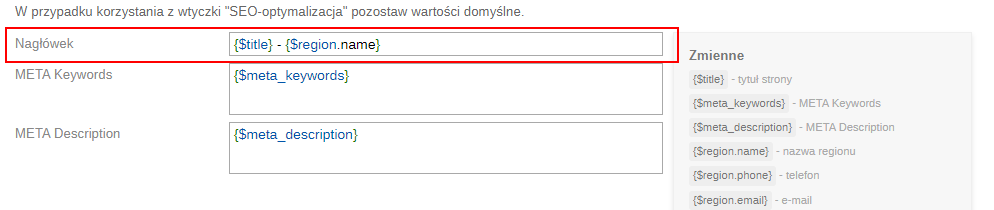
1.2 Wspólny szablon generowania metatagów dla wszystkich stron
Za pomocą tego formularza można ustawić szablon tworzenia tytułu, opisu, słów kluczowych i dodać tagi regionu.
Domyślne ustawienia wyglądają następująco:

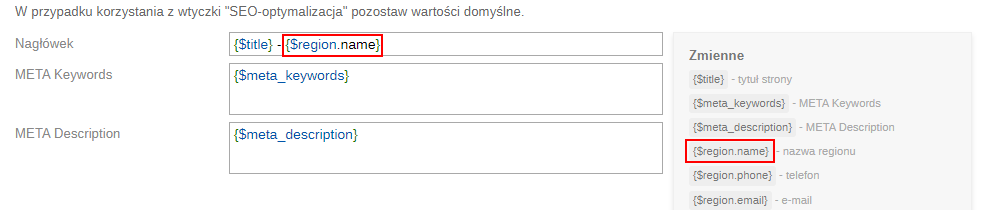
Jeśli, na przykład, zmienna {$region.name} zostanie dodana do pola "Nagłówek", nazwa regionu zostanie podstawiona do wszystkich tytułów tych witryn, które są używane we wtyczce "SEO-regiony".

Przykład
Szablon title jest ustawiony w następujący sposób:

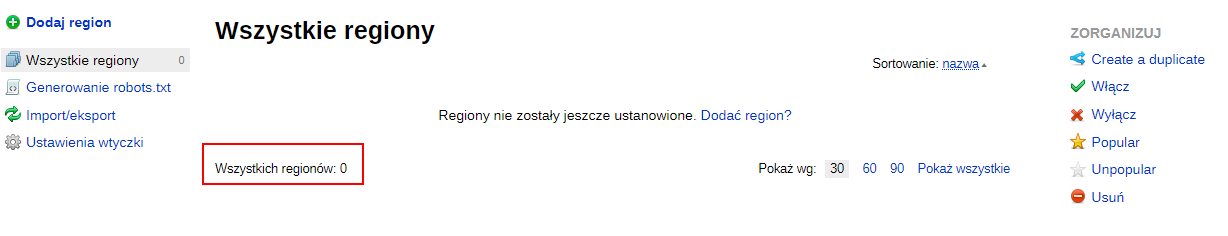
Nie wprowadzono regionów.

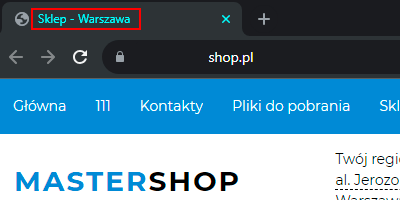
Domyślny title jest wyświetlany na stronie głównej:

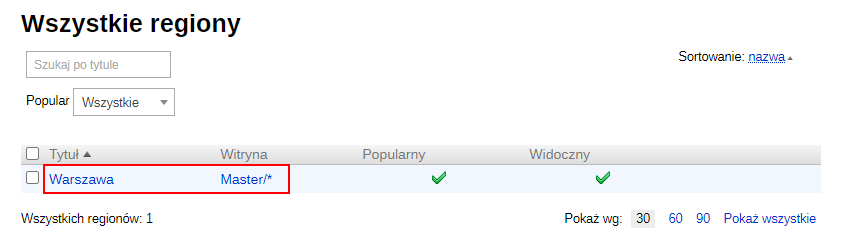
Warto dodać region i powiązać z nim witrynę sklepu.....

... wówczas po dodaniu regionu i powiązaniu z nim witryny, nazwa regionu zostanie zastąpiona na wszystkich stronach witryny.
Strona główna:

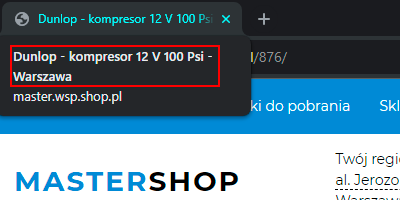
Strona produktu:

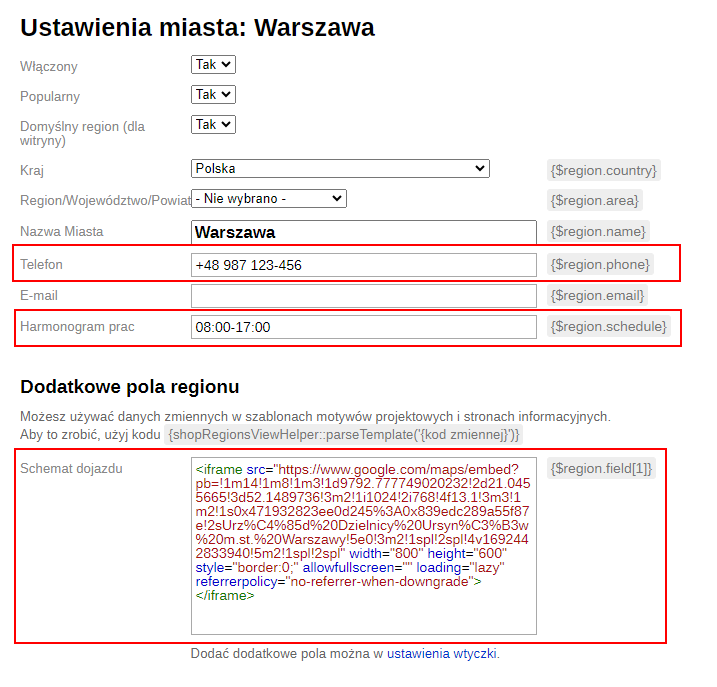
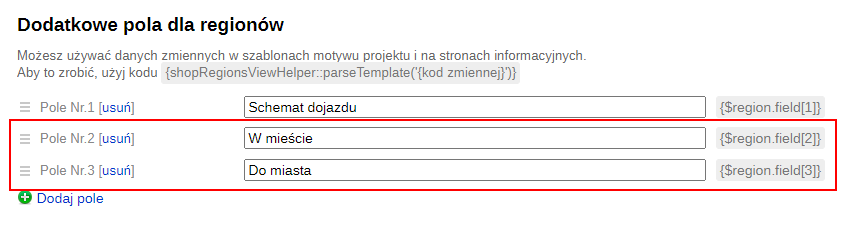
1.3 Dodatkowe pola dla regionów
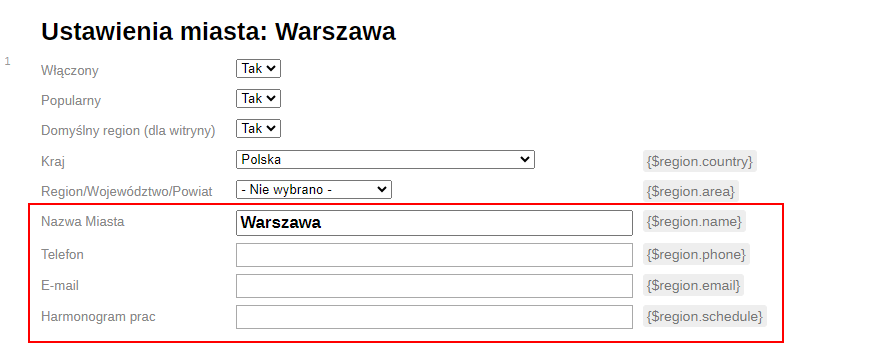
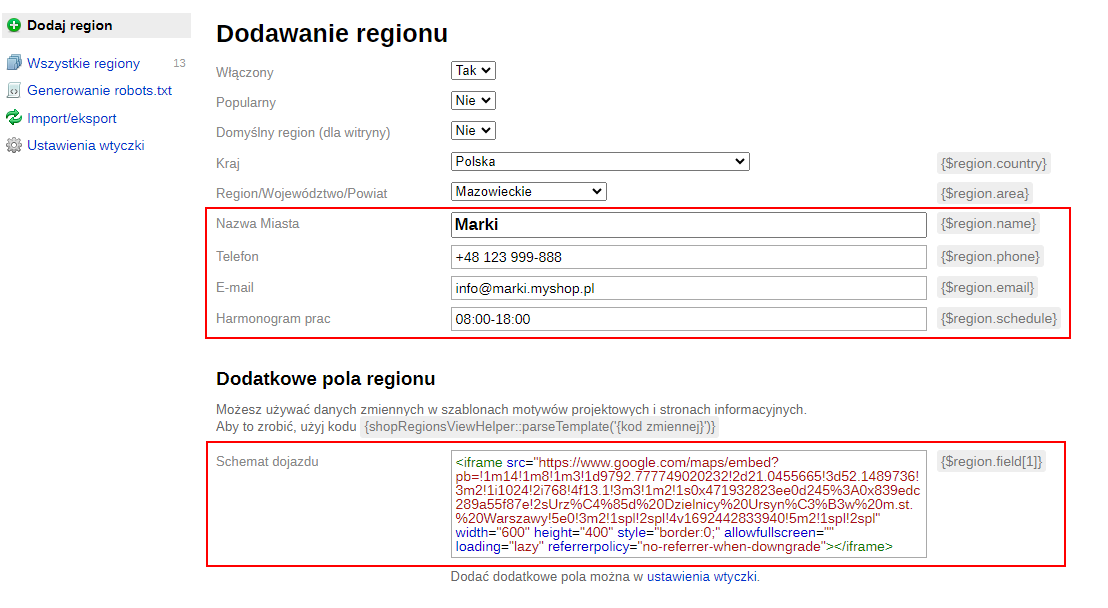
W ustawieniach domyślnych każdego regionu znajdują się następujące pola:
- Nazwa miasta
- Telefon
- Harmonogram pracy

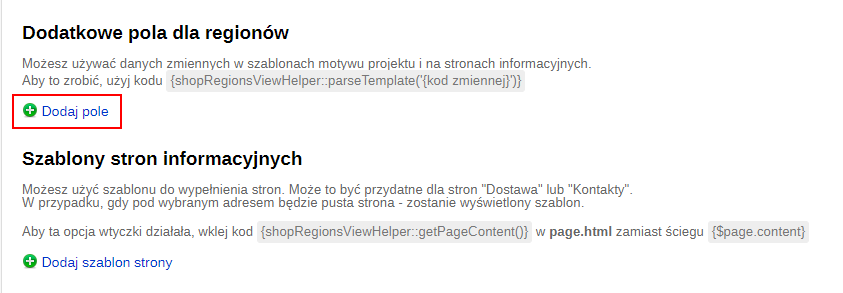
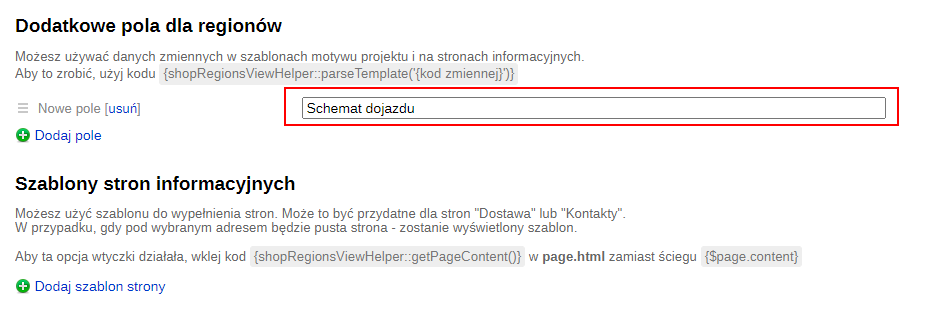
Jeśli nie są one wystarczające do działania, możesz dodać inne pola w ustawieniach wtyczki:
Dodaj pole

Dodaj nazwę pola

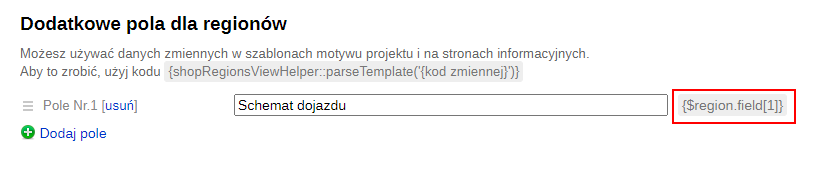
Zapisz. Po zapisaniu pojawi się nowa zmienna pola.

