Kolekcje produktów — wtyczka dla aplikacji "Sklep"
Jak grupować produkty za pomocą wtyczki „Kolekcje produktów”?
Kupujący wybierają towary „tu i teraz”.
Tam, gdzie jest odpowiedni produkt, kupujący chce zobaczyć jego odpowiednik w innym kolorze/rozmiarze/kompletności.
Ważne jest, aby zatrzymać kupującego i zaoferować mu ten sam produkt, ale w innym kolorze, rozmiarze, bezpośrednio w karcie produktu.
- Gdy towary są podobne we wszystkich parametrach z wyjątkiem koloru.
- Gdy towary są podobne pod względem kształtu, ale rozmiary są różne (istnieją modyfikacje na zamówienie).
- Gdy produkt ma wiele analogów (na przykład różni dostawcy z różnymi cenami).
- Gdy po prostu nie chcesz używać artykułów towarowych, ale chcesz mieć prosty i przejrzysty blok do wyboru tego samego produktu, ale innej odmiany (kolor, rozmiar itp.).
A standardowa funkcjonalność CrossSelling nie jest wystarczająca....
Użyj tej wtyczki „Kolekcje produktów”.
Przykłady wdrożenia wtyczki „Kolekcje produktów”:
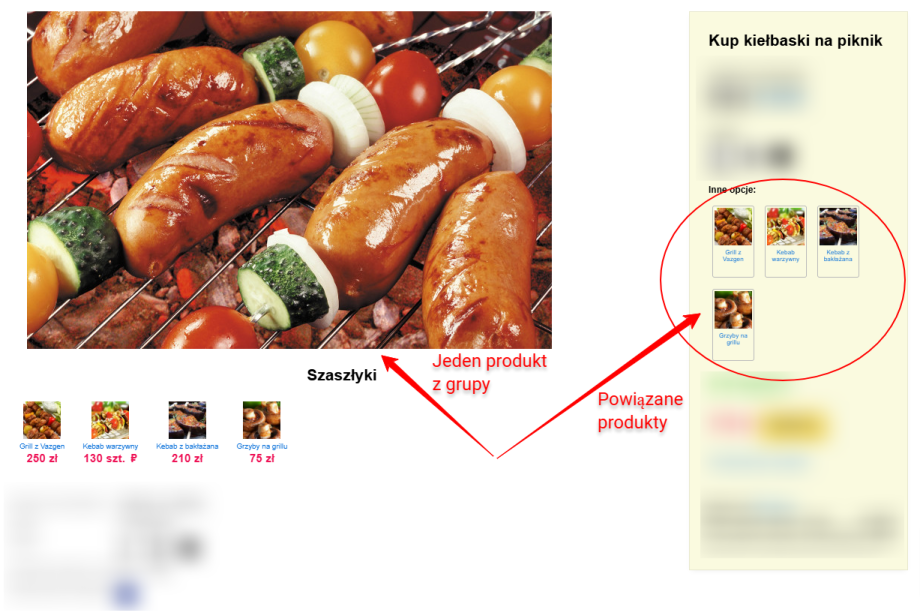
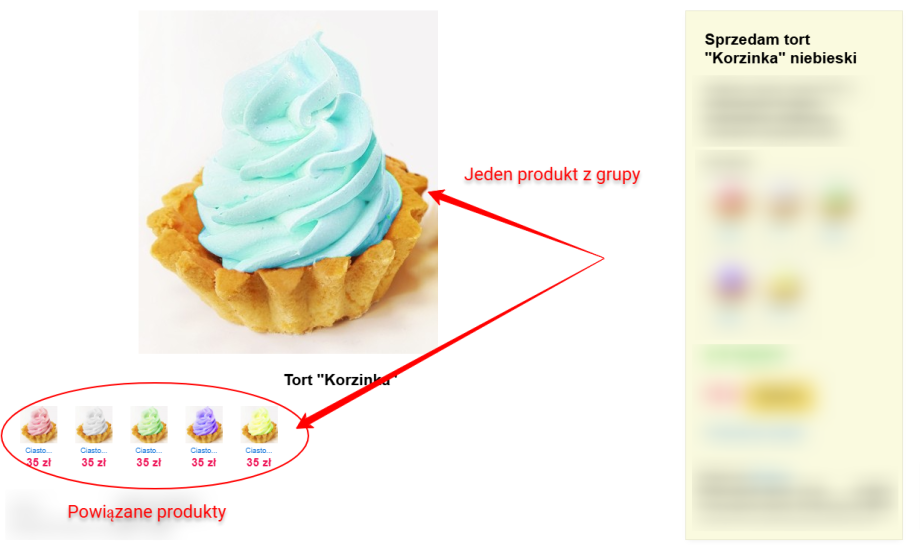
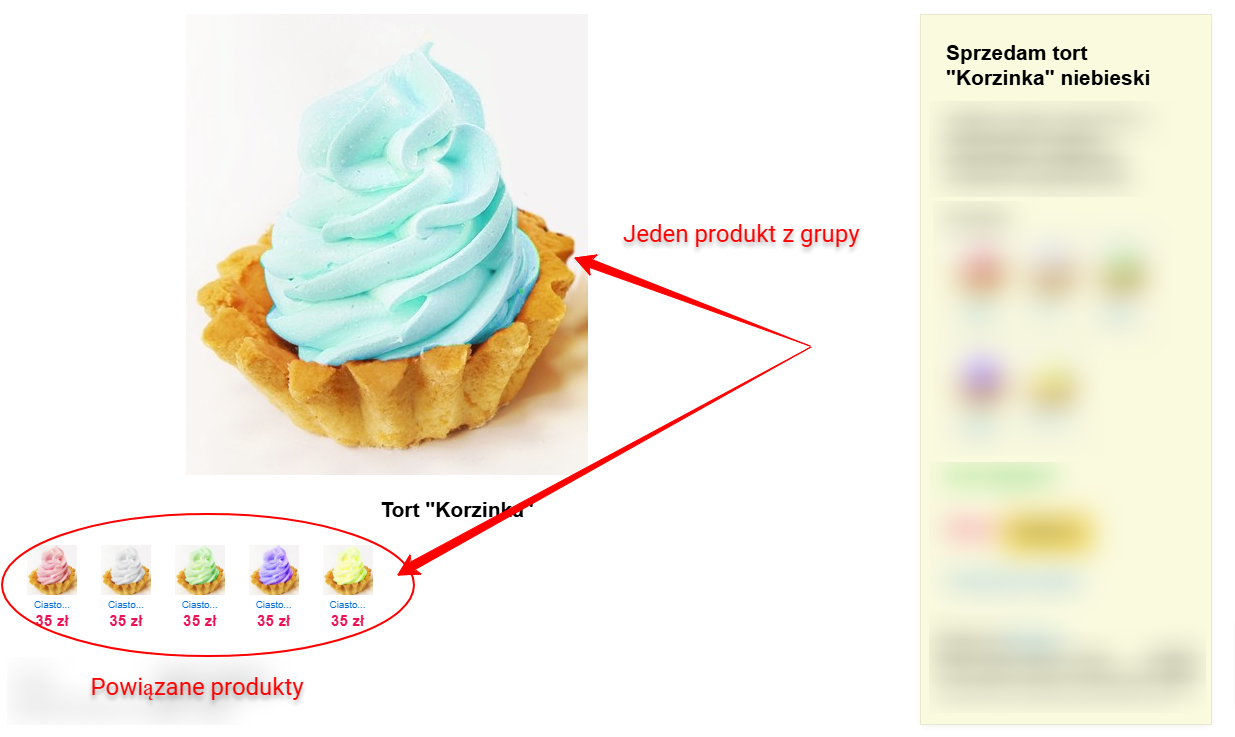
PRZYKŁAD 1. Wyświetlanie bloku produktów różniących się tylko kolorem. Klienci mogą wygodnie wybierać spośród wariantów kolorystycznych:

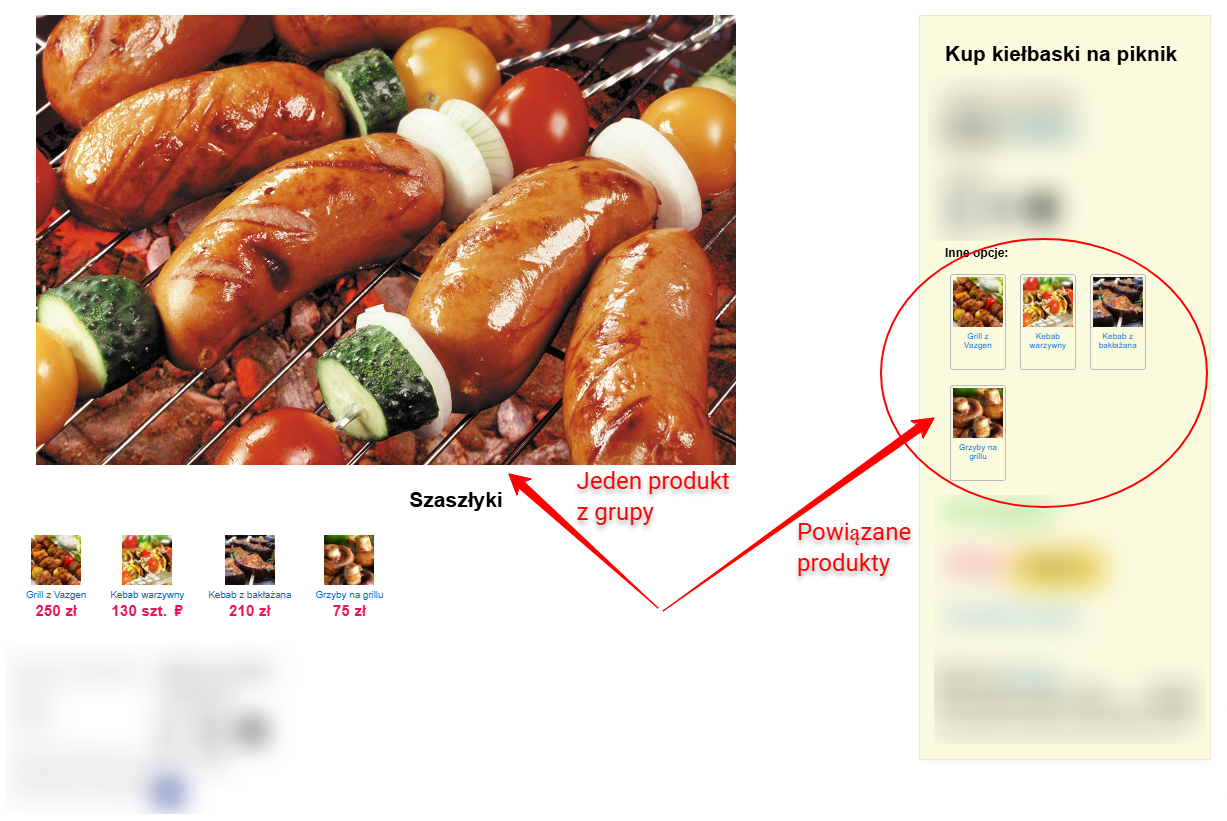
PRZYKŁAD 2. Kolekcja produktów, które są podobne przez niejawną właściwość (i ta właściwość nie jest obecna w cechach):

Gdzie można wyświetlić blok podobnych produktów?
Blok z listą podobnych produktów można umieścić na stronie produktu, stronie katalogu lub dowolnej stronie informacyjnej za pomocą helpera.
- Wyświetlanie w osobnym bloku na dowolnej stronie.
- Wyświetlanie wariantów produktu w osobnej zakładce w karcie produktu.
- Wyświetlanie grupy analogów pod opisem lub głównym zdjęciem.
- Wyświetlanie w bloku CrossSelling/UpSelling przed lub po głównej liście produktów.
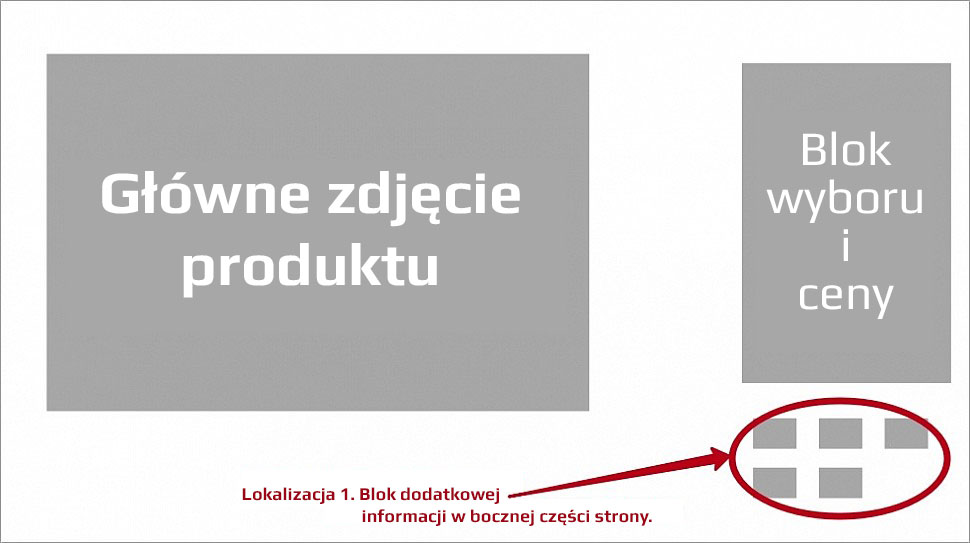
Wtyczka „Kolekcje produktów” ma wstępnie ustawione trzy miejsca wyświetlania w karcie produktu.
