Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Katalog
- Wtyczki
- Tworzenie witryny
- Galeria+
- Instrukcja
Instrukcja
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:WSP-428-PL
Wersja | 0.3.5.1.wsp |
Aktualizacja | 03.05.2023 |
Galeria+
- wtyczka dla aplikacji "Sklep"| Licencja | Web Systems Pro |
| Wersja | 0.3.5.1.wsp |
| Aktualizacja | 3 maja 2023 |
Instrukcja o wtyczce "Galeria+"
Spis treści:
- Jak zintegrować wtyczkę?
- Jak dodać film?
- Po zainstalowaniu wtyczki filmy nie są wyświetlane
- Jak umieścić wtyczkę na osobnej stronie i zrobić galerię zdjęć lub wideo?
- W jaki sposób filmy mogą być wyświetlane oddzielnie od galerii zdjęć na stronie produktu?
- Jak zastąpić ikonę pełnego ekranu?
- Używanie wtyczki w innych aplikacjach
- Korzystanie z wtyczki w aplikacji "Zdjęcia"
- Jak skonfigurować mobilną wersję wtyczki?
- Lista wszystkich opcji wtyczki "Gallery+"
- Jak ukryć przyciski nawigacyjne w wersji mobilnej?
- Przykład dostępu do funkcji, poprzez JavaScript.
Jak zintegrować wtyczkę?
Otwórz aplikację "Sklep" -> "Wtyczki" -> "Galeria+".Opcja nr.1: Automatyczne wyjście za pomocą haka:
Włącz wtyczkę ustawiając pole wyboru "Włącz".
Po włączeniu wtyczka automatycznie wyświetla galerię na stronie produktu za pomocą haka "frontend_product".
Jeśli w bieżącym motywie projektu istnieje już Galeria zdjęć, zaleca się usunięcie jej z szablonu.
Opcja nr.2: Wyjście poprzez wstawienie kodu w szablonie:
Włącz wtyczkę ustawiając pole wyboru "Włącz".
Wyłącz opcję "Użyj haka (frontend_product)".
Jeśli w bieżącym motywie projektu istnieje już Galeria zdjęć, zaleca się usunięcie jej z szablonu.
Jak dodać film?
Otwórz film z YouTube, który chcesz umieścić w Galerii+.Kliknij prawym przyciskiem myszy w oknie wideo i wybierz "Kopiuj adres URL filmu".
Otwórz aplikację "Sklep" -> "Towary" -> wybierz żądany produkt -> "Edytuj" -> "Zdjęcia i filmy " -> "Menadżer wideo" -> naciśnij przycisk "Dodaj", wklej adres URL w polu "Wideo URL", naciśnij "Zapisz".
Po zainstalowaniu wtyczki filmy nie są wyświetlane
Domyślnie wtyczka nie wyświetla filmów, które są już wprowadzone w aplikacji "Sklep". Linki do filmów, we wtyczce, dodawane są poprzez sekcję Towary" -> wybierz żądany produkt -> "Edytuj" -> "Zdjęcia i filmy " -> "Menadżer wideo" -> naciśnij przycisk "Dodaj", wklej adres URL w polu "Wideo URL", naciśnij "Zapisz".Jak umieścić wtyczkę na osobnej stronie i zrobić galerię zdjęć lub wideo?
Otwórz ustawienia wtyczki i odznacz "Tylko na stronie produktu".Utwórz nowy produkt bez określania kategorii.
Otwórz "Menedżer wideo" i dodaj wymagane adresy URL.
Jeśli potrzebujesz galerii zdjęć, prześlij wymagane obrazy.
