Monitorowanie wydajności wtyczek i szablonów graficznych — wtyczka dla aplikacji "Sklep"
Wtyczka „Monitorowanie wydajności wtyczek i szablonów graficznych” umożliwia pomiar czasu wykonywania kodu PHP na stronie oraz prezentację uzyskanych informacji na stronie w wygodnej formie – tylko dla określonego użytkownika na podstawie jego ID.
To wygodne narzędzie zarówno dla programistów, jak i zaawansowanych użytkowników. Ułatwia ono lokalizowanie nieoptymalnych fragmentów kodu w szablonie graficznym i/lub we wtyczkach frontendowych. Dzięki wtyczce znacznie łatwiej i szybciej znajdziesz przyczynę „zamuleń” strony.
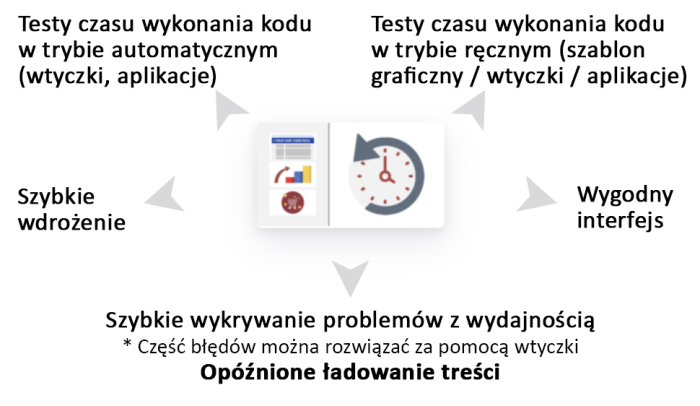
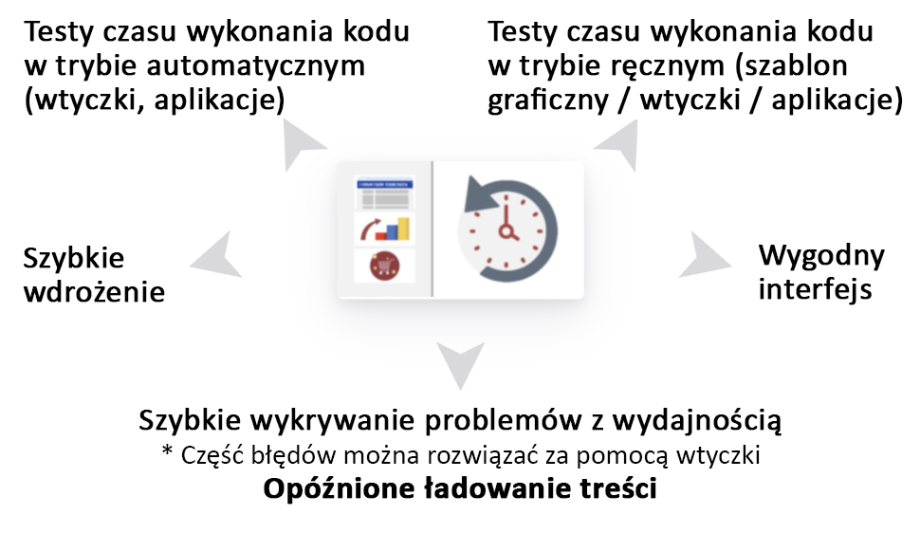
Krótko o wtyczce „Monitorowanie wydajności wtyczek i szablonów graficznych”.