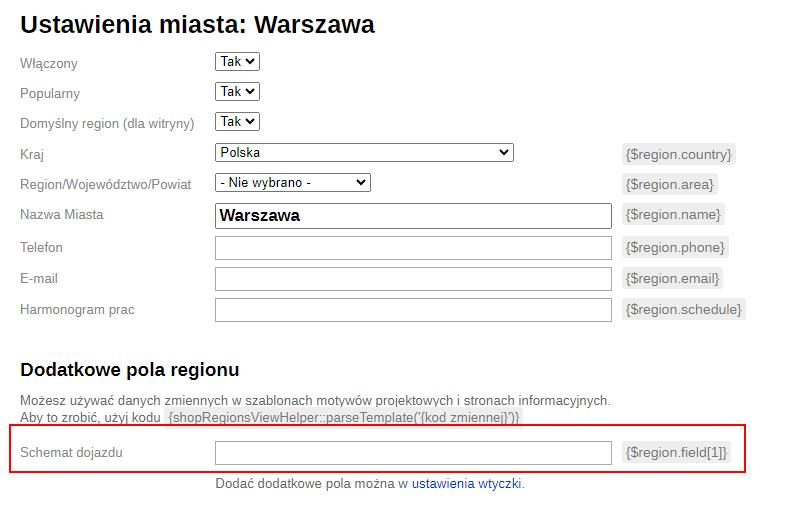
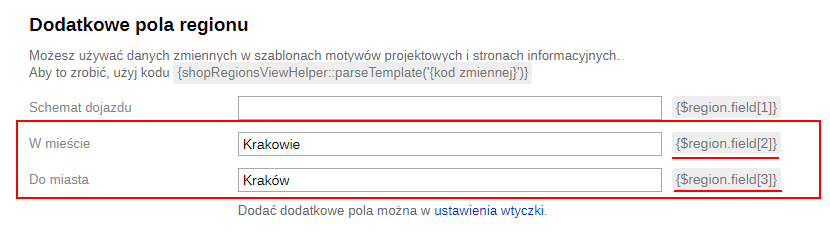
W Ustawieniach regionu pojawiło się pole "Schemat dojazdu".

Zmienna może być używana w ustawieniach szablonów wtyczek i szablonów stron.
1.4 Szablony stron informacyjnych
Aby uniknąć edytowania każdej strony z osobna, można utworzyć wspólny szablon dla stron.
Dodaj szablon strony:

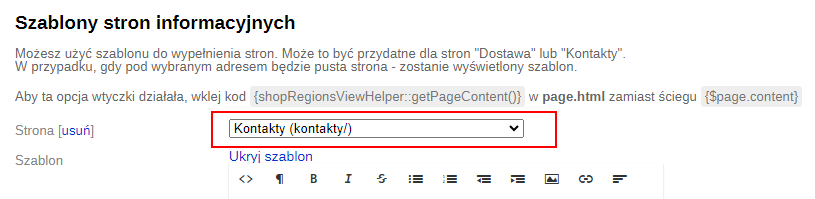
Wybierz adres URL, dla którego szablon będzie działać (na przykład dla strony Kontakty):

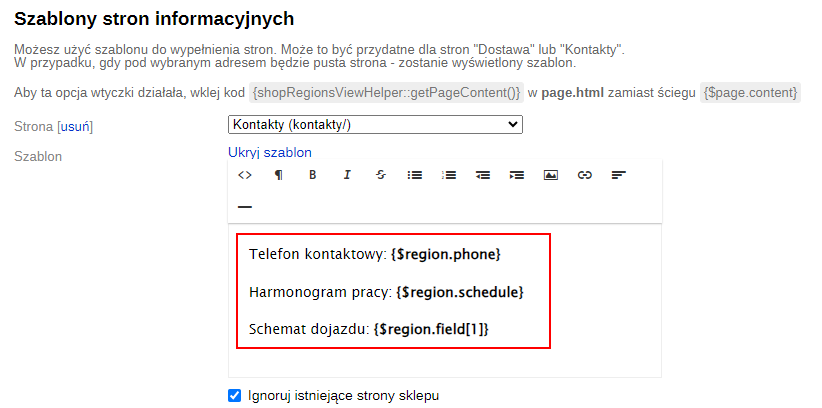
Określ szablon dla strony:

Zapisz dane.
Postępuj zgodnie z instrukcjami:

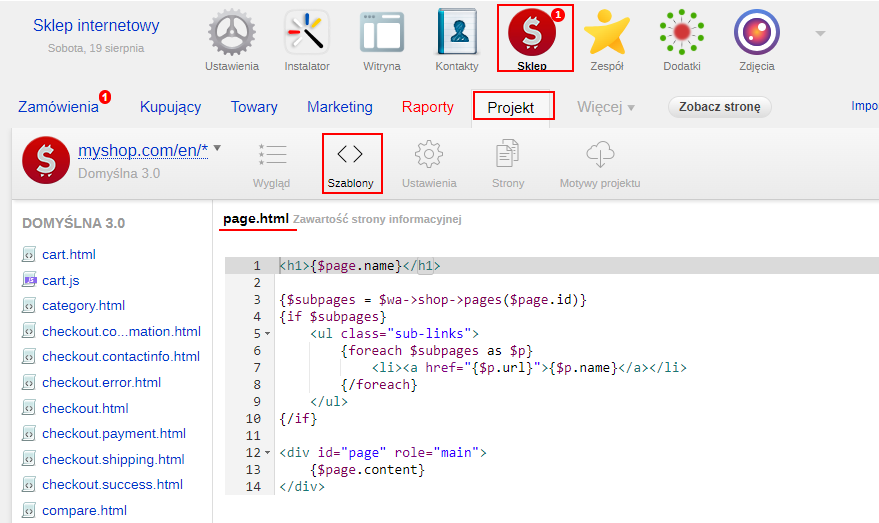
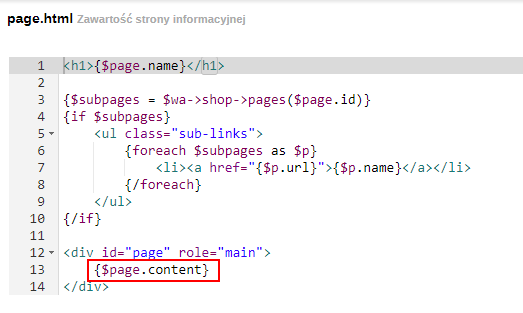
Przejdź do sekcji szablonów motywu projektu, znajdź szablon page.html:

W szablonie page.html znajdź zmienną {$page.content}:

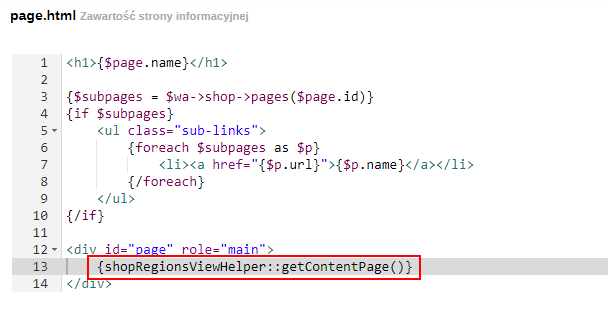
Zamień {$page.content} na {shopRegionsViewHelper::getContentPage()} i zapisz zmiany:

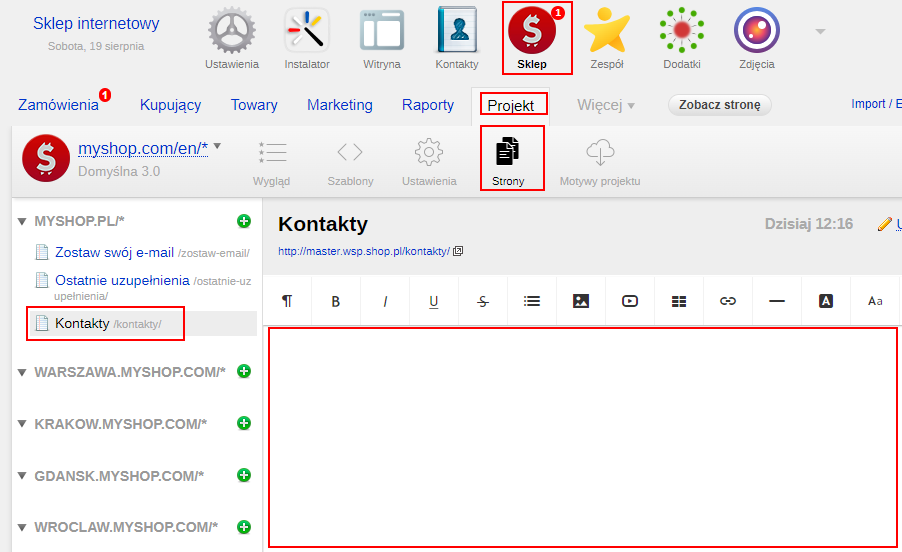
Teraz przejdź do menu "Strony". Znajdź stronę "Kontakty" i usuń całą jej zawartość:

Zapisz zmiany.
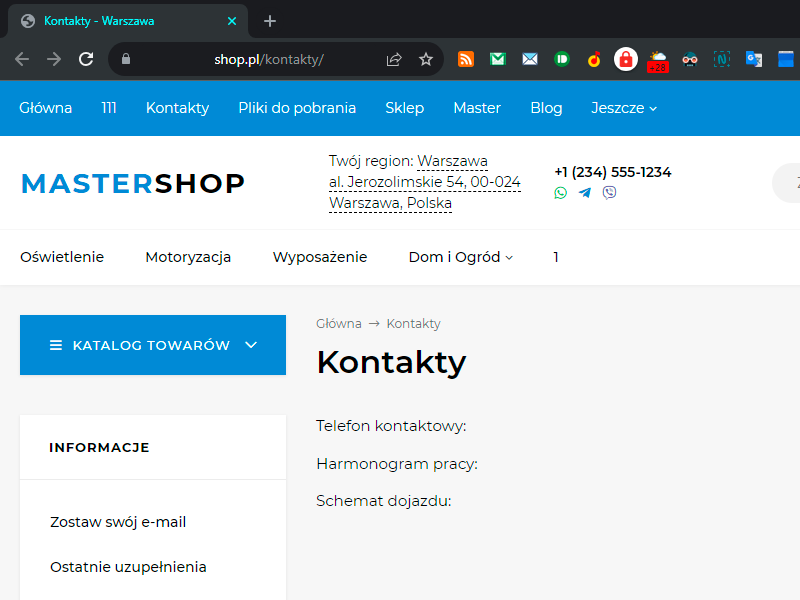
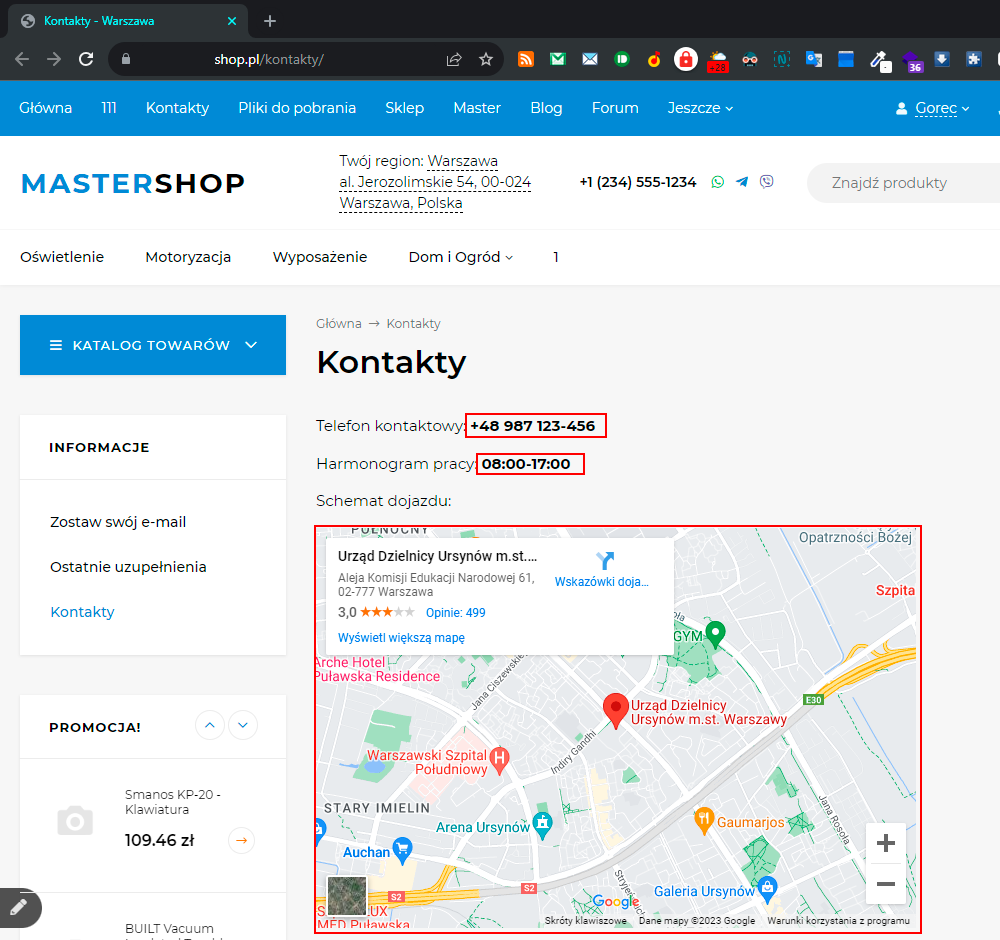
Na stronie z kontaktami zostanie wyświetlona zawartość:

Wróć do ustawień regionu i wypełnij puste pola użyte w szablonie:

Po zapisaniu informacji i odświeżeniu strony zmiany zostaną wyświetlone:

Zrób to samo dla innych wymaganych stron.
1.5 Korzystanie z pól podstawowych i dodatkowych w szablonie motywu projektu
Zmienne można dodawać w szablonach motywów i szablonach stron informacyjnych. W tym celu należy użyć kodu {shopRegionsViewHelper::parseTemplate('{kod zmiennej}')}.
Jeśli chcesz wstawić kod do wyprowadzania zmiennej z numerem telefonu, który jest ustawiony przez zmienną {$region.phone} w szablonie wtyczki, do nagłówka witryny, musisz użyć kodu:
{shopRegionsViewHelper::parseTemplate('{$region.phone}')}
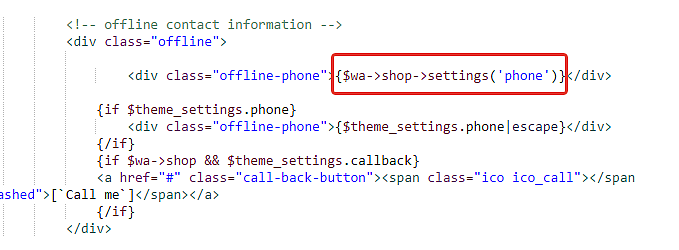
Znajdź fragment kodu w szablonie, który jest odpowiedzialny za wyświetlanie telefonu. W naszym przykładzie jest to:

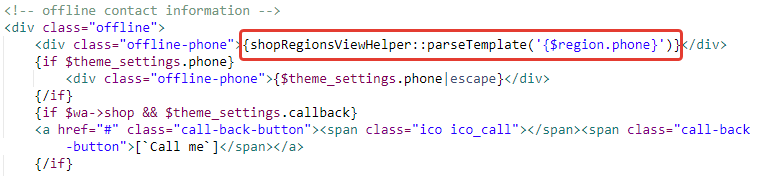
Linia {$wa->shop->shop->settings('phone')} powinna zostać zastąpiona przez {shopRegionsViewHelper::parseTemplate('{$region.phone}')}:

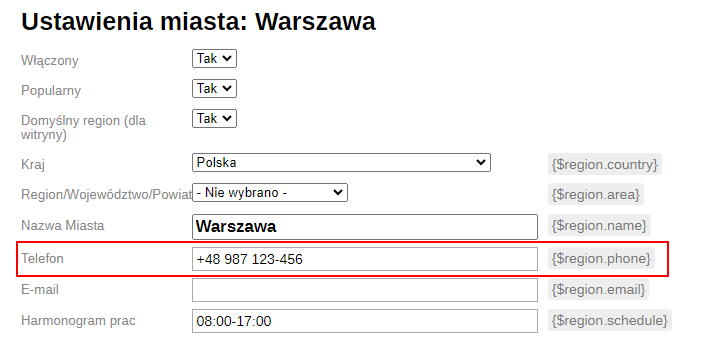
W ustawieniach witryny sklepu numer telefonu to +48 987 123-456:

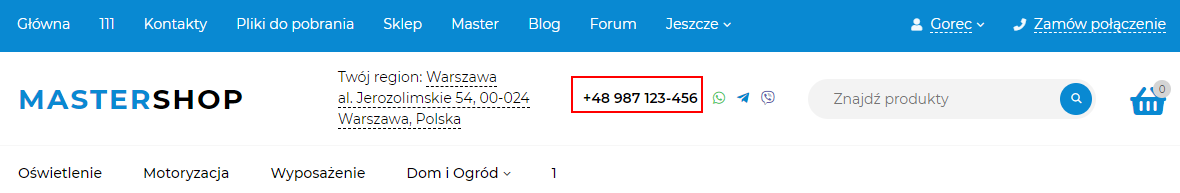
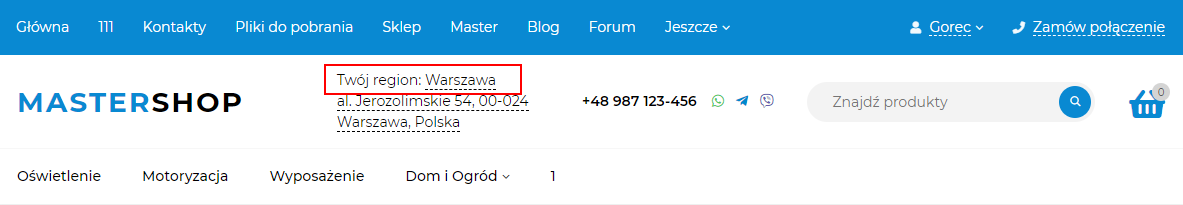
Wymagany numer pojawia się w nagłówku witryny:

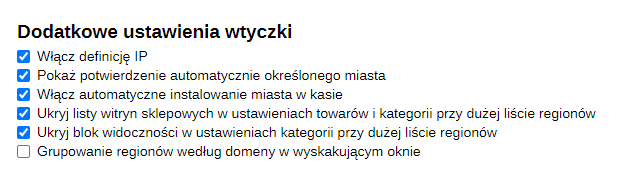
1.6 Dodatkowe ustawienia wtyczki
Zaznacz wybrane pola wyboru.

Włącz definicję IP
Miasto odwiedzającego będzie wykrywane na podstawie adresu IP.
Pokaż potwierdzenie automatycznie określonego miasta
Jeśli to pole jest zaznaczone, nawet jeśli miasto zostanie potwierdzone, użytkownikowi zostanie wyświetlone powiadomienie z prośbą o potwierdzenie miasta. Jeśli opcja nie jest zaznaczona, użytkownikowi nie będzie wyświetlane żadne powiadomienie.
Włącz automatyczne instalowanie miasta w kasie
Zastępowanie kraju/regionu/miasta z bieżącego regionu w koszyku. W przypadku autoryzowanego użytkownika wtyczka pobiera dane z profilu, jeśli taki istnieje.
Ukryj listy witryn sklepowych w ustawieniach towarów i kategorii przy dużej liście regionów
Jeśli zaznaczone, ukrywa wszystkie witryny sklepowe z wyjątkiem głównej.
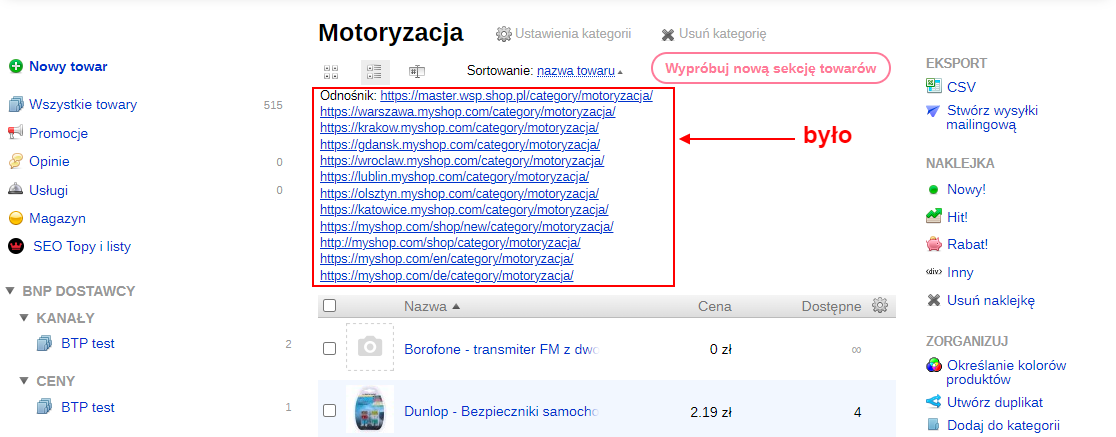
Przykład z włączonym tym polem wyboru i dodanymi 3 witrynami sklepowymi:


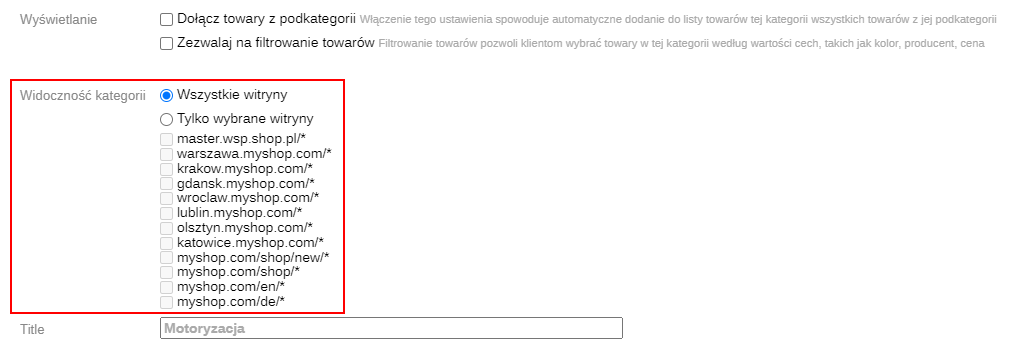
Ukryj blok widoczności w ustawieniach kategorii przy dużej liście regionów
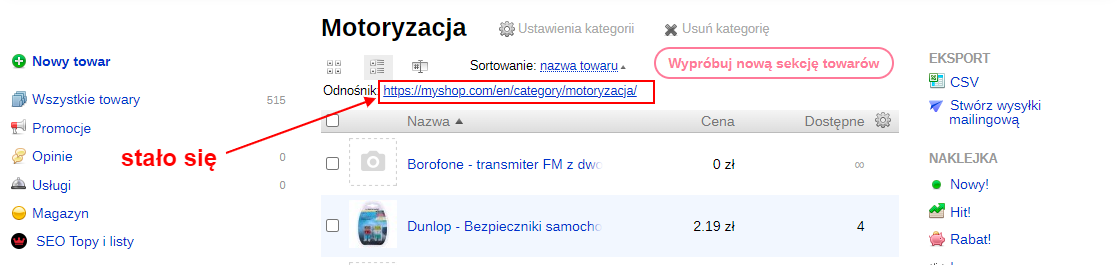
Usuwa blok:

1.7 Przycisk wyboru regionu
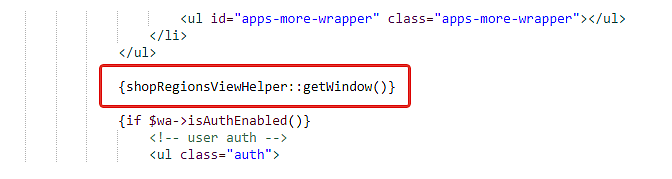
Aby wyświetlić okno wyboru regionu, należy wstawić kod {shopRegionsViewHelper::getWindow()} do szablonu witryny index.html, aby wyświetlał się na wszystkich stronach witryny.
Dodaj we właściwym miejscu i zapisz:

Wyjście na stronie:

