Dokumentacja do wtyczki "Ulepszenia realizacji zamówienia w koszyku"
Ustawienia wtyczki (dokładnie tak jak w panelu administracyjnym)
Ustawienia wtyczki są prezentowane wyłącznie w celach demonstracyjnych. Możesz przetestować działanie wtyczki dopiero po zakupie. Ostrzegamy, że wyświetlanie ustawień wtyczki jest słabo dostosowane do urządzeń mobilnych (a także na stronie ustawień wtyczki w panelu administracyjnym). Być może zostanie to sfinalizowane w przyszłości.
- Wyświetlanie linku do polityki prywatności pod blokiem formularza zamówienia
- Udoskonalenia na etapie "Kupujący"
- Udoskonalenia na etapie "Dostawa"
- Udoskonalenia na etapie "Płatności"
- Udoskonalenia na etapie "Potwierdzenie"
- Dostosowywanie schematu kolorów
- Konfigurowanie ikon
- Zaawansowane ustawienia
- Dostosowanie do motywów projektowych
- Niestandardowe style i skrypty
Wyświetlanie linku do polityki prywatności pod blokiem formularza zamówienia
Kompatybilność wtyczki
Kompatybilność z motywami projektowymi
Wtyczka powinna działać poprawnie bez integracji na wszystkich motywach projektowych.
Możliwe jest, że w niektórych motywach graficznych niektóre elementy strony nie będą działać zgodnie z przeznaczeniem, gdy wtyczka została opracowana. Dlatego wtyczka posiada ogromną ilość ustawień, dzięki czemu możesz wyłączyć te opcje, które nie działają poprawnie, a pozostałe pozostawić włączone.
Jeśli napotkasz problemy z wtyczką na swoim motywie projektu - zaleca się jej wyłączenie i skontaktowanie się z pomocą techniczną. Planujemy utrzymać poprawne działanie wtyczki na wszystkich popularnych motywach projektowych.
Kompatybilność z wtyczkami dostawy
Wtyczka została przetestowana z kilkunastoma wtyczkami dostawy. Zawiera kilka poprawek wtyczek, w tym razie:
- Wtyczka dostawy "Punkt wydawania zamówień"
Ryzyko, że wtyczka nie będzie działać z niektórymi formami wtyczek dostawczych zgodnie z założeniami podczas tworzenia wtyczki jest dość wysokie (ponieważ wtyczki dostawcze mogą osadzać dowolny kod HTML: niestety nie ma jednolitego standardu, w jaki sposób blok dostawy powinien być wyświetlany). Jeśli wystąpią problemy z działaniem wtyczki w połączeniu z jakąkolwiek wtyczką dostawy - prosimy o kontakt z wtyczką pomocy technicznej.
Dodatkowe produkty zalecane do stosowania z wtyczką
Wtyczka nie zawiera szeregu przydatnych funkcjonalności, które są częścią koncepcji wtyczki, ale nie ma potrzeby rozwijania tych funkcjonalności, ponieważ są one już dostępne w innych gotowych rozwiązaniach. Mianowicie:
- Wtyczka "Normalna maska telefonu" - projektuje i wdraża maskę dla pola "Telefon".
- Wtyczka "Filtr dostaw i płatności" - ukrywa pewne metody dostawy i płatności dla praktycznie każdego warunku (wkrótce w sprzedaży!).
Oznaczenia dla niektórych ustawień
Poniżej znajdują się szczegółowe opisy niektórych ustawień wtyczki (nie wszystkich, tylko tych, które mogą być intuicyjne). Linki są zduplikowane bezpośrednio w ustawieniach wtyczki - wygodniej jest poznać wtyczkę ze strony ustawień wtyczki i dowiedzieć się, jak działa każde ustawienie! Skorzystaj z linków:

Wyświetlić link do polityki prywatności w formie tekstowej?
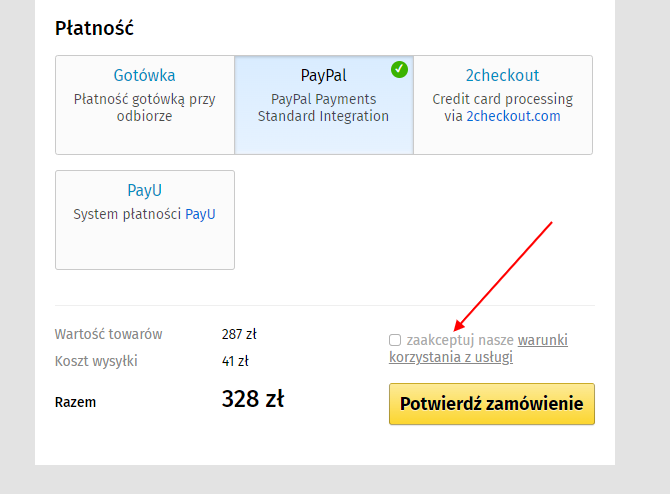
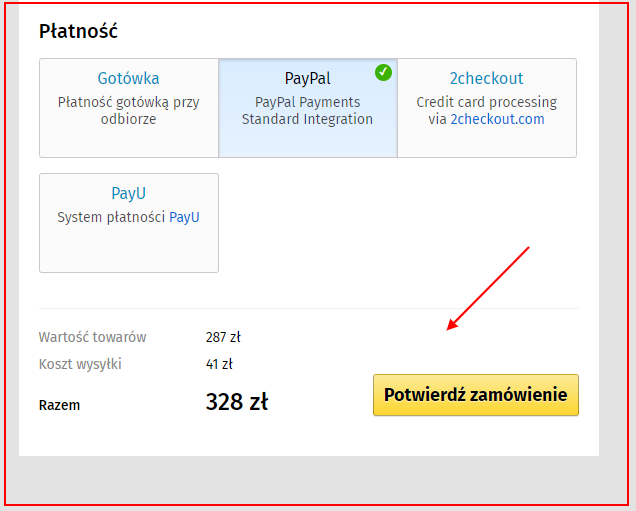
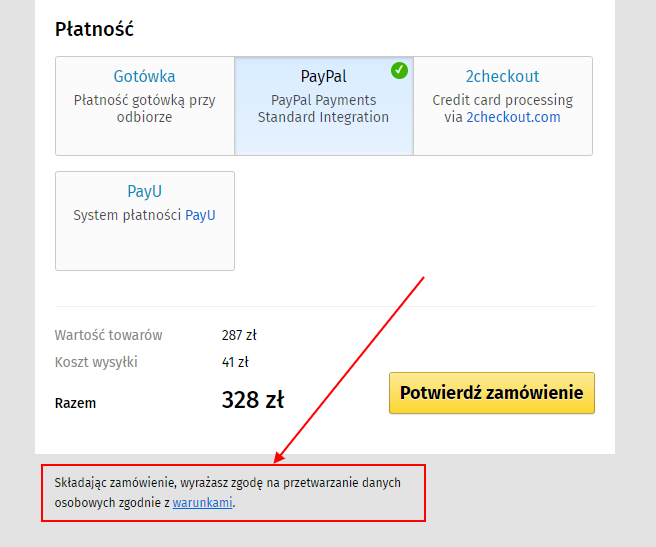
W celu przestrzegania ustawy o danych osobowych, na każdym formularzu z danymi osobowymi konieczne jest uzyskanie zgody kupującego na przetwarzanie jego danych osobowych. Zaleca się korzystanie z wewnętrznej funkcjonalności "pozyskiwania" zgody użytkownika ("Sklep" --> " Ustawienia" --> "Złożenie zamówienia" --> blok "Potwierdzenie" --> linia "Warunki korzystania z usługi" --> wartość "Pokaż"). Jeśli jednak nie podoba Ci się standardowy wygląd (patrz poniżej), możesz wyłączyć to ustawienie i skorzystać z ustawień wtyczki, która po prostu pokaże wymagane informacje w postaci zwykłego tekstu z linkiem do osobnej strony, tak jak robi to wiele innych sklepów. Przed skorzystaniem z tej funkcjonalności i jej skonfigurowaniem zalecam konsultację z prawnikiem. W różnych krajach obowiązują różne przepisy dotyczące przetwarzania danych osobowych i w niektórych przypadkach konieczne może być zastosowanie pola wyboru.

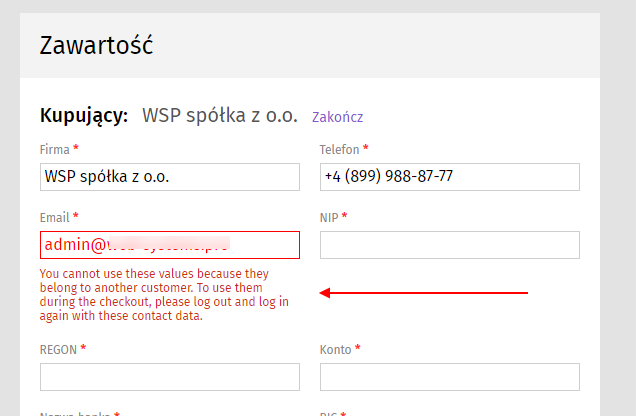
Wtyczka wyświetla kod HTML zdefiniowany w ustawieniach wtyczki pod blokiem "Zawartość".
-
Przykład:
- Przed dokonaniem ustawień:

- Po wprowadzeniu ustawień:

- Przed dokonaniem ustawień:
Poprawić komunikat o braku możliwości złożenia zamówienia?
W >Web Systems Pro< aplikacji "Sklep" ma jedną nieprzyjemną cechę: jeśli w bazie danych znajduje się kontakt o określonym adresie e-mail i/lub numerze telefonu, a użytkownik, który zarejestrował nowe konto na stronie (z innym adresem e-mail) i próbował złożyć zamówienie, wpisując ten sam adres e-mail/numer telefonu wcześniej zarejestrowanego kontaktu, użytkownik ten napotka na niemożność złożenia zamówienia. Ostrzeżenie wygląda następująco:

Dlatego dzięki wtyczce możliwe jest całkowite zastąpienie tego tekstu innym dowolnym tekstem (ustawionym w ustawieniach). A w tekście można skorzystać z małej podpowiedzi: jeśli sklep ma włączoną opcję "Utwórz nowy profil klienta dla każdego zamówienia bez autoryzacji" ("Sklep" --> "Ustawiania" --> "Złożenie zamówienia" --> blok "Potwierdzenie" --> linia "Aktualizowanie profili klientów i automatyczna rejestracja"), jeśli klient nie musi być zalogowany na swoje pierwsze konto, wystarczy, że się wyloguje (przy okazji polecam używanie tej opcji w ustawieniach "Złożenie zamówienia" na wszystkich projektach, aby nie zakłócać normalnego procesu składania zamówienia).
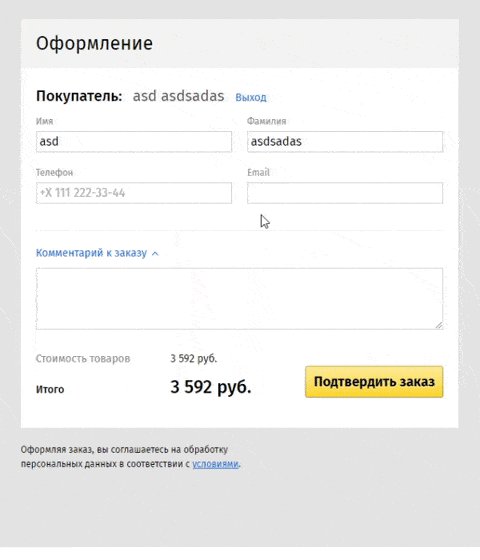
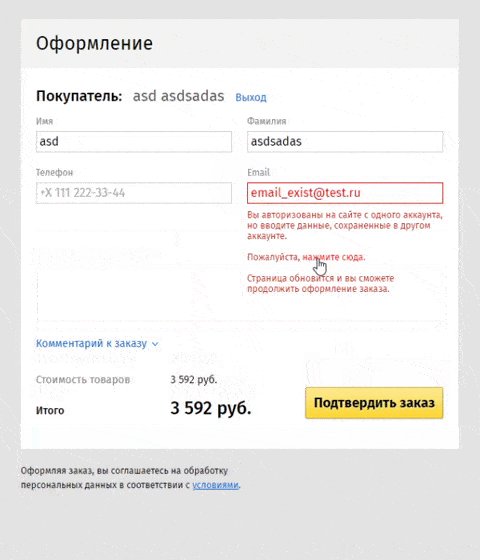
Wtyczka implementuje kod HTML zdefiniowany w ustawieniach wtyczki, zastępując "standardowy" wskazówkę używany przez aplikacją "Sklep" (działa poprawnie zarówno na nowej wersji aplikacji "Sklep", jak i na starych wersjach aplikacji "Sklep" - znajduje i zastępuje zarówno stary wskazówkę, jak i nową).
-
Przykład:
-
Po wprowadzeniu ustawień:

-
Po wprowadzeniu ustawień:
Ważne wyjaśnienie! Nie próbuj testować funkcjonalności "Złożenie zamówienia" poprzez wpisywanie adresu e-mail administratora sklepu. W tym przypadku kliknięcie na link "kliknij tutaj" nie pomoże w złożeniu zamówienia - wielokrotnie pojawi się ten sam komunikat o błędzie, ponieważ absolutnie nikt nie może złożyć zamówienia poprzez wpisanie adresu e-mail administratora sklepu, poza samym administratorem sklepu. Prawdziwi klienci nie spotkają się z tym problemem, więc nie ma większego sensu dopracowywać komunikatu o błędzie i pokazywać coś w stylu "Nie możesz użyć adresu e-mail administratora sklepu".
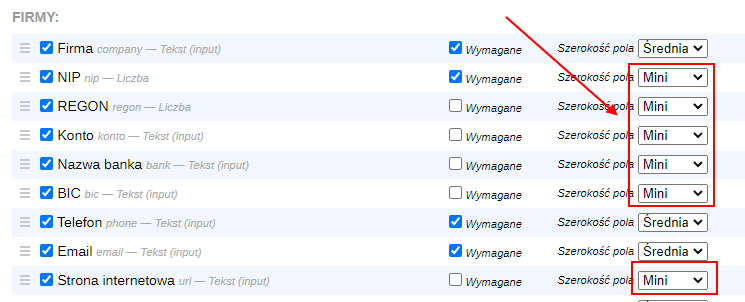
Ukryj pola o szerokości pola "Mini"?
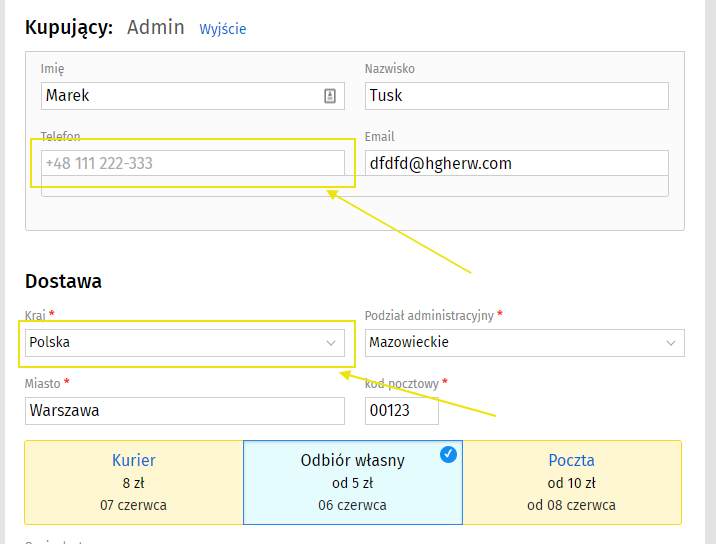
Często konieczne jest skonfigurowanie procesu realizacji transakcji w taki sposób, aby podczas tworzenia i/lub edycji zamówienia w backend menedżer mógł wypełnić wszystkie dostępne pola, a w koszyku kupujący widział tylko część z nich. W aplikacji "Sklep" nie ma możliwości rozwiązania tego problemu za pomocą standardowych narzędzi, ale można go rozwiązać za pomocą wtyczki, używając standardowego ustawienia "Szerokość pola: mini" dla pól, które chcesz ukryć ("Sklep" --> "Ustawienia" --> "Złożenie zamówienia" --> blok "Kupujący" --> *wybierz żądane pole* -- > select "Szerokość pola" --> wartość "Mini"):

Po wybraniu odpowiedniego ustawienia wtyczka sprawdza szerokość pól wyświetlanych w koszyku, a wszystkie pola o szerokości "Mini", które nie są wymagane do wypełnienia, ukrywają się przed kupującymi.
-
Przykład:
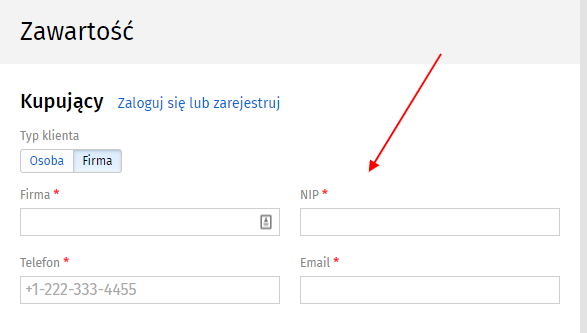
- Przed zastosowaniem ustawienia:

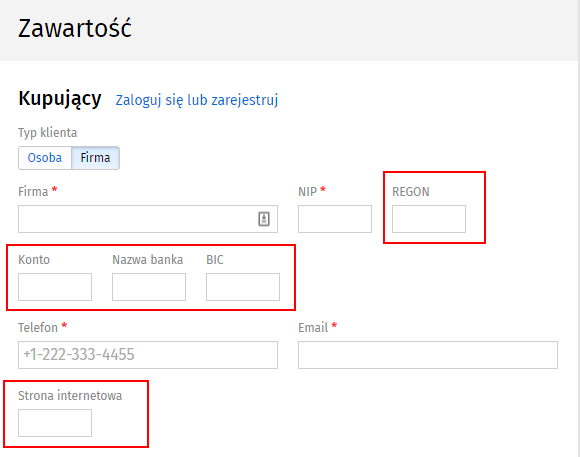
- Po zastosowaniu ustawienia:

- Przed zastosowaniem ustawienia:
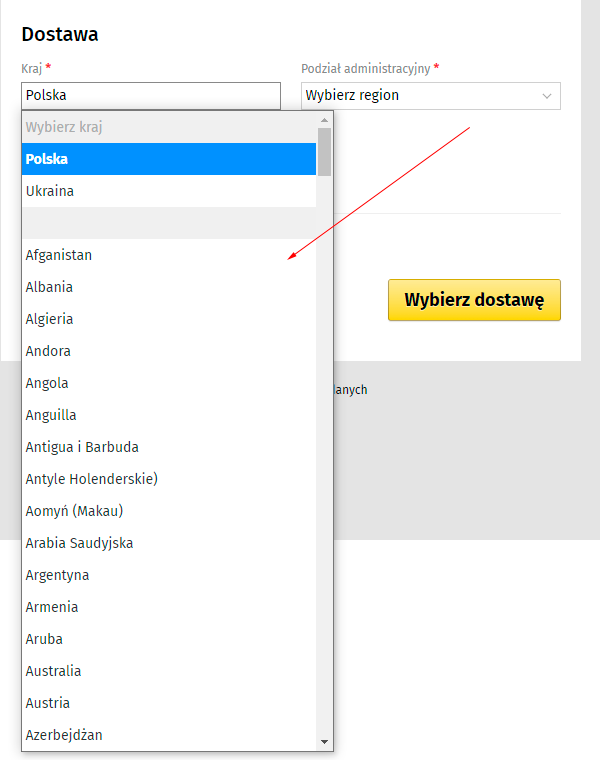
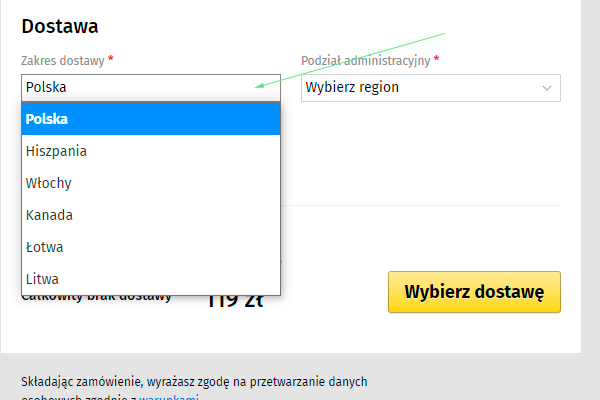
Ograniczyć listę krajów, które użytkownik może wybrać z listy krajów?
To ustawienie pozwala ukryć wszystkie kraje poza krajami określonymi w ustawieniach wtyczki w polu wyboru kraju.
-
Przykład:
- Przed zastosowaniem ustawienia:

- Po zastosowaniu ustawienia:

- Przed zastosowaniem ustawienia:
Konfiguracja może nie działać na niektórych motywach projektowych (na przykład na starszych wersjach motywu projektowego Megashop 2.0, na nowszych wersjach działa poprawnie), ponieważ motyw projektu może zastępować elementy w kodzie strony, aby stylizować listę rozwijaną i nie sprawdzać statusu wyświetlania opcji origanal.
Ukryć zbędne elementy na stronie?
Jeśli pracujesz tylko z jedną usługą dostawy z dostawą w PWZ (Punkt wydawania zamówień), to w tym samym mieście w każdym punkcie odbioru najczęściej wyświetlane są te same informacje. Moim zdaniem tylko odwraca uwagę kupującego od złożenia zamówienia (ponieważ koszt i czas dostawy są pokazane na ogólnej liście punktów wydania). Dlatego wtyczka ma możliwość ukrycia tego bloku.
-
Przykład:
- Przed zastosowaniem ustawienia:

- Po zastosowaniu ustawienia:

- Przed zastosowaniem ustawienia:
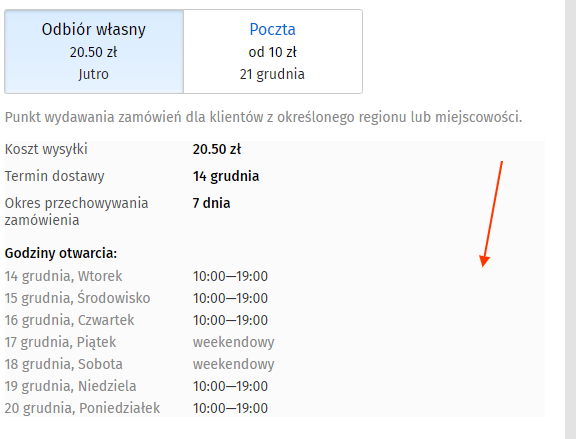
Ukryj blok z informacjami o punkcie wydania w wyskakującym oknie?
Jeśli pracujesz tylko z jedną usługą dostawy z dostawą w PWZ, to w tym samym mieście w każdym punkcie odbioru najczęściej wyświetlane są te same informacje. Moim zdaniem tylko odwraca uwagę kupującego od złożenia zamówienia (ponieważ koszt i czas dostawy są pokazane na ogólnej liście punktów wydania). Dlatego we wtyczce istnieje możliwość ukrycia tego bloku.
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
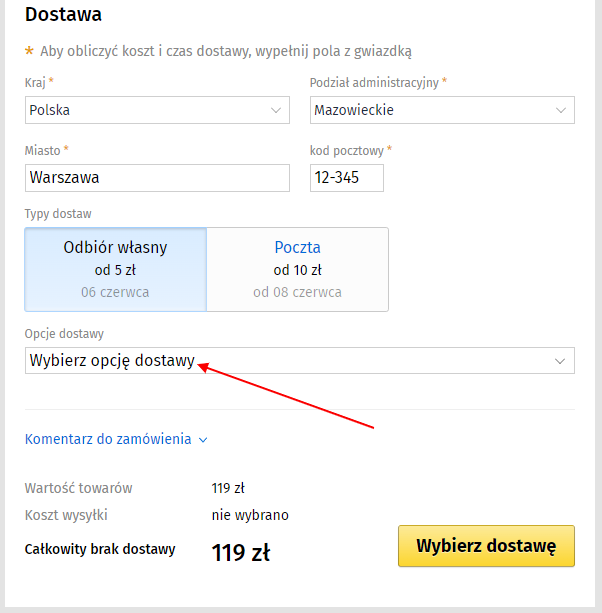
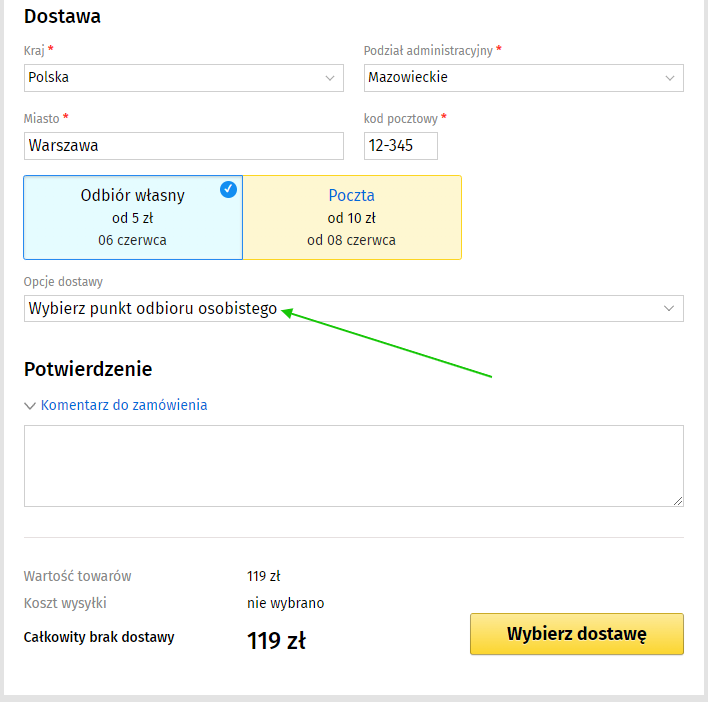
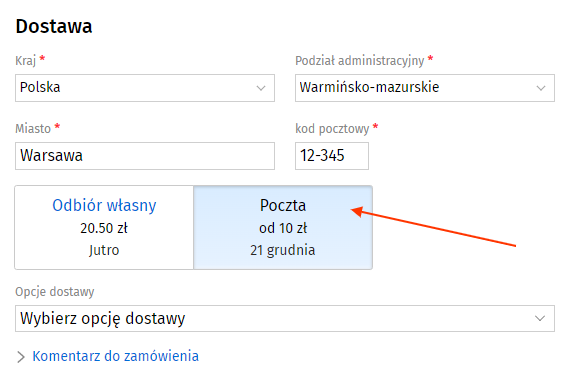
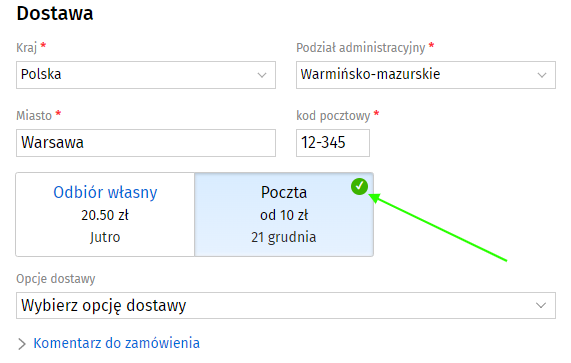
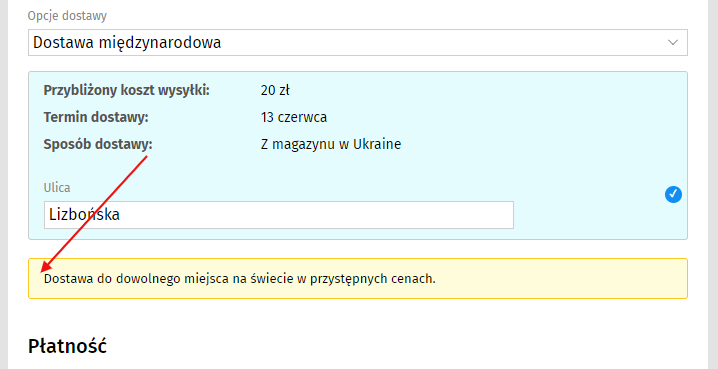
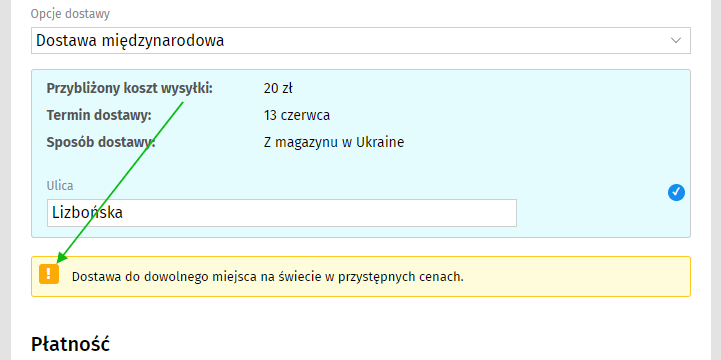
Wyświetla informacje o rodzaju dostawy?
To ustawienie zastępuje takie same dla wszystkich typów dostaw frazy typu "Opcję dostawy" frazami odpowiadającymi typowi dostawy. Na przykład: "Wybierz punkt odbioru osobistego" i "Wybierz opcję dostawy kurierem").
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Sfinalizować wyjście obrazów punktów odbioru?
To ustawienie stylizuje obrazy punktów wydawania wyświetlanych przez wtyczkę "Punkt wydawania zamówień". Jest to szczególnie prawdziwe w przypadku mobilnej wersji strony, ponieważ tam obrazy punktów wydania w zwykłym koszyku witryny są wyświetlane tak krzywo, jak to możliwe.
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
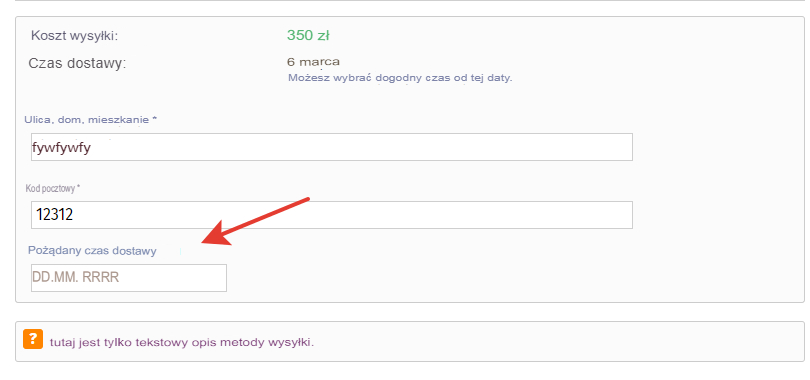
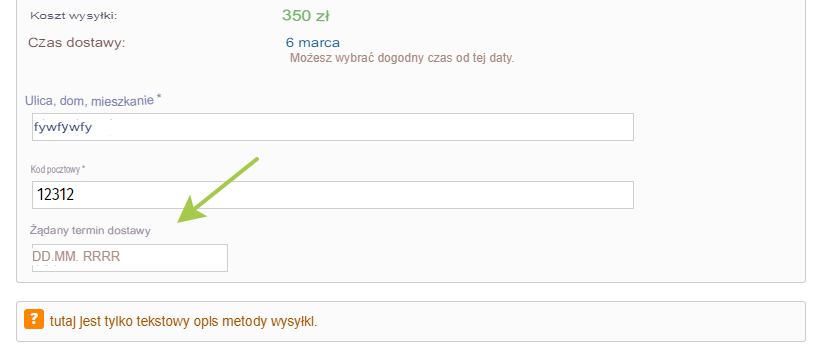
Sfinalizować pola, aby wybrać żądany czas i datę dostawy?
To ustawienie stylizuje pola "Żądana data dostawy" i "Pożądany czas dostawy" (opcjonalnie wyświetlane dla niektórych metod wysyłki).
-
Przykład:
-
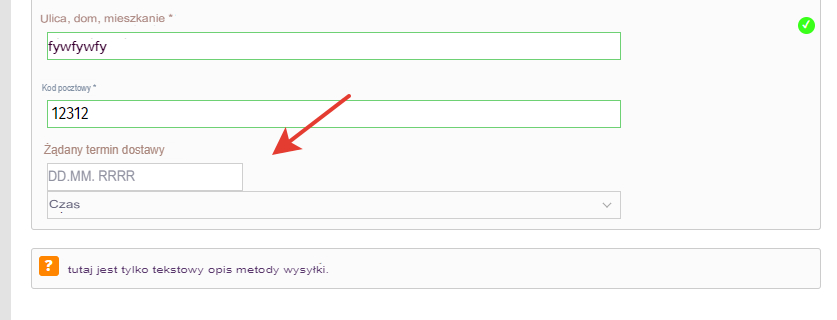
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
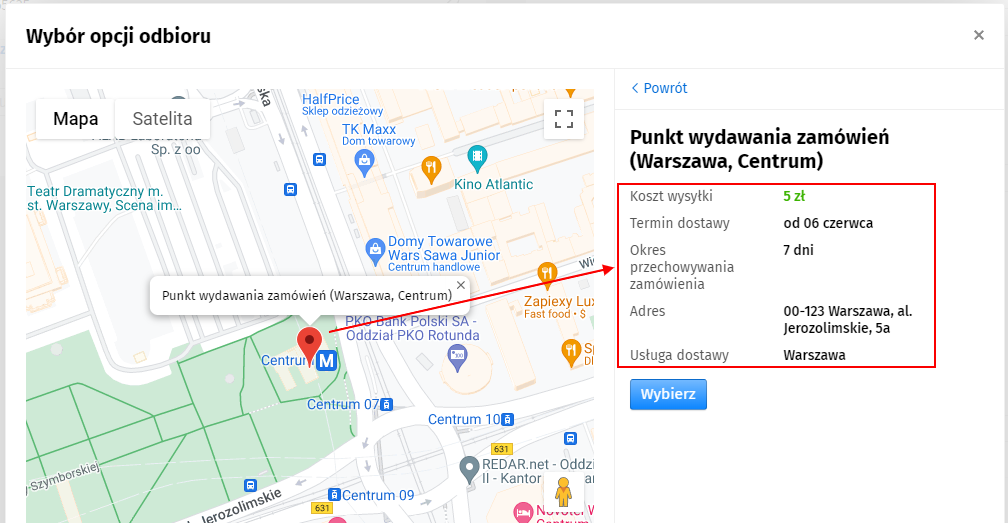
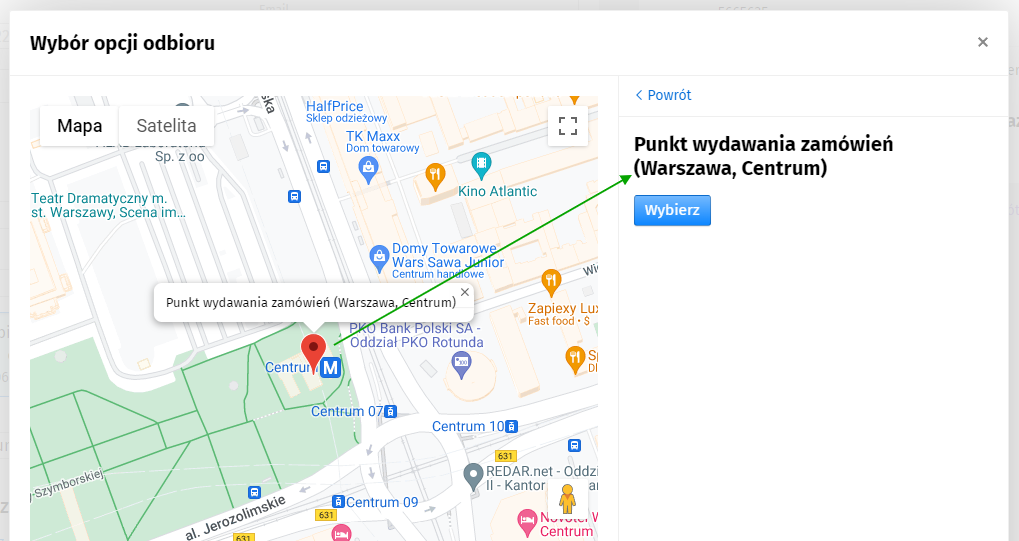
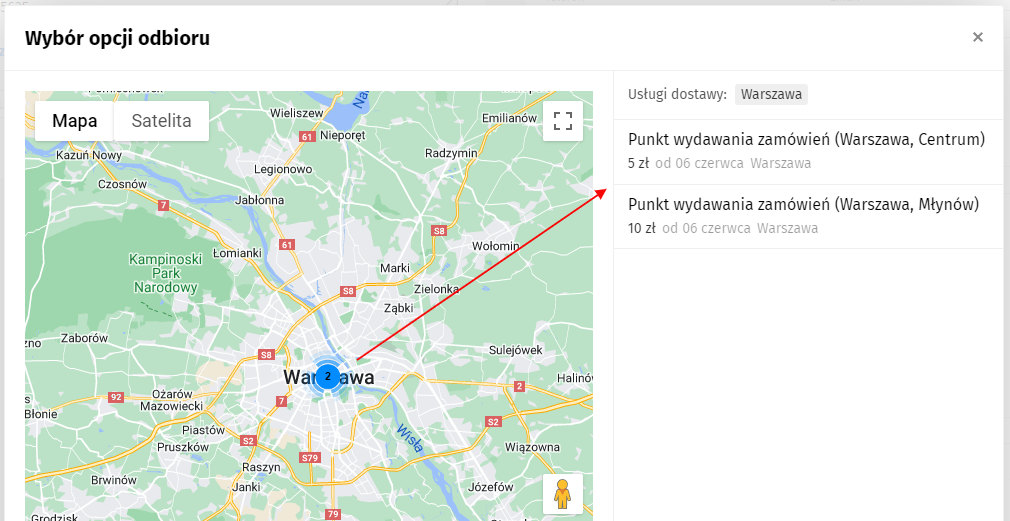
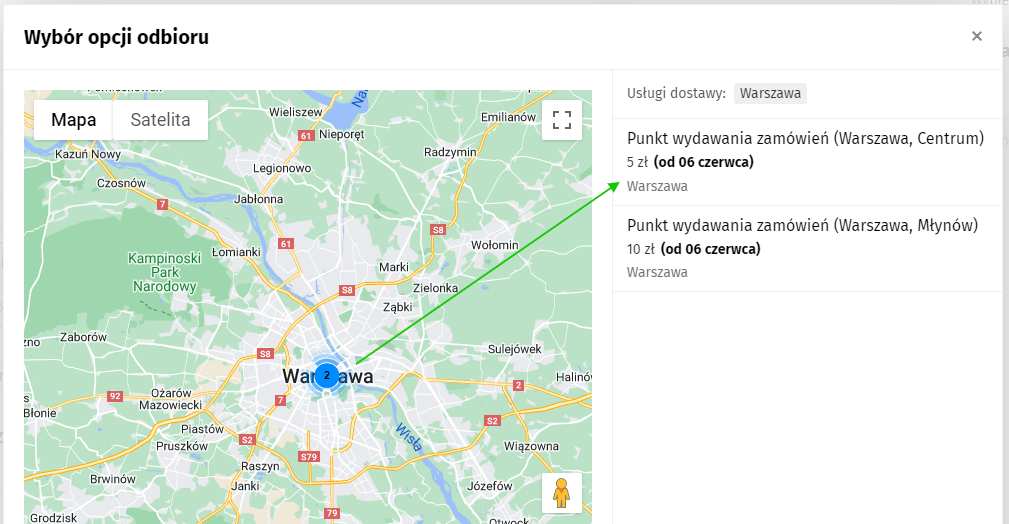
Stylizować informacje o punktach wydawania w wyskakującym okienku?
To ustawienie stylizuje informacje o punktach odbioru w wyskakującym oknie wyboru punktu odbioru: określa datę dostawy, koszt wysyłki,nazwę usługi odbioru.
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
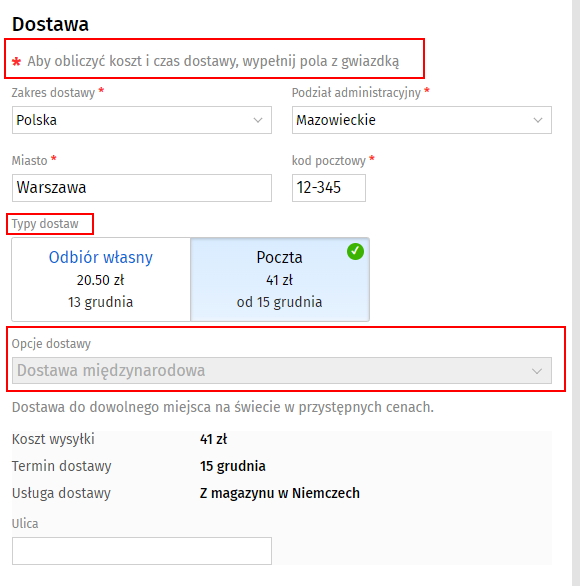
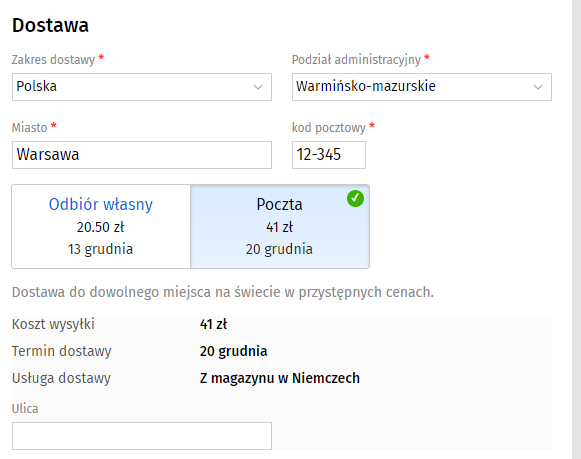
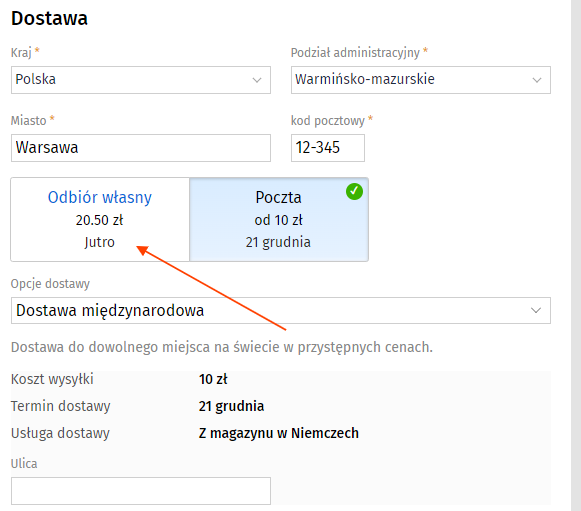
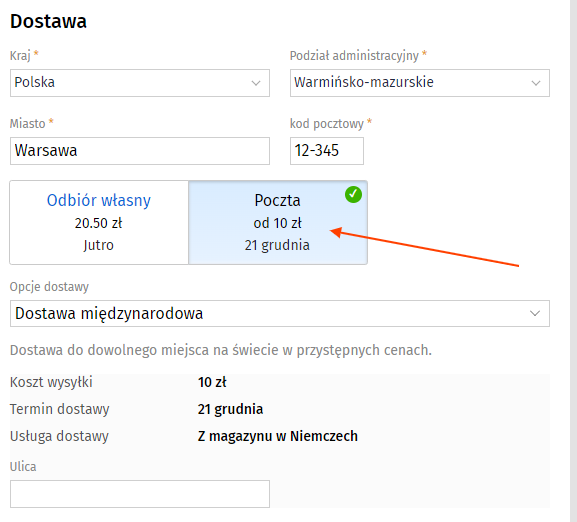
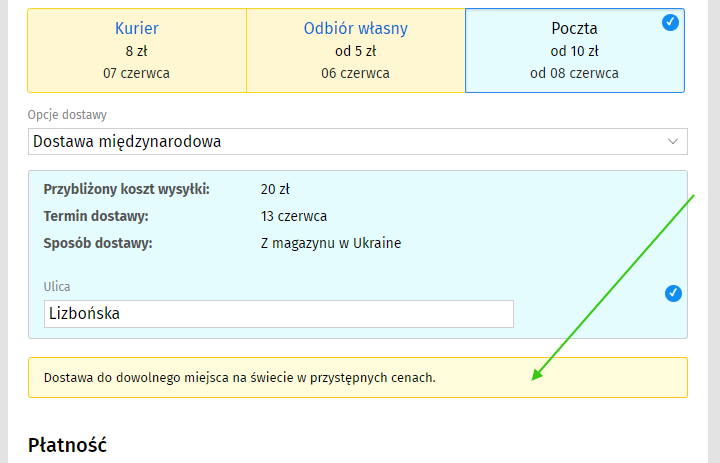
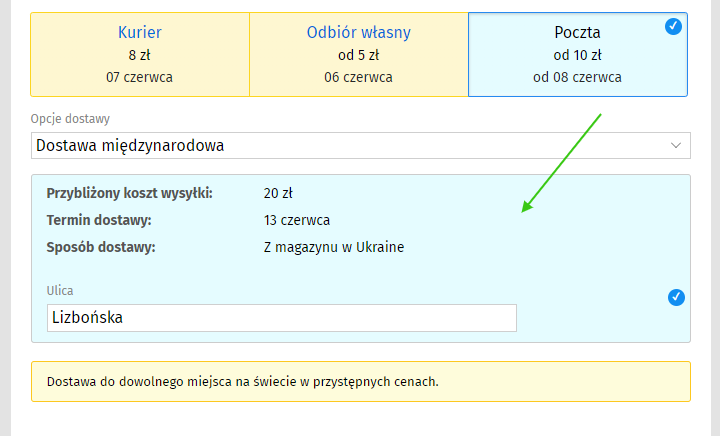
Przenieś i sfinalizuj opis metody wysyłki; sfinalizuj blok ze szczegółowymi informacjami na temat metody wysyłki?
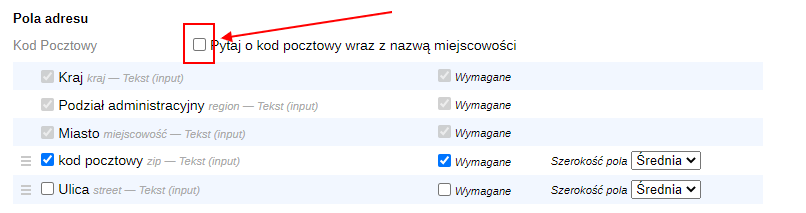
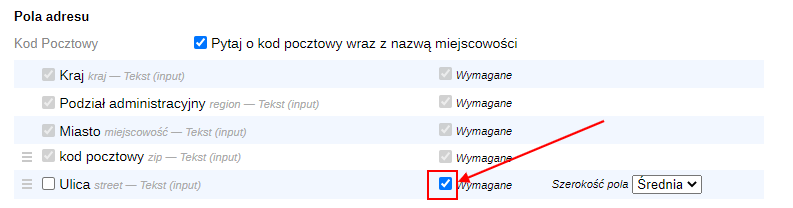
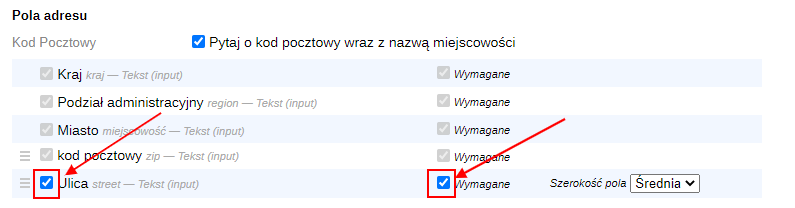
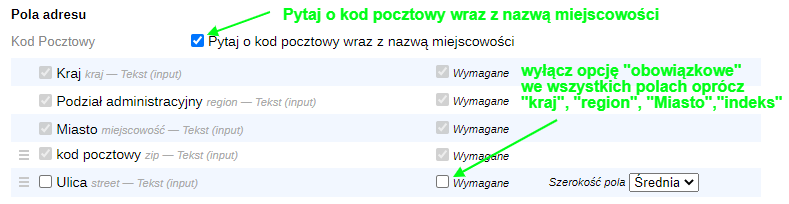
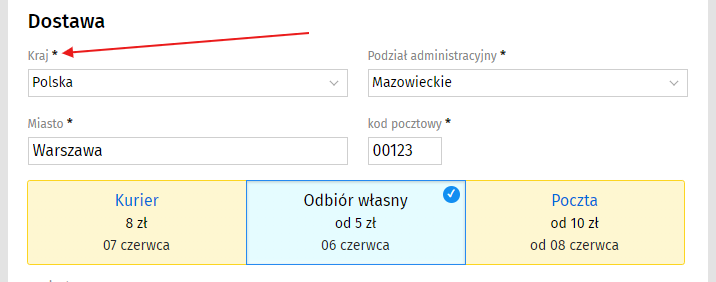
Ważne! Aby to ustawienie działało poprawnie (i ogólnie, aby wszystkie wtyczki dostarczające działały poprawnie, tak aby przed wyborem metody wysyłki liczyły i pokazywały koszt i czas dostawy), konieczne jest prawidłowe skonfigurowanie kolejności zapytań o pola. Zaleca się wykonanie następujących ustawień ("Sklep" --> "Ustawienia" --> "Złożenie zamówienia" --> rozdział "Dostawa" --> blok "Pola adresu"):
-
Przykład:
-
Nieprawidłowe ustawienie zapytania o pola:

-
Również niepoprawne ustawienie zapytania o pola:

-
I tak też niepoprawne ustawienie zapytania o pola:

-
Prawidłowe ustawienie zapytania o pola:

-
Nieprawidłowe ustawienie zapytania o pola:
Nie zwracaj uwagi na fakt, że sądząc po Ustawieniach, pole "Гlica dom mieszkanie" nie będzie wymagane. Ono będzie wymagane, ale tylko wtedy, gdy jest to konieczne (wtyczki dostarczające same żądają tego pola, jeśli jest to wymagane, ignorując to ustawienie). Należy jednak pamiętać, że pole "indeks" będzie wymagane na etapie"Kupujący". Jest to niezbędne do prawidłowego działania niektórych wtyczek dostarczających. Jednak kupujący nie zawsze muszą wypełniać indeks - może nie planują złożyć zamówienia pocztą Polska, ale chcą odebrać zamówienie samodzielnie. Dlatego jedynym prawidłowym rozwiązaniem tego problemu jest wizualne ukrycie pola "indeks" przed kupującym i wypełnienie go automatycznie, w zależności od wybranego miasta.
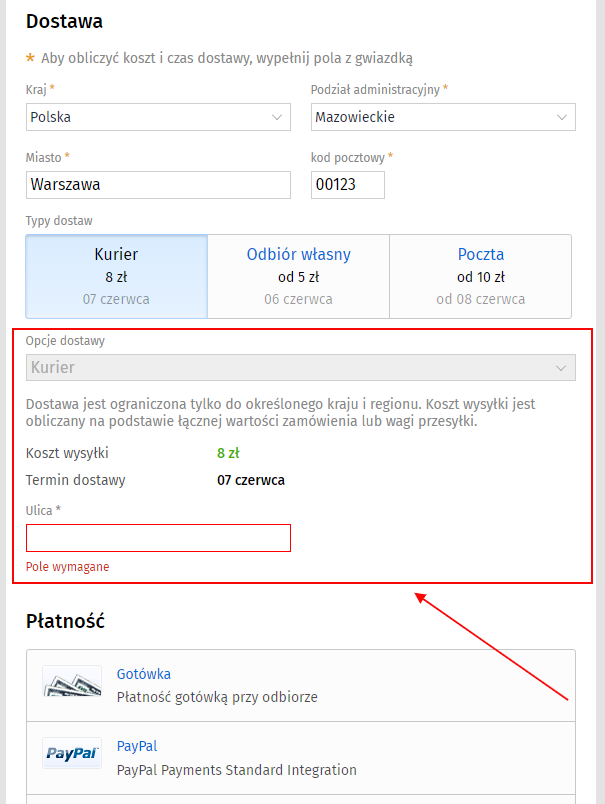
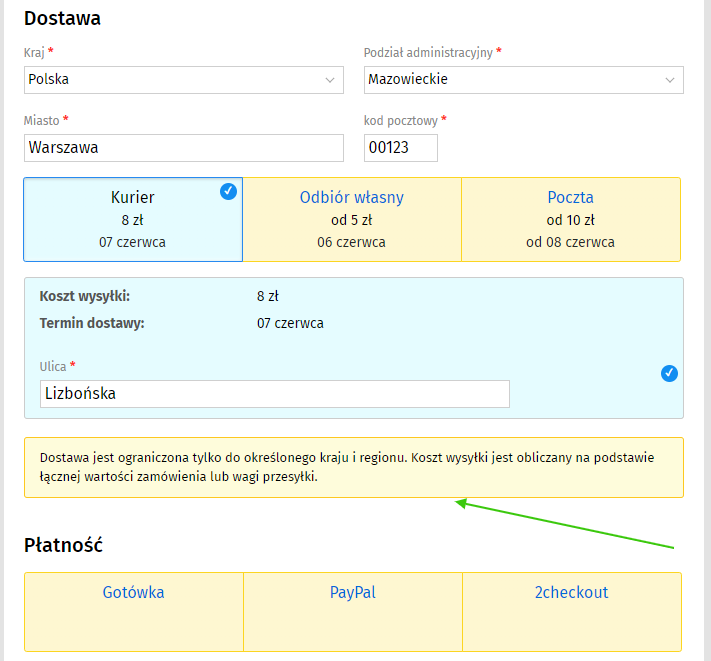
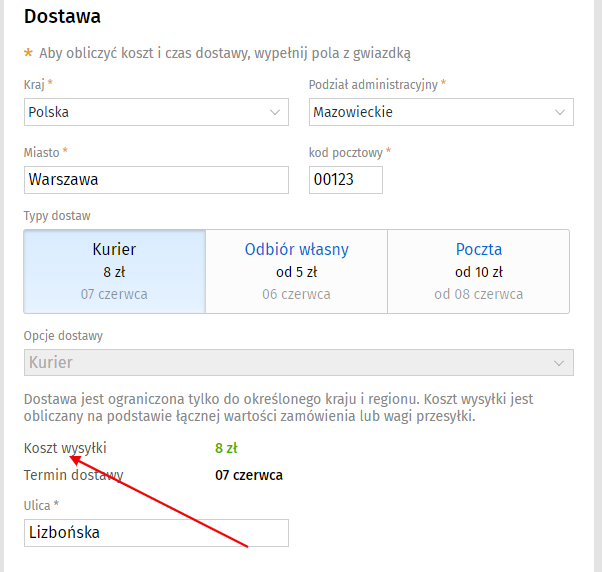
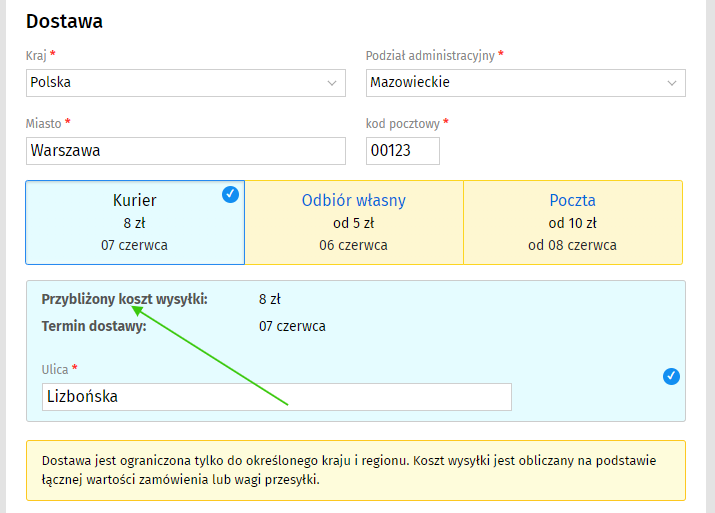
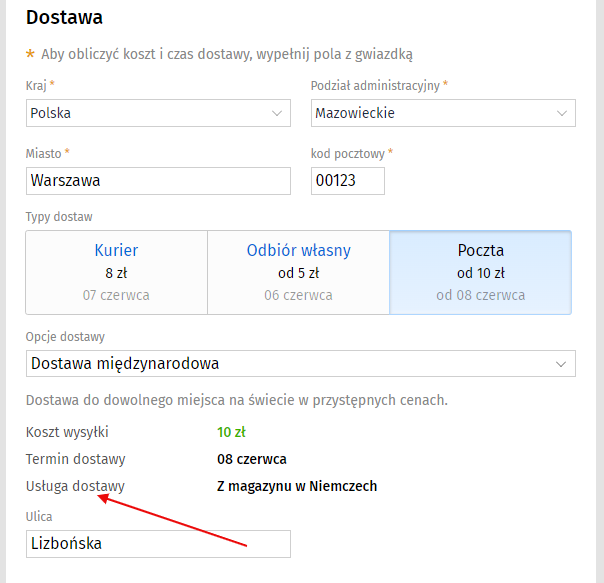
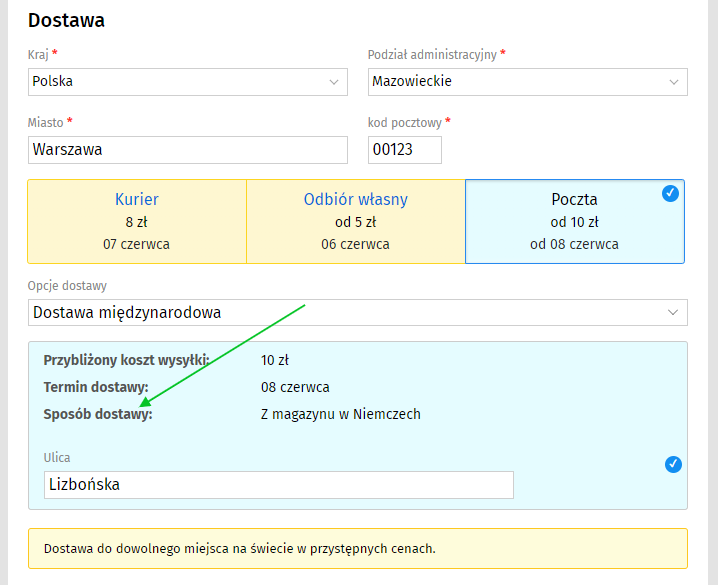
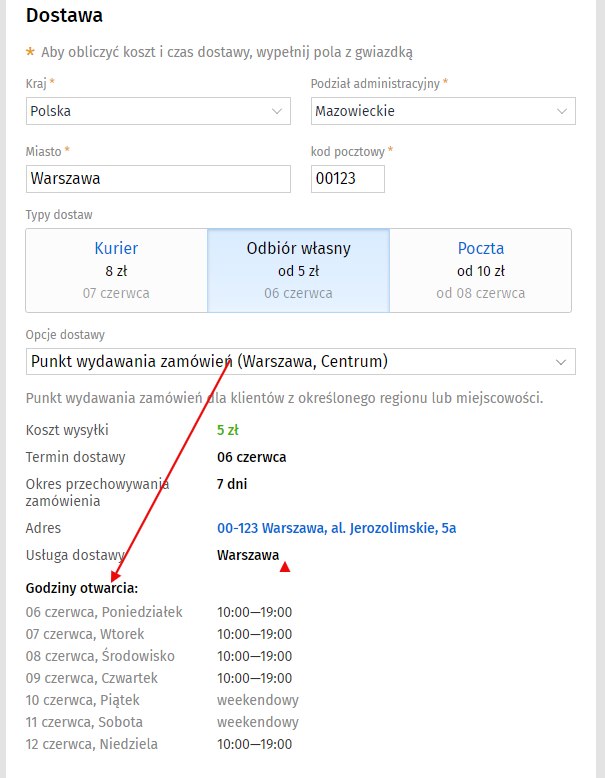
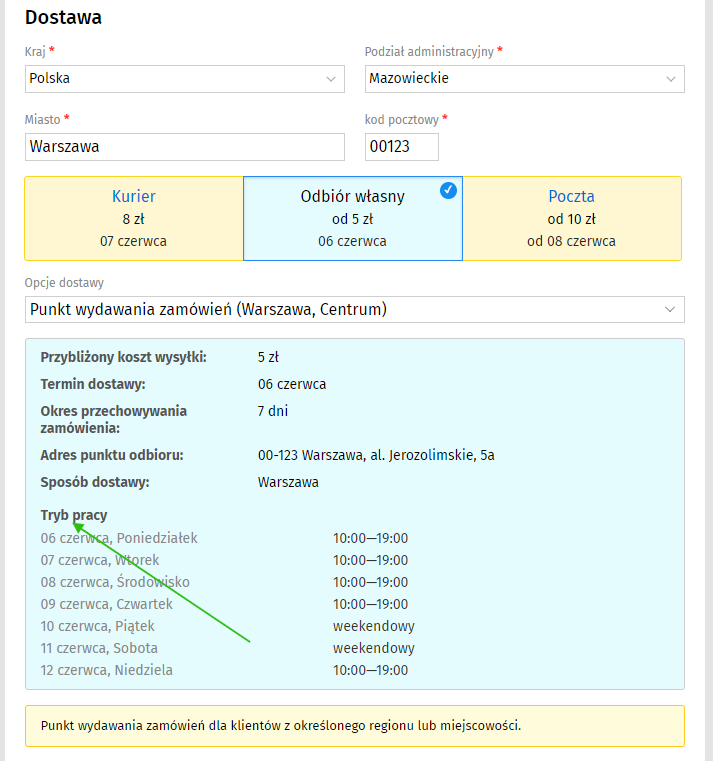
Wtyczka z kolei tylko finalizuje wyjście bloku z opisem dostawy i bloku ze szczegółowymi informacjami o wybranej metodzie dostawy, a także przenosi wszystkie bloki z różnych wtyczek obliczania dostawy do jednego widoku wizualnego i tworzy je. Jest to konieczne, ponieważ w standardowym projekcie opis metod wysyłki jest źle zaprojektowany, dlatego użytkownicy często nie czytają podanych tam informacji i nie wypełniają pola "Ulica dom mieszkanie" dla metod wysyłki kurierskiej.
-
Przykład:
-
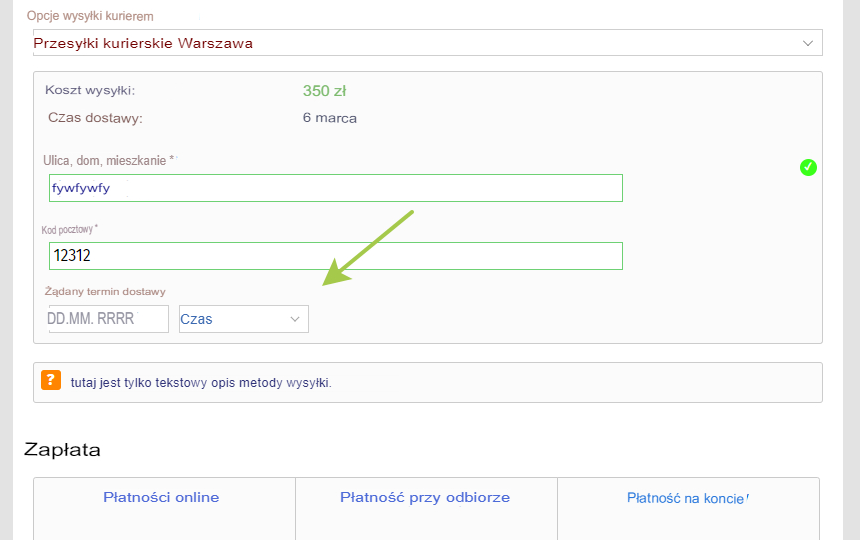
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąpić frazę "Koszt wysyłki"?
Wtyczka pozwala zmienić frazę "Koszt wysyłki" na dowolną inną ustawioną w ustawieniach wtyczki
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąpić frazę "Czas dostawy"?
Wtyczka pozwala zmienić frazę "Czas dostawy" na dowolną inną ustawioną w ustawieniach wtyczki
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąpić frazę "Usługa dostawy"?
Wtyczka pozwala zmienić frazę "Usługa dostawy" na dowolną inną ustawioną w ustawieniach wtyczki
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąpić frazę "Godziny pracy"?
Wtyczka pozwala zmienić frazę "Godziny otwarcia" na dowolną inną ustawioną w ustawieniach wtyczki
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąpić frazę "Pożądany czas dostawy"?
Wtyczka pozwala zmienić frazę "Pożądany czas dostawy" (pokazaną w tych metodach dostawy, w których włączona jest opcja żądanej daty dostawy) na dowolną inną określoną w ustawieniach wtyczki
-
Przykład:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zastąp frazę "Czy możesz wybrać dogodny czas od tej daty"?
Wtyczka pozwala zmienić frazę "Czy możesz wybrać dogodny czas od tej daty" (wyświetlane w tych metodach dostawy, w których jest włączony wybór żądanej daty dostawy) na dowolną inną określoną w ustawieniach wtyczki
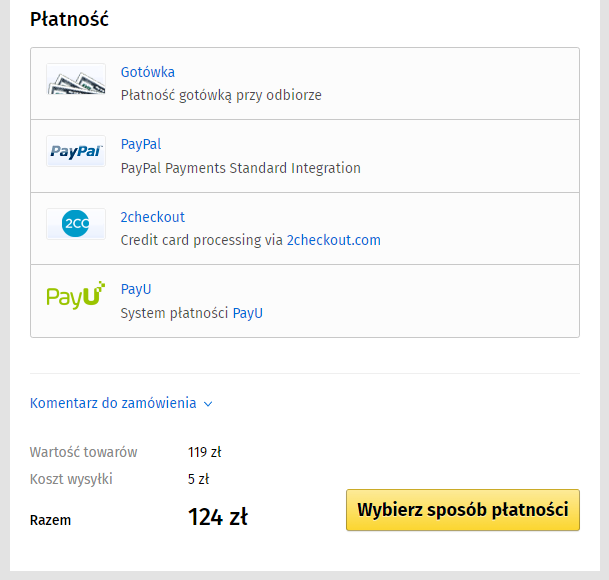
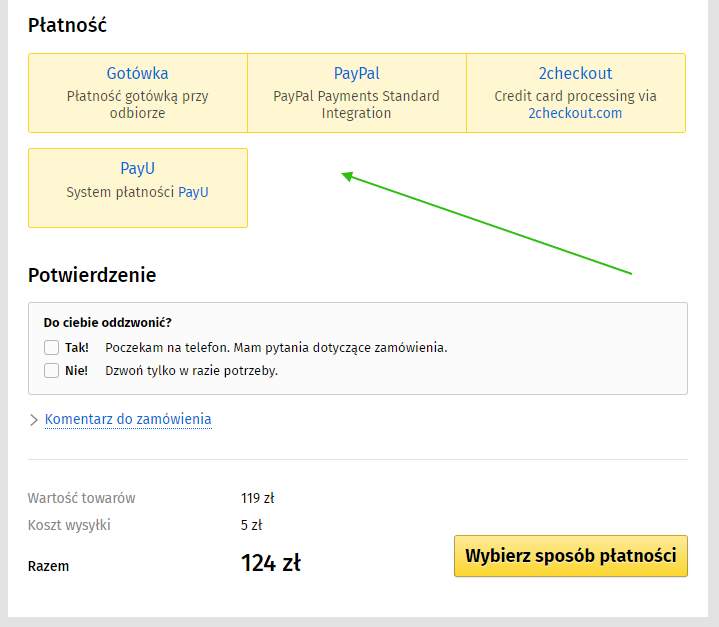
Wyświetla metody płatności jako karty?
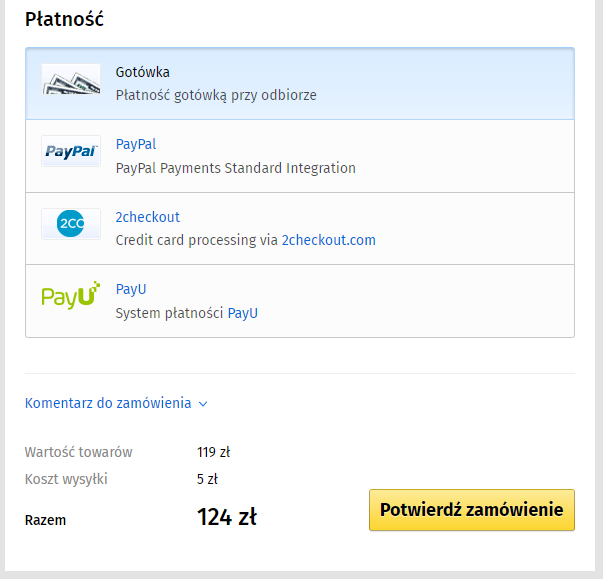
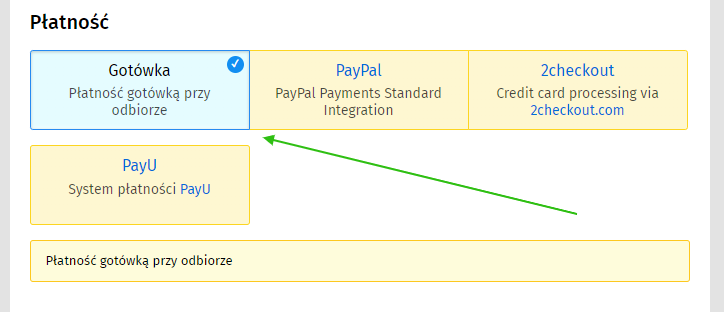
Wtyczka zastępuje standardowe wyświetlanie metod płatności jako ciągów znaków wyświetlaniem metod płatności jako kart (z tym samym projektem co projekt metod wysyłki).
-
Przykład Przykład z nieaktywnymi metodami płatności:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
-
Przykład z jedną aktywną metodą płatności:
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
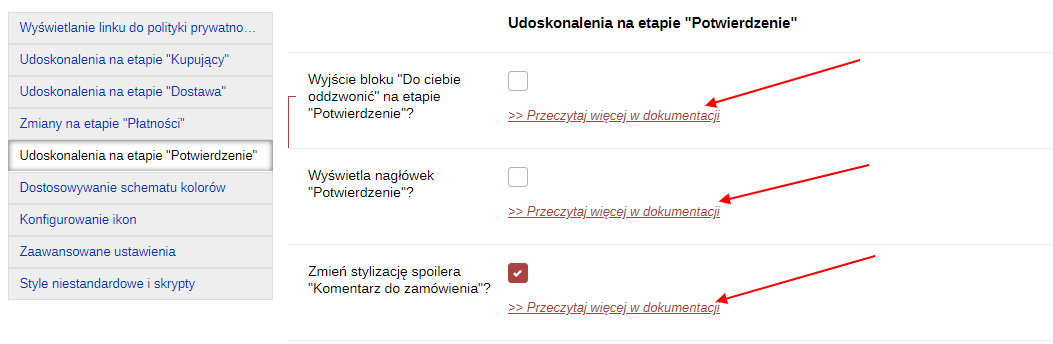
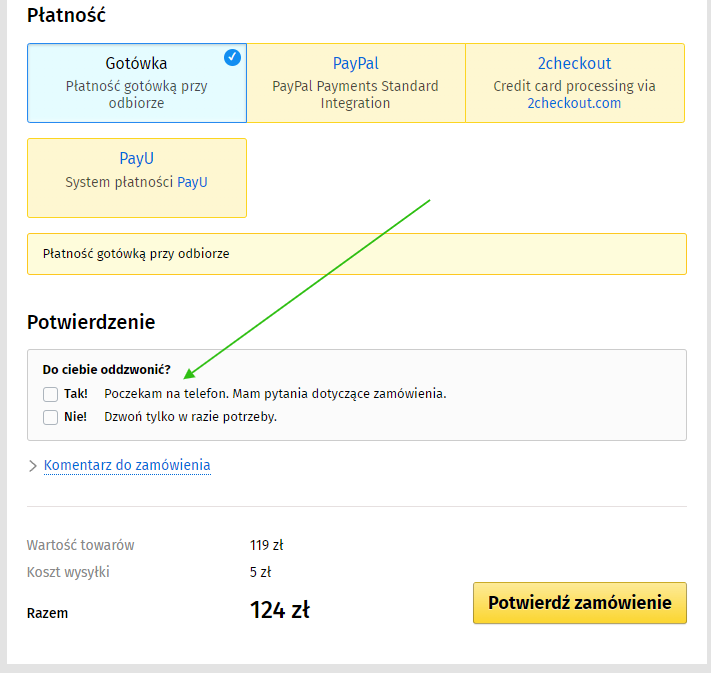
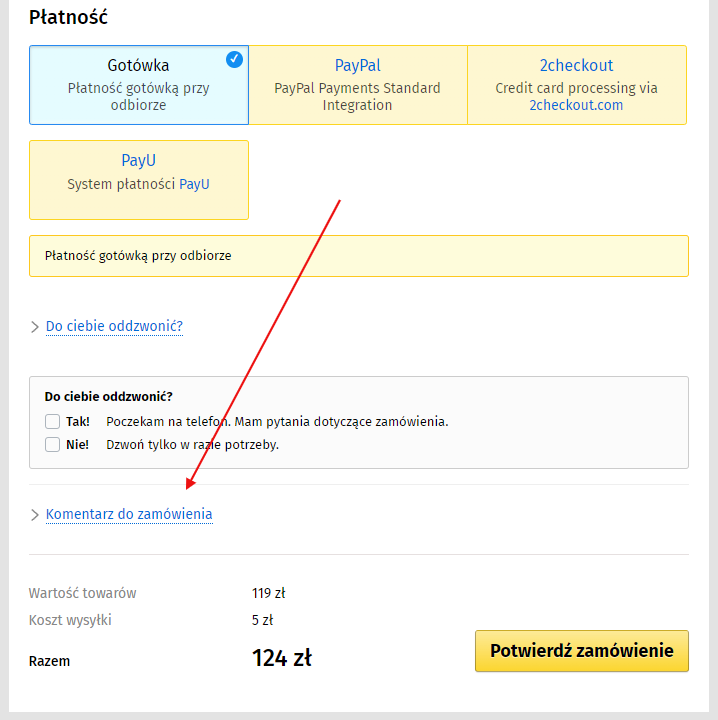
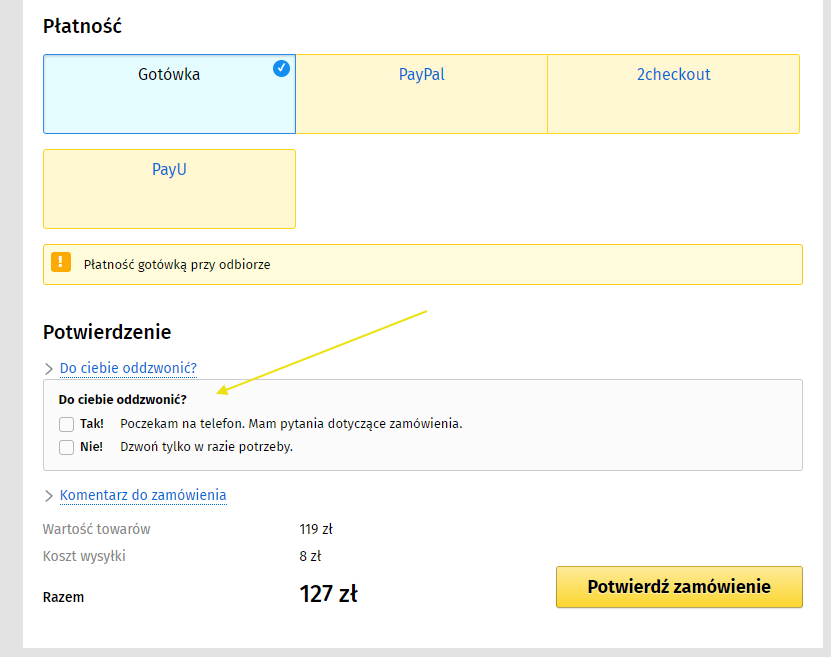
Wyjście bloku "Do ciebie oddzwonić" na etapie "Potwierdzenie"?
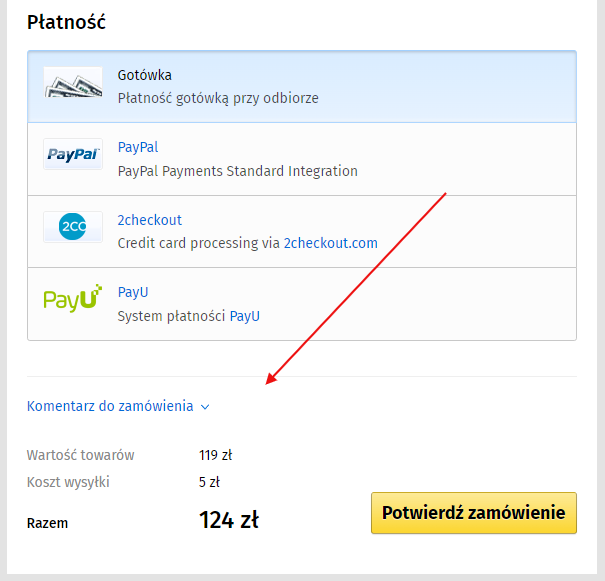
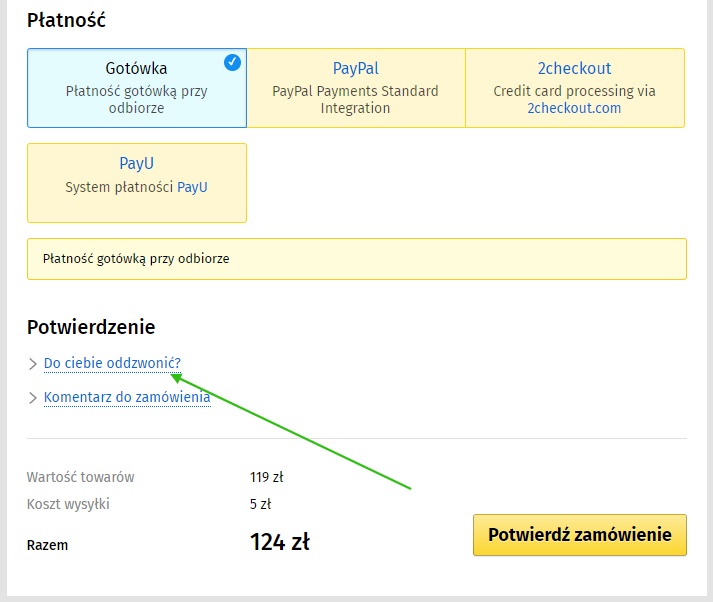
Wtyczka pozwala na wyświetlenie w Koszyku bloku "Oddzwonić?" i przenieść wybraną przez kupującego wartość na stronę zamówienia. Ten moduł działa bez potrzeby integracji z motywem projektu i ma kilka sposobów wyświetlania: na przykład można go rozwinąć lub zwinąć pod spojlerem (analogicznie do pola wprowadzania komentarza do zamówienia) i wyświetlać tylko po kliknięciu podtytułu. Ponadto blok ten może być wyświetlany natychmiast po załadowaniu strony lub dopiero po wybraniu metody płatności. Tekst wyświetlany w wartościach "Tak" i "Nie" jest konfigurowany w ustawieniach wtyczki. Domyślnie żadna z opcji nie jest zaznaczona na stronie. Cechą wyróżniającą moduł jest to, że można go ukryć w przypadku niektórych metod wysyłki i/lub płatności.
-
Przykład
-
Przed zastosowaniem ustawienia:

-
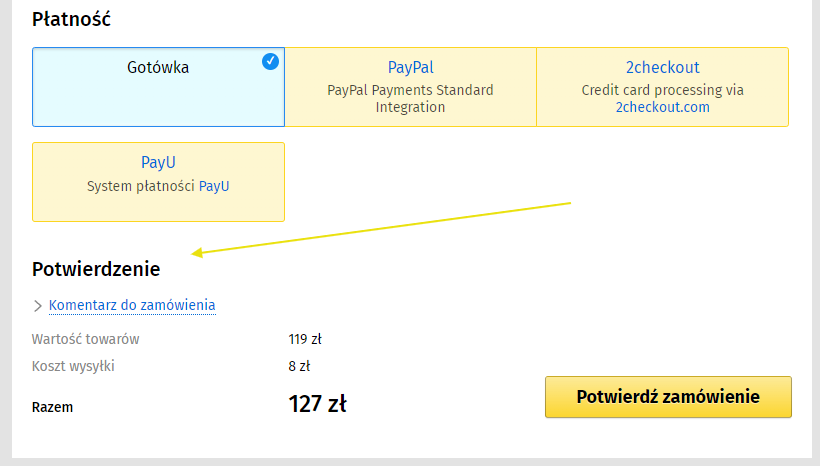
Po zastosowaniu ustawienia (wyświetlanie pod spojlerem):

-
Po zastosowaniu ustawienia (wyświetlanie w postaci otwartej):

-
Przed zastosowaniem ustawienia:
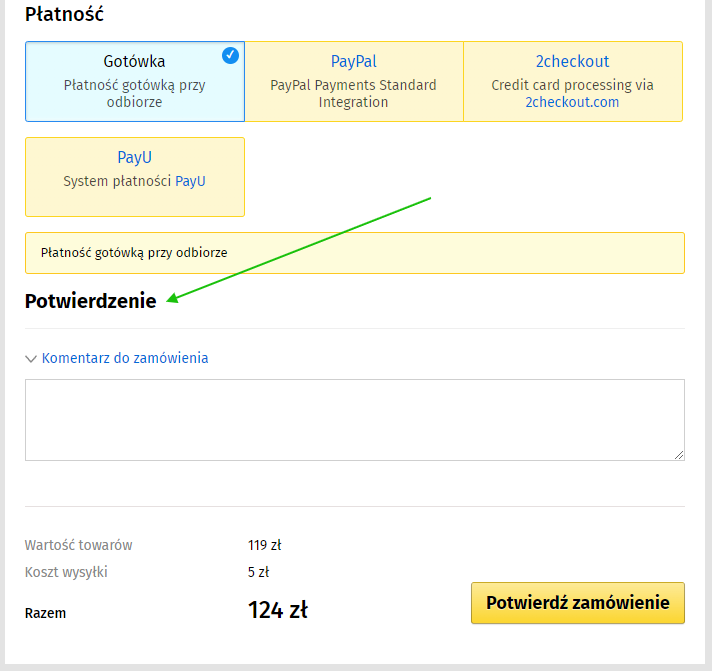
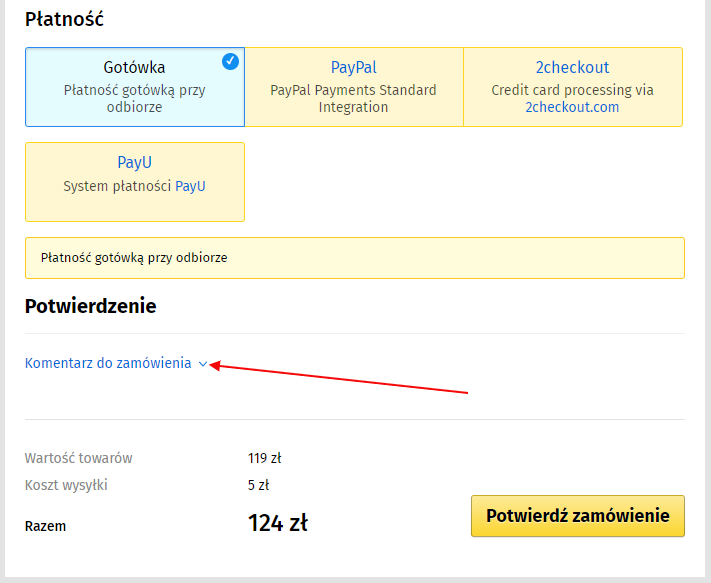
Wyświetla nagłówek "Potwierdzenie"?
Każdy blok kasy w standardowym koszyku witryny jest wizualnie podświetlony odpowiednim nagłówkiem,ale nagłówek "Potwierdzenie" z jakiegoś powodu nie jest wyświetlany. Wtyczka pozwala ją wyprowadzić (i stara się odziedziczyć stylizację nagłówków z pozostałych nagłówków, ale w niektórych motywach projektowych może to być wyświetlane inaczej).
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
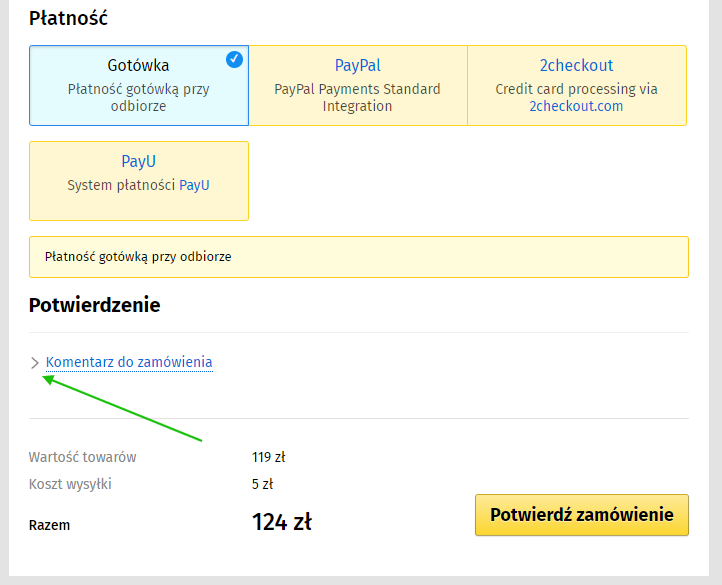
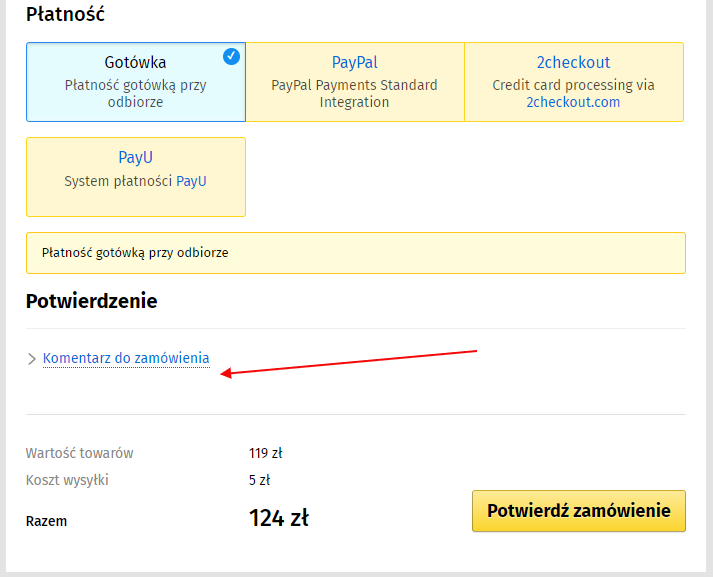
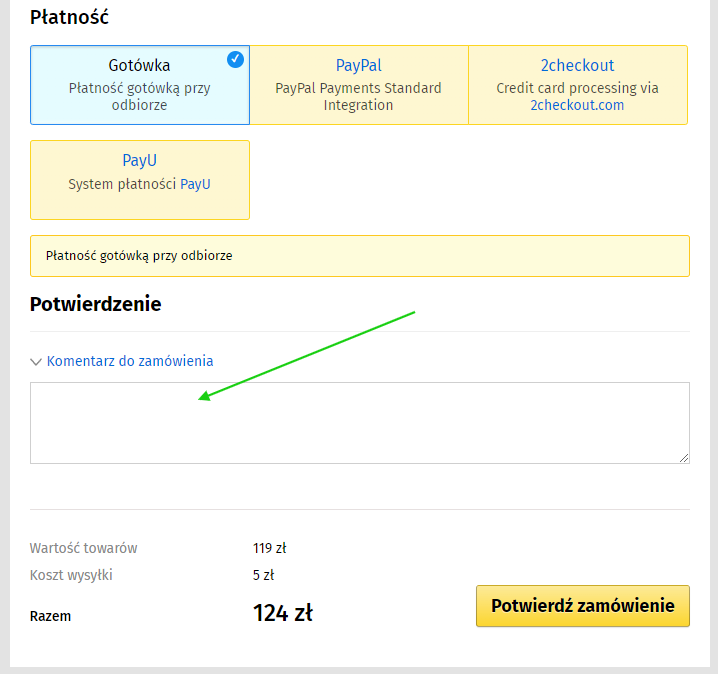
Zmień stylizację spoilera "Komentarz do zamówienia"?
Wtyczka tworzy nieco spoiler "Komentarz do zamówienia" (a także spoiler "Oddzwonić", jeśli jest dostępny).
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Wyświetl spoiler "Komentarz do zamówienia" od razu w postaci jawnej?
Wtyczka domyślnie otwiera spoiler "Komentarz do zamówienia".
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
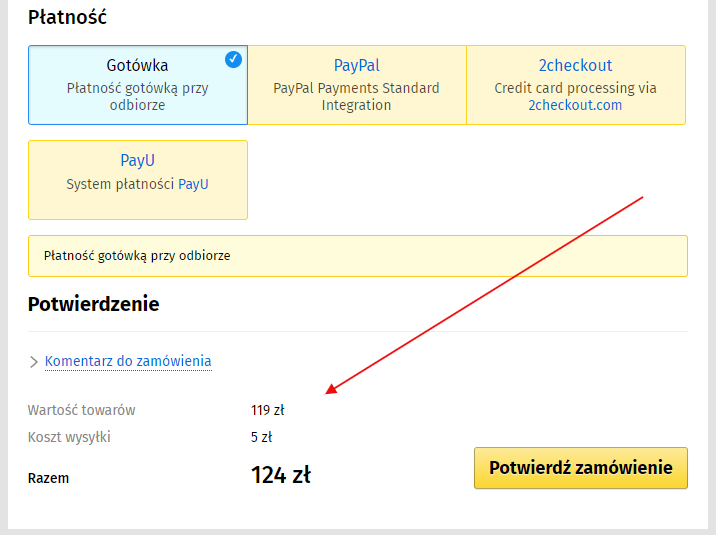
Dodać pasek separacji i wcięcia przed ostatnim blokiem potwierdzenia zamówienia?
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Naprawić kilka drobnych błędów w kolorach kart wysyłki/płatności, w kolorach granic niektórych elementów, itp drobne zmiany.
Wtyczka wprowadza drobne zmiany w kolorystyce niektórych elementów koszyka: nazwy na kartach wysyłki i płatności, kolory granic niektórych elementów, itp.
Zmienić schemat kolorów pól, aby wprowadzić informacje?
Wtyczka pozwala zastosować własną kolorystykę do wszystkich pól strony (input, select, textarea):