Szybka implementacja
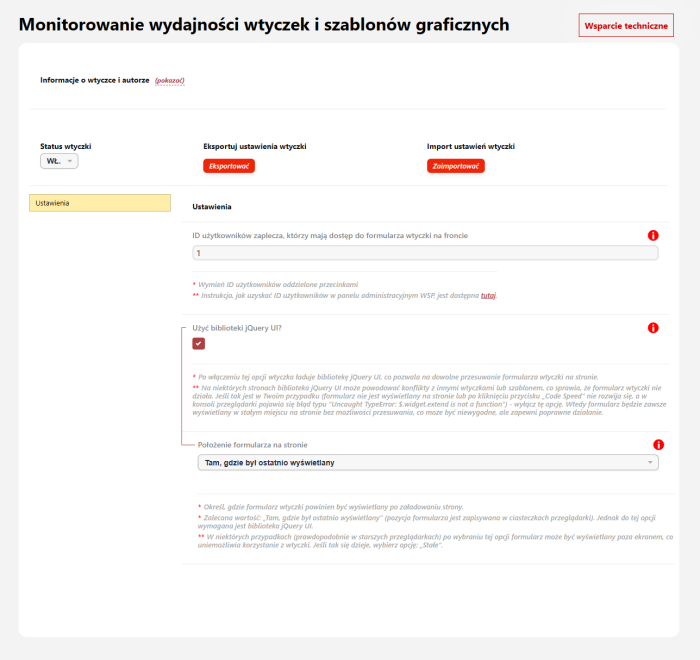
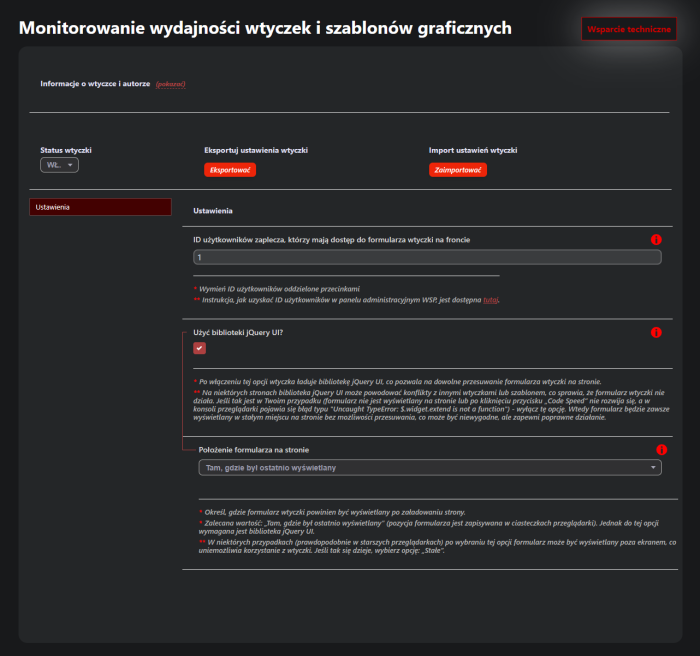
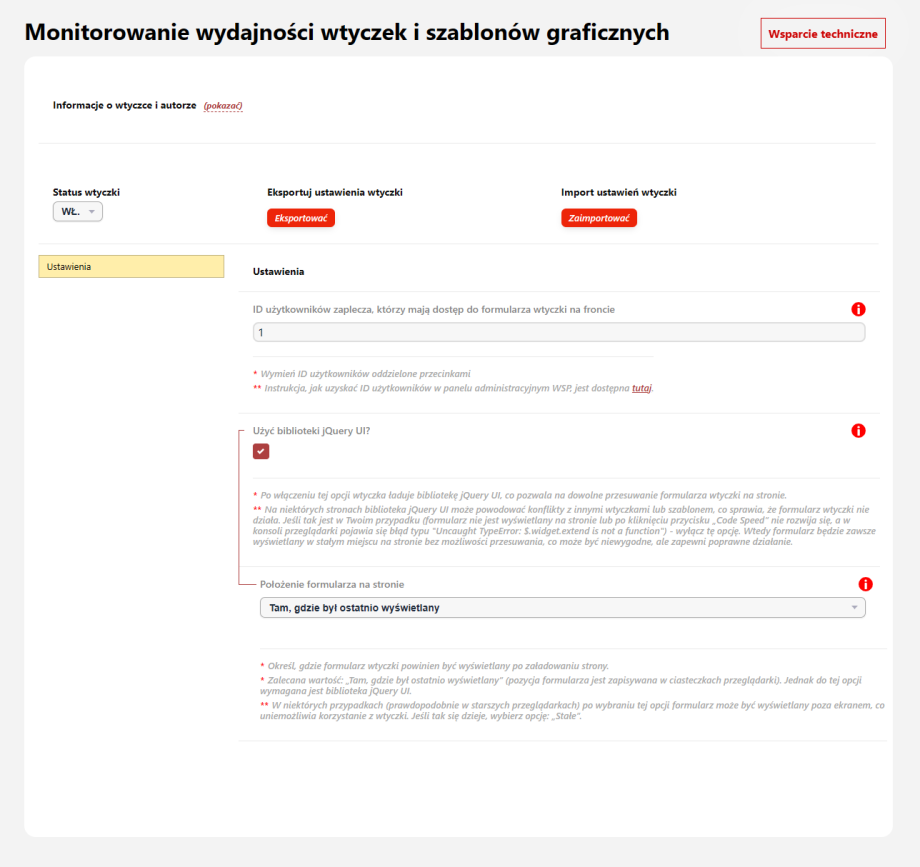
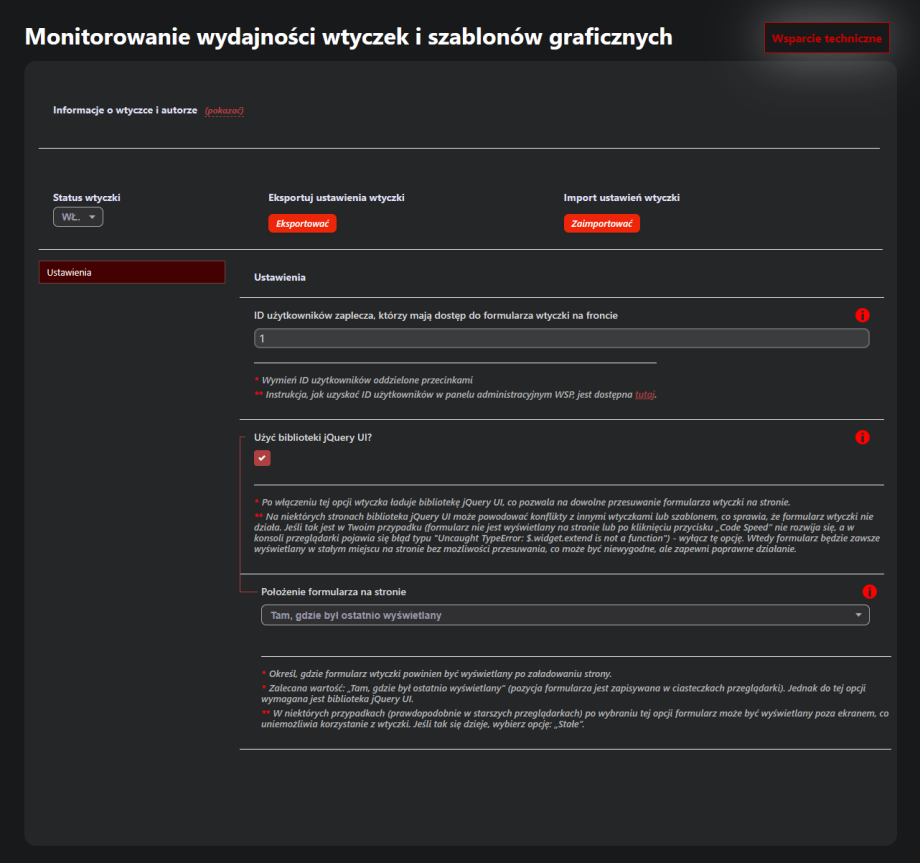
Konfiguracja wtyczki trwa zaledwie kilka minut: wystarczy ją włączyć; wskazać ID użytkowników panelu administracyjnego, którzy mają mieć dostęp do formularza wtyczki; oraz dodać tylko jedną linię kodu do pliku index.html. I gotowe! Wtyczka jest przygotowana do wykrywania problematycznych miejsc na Twojej stronie.