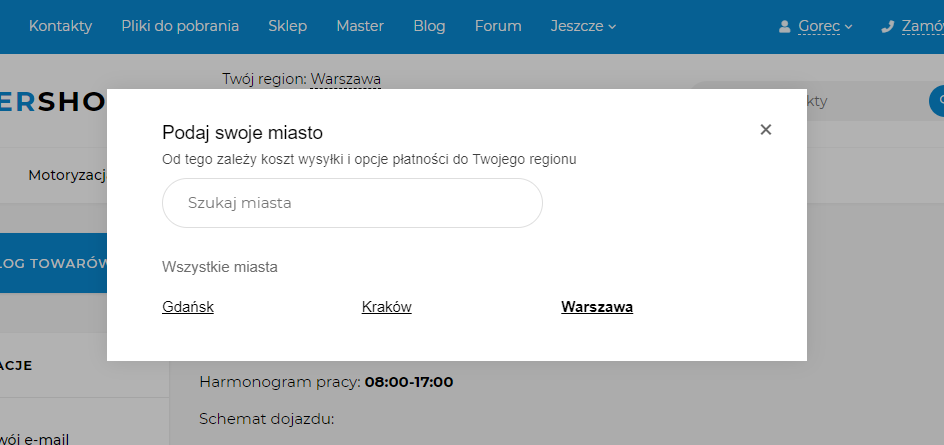
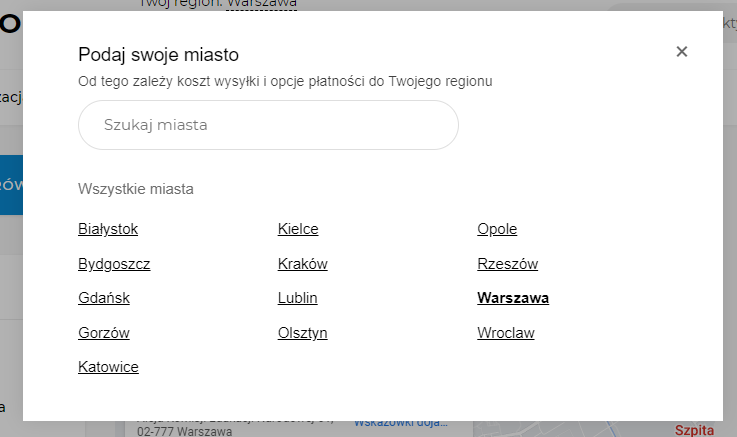
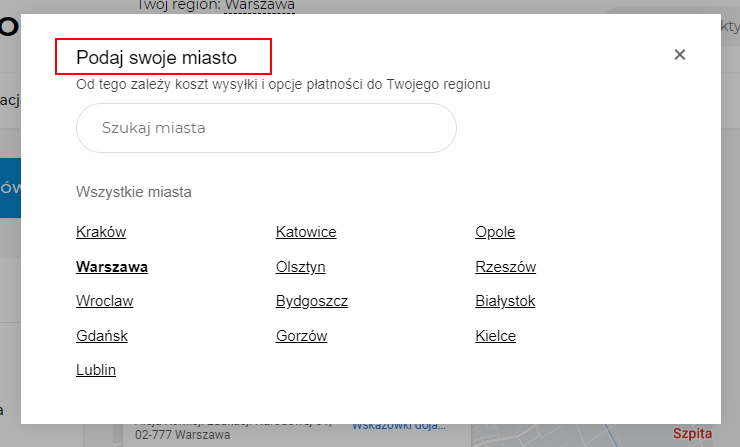
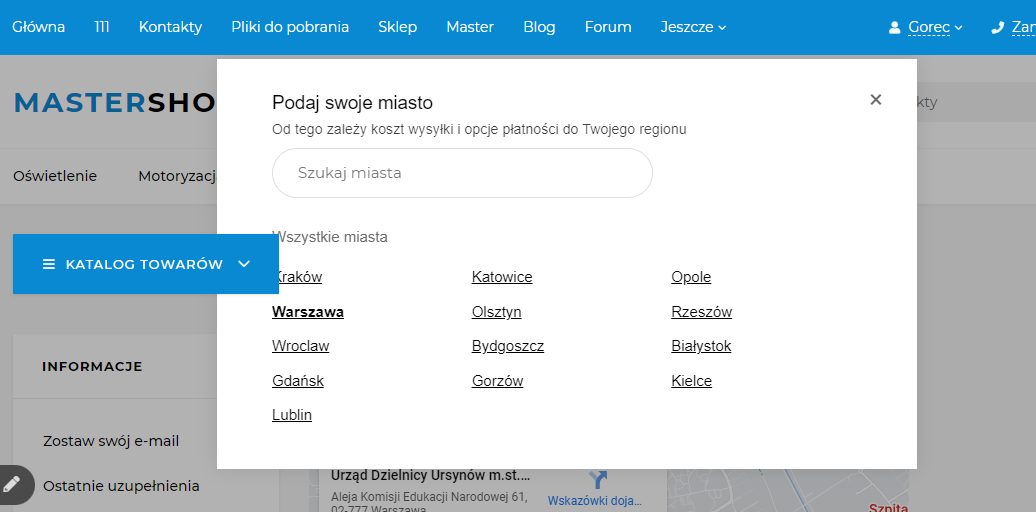
Po kliknięciu otwiera się wyskakujące okienko:

1.8 Ustawienia okna wyboru regionu i okna potwierdzenia miasta
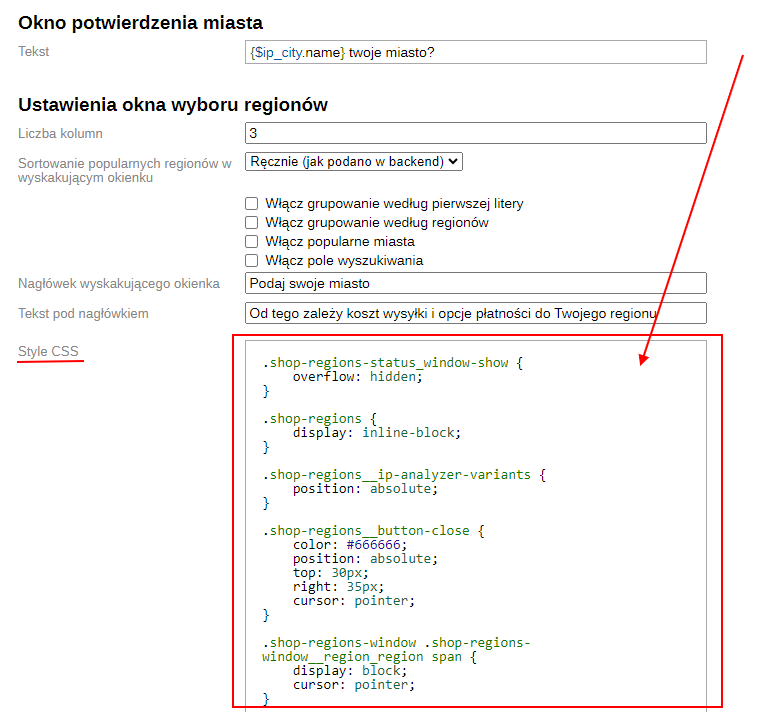
Okno potwierdzenia miasta
Wprowadź tekst, który zobaczy użytkownik:

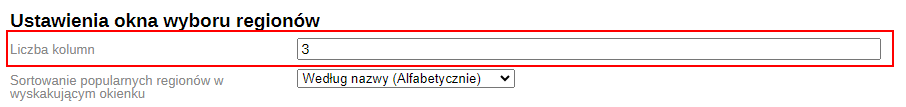
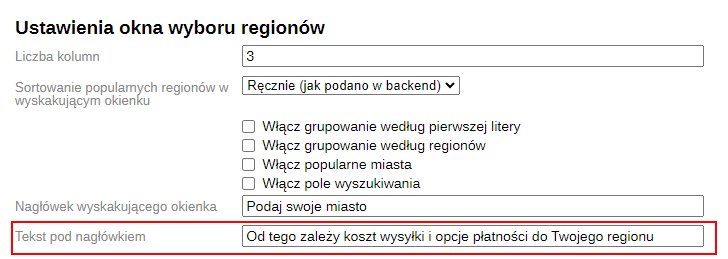
Liczba kolumn
Określ, ile kolumn powinno znajdować się w wyskakującym okienku:

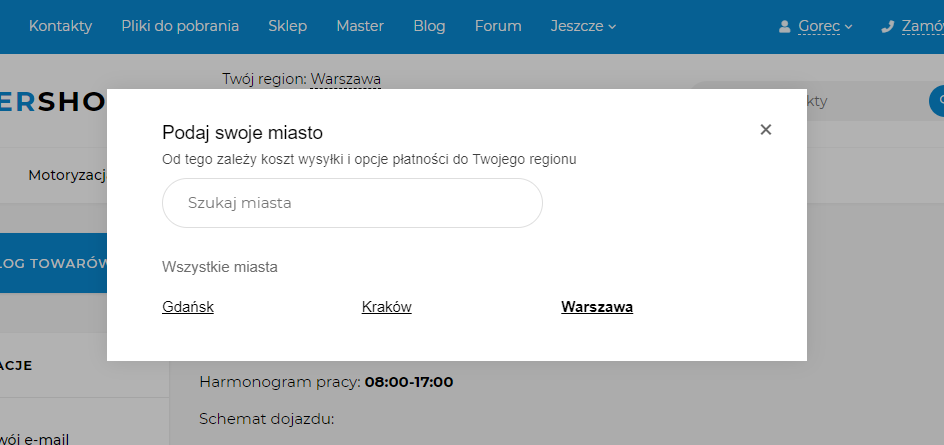
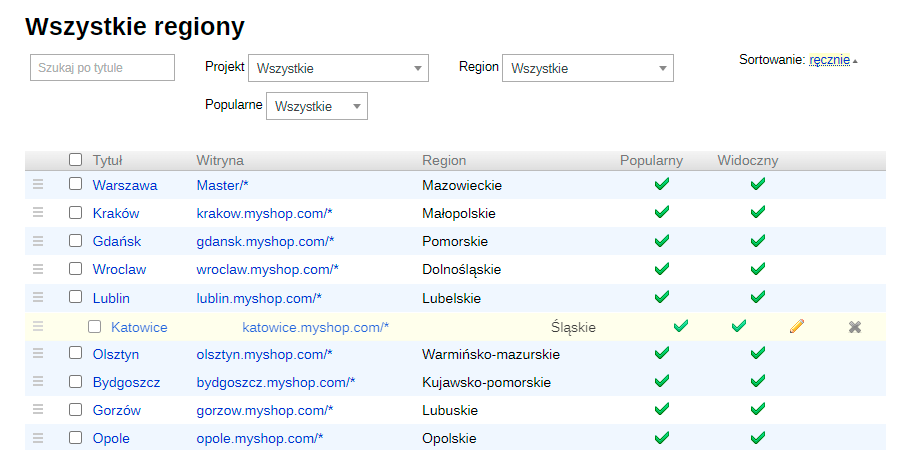
Regiony są wyświetlane w 3 kolumnach:

Sortuj popularne regiony w wyskakującym oknie
Zaznacz pole wyboru "Uwzględnij popularne miasta", ponieważ tylko dla nich działa sortowanie.
Istnieją 2 opcje sortowania miast w wyskakującym okienku:
- Alfabetycznie;
- Jak określono w backendzie witryny.
Sortowanie według kolejności alfabetycznej na witrynie (wszystkie miasta są ułożone w kolejności alfabetycznej).

Sortowanie jak w backendzie
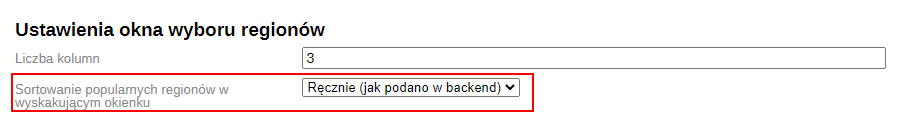
W ustawieniach wtyczki należy wybrać tutaj:

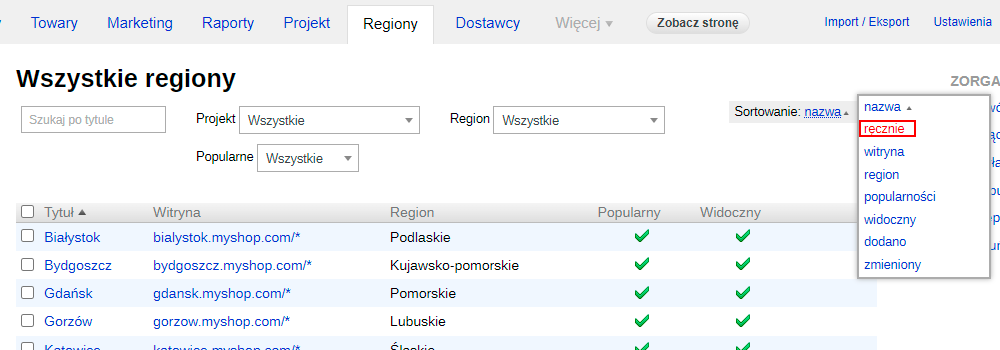
Wrócić do listy wszystkich regionów, wybierz opcję "Ręcznie".

Najedź kursorem na ikonę obok regionu, który chcesz przenieść w inne miejsce na liście.