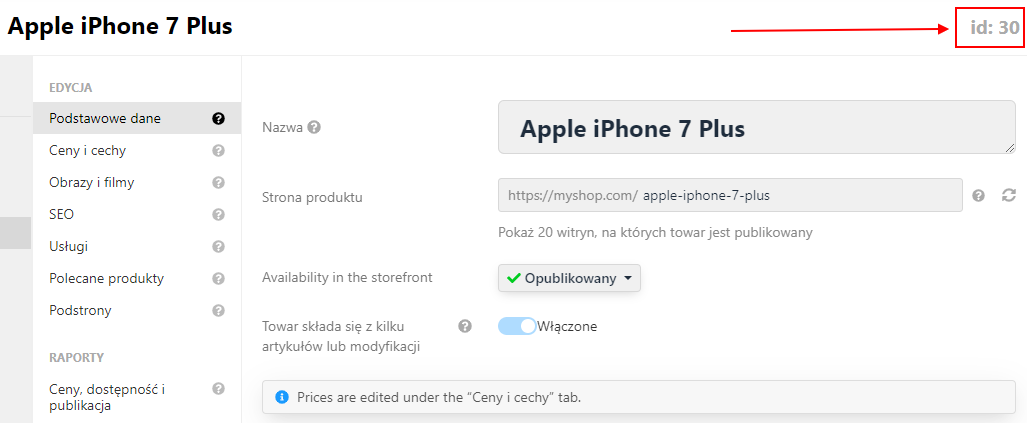
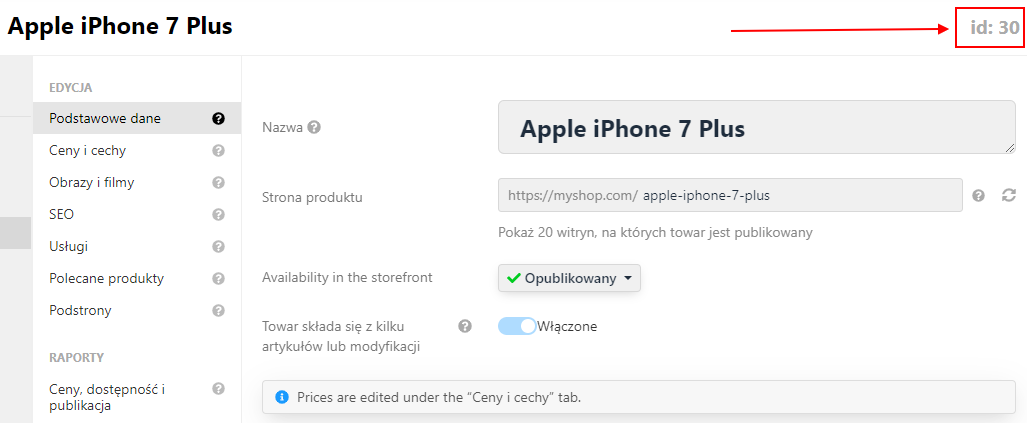
Dowiedz się ID produktu:

Użyj kodu:
{if $wa->shop}{shopGalleryplusPlugin::display(ID)}{/if}
na żądanej stronie (z obsługą Smarty) lub w szablonie motywu projektu.
Na przykład, jeśli ID produktu: 43, kod będzie:
{if $wa->shop}{shopGalleryplusPlugin::display(43)}{/if}
W jaki sposób filmy mogą być wyświetlane oddzielnie od galerii zdjęć na stronie produktu?
W domyślnie film jest wyświetlany w galerii wraz ze zdjęciem.Możesz wyłączyć wyświetlanie wideo w galerii i wyświetlać je osobno w szablonie za pomocą kodu.
Otwórz ustawienia wtyczki w zakładce "Ustawienia ogólne", dla opcji "Tryb wyświetlania" ustaw wartość "Tylko obrazy".
W plik product.html dodaj kod:
{shopGalleryplusPlugin::getVideosById($product.galleryplus_videos,800,600)} - ze wskazaniem rozmiaru wideo.
{shopGalleryplusPlugin::getVideosById($product.galleryplus_videos,640,360,false)} - bez dodawania przerwy w linii dla każdego filmu.
Jak zastąpić ikonę pełnego ekranu?
Możesz zmienić przypisanie reguł CSS w bieżącym motywie projektu.Przykład CSS:
.galleryplus-maximize .galleryplusicon-zoom-in::before {
content: " ";
background-image: url(http://icons.iconarchive.com/icons/gakuseisean/ivista-2/32/Misc-Zoom-In-icon.png);
width: 20px;
height: 20px;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
vertical-align: middle;
}
Używanie wtyczki w innych aplikacjach
Otwórz wybraną aplikację w backend'zie -> Projekt -> Szablony -> plik head.html, na końcu pliku dodaj linię:{if $wa->shop}{shopGalleryplusPlugin::getScripts()}{/if}
Utwórz produkt bez kategorii i dowiedz się ID produktu:

Użyj kodu:
{if $wa->shop}{shopGalleryplusPlugin::display(ID)}{/if}
na żądanej stronie (z obsługą Smarty) lub w szablonie motywu projektu.
Na przykład, jeśli ID produktu: 43, kod będzie:
{if $wa->shop}{shopGalleryplusPlugin::display(43)}{/if}
Korzystanie z wtyczki w aplikacji "Zdjęcia"
Otwórz aplikację Zdjęcia -> Projekt -> Szablony -> plik head.html, na końcu pliku dodaj linię:{if $wa->shop}{shopGalleryplusPlugin::getScripts()}{/if}
Następnie otwórz plik main.html (index.html albo content.html) i dodaj kod z pliku template.txt. Zobacz także pliki uzupełniające dla wyjścia z albumu.
