Obraz dla strony (blog) - wtyczka dla aplikacji "Blog"
Wtyczka "Obraz dla strony (blog)" umożliwia dodanie obrazu podglądu dla stron blogu.
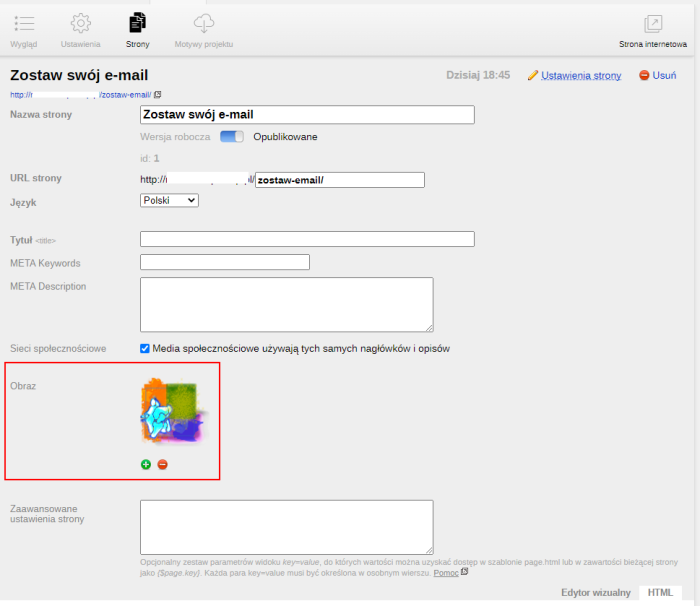
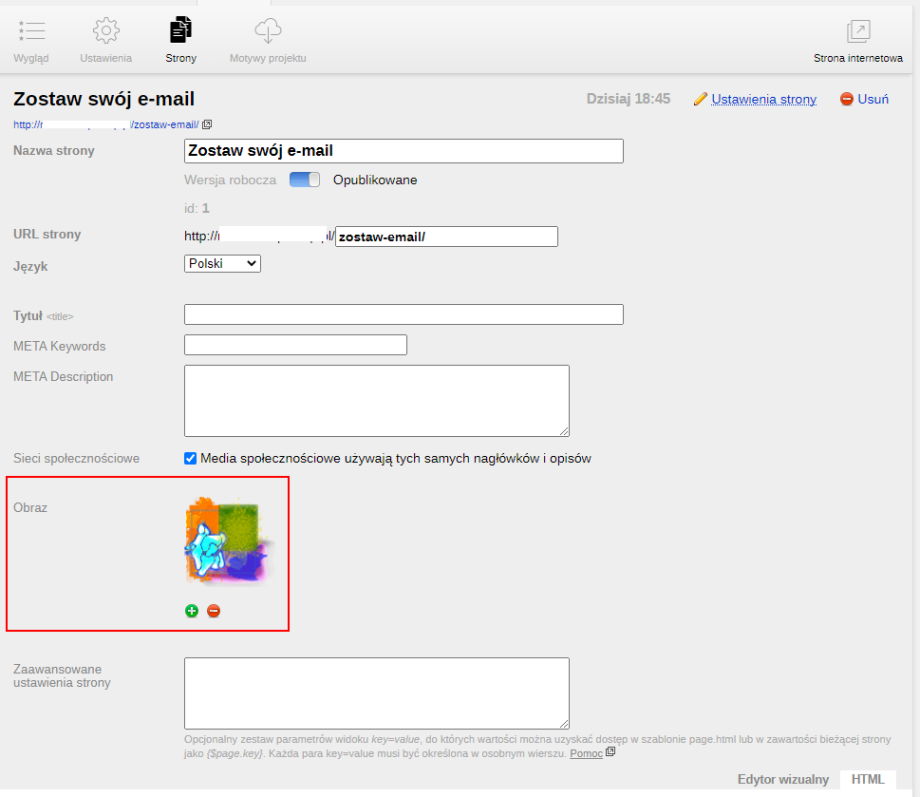
Wstawianie obrazów jest dostępne tylko dla utworzonych stron (nie można wstawić obrazu dla nowej i jeszcze nie zapisanej strony). Narzędzie do wstawiania obrazów jest dostępne z poziomu ustawień strony.
