Okno wyskakujące z zawartością - instrukcja do szablonu "Unishop"
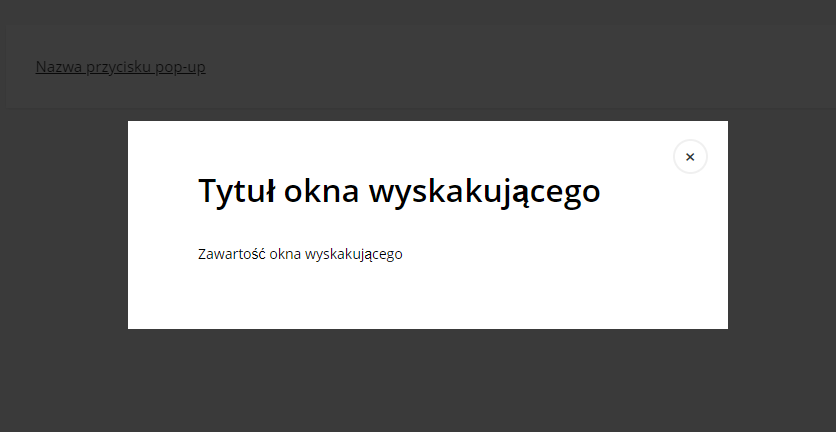
1. Na stronach istnieje możliwość wyświetlania klikalnych okien popup z zawartością tekstową:

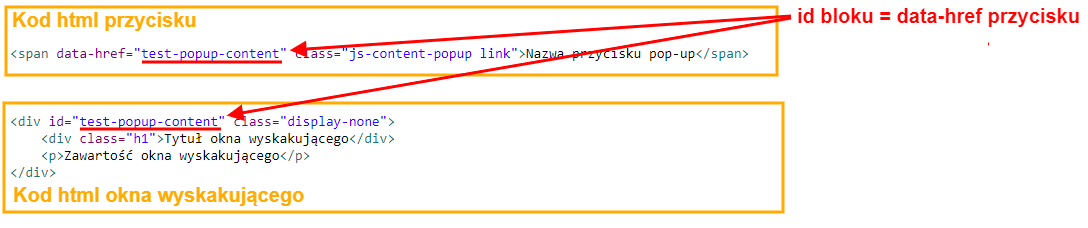
2. Użyj do tego kodu html:
<span data-href="test-popup-content" class="js-content-popup link">Nazwa przycisku pop-up</span>
<div id="test-popup-content" class="display-none">
<div class="h1">Tytuł okna wyskakującego</div>
<p>Zawartość okna wyskakującego</p>
</div>
3. W elemencie przycisku wstaw atrybut data-href z wartością identyfikatora okienka popup:

4. Możesz również wyprowadzić link, który po kliknięciu otworzy zawartość strony w oknie popup. Aby to zrobić, dodaj do tagu linku class="js-page-popup":
<a href="/site/strona-xxx/" class="js-page-popup">Strona pop-up</a>