Jak skonfigurować mobilną wersję wtyczki?
Korzystając z tego kodu w szablonie motywu projektowego, możesz zmienić ustawienia wtyczki dla wersji mobilnej na dowolną.{if waRequest::isMobile()}
{* Mobile version *}
{shopGalleryplusPlugin::display($product.id, ['modalImgFit'=>'cover', 'thumbnailsSize'=>'48x48', 'thumbsAlign'=>'bottom'])}
{else}
{* PC version *}
{shopGalleryplusPlugin::display($product.id)}
{/if}
Lista dostępnych parametrów znajduje się poniżej.
Lista wszystkich opcji wtyczki "Gallery+"
| Parametr | Typ | Wartość domyślna | Opis | Dostępne wartości |
| Aktywacja | ||||
| enabled | bool | 0 | Włączyć | |
| autoInit | integer | 1 | Automatyczna inicjalizacja | |
| hookFrontendProduct | bool | 1 | Użyj haka (frontend_product) | |
| onlyProductPage | integer | 1 | Tylko na stronie produktu | |
| Ogólne | ||||
| displayMode | string | both | Tryb wyświetlania | images, videos, both, |
| width | string | auto | Szerokość | |
| ratio | string | 4/3 | Współczynnik proporcji | |
| mainImageSize | string | 750x0 | Rozmiar obrazu głównego | |
| thumbnailsSize | string | 48x48 | Rozmiar miniatur | |
| largeImageSize | string | 970x0 | Rozmiar powiększonego obrazu | |
| slideShow | bool | 0 | Pokaz slajdów | |
| slideShowBtn | bool | 1 | Przycisk pokazu slajdów | |
| slideShowTimeout | int | 6000 | Czas przejścia dla slajdów | |
| clickOnImage | string | none | Kliknięcie na obrazek | none, next, open, |
| showNextOnClick | bool | 1 | Pokaż następny slajd | |
| imgFit | string | contain | Jak umieszczać obrazy | cover, contain, auto, 100%, 100% 100% |
| infiniteLoop | bool | 1 | Nieskończona pętla | |
| showNavButtons | bool | 0 | Włączenie przycisków nawigacyjnych | |
| useBadge | bool | 1 | Używanie naklejek | |
| buttonsColor | string | white | Kolor przycisków | white, black, red, pink, purple, deep-purple, indigo, blue, light-blue, cyan, aqua, teal, green, light-green, lime, sand, khaki, yellow, amber, orange, deep-orange, blue-gray, brown, gray |
| spinnerId | string | 4 | Spinner | 1, 2, 3, 4, 5, 6 |
| Miniatury | ||||
| showThumbnails | bool | 1 | Wyświetlanie miniatur | |
| thumbsAlign | string | bottom | Wyrównanie miniatur | top, left, right, bottom |
| thumbEventType | string | click | Przełączanie slajdów | none, click, hover, both |
| thumbFit | string | cover | Jak umieścić miniatury | cover, contain, auto, 100%, 100% 100% |
| thumbVideoFit | string | 180% | Jak dopasować miniatury wideo | cover, contain, auto, 100%, 100% 100% |
| placeVideoThumbnails | string | left | Rozmieszczenie miniatur wideo | left, right, |
| thumbsVerticalWidth | float | 55 | Szerokość kontenera dla pionowych miniatur | |
| Tryb pełnoekranowy | ||||
| mode | string | modal | Tryb wyskakującego okienka | modal, fullwindow, none |
| modalShowNavButtons | bool | 1 | Włączanie przycisków nawigacyjnych | |
| modalShowNextOnClick | bool | 1 | Otwieranie następnego slajdu po kliknięciu obrazu | |
| modalShowZoomButtons | bool | 1 | Pokaż przyciski powiększenia | |
| modalShowTitle | bool | 1 | Pokaż tytuł | |
| modalTitleTextAlign | string | left | Wyrównanie nagłówka | left, center, right, justify |
| modalShowDescription | bool | 1 | Wyświetlanie opisów obrazów | |
| modalDescriptionDisplay | string | bottomleft | Położenie tekstu opisu | topmiddle, topleft, topright, bottomleft, bottomright, bottommiddle |
| modalDescriptionAtimationClass | string | left | Animacja tekstu opisu | none, left, right, opacity |
| modalImgFit | string | contain | Jak umieścić obrazy w wyskakującym oknie | cover, contain, auto, 100%, 100% 100% |