Przykłady wdrożenia na stronie produktu:
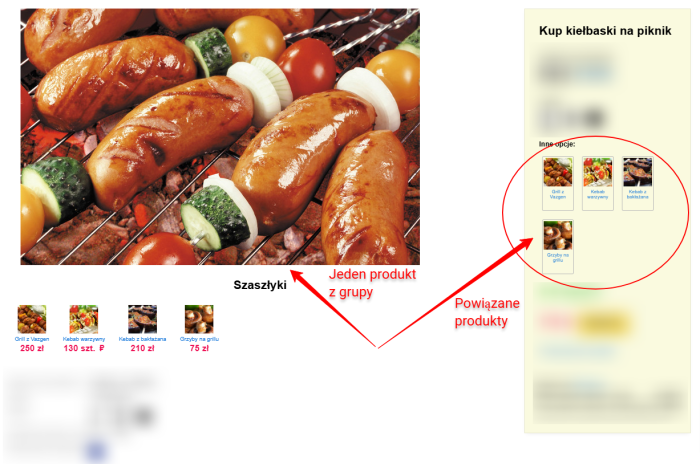
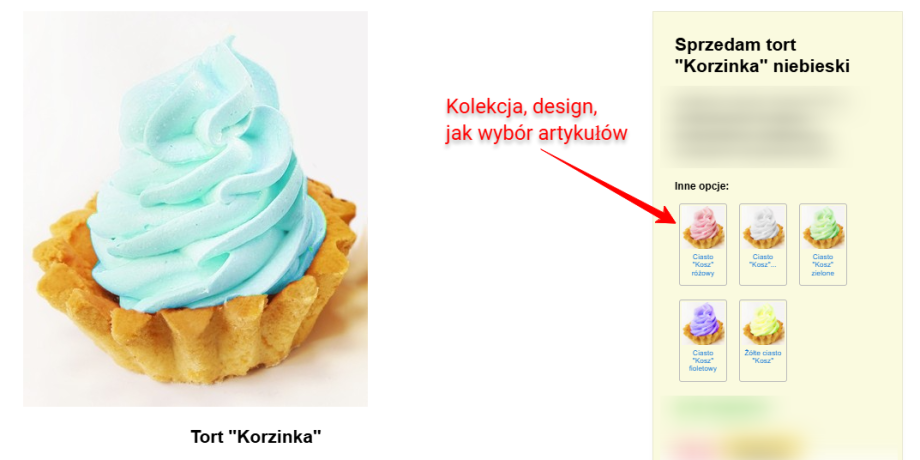
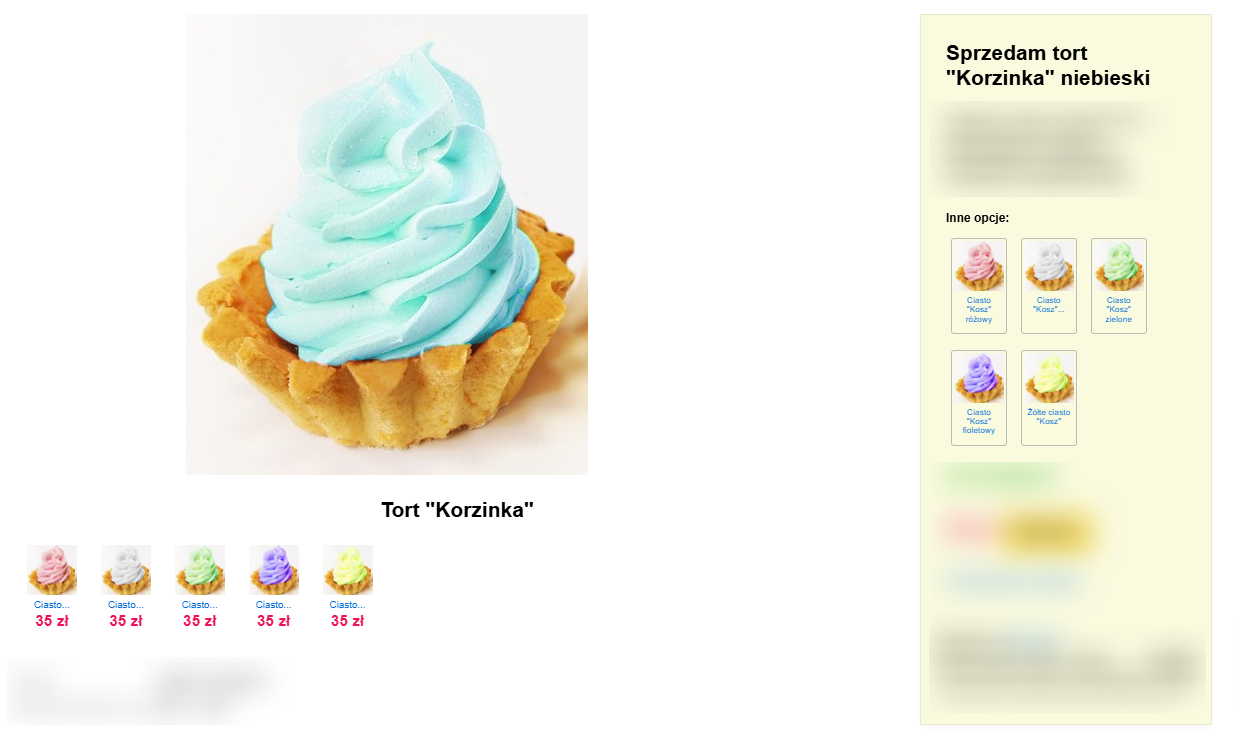
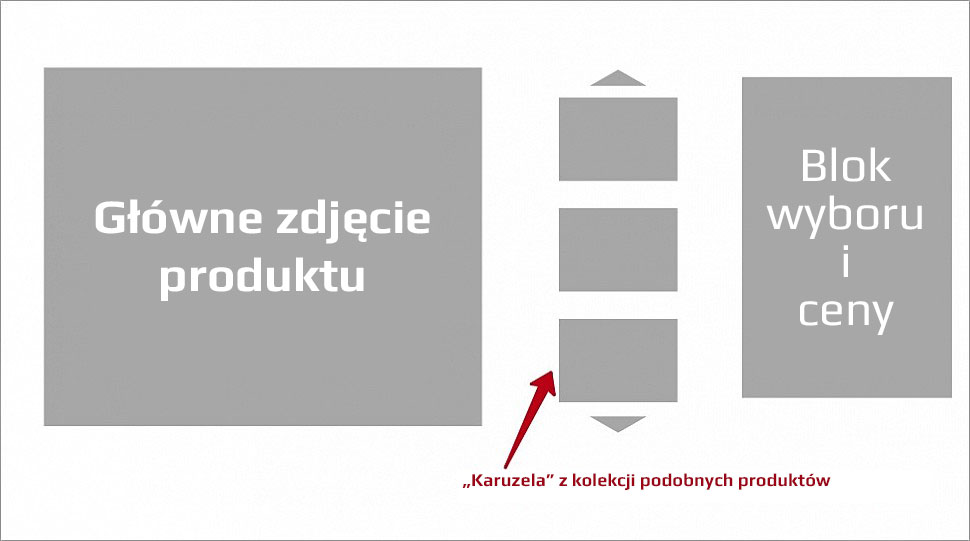
PRZYKŁAD 1. Kolekcja podobnych produktów w bocznej części strony:

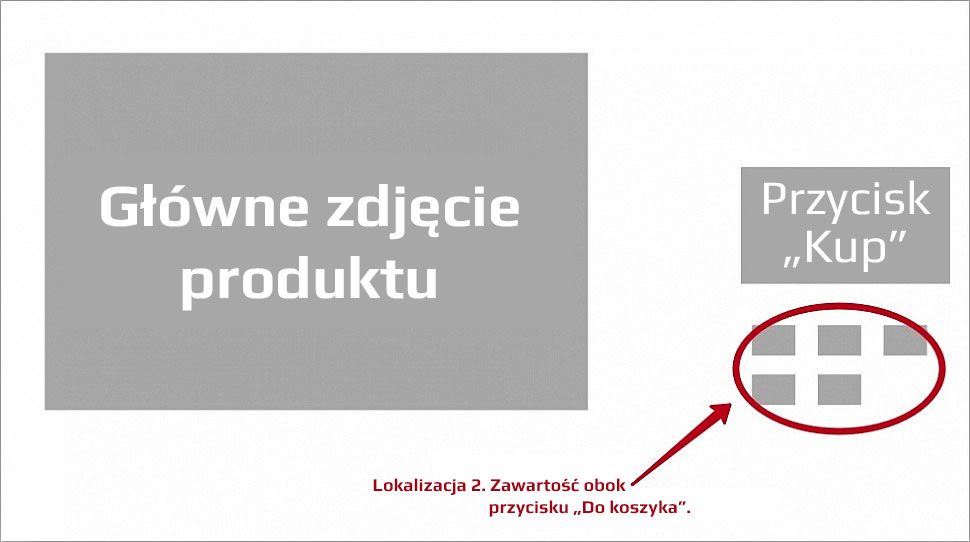
PRZYKŁAD 2. Kolekcja podobnych produktów pod przyciskiem „Kup”:

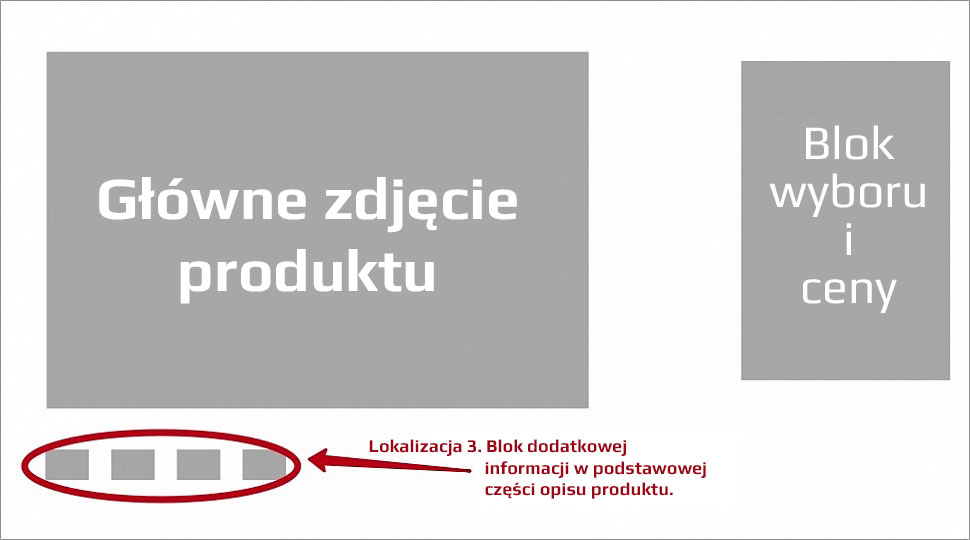
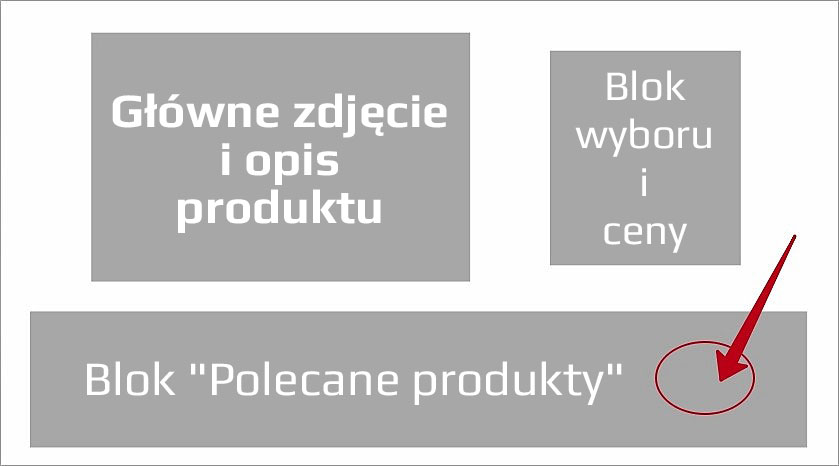
PRZYKŁAD 3. Kolekcja podobnych produktów w podstawowej części opisu produktu (pod głównym zdjęciem):

Te trzy miejsca wyświetlania można skonfigurować w panelu administracyjnym na stronie wtyczki i działają „od ręki” (bez konieczności modyfikacji szablonów graficznych).
Dlaczego warto korzystać z wtyczki „Kolekcje produktów”?
Wtyczka sprawia, że zarządzanie podobnymi produktami jest bardziej precyzyjne i wygodniejsze niż standardowa funkcjonalność rekomendowanych produktów.
Jeśli z jakiegoś powodu nie pasuje opcja „wyboru artykułów” do zarządzania wariantami produktu, spróbuj tworzyć grupy produktów za pomocą tej wtyczki.
Dodatkowo użycie kolekcji na stronach produktów automatycznie tworzy wewnętrzne linkowanie stron produktów.
- Dwa typy kolekcji: ręczne i automatyczne.
- Ręczne dodawanie produktów do kolekcji – dla precyzyjnego dopasowania produktów.
- Automatyczne dodawanie produktów do kolekcji według typów produktów/kategorii(w tym dynamicznych)/cech.
- Kolekcje automatyczne można przekształcić w ręczne.
- Produkty z kolekcji są uwzględniane w wyszukiwarce na stronie.
- Sortowanie produktów w kolekcjach ręcznych za pomocą prostego przeciągania (drag'n'drop).
- Proste wyszukiwanie produktów (jak w panelu administracyjnym sklepu) podczas dodawania produktów do kolekcji ręcznej.
- Grupowanie analogicznych produktów w kolekcji odbywa się tylko raz – później kolekcja działa dla wszystkich powiązanych produktów.
- Rozszerzone opcje wizualnej personalizacji standardowego szablonu bloku kolekcji osobno dla PC i urządzeń mobilnych.
- Edytor szablonów bloku kolekcji.