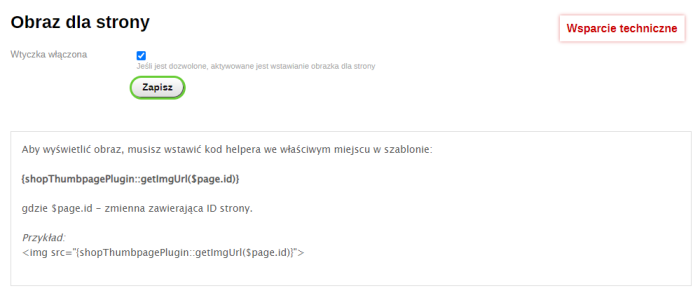
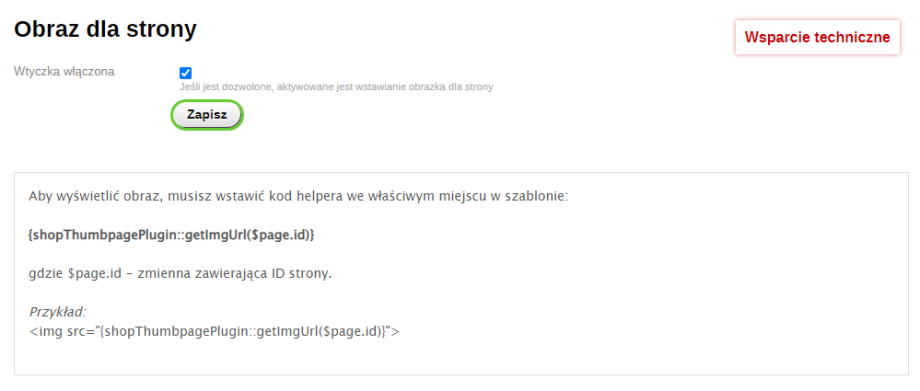
Aby zacząć z niego korzystać należy włączyć wtyczkę w jej ustawieniach .
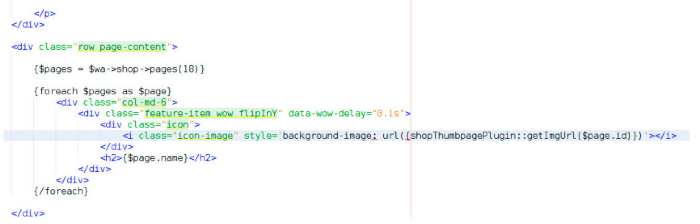
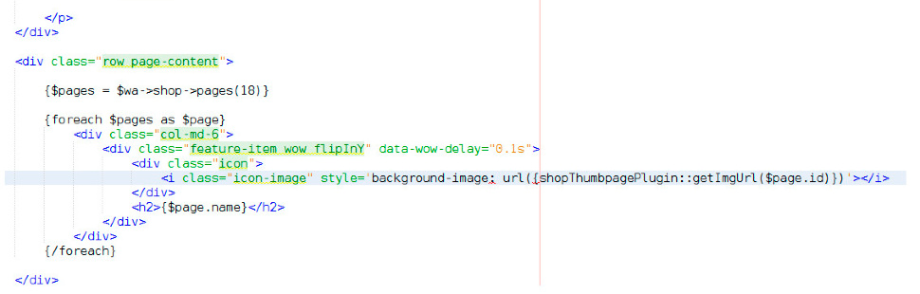
Aby wyświetlić obraz, musisz wstawić kod helpera we właściwym miejscu w szablonie:
{blogThumbpagePlugin::getImgUrl($page.id)}
gdzie $page.id - zmienna zawierająca ID strony.
Przykład:
<img src="{blogThumbpagePlugin::getImgUrl($page.id)}">
Uwaga!!! Instalacja kodu wtyczki wymaga znajomości frameworka >Web Systems Pro<, Smarty i funkcji używanego motywu. Możesz uzyskać pomoc w wstawieniu pomocnika do motywu projektowego za opłatą - skontaktuj się z pomocą techniczną z nazwą swojego motywu projektowego.
| Parametry techniczne | |
Opracowany dla | Blog |
Lokalizacja ustawień | angielski, polski, rosyjski |
Obsługa backendu UI | 1.3 |
Typ oprogramowania | Wtyczka |
Darmowe | Tak |
| Deweloper i wersja wtyczki | |
Projektant (programista) | WA-PA |
License | LGPL |
Wersja | 1.0.1.1.wsp |
Aktualizacja | 05.05.2023 |