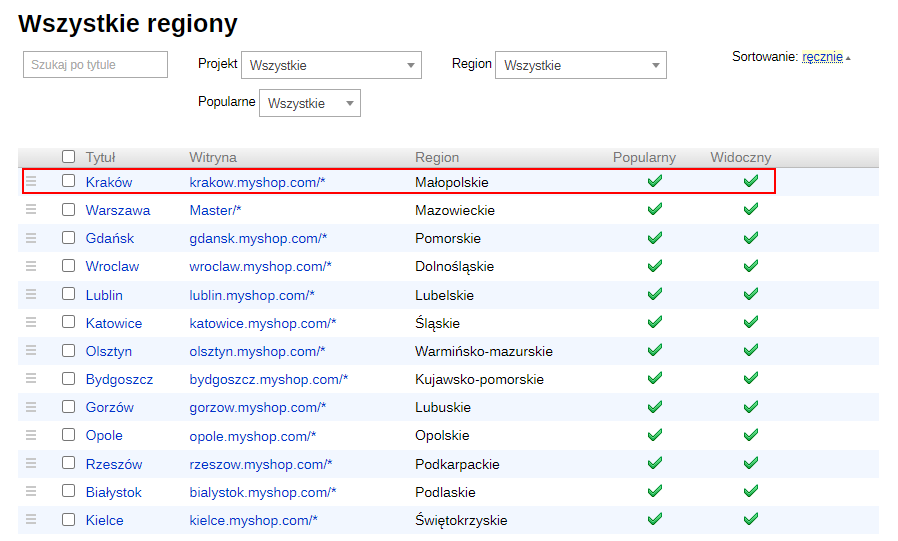
Złap region i przenieś go:

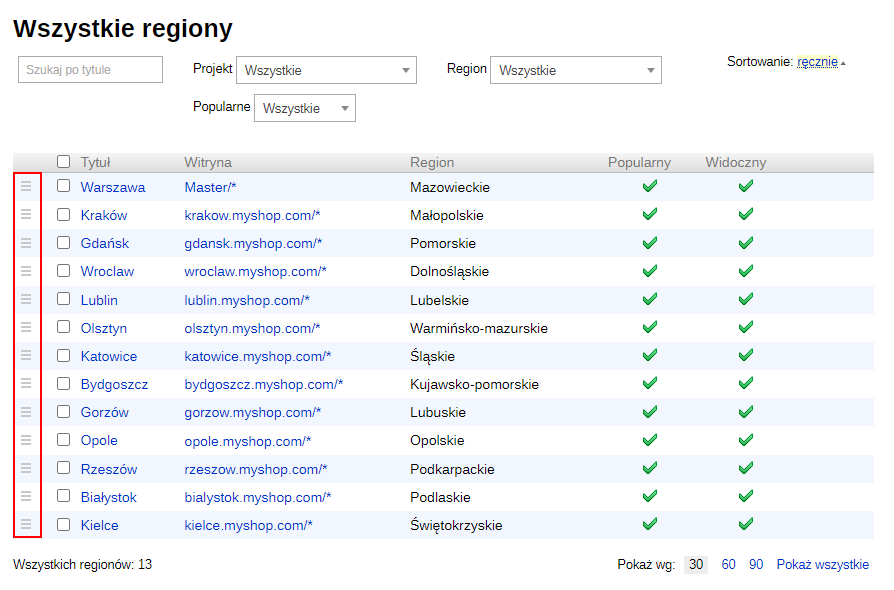
Teraz miasto Kraków znajduje się na pierwszym miejscu:

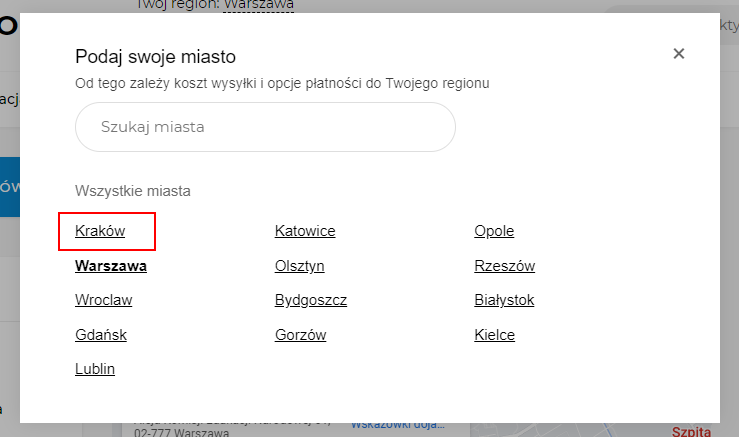
Na stronie internetowej również znajduje się na pierwszym miejscu:

Ręczne przenoszenie pozwala ustawić miasta w dowolnej kolejności.
Dodatkowe opcje
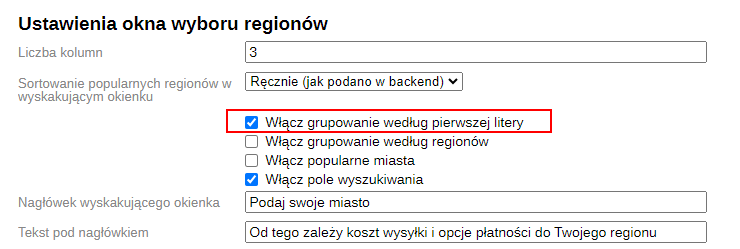
Włącz grupowanie według pierwszej litery

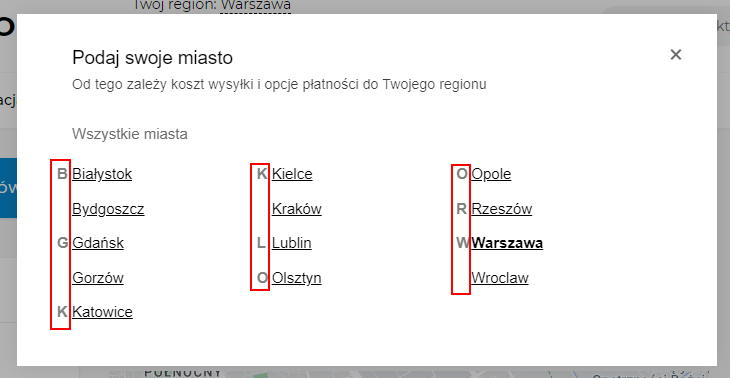
Dodaje pierwszą literę, aby wizualnie oddzielić bloki:

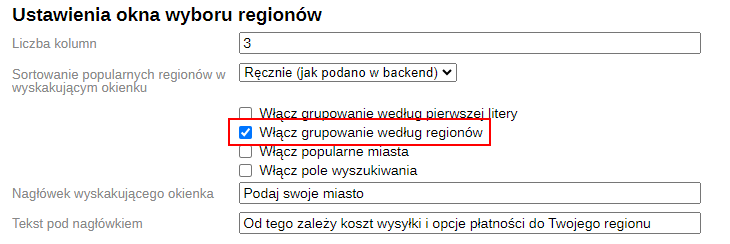
Włącz grupowanie według regionów

Dodaje dodatkową kolumnę z listą regionów:

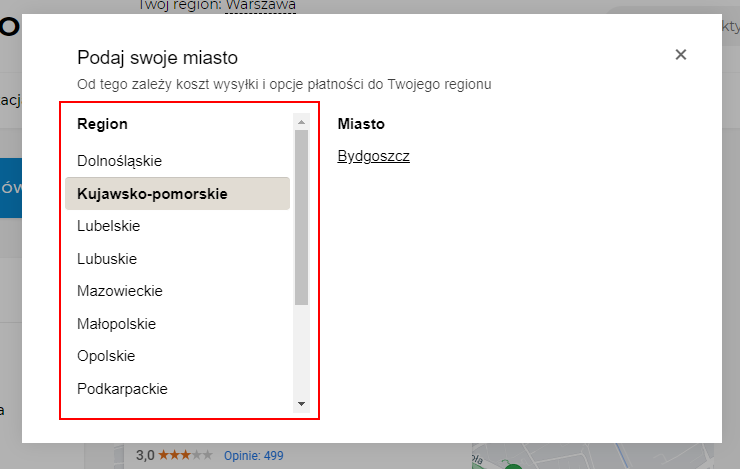
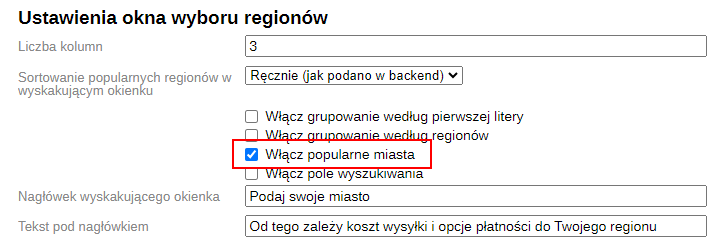
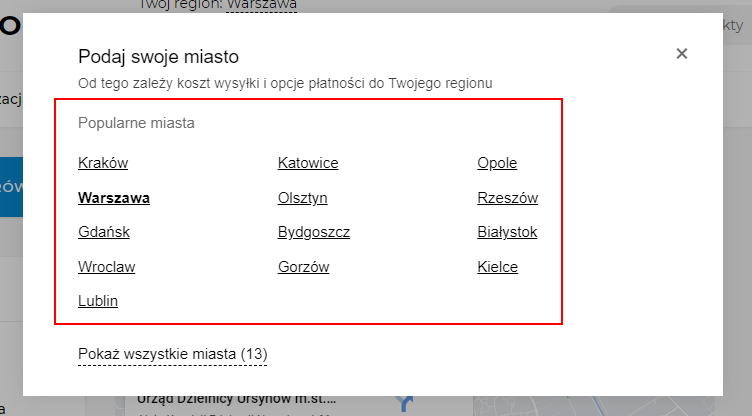
Włącz popularne miasta

Wyświetla blok "Popularne miasta", inne miasta są ukryte pod linkiem "Pokaż wszystkie miasta":

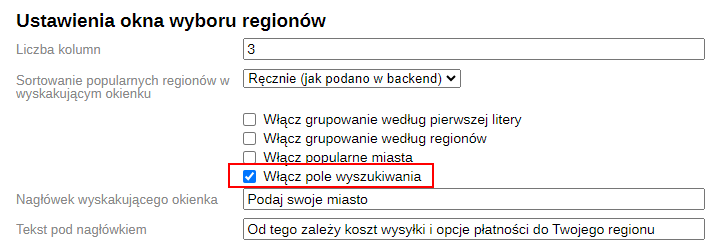
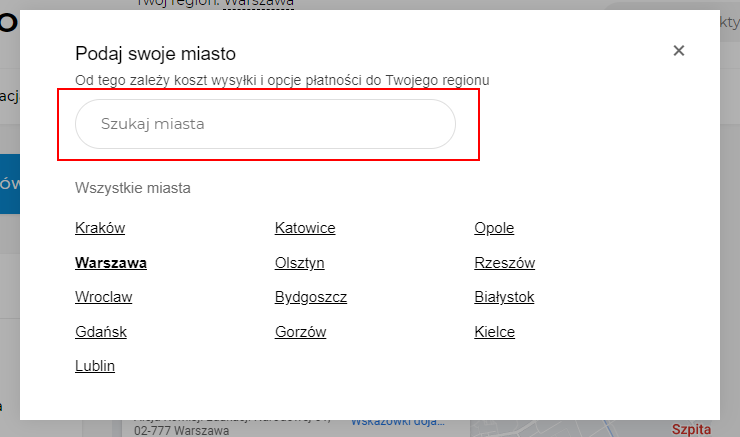
Włącz pole wyszukiwania

Dodaje formularz wyszukiwania miasta:

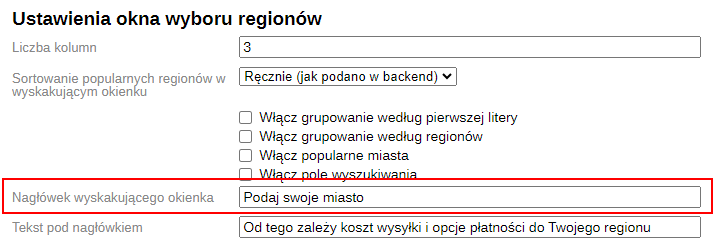
Nagłówek wyskakującego okienka
Można zmienić napis:


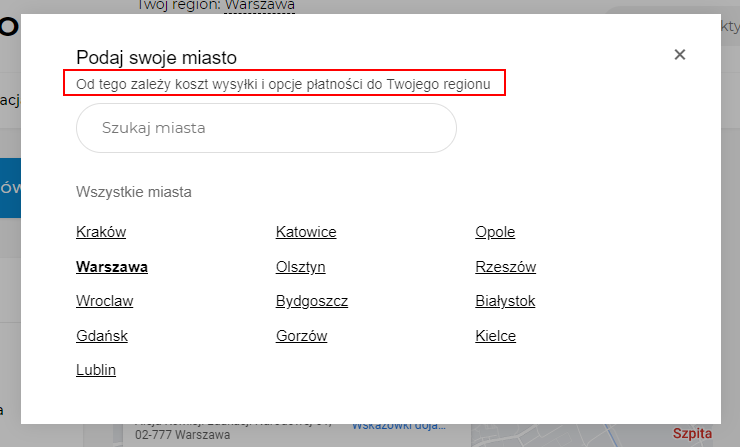
Tekst pod nagłówkiem


Style CSS
W tym bloku można edytować style wyskakującego okienka.
2. Dodawanie i konfigurowanie regionów
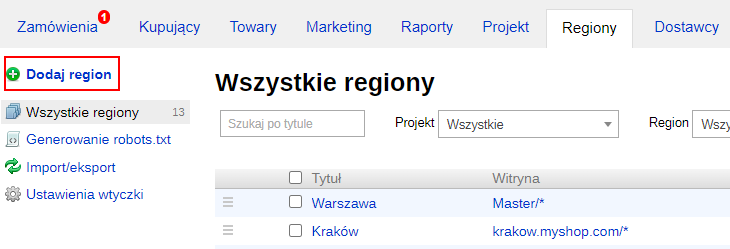
2.1 Dodawanie regionu
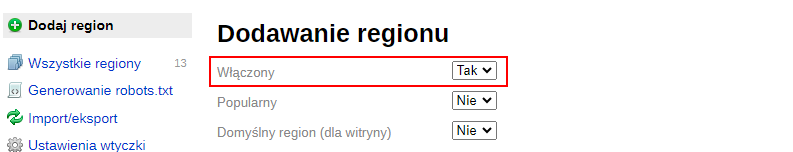
Kliknij przycisk "Dodaj region":