Przykłady z wersji demo:
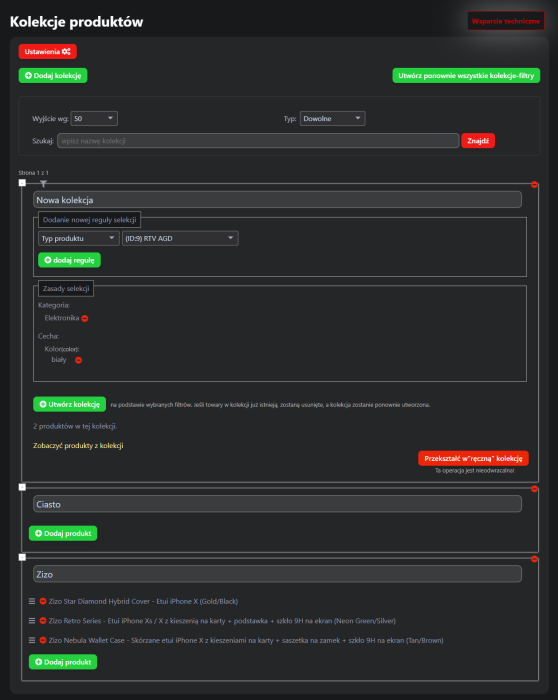
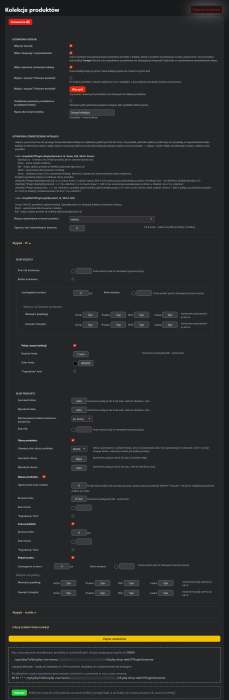
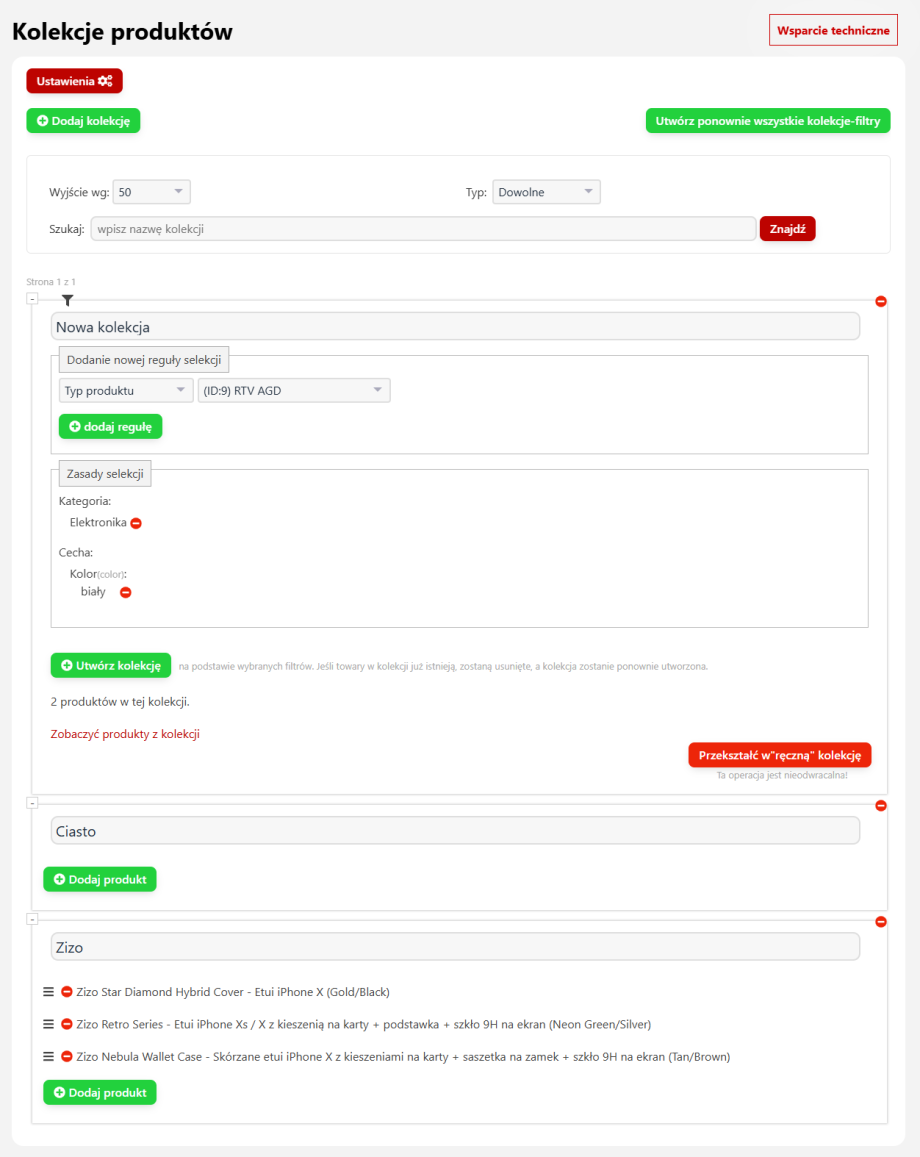
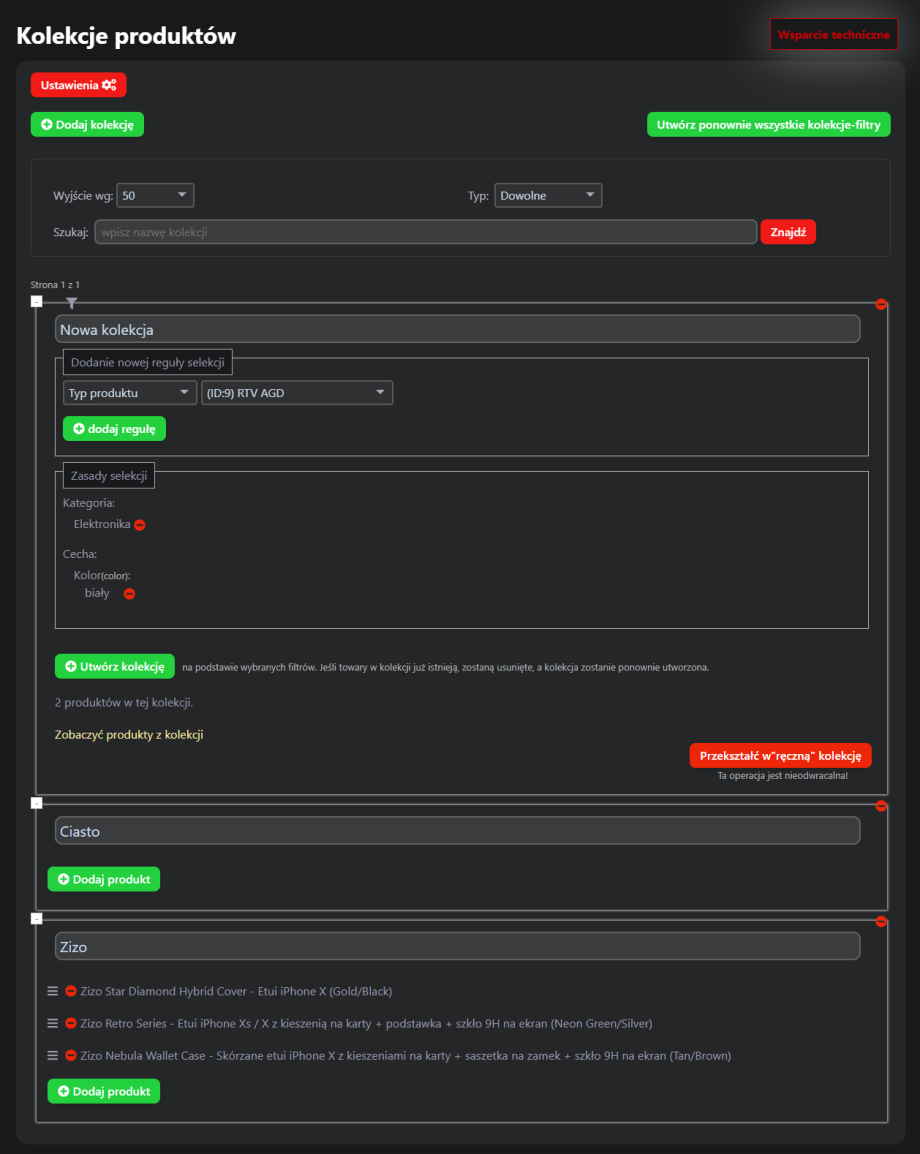
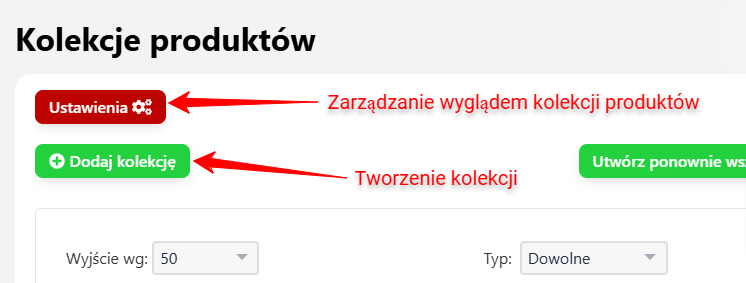
PRZYKŁAD 1. Interfejs wtyczki jest bardzo prosty – tylko dwa przyciski: „Ustawienia” i „Dodaj kolekcję”.

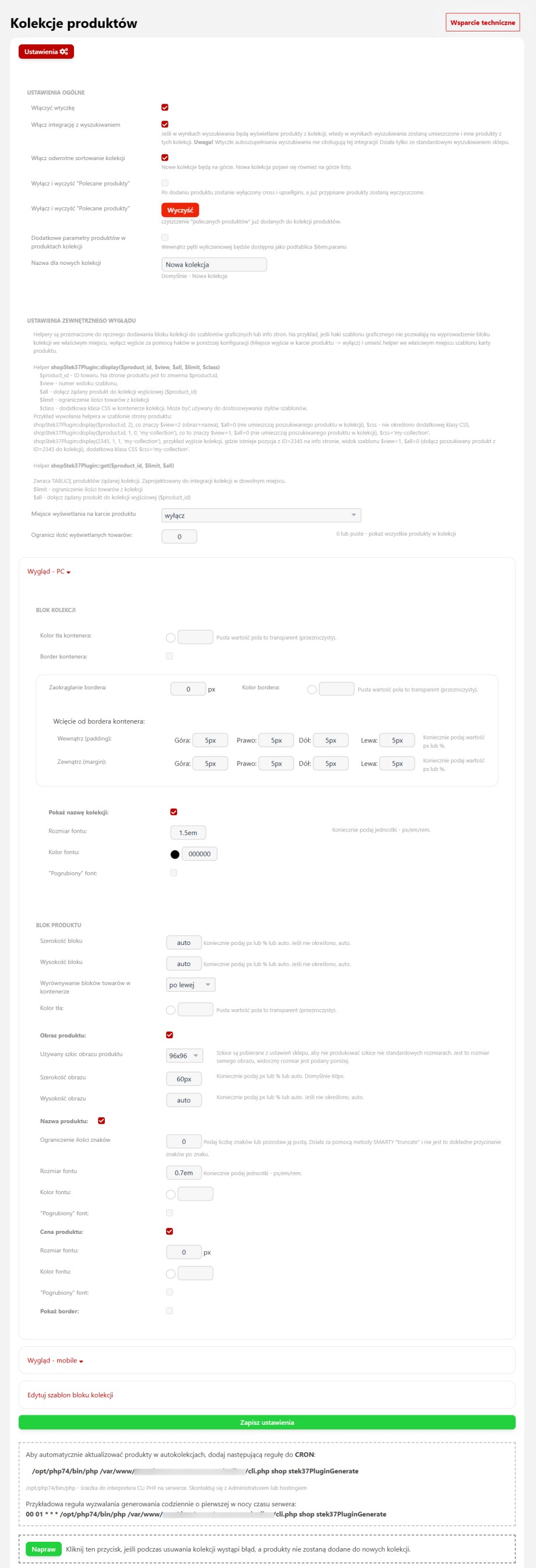
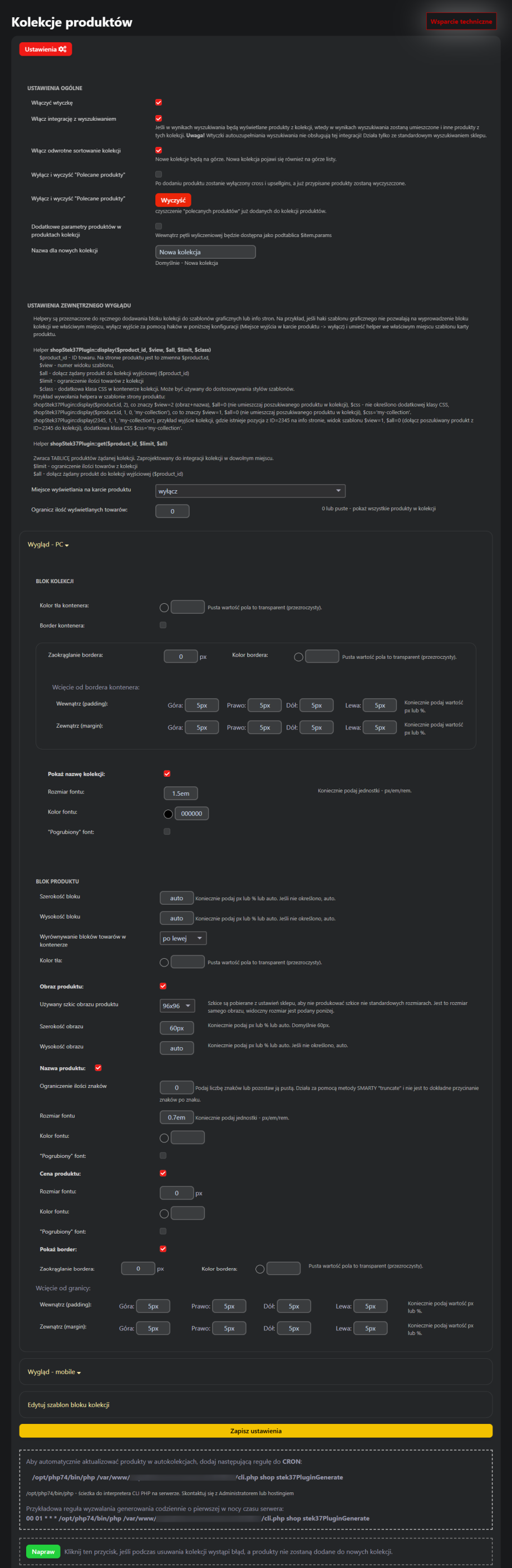
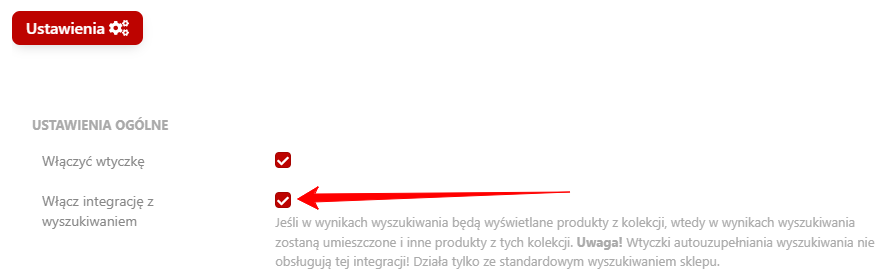
PRZYKŁAD 2. W sekcji „Ustawienia” można dodać kolekcje produktów do wyszukiwania w witrynie:

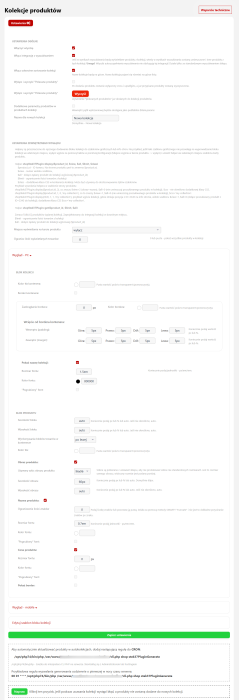
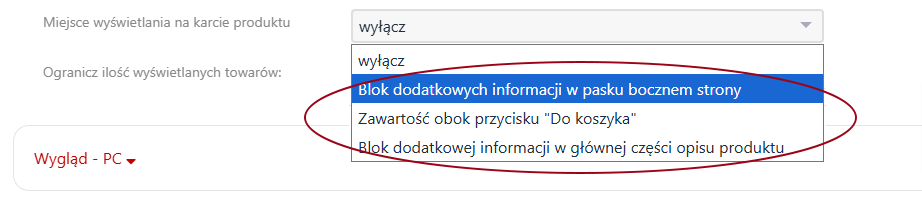