Możliwość mierzenia dowolnych fragmentów kodu w szablonie, wtyczce lub aplikacji
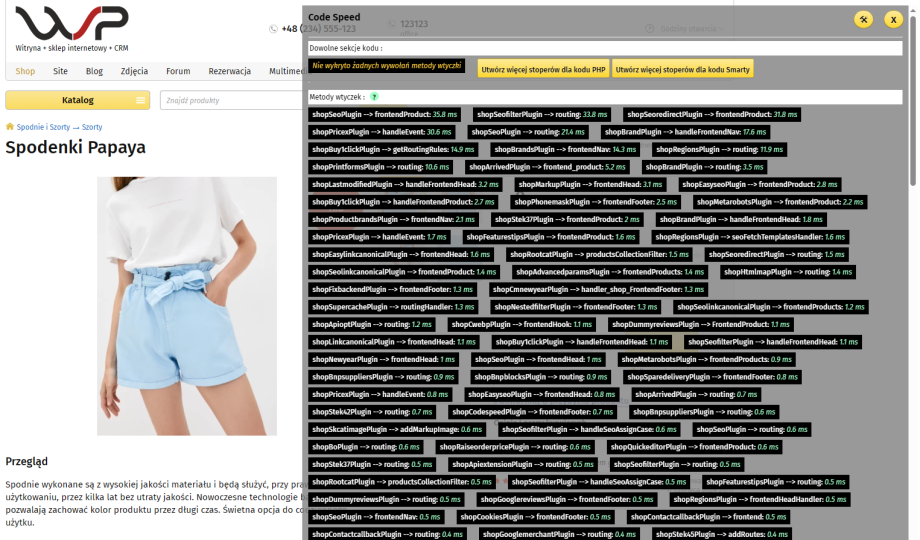
Metodę wtyczki, która mierzy czas wykonania kodu, można wywoływać dowolną liczbę razy, zmieniając tylko jeden parametr – „ID stopera”. Można mierzyć czas wykonania kodu Smarty (np. w szablonie graficznym) i PHP (np. w wtyczce lub aplikacji). „CodeSpeed” wygeneruje odpowiedni kod i automatycznie skopiuje go do schowka.