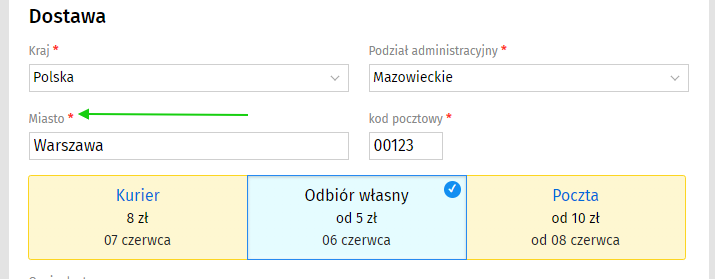
Kolor gwiazdek obok oznaczeń pól obowiązkowych
We wtyczce możesz wygodnie wybrać dowolny kolor.
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Zmienić schemat kolorów nieaktywnych kart wysyłki i płatności?
Wtyczka pozwala zastosować własną gamę kolorów do elementu pokazanego na zrzucie ekranu:

Zmienić kolorystykę aktywnych kart wysyłkowych i płatniczych?
Wtyczka pozwala zastosować własną gamę kolorów do elementu pokazanego na zrzucie ekranu:

Zmienić kolorystykę opisów metod wysyłki i płatności?
Wtyczka pozwala zastosować własną gamę kolorów do elementu pokazanego na zrzucie ekranu:

Zmienić schemat kolorów bloku ze szczegółowymi informacjami na temat metody wysyłki?
Wtyczka pozwala zastosować własną gamę kolorów do elementu pokazanego na zrzucie ekranu:

Wyświetla ikonę na kartach aktywnych (wybranych) metod wysyłki i płatności?
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
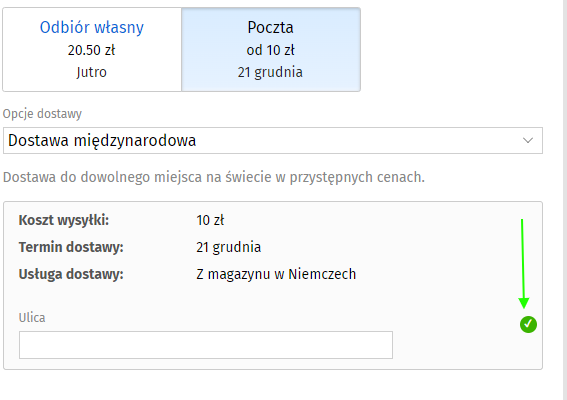
Wyświetla ikonę na bloku ze szczegółowymi informacjami na temat metody wysyłki?
Wtyczka pozwala wyświetlić ikonę, która zasygnalizuje użytkownikowi, czy wypełnił wszystkie pola wymagane przez metodę wysyłki, czy nie. Ikona zmienia się w zależności od wypełnienia pola (krzyżyk - jeśli przynajmniej jedno z pól nie jest wypełnione, znacznik wyboru - jeśli wszystkie pola są wypełnione).
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Wyświetla ikonę w opisie metod wysyłki i płatności?
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
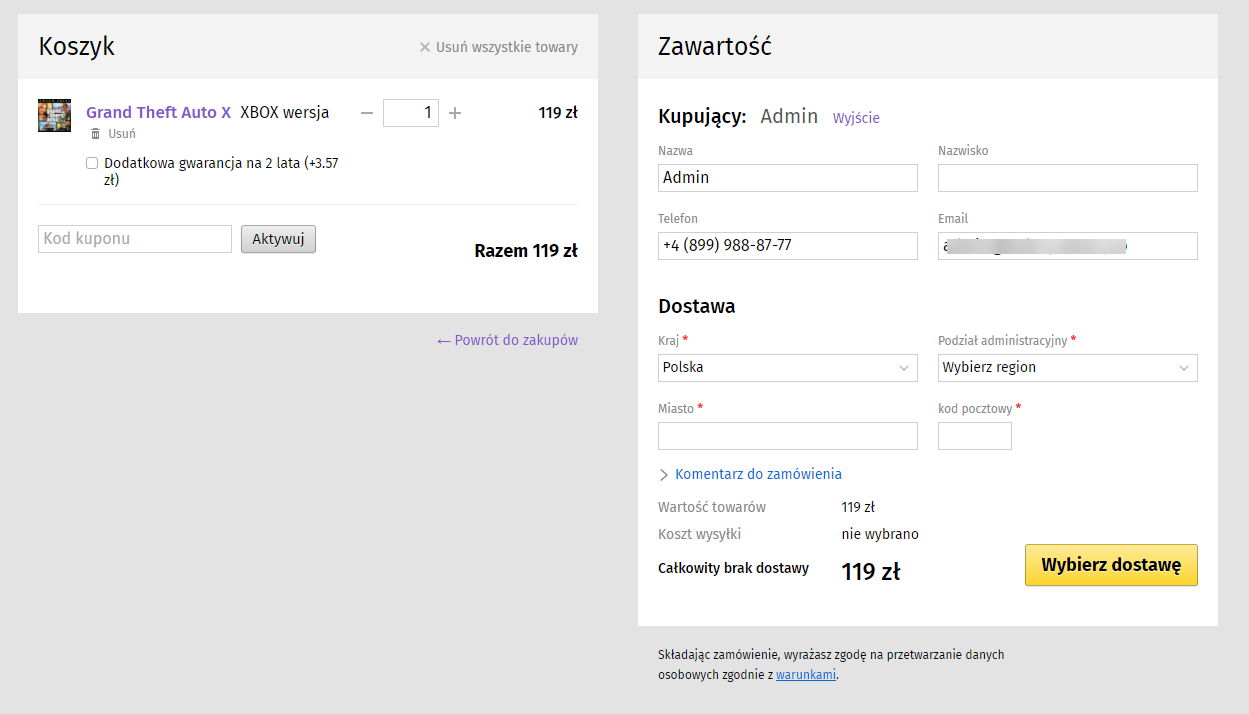
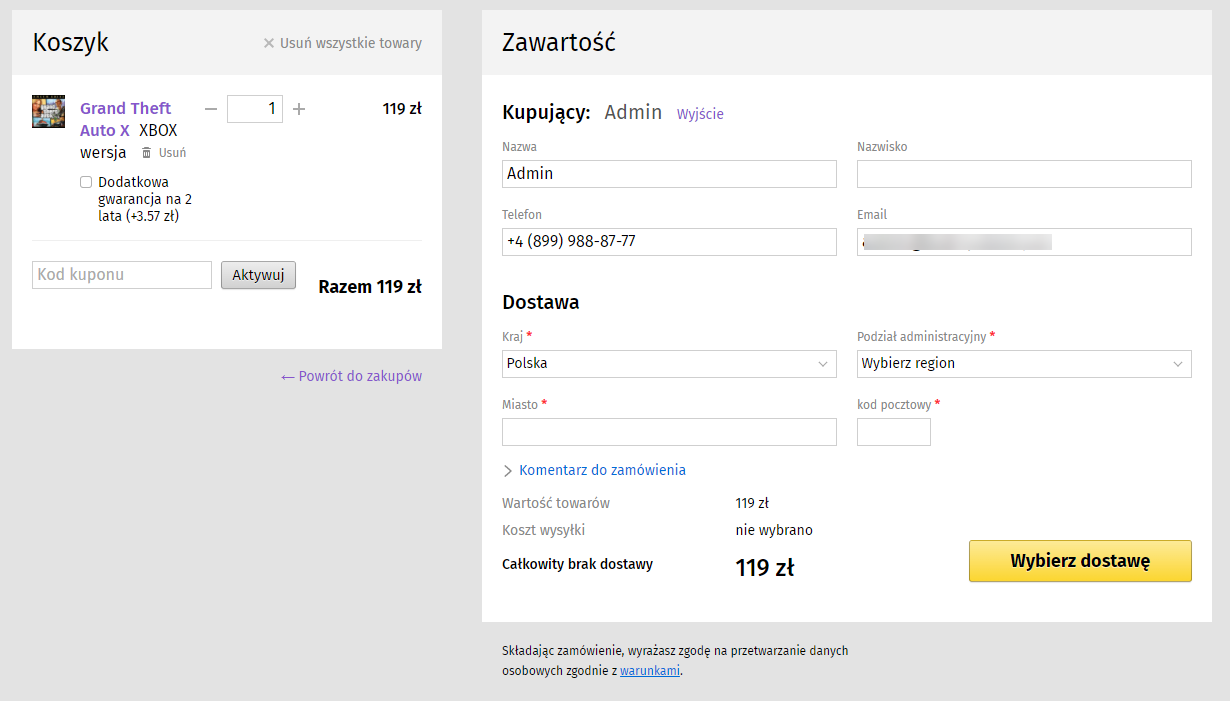
Ogranicz szerokość bloku "Koszyk"?
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Włącz standardowe style wyświetlania bloku "Koszyk" w wąskim formacie dla urządzeń o szerokości >1300px?
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
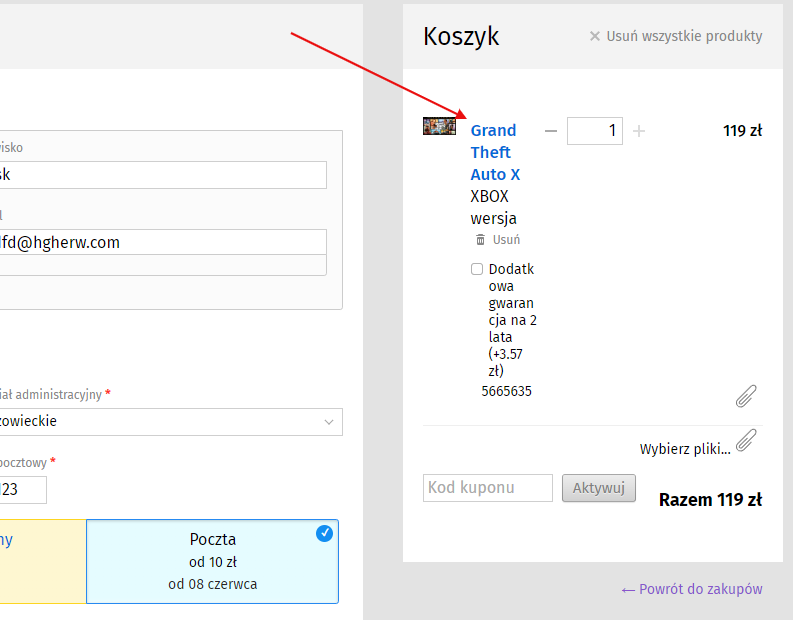
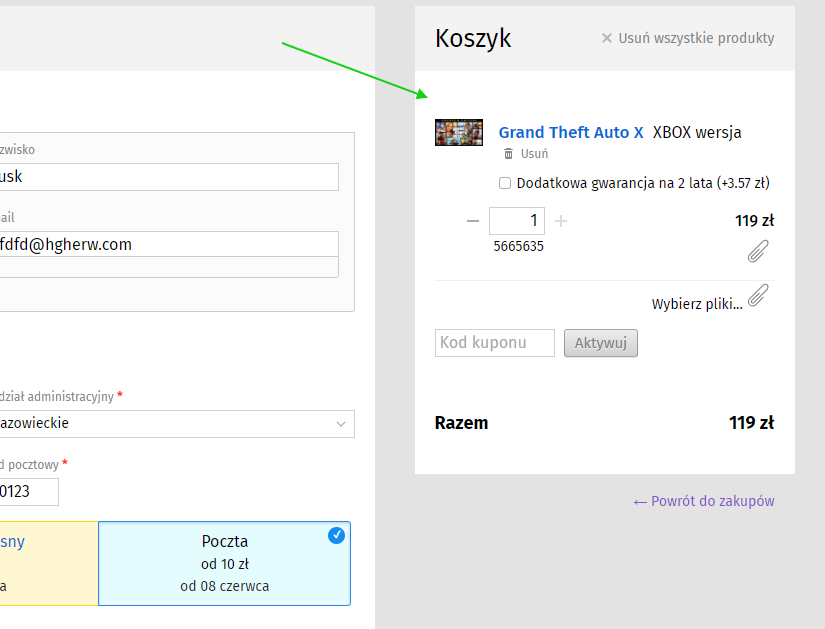
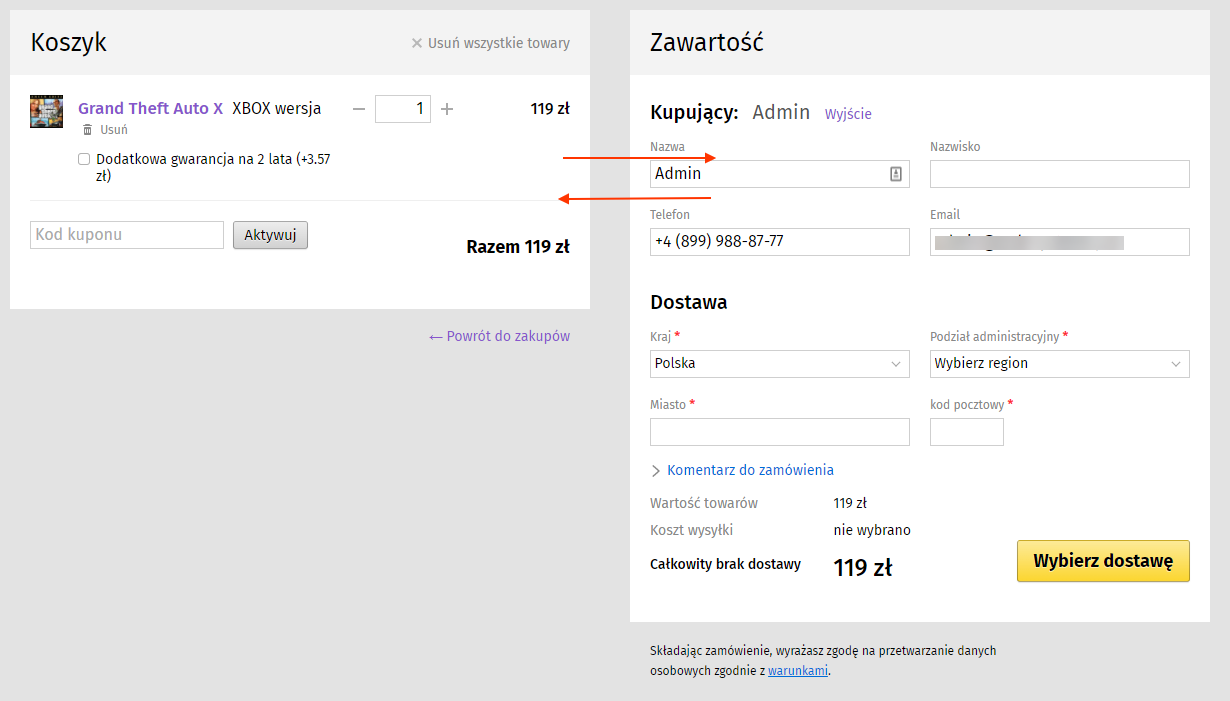
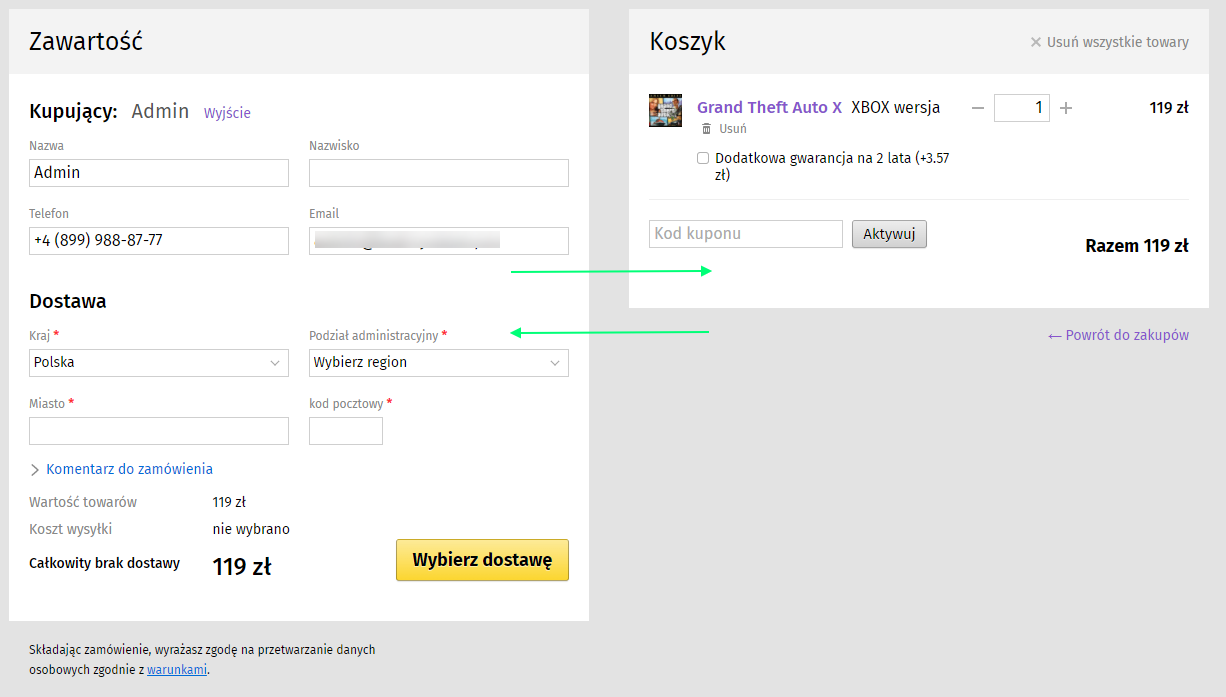
Przenieś blok "Zamawianie" na lewą stronę, a blok "Koszyk" na prawą.
-
Przykład
-
Przed zastosowaniem ustawienia:

-
Po zastosowaniu ustawienia:

-
Przed zastosowaniem ustawienia:
Obsługiwać specjalny kod w opisach metod wysyłki?
Ta konfiguracja jest przeznaczona tylko dla programistów i/lub zaawansowanych użytkowników!
Wtyczka umożliwia wprowadzanie zmian punktowych w Koszyku witryny, w zależności od wybranej metody wysyłki. Na przykład:
- ukrywać wszystkie elementy koszyka witryny
- ukrywać blok modułu "Oddzwonić?"(w osobnej funkcji, dla wygody)
- zamieniać dowolne fragmenty tekstu w koszu strony na dowolny tekst
Szczegółowo kilka ustawień analizowanych w bloku "Zaawansowane ustawienia wtyczki (przykładowe zadania z rozwiązaniami)".
Przetwarzać specjalny kod w opisach metod płatności?
Ta konfiguracja jest przeznaczona tylko dla programistów i/lub zaawansowanych użytkowników!
Wtyczka umożliwia wprowadzanie zmian punktowych w Koszyku witryny, w zależności od wybranej metody wysyłki. Na przykład:
- wyświetlanie dowolnego tekstu na kartach metody płatności jako oddzielnej linii
- wyświetlanie dowolnego tekstu na kartach metody płatności w innej, oddzielnej linii
- ukryć dowolne elementy koszyka na stronie
- ukrywać blok modułu "Oddzwonić?"(w osobnej funkcji, dla wygody)
- zamieniać dowolne fragmenty tekstu w koszu strony na dowolny tekst
Szczegółowo kilka ustawień analizowanych w bloku "Zaawansowane ustawienia wtyczki (przykładowe zadania z rozwiązaniami)".
Zaawansowane ustawienia wtyczki (przykładowe zadania z rozwiązaniami)
Zadanie: skonfiguruj wyświetlanie bloku "Do ciebie oddzwonić?" tylko wtedy, gdy wybierzesz określone metody płatności (za pomocą specjalnego kodu "hidecallme")
Załóżmy, że zadaniem jest ukrycie bloku "Do ciebie oddzwonić?" przy wyborze metody płatności "Gotówka".

Rozwiązujemy problem:
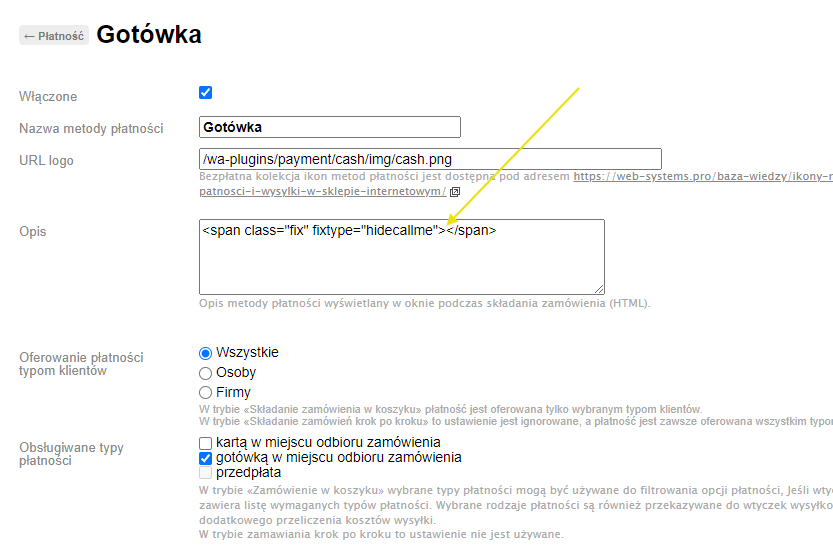
1. Włączamy opcję "Wyświetla metody płatności jako karty?" w konfiguracja wtyczki (specjalny kod będzie przetwarzany tylko przy danej konfiguracji)
2. Włączamy opcję "Przetwarzać specjalny kod w opisach metod płatności?" w ustawieniach wtyczki.
3. Skopiuj żądany kod z ustawień wtyczki:
4. Umieszczamy kod w opisie metody płatności:

5. Sprawdzanie:

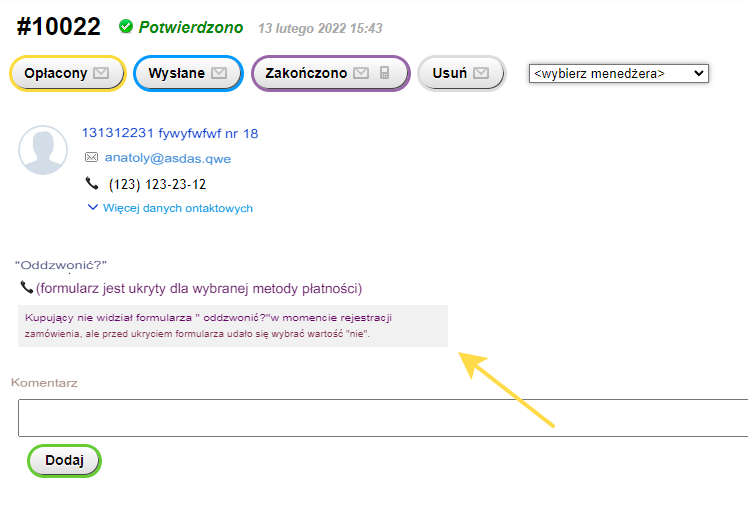
6. Składamy kilka zamówień testowych i sprawdzamy, jakie informacje są wyświetlane w panelu administracyjnym. Podczas korzystania z tego specjalnego kodu wtyczka nie tylko ukryje blok "Oddzwonić?", ale także pokaże, czy użytkownik współdziałał z tym polem podczas realizacji transakcji, czy nie. Na przykład, jeśli użytkownik najpierw wybrał "Nie, nie dzwoń do mnie", a następnie zmienił metodę płatności na "Gotówka" (w której blok jest ukryty), a następnie złożył zamówienie, informacje te zostaną wyświetlone w zamówieniu:

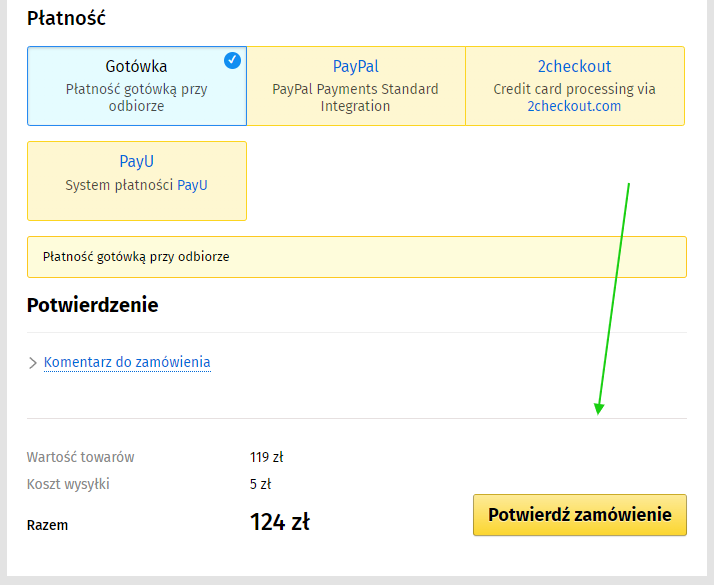
Zadanie: ukryj określony element na stronie po wybraniu określonej metody wysyłki (za pomocą specjalnego kodu "hide")
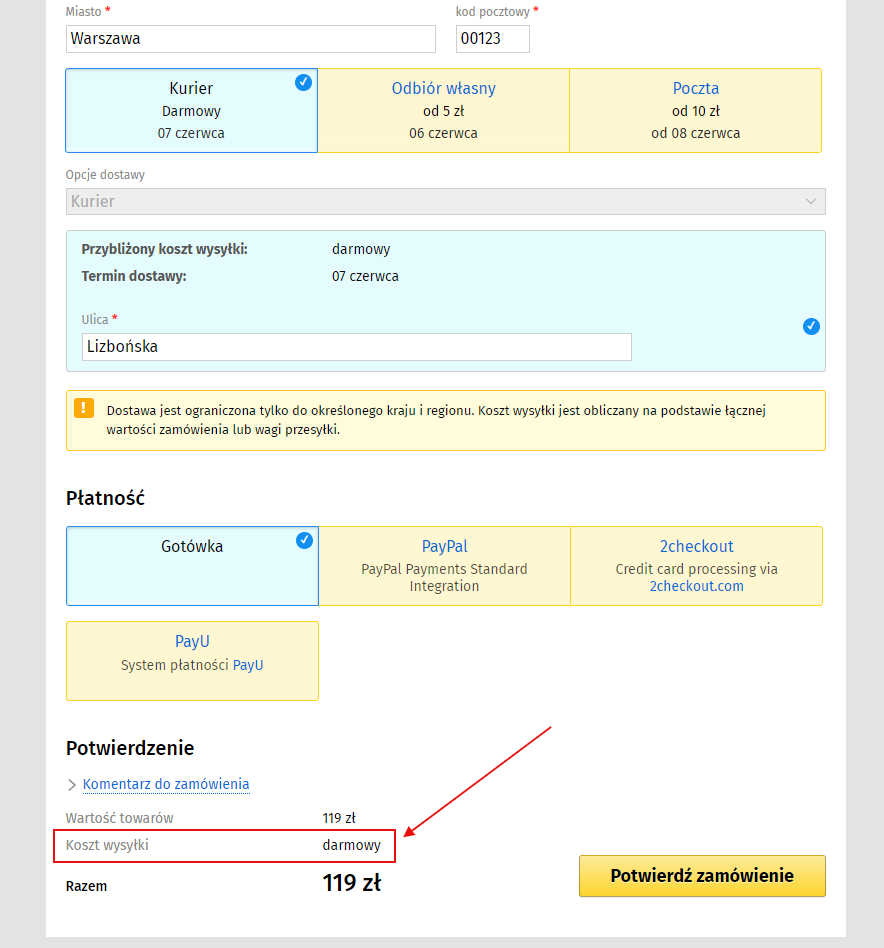
Załóżmy, że zadaniem jest ukrycie elementu "Dostawa: gratis" na ostatnim etapie realizacji zamówienia (patrz zrzut ekranu) przy wyborze sposobu dostawy "Dostawa kurierska w Warszawie".

Rozwiązujemy problem:
1. Włączamy opcję "Obsługiwać specjalny kod w opisach metod wysyłki?" w ustawieniach wtyczki.
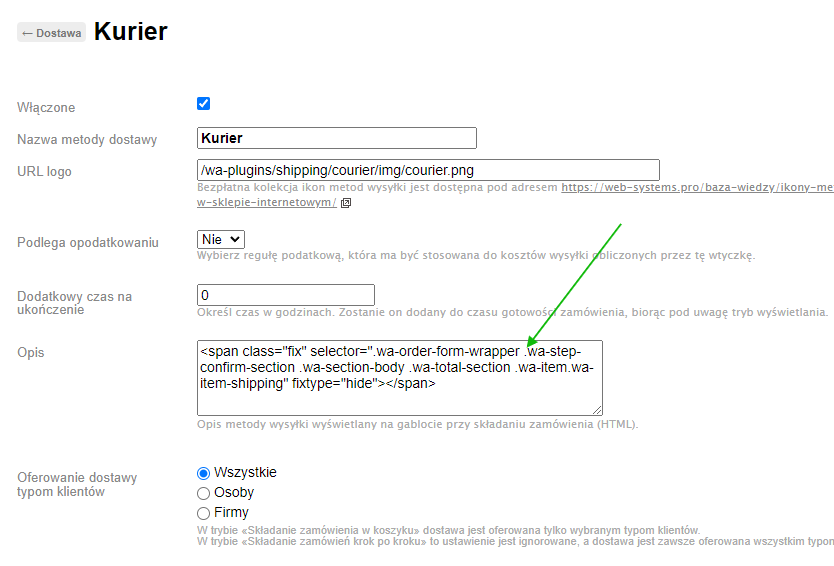
2. Skopiuj żądany kod z ustawień wtyczki:
3. Definiujemy selektor elementu, który chcemy ukryć (wymagana znajomość HTML, CSS). W takim przypadku odpowiedni jest selektor ".wa-order-form-wrapper .wa-step-confirm-section .wa-section-body .wa-total-section .wa-item.wa-item-shipping"
4. Zastąp selektor w kodzie. Wynik jest następujący:
5. Otrzymany kod umieszczamy w opisie sposobu wysyłki:

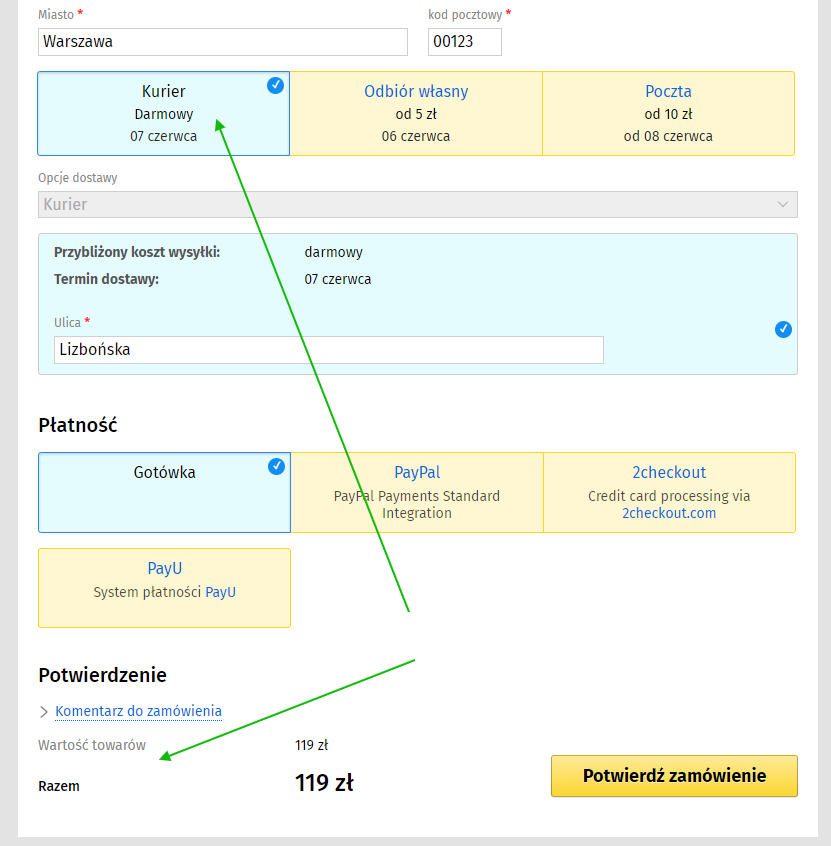
6. Sprawdzanie:

Zadanie: zastąp określony tekst na stronie po wybraniu określonej metody wysyłki (za pomocą specjalnego kodu "replace")
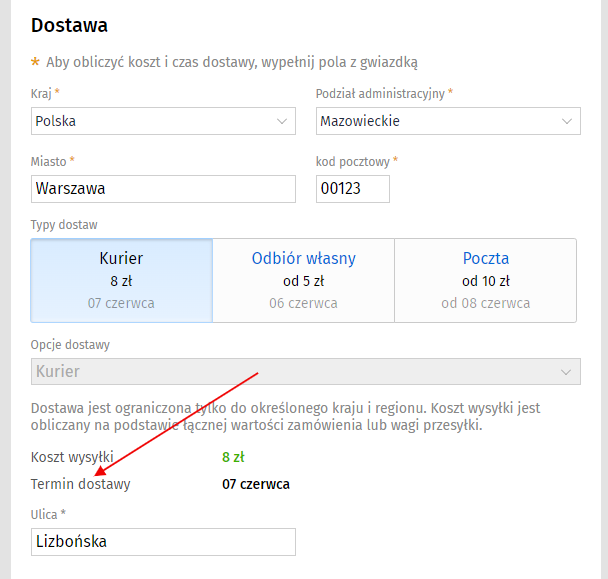
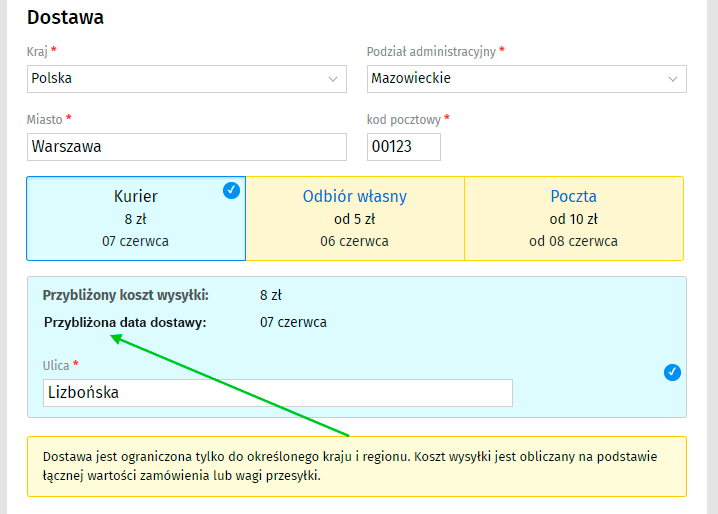
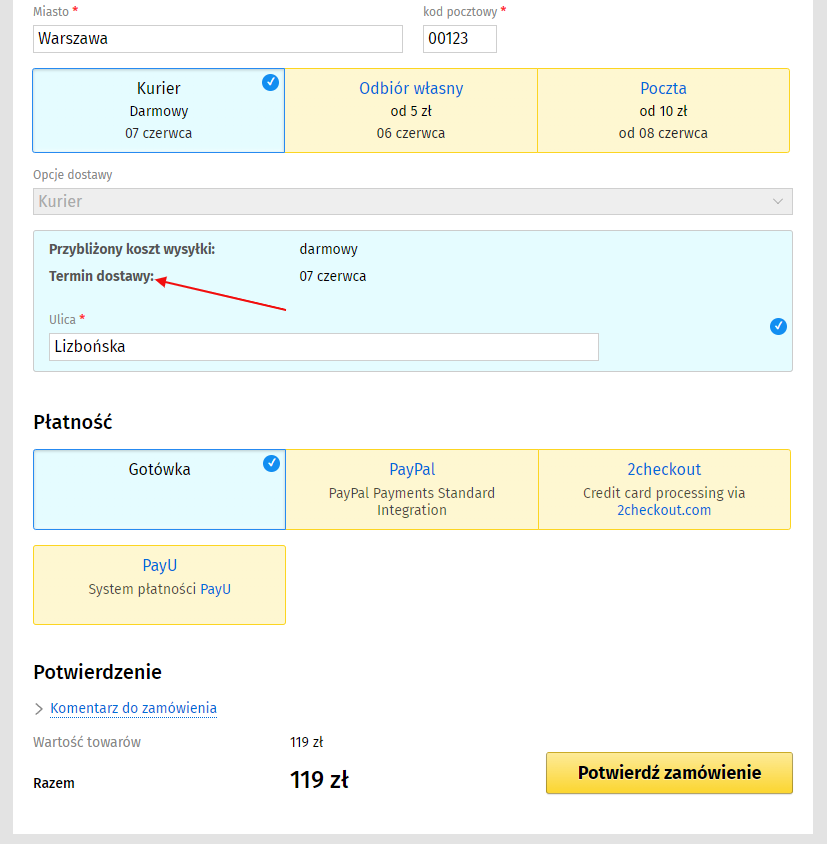
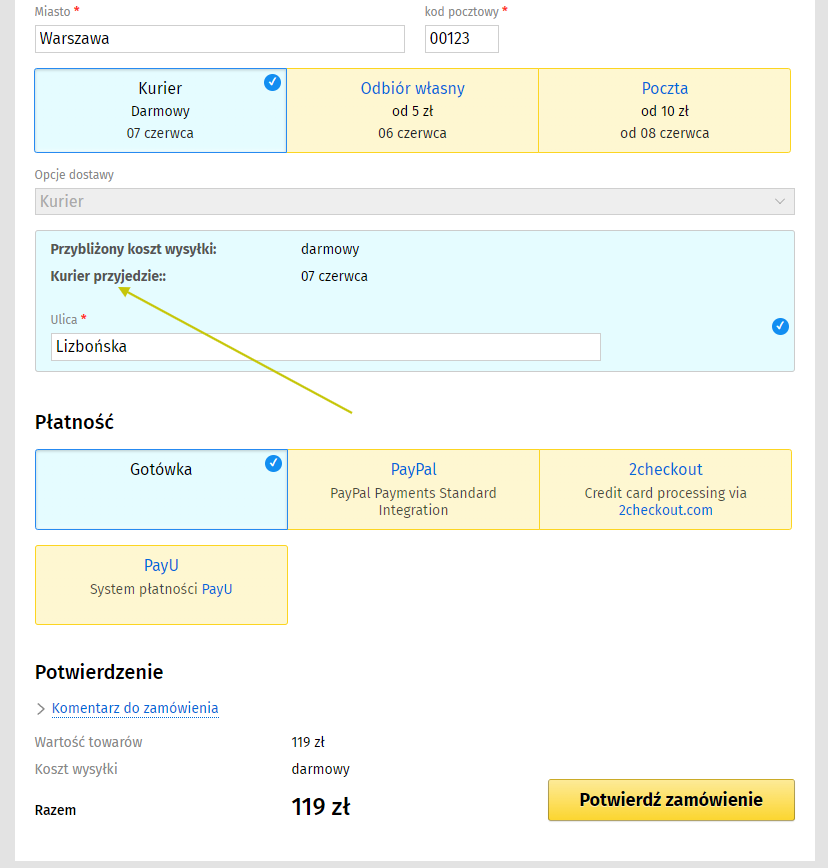
Załóżmy, że zadanie polega na zastąpieniu tekstu "Termin dostawy" na "Kurier przyjedzie:" przy wyborze sposobu dostawy "Dostawa kurierska w Warszawie".

Rozwiązujemy problem:
1. Włączamy opcję "Obsługiwać specjalny kod w opisach metod wysyłki?" w ustawieniach wtyczki.
2. Копируем нужный код из настрок плагина:
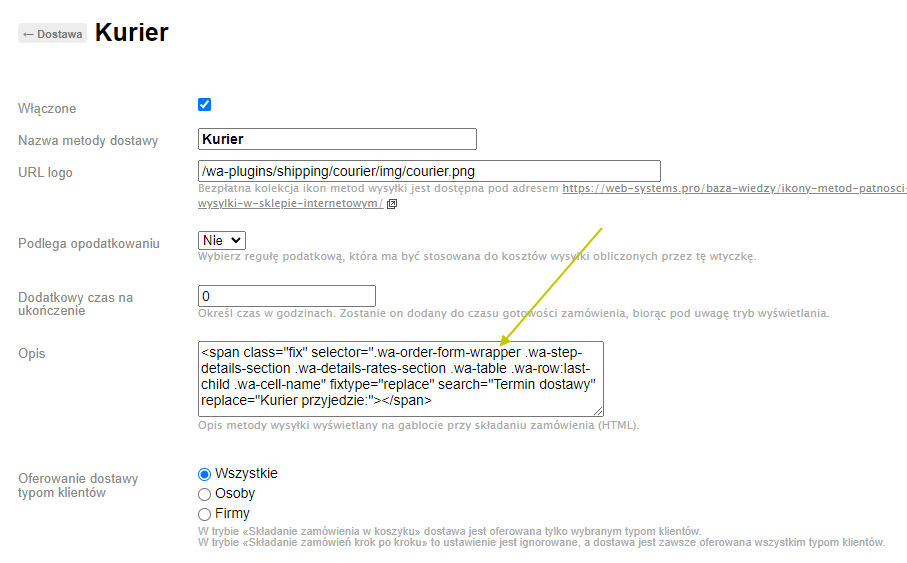
3. Definiujemy selektor elementu, który chcemy ukryć (wymagana znajomość HTML, CSS). W takim przypadku odpowiedni jest selektor ".wa-order-form-wrapper .wa-step-details-section .wa-details-rates-section .wa-table .wa-row:last-child .wa-cell-name"
4. W atrybucie "search" określ tekst, który chcesz usunąć. W naszym przypadku jest to "Termin dostawy".
5. W atrybucie "replace" określ tekst, który chcesz wstawić. W naszym przypadku jest to "Kurier przyjedzie:".
6. Wstawić wymagane wartości do kodu. Wynik jest następujący:
7. Otrzymany kod umieść w opisie sposobu dostawy:

8. Sprawdzanie:

Ważne! Specjalny kod "replace" może nie działać w niektórych motywach graficznych! Staraj się używać go tylko wtedy, gdy jest to absolutnie konieczne i sprawdź, czy działa poprawnie po wdrożeniu..
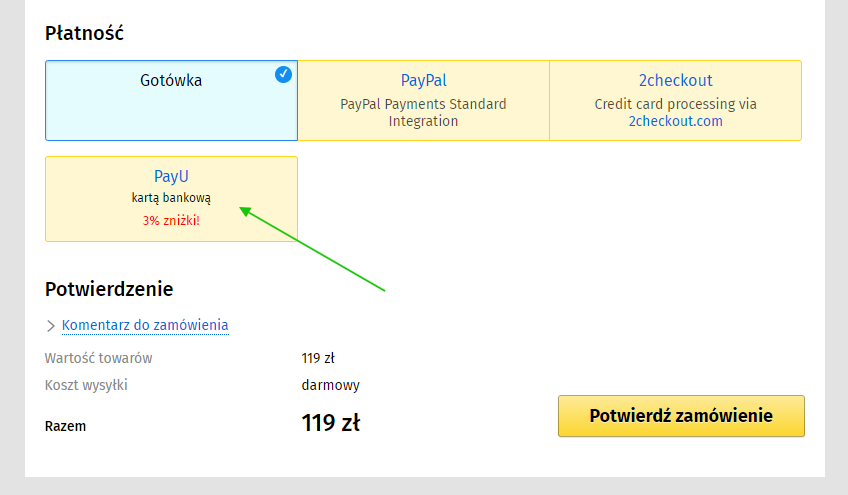
Zadanie: tworzenie kart metod płatności (za pomocą specjalnego kodu "info1", "info2")
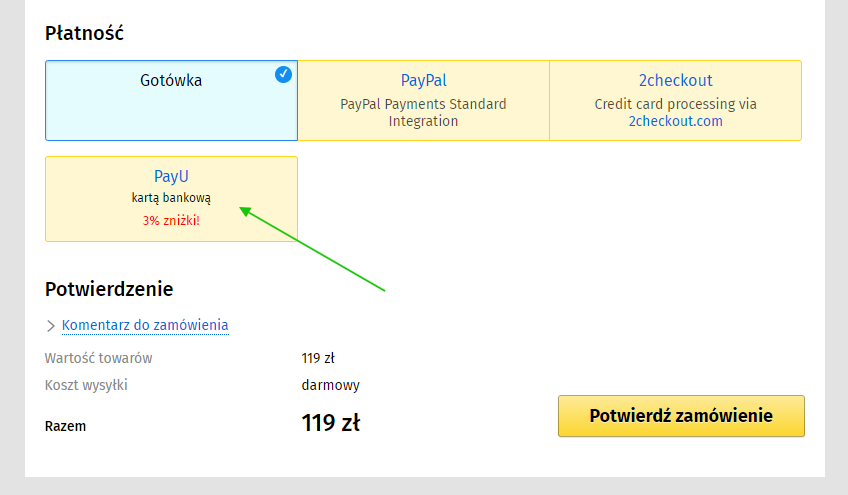
Załóżmy, że zadaniem jest umieszczenie informacji na kartach płatniczych w takiej formie:

Rozwiązujemy problem:
1. Włączamy opcję "Wyświetla metody płatności jako karty?" w konfiguracja wtyczki (specjalny kod będzie przetwarzany tylko przy danej konfiguracji)
2. Włączamy opcję "Przetwarzać specjalny kod w opisach metod płatności?" w ustawieniach wtyczki.
3. Skopiuj żądany kod z ustawień wtyczki:
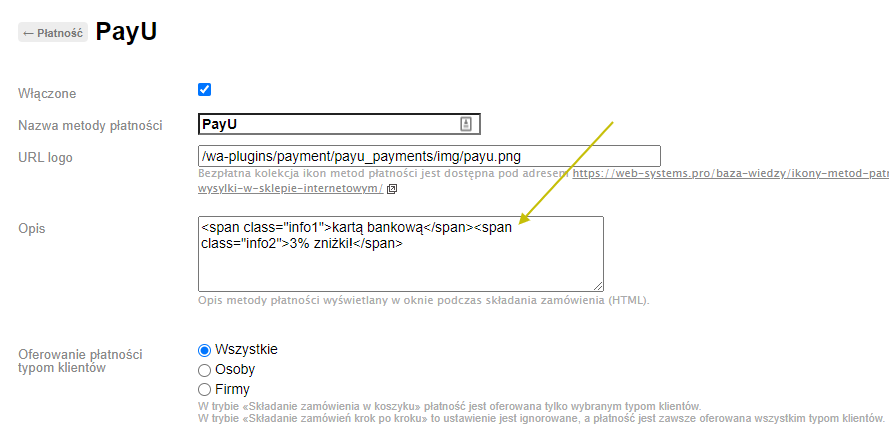
4. Umieszczamy w znaczniku span tekst, który należy umieścić na karcie metody płatności. Na przykład: "kartą bankową".
5. Jeśli chcesz umieścić kolejną linię tekstu (nieco ozdobioną), skopiuj żądany kod z ustawień wtyczki:
6. Podobnie umieszczamy tekst w znaczniku span, który należy umieścić na karcie metody płatności za pomocą innej oddzielnej linii. Na przykład: "3% zniżki!".
7. Wynikowy kod okaże się:
8. Otrzymany kod umieszczamy w opisie metody płatności:

9. W razie potrzeby robimy to samo dla innych metod płatności.
10. Sprawdzamy, dokonujemy korekt.

FAQ. Odpowiedzi na najczęściej zadawane pytania
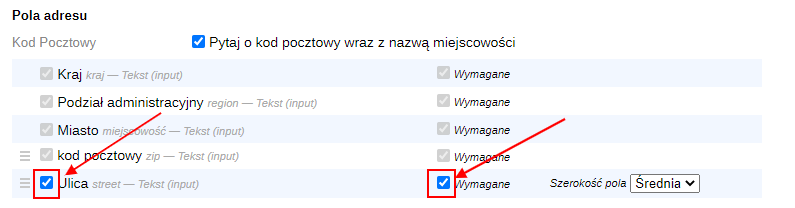
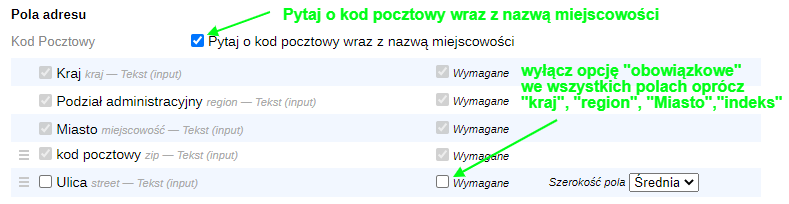
Problem z wtyczką. Po wybraniu metody wysyłki nie jest wyświetlane pole "Adres"
Sprawdź "ustawienia zamawiania w koszyku". W przypadku metod dostawy skonfigurowanych za pomocą niektórych wtyczek, ten błąd może wystąpić, jeśli włączono wyjście pola i uczyniono je opcjonalnym.
-
Dokonaj niezbędnych zmian:
- Nieprawidłowa konfiguracja:

- Prawidłowa konfiguracja:

- Nieprawidłowa konfiguracja:
Wtyczki, które muszą wyświetlać pole adresu, będą wyświetlać je same, niezależnie od tego ustawienia zamówienia w koszyku. Oszczędź klientom, którzy chcą odebrać swoje zamówienie, konieczności wpisywania adresu domowego.