| modalBackgroundColor | string | white | Kolor tła wyskakującego okna | white, black, red, pink, purple, deep-purple, indigo, blue, light-blue, cyan, aqua, teal, green, light-green, lime, sand, khaki, yellow, amber, orange, deep-orange, blue-gray, brown, light-gray, gray, dark-gray, pale-red, pale-yellow, pale-green, pale-blue |
| Miniatury w wyskakującym oknie | ||||
| modalShowThumbnails | bool | 1 | Wyświetlanie miniatur | |
| modalThumbsAlign | string | bottom | Wyrównanie miniatur | top, bottom |
| Powiększenie obrazu | ||||
| elevateUseZoom | bool | 1 | Użyj zoomu | |
| elevateZoomType | string | lens | Typ powiększenia soczewki | window, lens, inner |
| elevateLensShape | string | round | Kształt soczewki | round, square |
| elevateZoomWindowPosition | integer | 1 | Pozycja okna soczewki | 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16 |
| elevateScrollZoom | bool | 1 | Skalowanie za pomocą przewijania | |
| elevateLensSize | int | 250 | Rozmiar soczewki | |
| elevateLensBorderColor | string | #fff | Kolor obramowania | |
| elevateLensBorderSize | int | 1 | Grubość obramowania | |
| Odtwarzacz wideo | ||||
| ytplayer_modestbranding | integer | 0 | Ukryj logo YouTube | |
| ytplayer_color | string | red | Kolor paska postępu odtwarzacza wideo | red, white |
| ytplayer_theme | string | dark | Motyw projektowy odtwarzacza wideo | light, dark |
| ytplayer_iv_load_policy | integer | 1 | Notatki wideo | 1, 3 |
| ytplayer_showinfo | integer | 0 | Wyświetlanie informacji o wideo | |
| ytplayer_rel | integer | 0 | Pokaż podobne filmy | |
| ytplayer_fs | integer | 1 | Pokaż przycisk trybu pełnoekranowego | |
| ytpquality | string | hqdefault | Jakość (rozdzielczość) podglądu obrazu dla wideo | hqdefault, sddefault, maxresdefault |
| ytpquality2x | string | maxresdefault | Jakość (rozdzielczość) podglądu obrazu dla wideo (2X) | hqdefault, sddefault, maxresdefault |
| Integracja | ||||
| embedCode | Przykłady kodów osadzania | Według identyfikatora produktu: {if $wa->shop}{shopGalleryplusPlugin::display($product.id)}{/if} Według kilku identyfikatorów produktów: {if $wa->shop}{shopGalleryplusPlugin::multiDisplay([1,2,3], [slideShow=>true])}{/if} Według listy produktów: {if $wa->shop}{shopGalleryplusPlugin::displaySet('promo', [slideShow=>true])}{/if} Z zestawu danych: {if $wa->shop}{shopGalleryplusPlugin::customDisplay([['thumb'=>'/thumb.jpg', 'img'=>'/img.jpg', 'big'=>'/big.jpg', 'title'=>'Product name', 'desc'=>'Description']], '[{"0":"https://youtube.com/embed/s5nWTeLxhHA","title":"Test","desc":"Description"},["https://youtube.com/embed/5gvJGrvRS2k"]]', [slideShow=>true])}{/if} |
||
| videosEmbedCode | Tylko filmy z YouTube, bez galerii | {shopGalleryplusPlugin::getVideosById($product.galleryplus_videos)} | ||
| Resetuj | ||||
| resetSettings | bool | 0 | Resetowanie ustawień | |
| convertVideos | bool | 0 | Konwertowanie wideo na nowy format |
Jak ukryć przyciski nawigacyjne w wersji mobilnej?
Dodaj kod na końcu pliku head.html bieżącego motywu projektowego:{if $wa->isMobile()}
<!-- {literal} --><style>
.galleryplus-next, .galleryplus-prev {display: none !important;}
</style><!-- {/literal} -->
{/if}
Przykład dostępu do funkcji, poprzez JavaScript.
Wyłącz opcję "Automatyczna inicjalizacja" w ustawieniach wtyczki i dodaj kod do szablonu:{literal}
<script type="text/javascript">
(function($){$(function(){
$('.galleryplus').each(
function(){
var gp = $(this).GalleryPlus();
gp.fn.playSlideShow(); //uzyskanie dostępu do potrzebnych funkcji
});
});
})(jQuery);
</script>
{/literal}