Możliwość mierzenia czasu wykonywania kodu wtyczek
Na każdej stronie witryny, w dowolnej aplikacji (Witryna, Blog, Sklep, itd.) zobaczysz, które wtyczki wykonują swój kod na danej stronie oraz czas jego wykonania.
Dopracowany algorytm pomiaru czasu wykonania kodu
Wystarczy dwukrotnie dodać ten sam kod w szablonie lub wtyczce/aplikacji, „otaczając” nim interesujący Cię fragment kodu. Jeśli jednak popełnisz błąd (wywołasz metodę tylko raz albo trzy razy) – wtyczka to wykryje i wskaże błąd zamiast prezentować nieprecyzyjne dane.
Wygodny interfejs
Blok z informacjami o czasie wykonywania kodu wyświetlany jest na froncie tylko dla określonych (wskazanych w ustawieniach wtyczki) użytkowników. Blok można przesuwać po stronie; zmieniać jego wygląd; zwijać, zmieniać kolor i przezroczystość; usuwać zbędne sekcje, itd.
Zgodność
Wtyczka działa poprawnie zarówno na starym, jak i na nowym interfejsie Web Systems Pro
- Przetestowano na UI 1.3, UI 2.0
Wtyczka działa poprawnie na wszystkich wersjach frameworka i Shopy-Script
- Przetestowano na 7.0, 7.5, 8.22, 9.4, 10.2, 11+
Wtyczka działa poprawnie z wszystkimi szablonami graficznymi
- Przetestowano na: „Hypermarket”, „Ahead”, „Balance”, „Default”, „Free”, „InCart”, „InSale”, „Mastershop”, „Megashop 2.0”, „Megashop 3.0”, „Mobisite 3.0”, „Seller”, „Supreme”, „TopShop”, „Unishop”.
- Z innymi szablonami, w tym niestandardowymi, również nie będzie problemów, ponieważ funkcjonalność wtyczki nie zależy od struktury szablonu.
Wtyczka działa poprawnie z innymi wtyczkami
- Nie stwierdzono konfliktów z innymi wtyczkami, również od zewnętrznych deweloperów.
Wtyczka działa poprawnie na wszystkich wersjach PHP
- Przetestowano na 7.0, 7.4, 8.0, 8.3
Wydajność
Wtyczka nie pogarsza szybkości ładowania stron w frontendzie (części witryny widocznej dla użytkownika)
Wtyczka nie pogarsza szybkości ładowania stron w backendzie (panelu administracyjnym witryny)
Wtyczka nie powoduje nadmiernego obciążenia serwera i bazy danych
Główne zalety wtyczki "Monitorowanie wydajności wtyczek i szablonów graficznych".
Wielowitryność i dodatkowe ustawienia wtyczki New!
To jak multi-witryność, tylko znacznie bardziej funkcjonalne. Możesz dynamicznie zastępować ustawienia wtyczki dla każdej indywidualnej witryny sklepowej, kategorii użytkownika, typu urządzenia użytkownika, strony URL itp. (Jak to działa?)
Unikalny moduł importu ustawień wtyczki.
Wtyczka posiada wbudowany moduł do eksportowania i importowania ustawień. Możesz przenieść ustawienia wtyczki z jednego projektu do drugiego lub ustawić zalecane ustawienia z dokumentacji za pomocą zaledwie kilku kliknięć!
Szczegółowa dokumentacja i wskazówki na stronie ustawień.
Wtyczka została dopracowana w najdrobniejszych szczegółach nie tylko pod względem funkcjonalności, ale także pod względem łatwości konfiguracji i testowania. Dokładamy wszelkich starań, aby każda z naszych wtyczek mogła być skonfigurowana przez każdego, nawet najbardziej niedoświadczonego użytkownika, a doświadczeni użytkownicy poświęcali na to minimum czasu.
| Parametry techniczne | |
Opracowany dla | Sklep |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3, 2.0 |
Typ oprogramowania | Wtyczka |
Darmowe | Nie |
| Deweloper i wersja wtyczki | |
Projektant (programista) | Chikurov SEO |
License | Web Systems Pro |
Wersja | 3.0.3.1.wsp |
Aktualizacja | 13.05.2025 |