Włącz region, jeśli ma być wyświetlany na stronie:

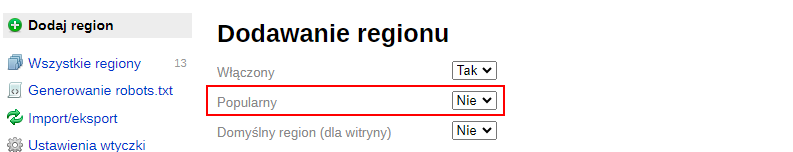
Wybierz, czy region będzie wyświetlany na liście popularnych, jeśli w ustawieniach zaznaczono opcję "Włącz popularne miasta":

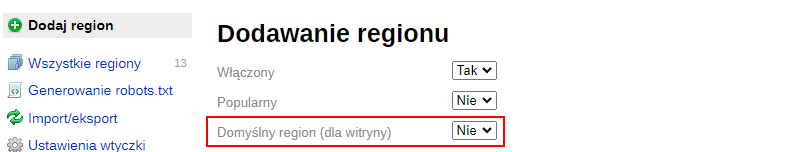
Wybierz, czy region ma być regionem domyślnym. Do każdej witryny można przypisać tylko jeden region domyślny:

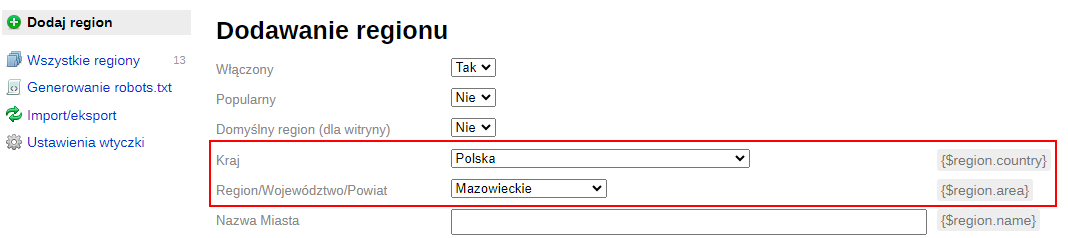
Wybierz kraj i region:

Wypełnij pole "Nazwa miasta" i wszelkie inne pola, których będziesz używać do dostosowywania witryny:

Wybierz witrynę sklepu:

Po wybraniu witryny sklepowej zostaną załadowane jej ustawienia:

W razie potrzeby zmień ustawienia, zostaną one zastosowane do całej witryny.
Ustawienia, które są dziedziczone i stosowane do całej witryny:
- Robots.txt
- Kod w HEAD
- Favicon
- Favicon dla iOS
Ustawienia magazynu, metody płatności i dostawy, waluty można ustawić osobiście dla regionu.
2.2 Tworzenie duplikatu regionu
Opcja 1: Utwórz duplikat regionu podczas edycji regionu
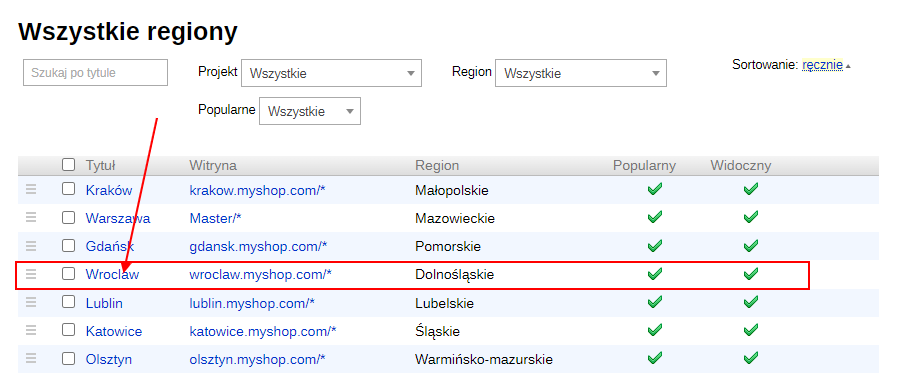
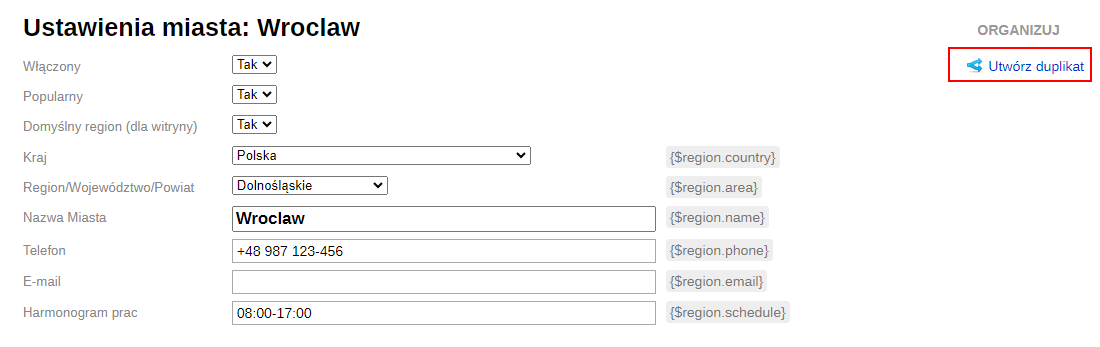
Kliknij dowolny region, przejdź do trybu edycji, np. Wrocław:

Po prawej stronie wybierz "Utwórz duplikat".

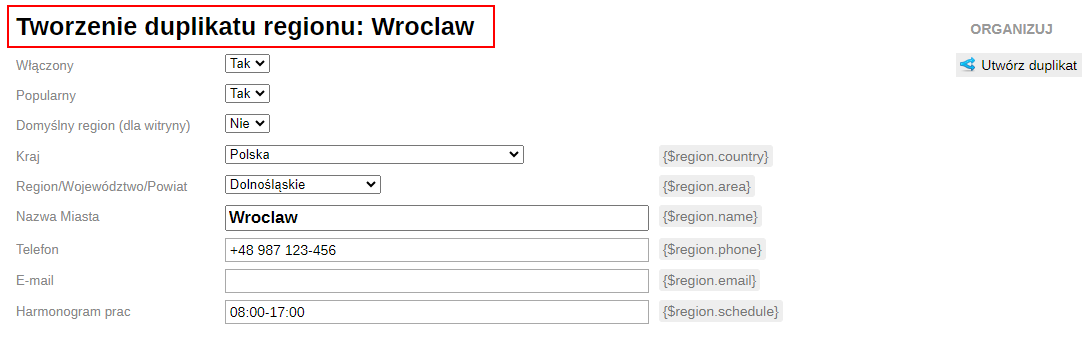
Otworzy się formularz tworzenia duplikatu regionu.

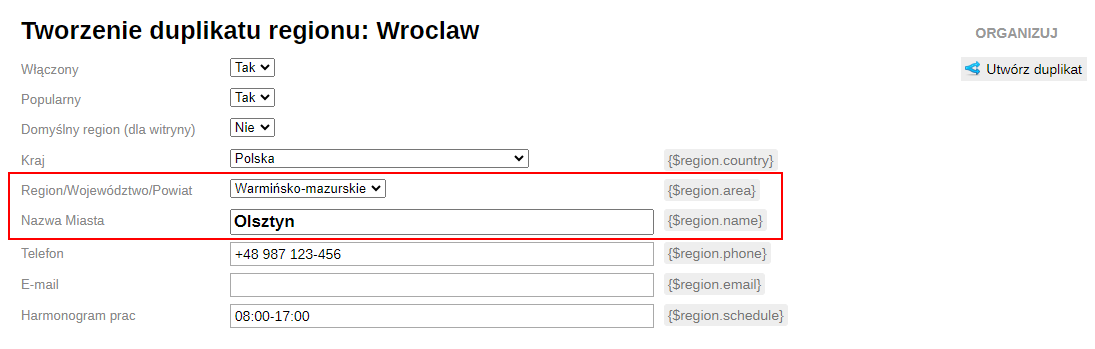
Wprowadź zmiany i zapisz nowy region.

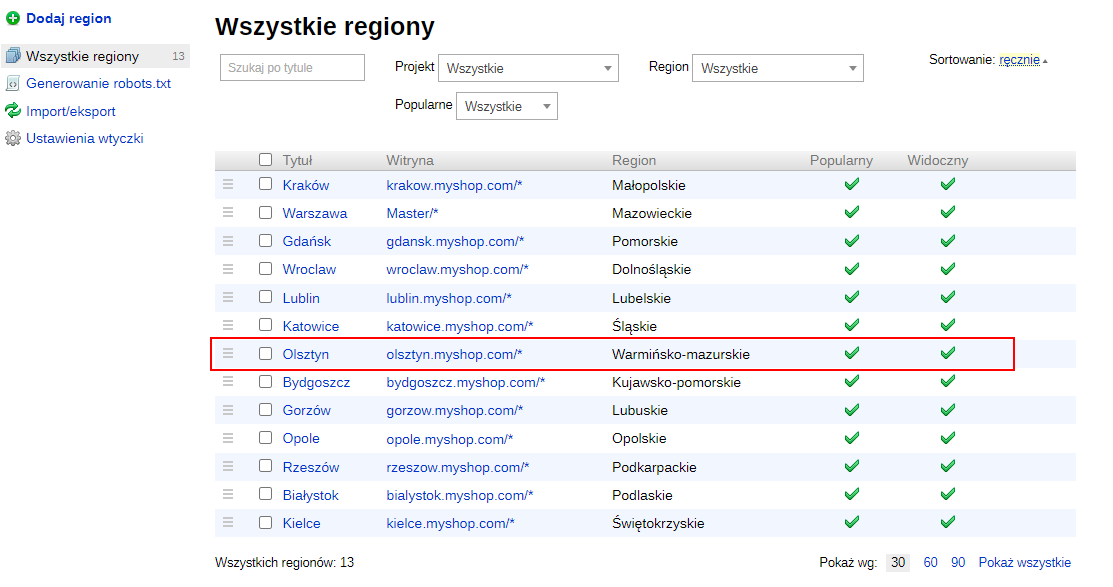
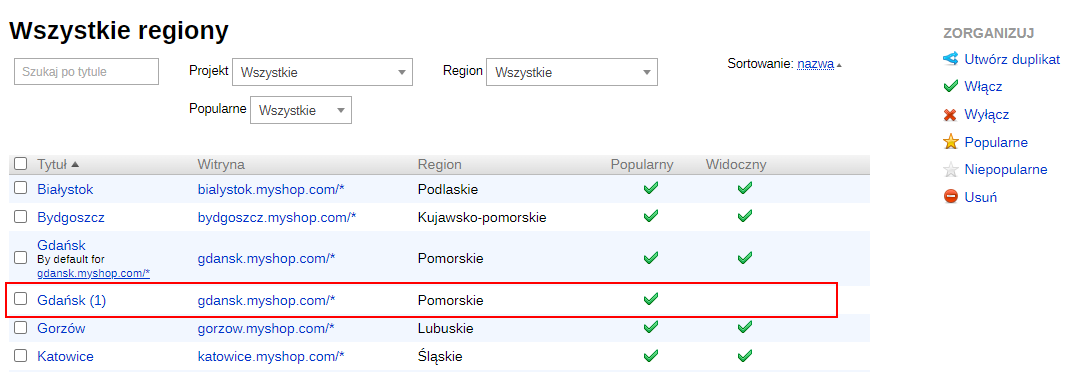
Region pojawi się na liście.