W ustawieniach można wybrać miejsce wyświetlania bloku podobnych produktów:

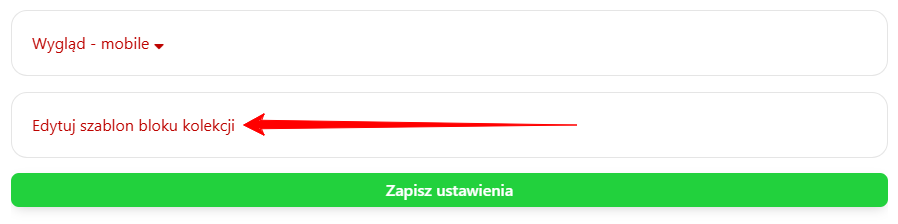
Tam również można dostosować szablon wyświetlania, aby idealnie dopasować go do swojego projektu:

Domyślnie wtyczka jest skonfigurowana na najprostszy sposób wyświetlania: pełna lista całej kolekcji podobnych produktów. Dzięki opcjom wyświetlania można łatwo włączać/wyłączać wyświetlanie zdjęć produktów, nazw i cen, a także ustawiać rozmiary, granice i kolory. Można również tworzyć własne szablony wizualizacji.

Tutaj, w prawej części karty produktu, zamiast „wyboru” artykułów użyto kolekcji produktów. Do szablonu product.cart.html dodano