Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion
- Bloki
- Blok «Kroki»
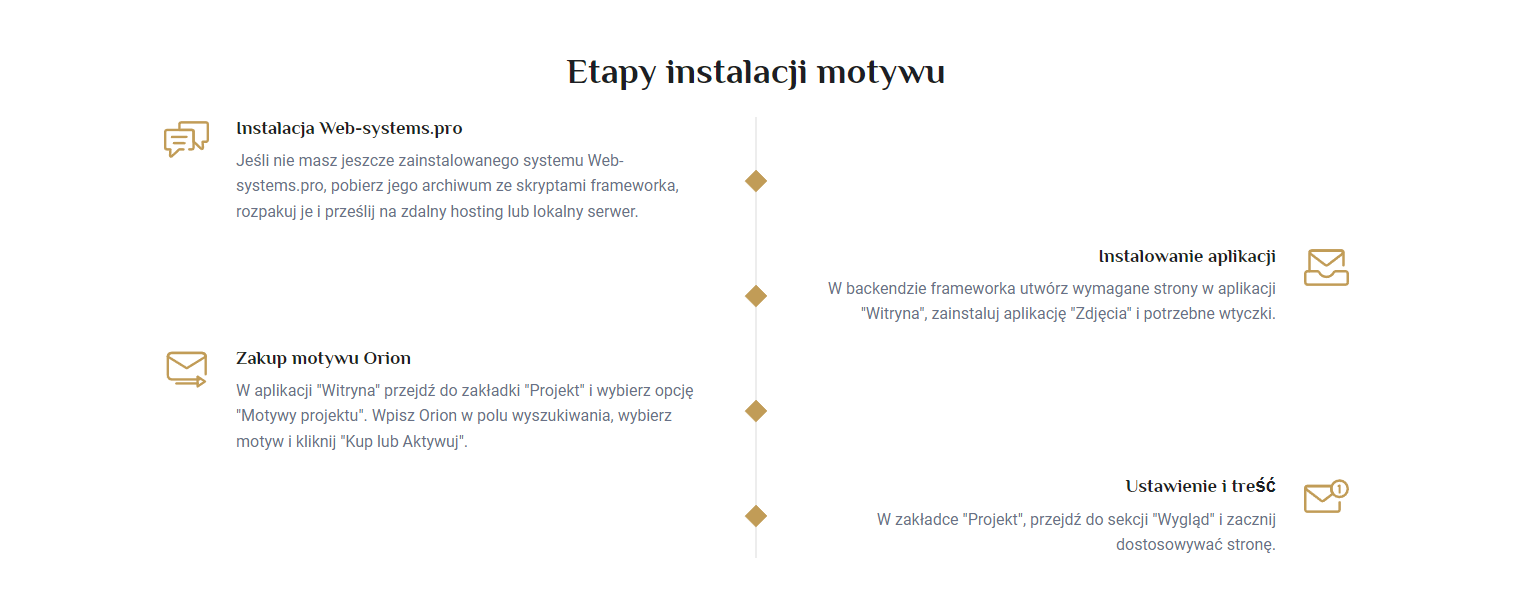
Blok «Kroki» - instrukcja do szablonu «Orion»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- "Kroki" (steps)
Kod produktu:

Blok "Kroki"
Wywołanie bloku na stronach witryny internetowej ID — steps
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Steps» --> {$props = [ 'color_scheme' => 'main', 'no_margin' => false, 'icon_style' => 'is-linear', 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => 'Etapy instalacji motywu' ], 'items' => [ '1' => [ 'iconset' => '1', 'icon' => '', 'name' => 'Instalacja Web-systems.pro', 'desc' => 'Jeśli nie masz jeszcze zainstalowanego systemu Web-systems.pro, pobierz jego archiwum ze skryptami frameworka, rozpakuj je i prześlij na zdalny hosting lub lokalny serwer.' ], '2' => [ 'iconset' => '2', 'icon' => '', 'name' => 'Instalowanie aplikacji', 'desc' => 'W backendzie frameworka utwórz wymagane strony w aplikacji "Witryna", zainstaluj aplikację "Zdjęcia" i potrzebne wtyczki.' ], '3' => [ 'iconset' => '3', 'icon' => '', 'name' => 'Zakup motywu Orion', 'desc' => 'W aplikacji "Witryna" przejdź do zakładki "Projekt" i wybierz opcję "Motywy projektu". Wpisz Orion w polu wyszukiwania, wybierz motyw i kliknij "Kup lub Aktywuj".' ], '4' => [ 'iconset' => '4', 'icon' => '', 'name' => 'Ustawienie i treść', 'desc' => 'W zakładce "Projekt", przejdź do sekcji "Wygląd" i zacznij dostosowywać stronę.' ], '5' => [ 'iconset' => '5', 'icon' => '', 'name' => '', 'desc' => '' ], '6' => [ 'iconset' => '6', 'icon' => '', 'name' => '', 'desc' => '' ] ] ]} {call add_block block="steps" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| icon_style | String | Styl ikon. Wartość: 'is-linear' – obwódka; 'is-semitone' – półton; 'is-filled' – gruntowanie. |
| title | Object | Element "Nagłówek" Więcej... |
| items[1].icon | String | Ścieżka do ikony w odniesieniu do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| items[1].name | String | Nazwa kroku |
| items[1].desc | String | Opis kroku |