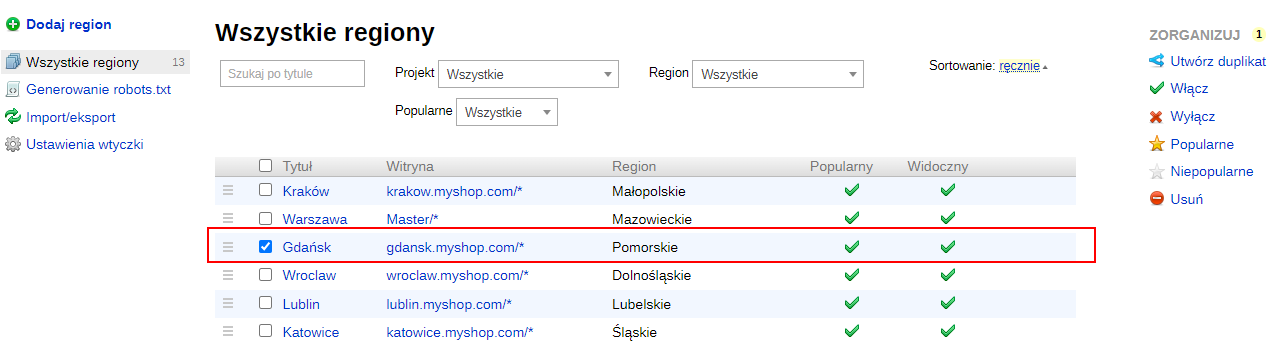
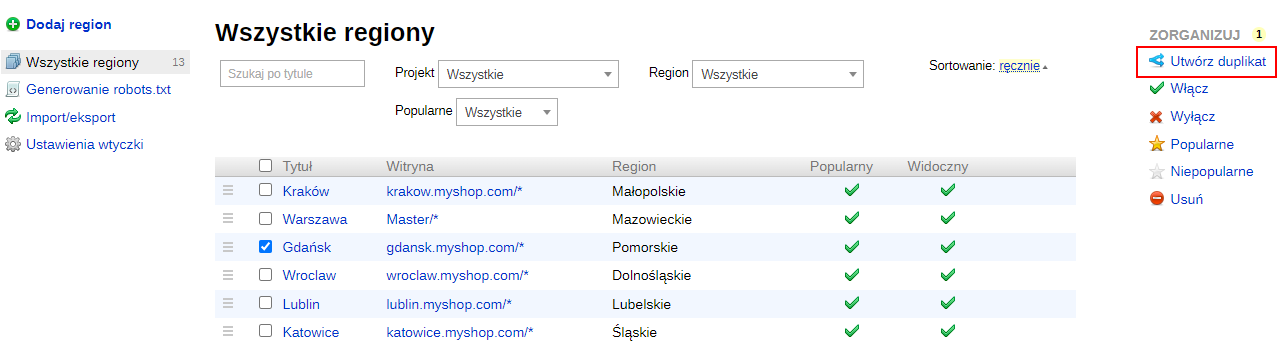
Opcja 2. Tworzenie duplikatu regionu na stronie wyświetlającej listę wszystkich regionów
Zaznacz region.

Kliknij link "Utwórz duplikat".

Duplikat zostanie utworzony.

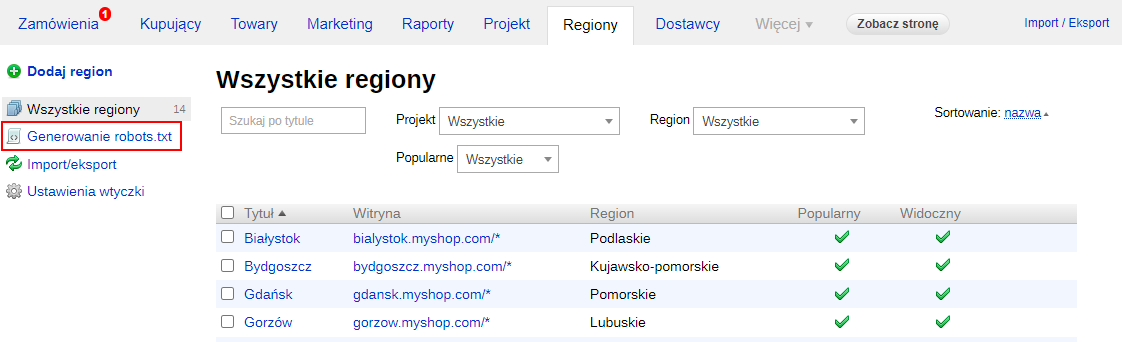
2.3 Generowanie pliku robots.txt dla wszystkich regionów
Podczas klonowania witryny sklepowej plik robots.txt jest generowany zgodnie z zasadami określonymi w sekcji "Generowanie robots.txt".
Otwórz listę regionów. Przejdź do sekcji "Generowanie robots.txt":

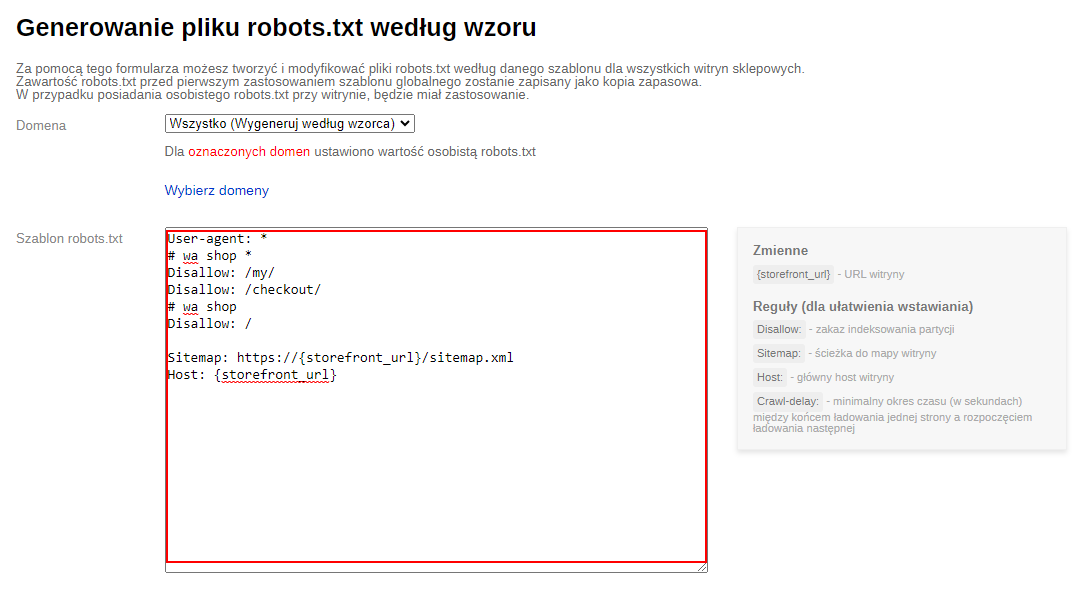
Otworzy się formularz:

W polu "Szablon robots.txt" dodaj szablon do wygenerowania pliku, na przykład:

{storefront_url} w tym szablonie to adres URL witryny sklepu. Żadne inne zmienne nie są potrzebne.
Zapisz zmiany.
2.4 Klonowanie witryny
Ta funkcja jest używana podczas tworzenia dodatkowych witryn sklepowych. Załóżmy, że masz subdomenę dla Sopota i chcesz utworzyć dla niej osobną witrynę sklepu.
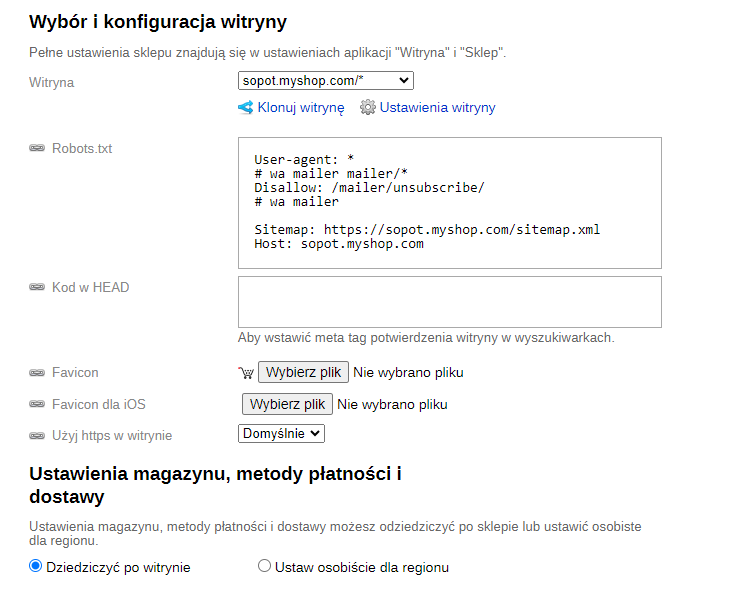
Przejdź do sekcji "Wybór i konfiguracja witryny" w ustawieniach regionu:

Kliknij przycisk "Klonuj witrynę":

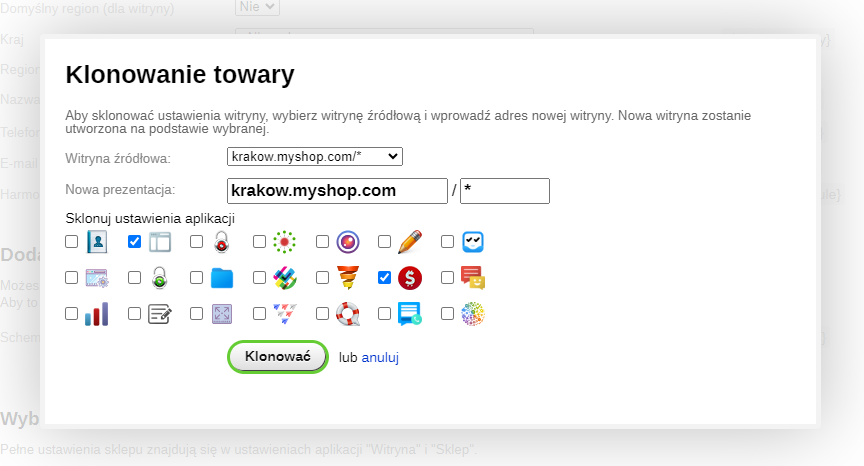
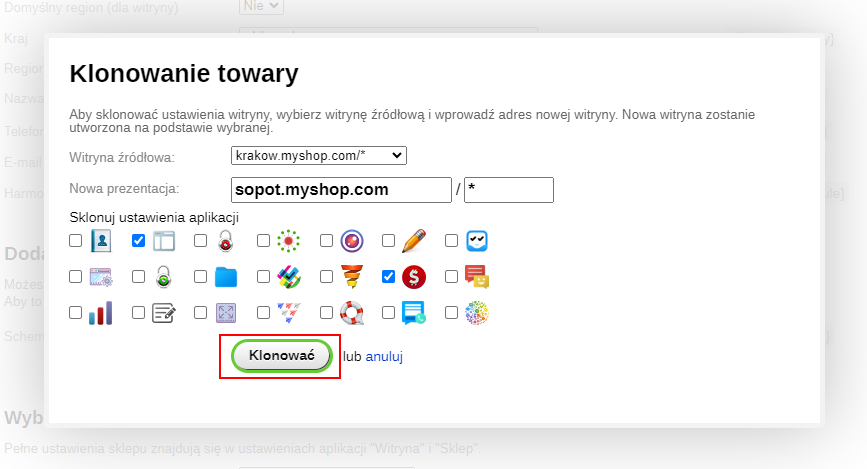
Otworzy się formularz klonowania witryny sklepowej:

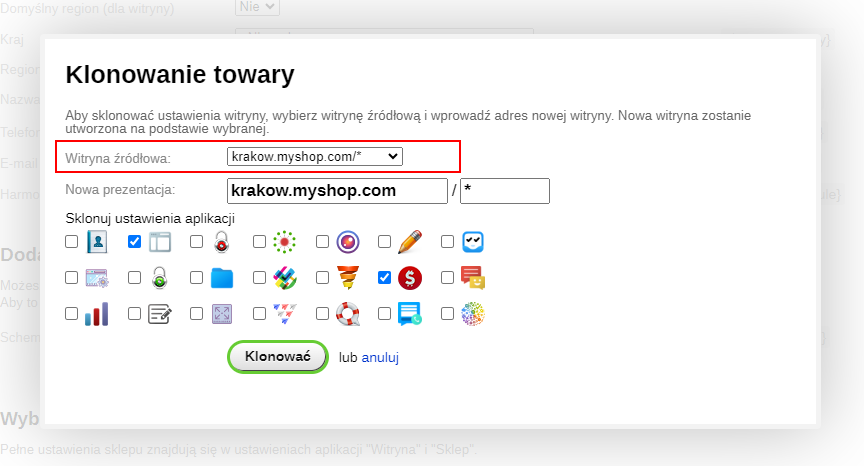
Wybierz z listy dostępnych witryn sklepowych tę, której chcesz użyć jako witryny źródłowej:

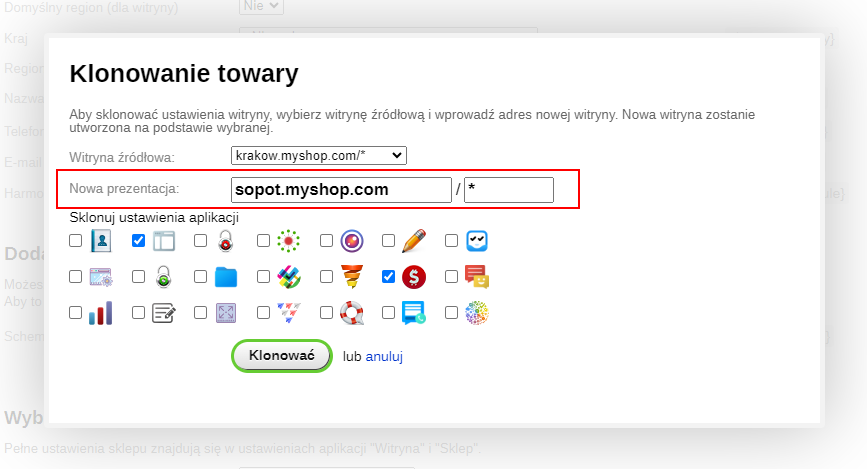
Dodaj adres subdomeny/witryny (pozostaw gwiazdkę lub określ konkretny katalog witryny):

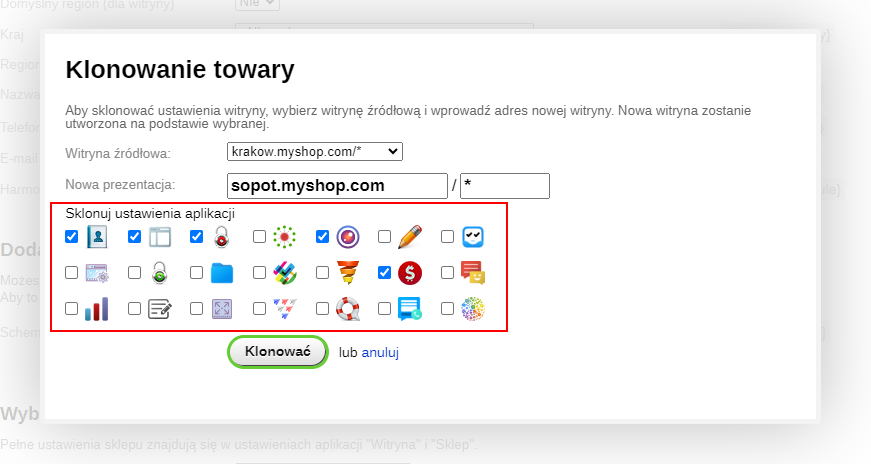
Zaznacz aplikacje, które chcesz sklonować:

Kliknij przycisk "Klonuj":

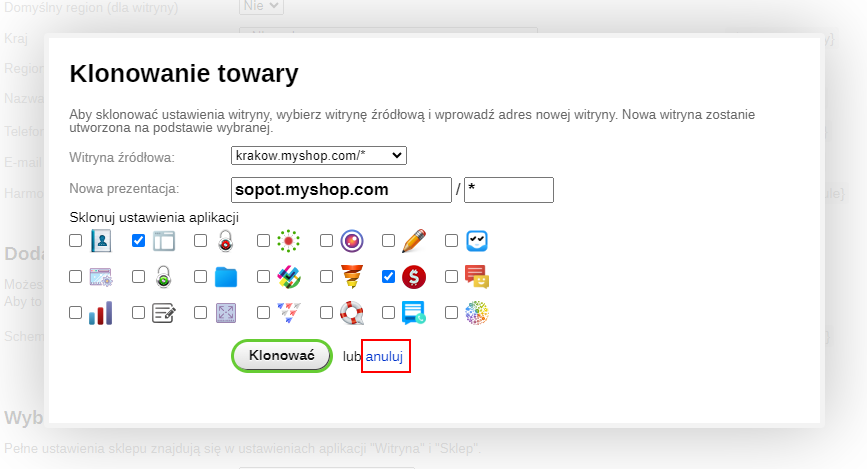
Kliknij przycisk "Anuluj" i zamknij okno:

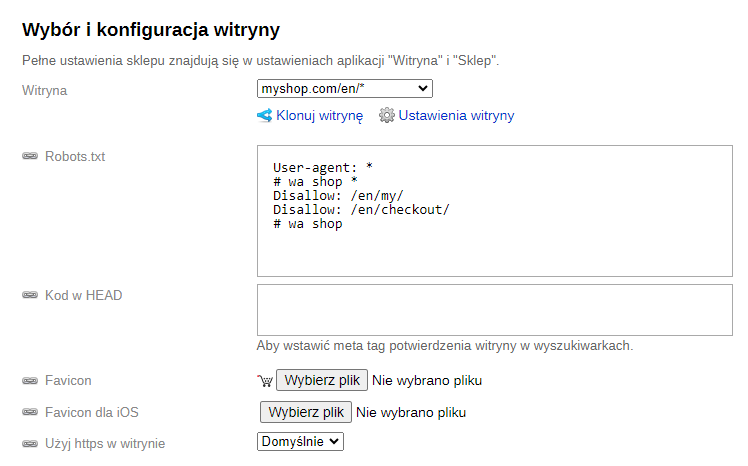
Ustawienia witryny sklepu zostaną skopiowane:

Dane robots.txt są generowane osobno.
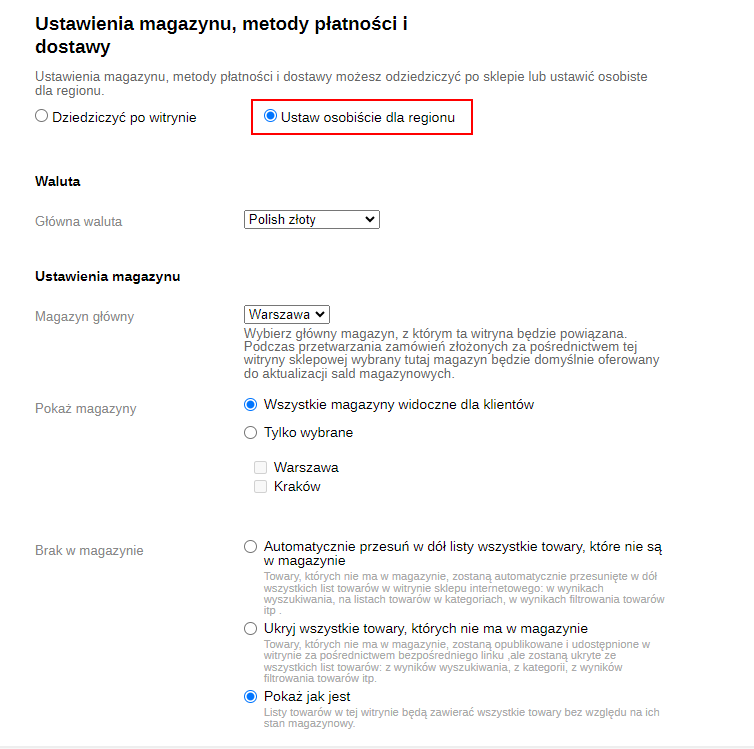
2.5 Ustawienia magazynu, metody płatności i dostawy
Domyślnie wszystkie ustawienia są dziedziczone z witryny sklepu, ale można ustawić spersonalizowane wartości. W tym celu należy wybrać opcję "Ustaw osobiście dla regionu":

Jeśli wybierzesz opcję "Dziedziczyć od witryny", zmiany zostaną również zastosowane do witryny sklepu.
Jeśli wybierzesz opcję "Ustaw osobiście dla regionu", zmiany zostaną zastosowane tylko do tej witryny.
Wtyczka umożliwia dodawanie regionów, określanie dla nich konkretnych witryn sklepowych, elastyczne zarządzanie ustawieniami, dzięki czemu możesz promować swoją witrynę za pomocą subdomen.
3. Przykład konfiguracji systemu subdomen przy użyciu wtyczki "SEO-Regiony"
3.1 Zasady ogólne
Dla każdego regionu tworzona jest subdomena (folder), która jest pełną (lub częściową) kopią strony głównej. Każda subdomena jest powiązana z własnym regionem w Yandex.Webmaster, w metatagach i opisach wpisywane są tagi miast.
Ta metoda promocji jest stosowana głównie w Yandex, ponieważ Google zamiast subdomen musi konfigurować regiony w folderach, na przykład:
- myshop.pl/krakow/
- myshop.pl/sopot/
- itd.
Domena jest powiązana z głównym regionem (należy go również dodać do listy regionów wtyczki).
Do promocji regionalnej na subdomenach (folderach) z wtyczką "SEO-regiony" jest to wymagane:
- Dodać subdomeny jako aliasy na hostingu (w przypadku promocji w Google pomijamy ten punkt);
- Dodać regiony we wtyczce "SEO-regiony";
- Dostosować szablony title, description, keywords, opis dla subdomen (folderów);
- Dostosować robots.txt dla subdomen (dla folderów będzie to jeden wspólny plik);
- W przypadku Yandex dodaj subdomeny do Yandex.Webmaster i połącz region.
4. FAQ. Częste pytania
Nie mogę znaleźć regionu, którego potrzebuję w ustawieniach Region/obszar/kraj
Regiony są pobierane z aplikacji "Ustawienia -> Kraje i regiony".
Jak mogę zrobić zmianę regionu również w mobilnej wersji strony? Teraz nie ma nawet możliwości zmiany regionu.
Wyświetlić helpera wyboru regionu na urządzeniach mobilnych (podobnie jak w wersji PC).
Czy wtyczka posiada bazę danych miast?
Nie, miasta muszą być dodawane ręcznie.
Co oznacza domyślny region?
W ustawieniach wtyczki domyślny region jest ustawiony dla wyszukiwarek. Rzecz w tym, że we wtyczce "SEO-regiony" można powiązać kilka regionów z jedną witryną sklepową i w zależności od regionu zmienić zawartość stron w metatagach. A dla wyszukiwarki pod jednym adresem URL musi znajdować się określona strona z jedną treścią. Na jednej stronie nie może być kilku wariantów meta tagów. To właśnie strona z "domyślną" zawartością jest indeksowana przez wyszukiwarki.
Czy istnieje opcja, aby zrobić to za pomocą podfolderów, a nie domen?
Wtyczka może to zaimplementować, ale trzeba wziąć pod uwagę, że yandex bierze pod uwagę subdomeny, w google promocja regionalna jest lepsza poprzez podfoldery.
Jeśli chcesz promować się w obu wyszukiwarkach, idealnym schematem jest zrobienie ich obu. Tylko dla yandex zamknąć podfoldery z indeksowania, a dla google zamknąć subdomeny.
Jak deklinować nazwy regionów, np. Kraków, Krakowie?
Możesz użyć dodatkowych zmiennych dla deklinacji miast. Przykład:
1) Dodaj dodatkowe pola w ustawieniach wtyczki:

2) W ustawieniach regionu wprowadź miasto z deklinacją:

3) W wymaganych miejscach użyj zmiennych w wymaganej deklinacji.
Podczas wybierania miasta w wyskakującym okienku na stronie głównej lub stronach artykułów nic się nie dzieje.
Sprawdź, czy te strony są tworzone przez aplikację "Witryna"?
1) Znajdź, gdzie jQuery jest podłączony do motywu. Możliwe szablony: index.html, head.html. Na przykład w domyślnym motywie projektu jest on podłączony w index.html:
<script type="text/javascript" src="/wa-content/js/jquery/jquery-1.11.1.min.js" ></script>
<script type="text/javascript" src="/wa-content/js/jquery/jquery-migrate-1.2.1.min.js"></script>
2) Dodaj następującą linię kodu po znalezionej lokalizacji:
<script type="text/javascript" src="/wa-content/js/jquery-plugins/jquery.cookie.js"></script>
Menu zastępuje wyskakujące okno wyboru regionu
Problem:
Gdy pojawia się wyskakujące okienko "Twój region to XXXXX", jest ono częściowo nakładane przez pasek menu lub inny element strony, np:

Rozwiązanie:
Problem ten może wystąpić z powodu nieprawidłowego rozmieszczenia poziomów warstw w układzie. Na przykład, jeśli element ma właściwość CSS z-index: 99999; może pojawić się wyżej niż wyskakujące okienka.
Aby to naprawić, należy zmniejszyć wartość właściwości CSS z-index w nakładającym się elemencie lub zwiększyć ją w wyskakującym okienku SEO-regionów.
Można to zrobić bezpośrednio w ustawieniach wtyczki, w polu edycji stylów CSS:

Jeśli nie możesz zrobić tego sam - skontaktuj się z odpowiednim ekspertem znającym HTML i CSS.
Dodałem subdomenę na hostingu, ale otwiera się biała strona.
Przypominamy, że aby subdomeny działały, muszą być dodane do hostingu jako "aliasy". Adres taki jak *.site.com powinien wysyłać do tego samego folderu, w którym znajduje się główna witryna.
Upewnij się, że w ustawieniach subdomeny ustawiona jest ta sama wersja PHP, co w głównej witrynie.