helper {shopStek37Plugin::display($product.id, 3, null, 0, 'like-feature')} bezpośrednio po bloku wyboru artykułów.
Jak zainstalować wtyczkę „Kolekcje produktów”?
Wtyczka „Kolekcje produktów” działa od razu po instalacji przez „Instalatora”.
Jeśli jednak potrzebne są poważne zmiany w designie, skontaktuj się ze swoim deweloperem.
- Dla pełnej galerii obrazów z przewijaniem („karuzela”).
- Dla wyświetlania bloku podobnych produktów w dowolnym miejscu sklepu.
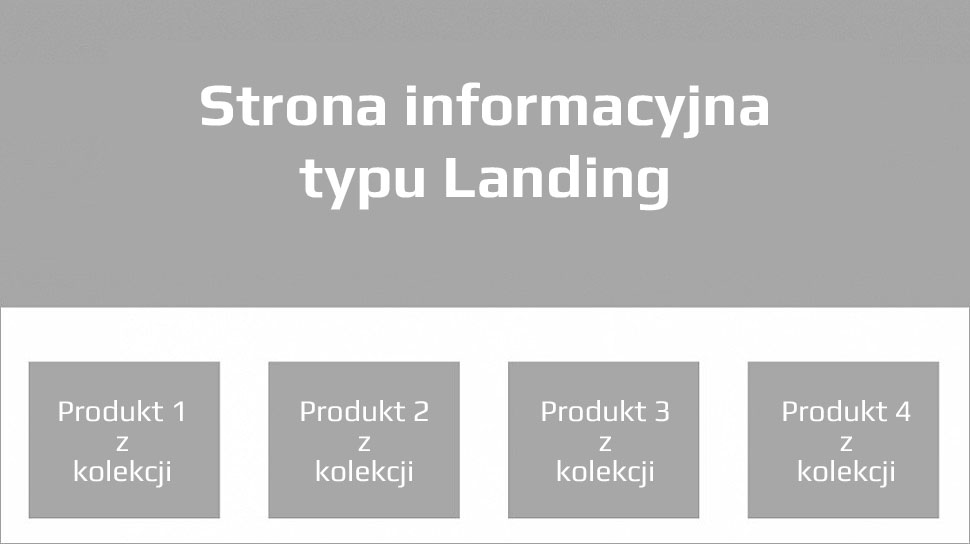
- Dla tworzenia landing page (strony docelowej o specyficznym designie) z udziałem kolekcji produktów.
Zaproś swojego dewelopera do współpracy.
Pytania dotyczące dopracowania:
PYTANIE 1. Chcesz użyć kolekcji w sprzedaży krzyżowej:

To dość prosta modyfikacja, oto instrukcja.
PYTANIE 2. Chcesz stworzyć landing page dla swojej kolekcji:

Do tego (1) użyj helpera na stronie informacyjnej i (2) dostosuj szablon nr 2 wtyczki do swojego designu.
PYTANIE 3. Chcesz zrobić coś innego:

Taka modyfikacja wymaga zmian w szablonach designu. Potrzebny jest deweloper.
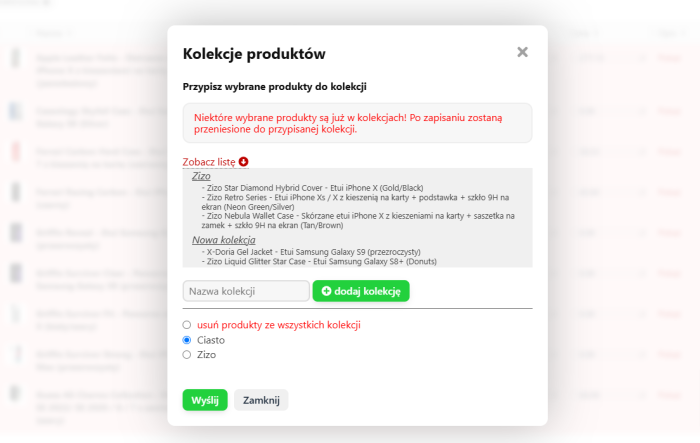
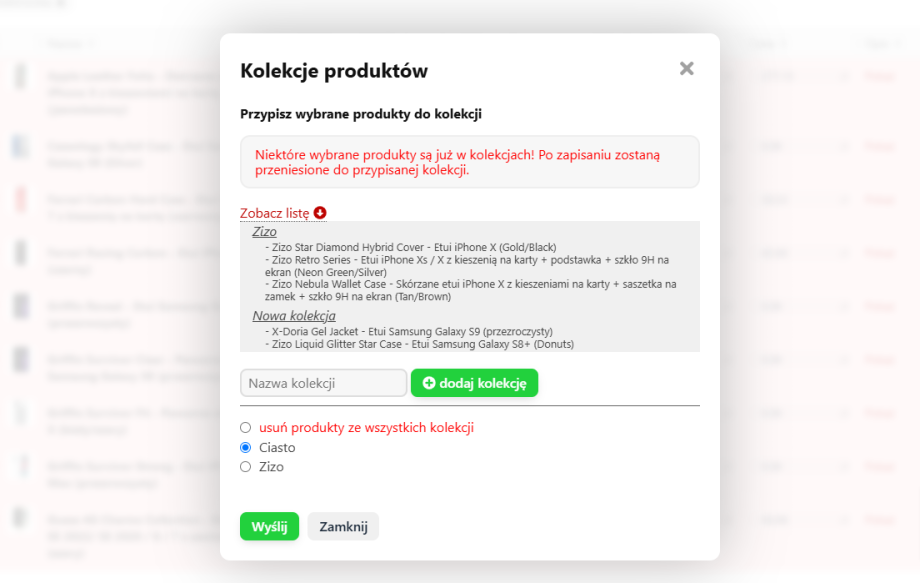
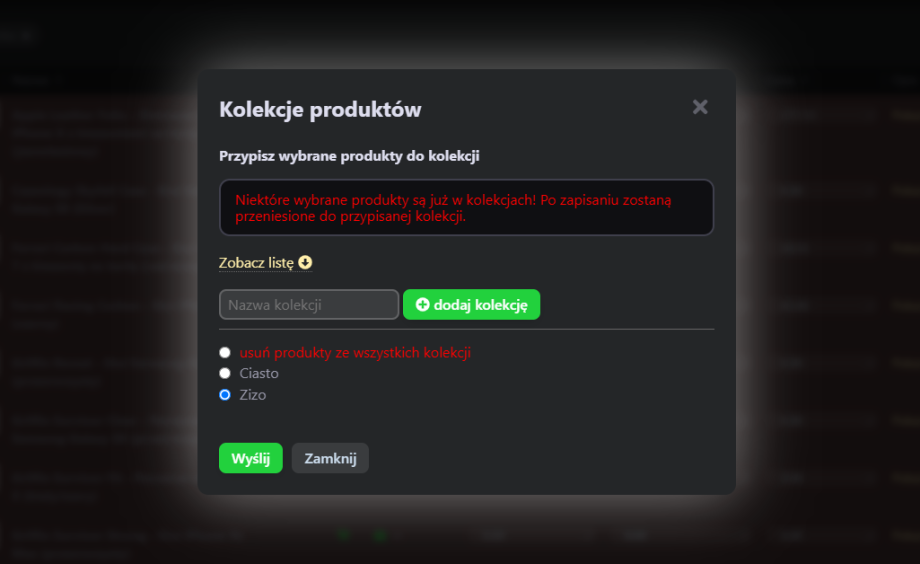
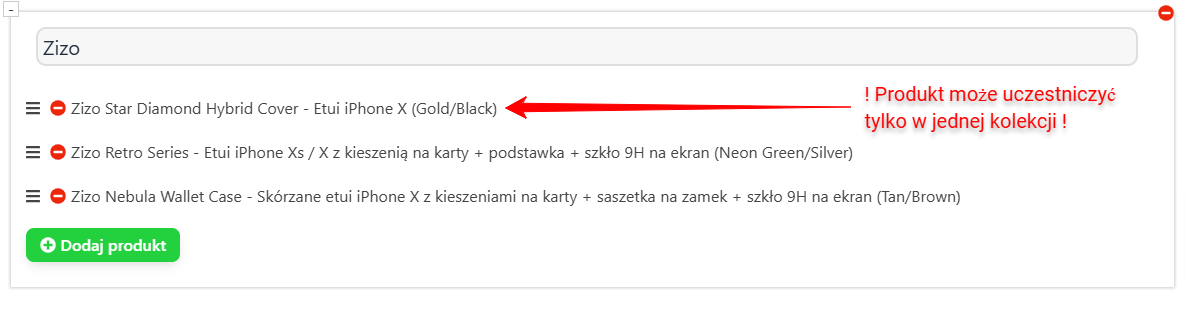
PYTANIE 4. Chcesz dodać produkt do dwóch kolekcji, ale to się nie udaje:

Produkt może być przypisany tylko do jednej kolekcji. Dlaczego?
Jeśli produkt znajdzie się w dwóch grupach, mogą one się ze sobą krzyżować, co wprowadzi chaos w produktach i kolekcjach.
| Parametry techniczne | |
Opracowany dla | Sklep |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3, 2.0 |
Typ oprogramowania | Wtyczka |
Darmowe | Nie |
| Deweloper i wersja wtyczki | |
Projektant (programista) | STEK |
License | Web Systems Pro |
Wersja | 3.0.1.1.wsp |
Aktualizacja | 27.12.2024 |