Pierwsze kroki - instrukcja do szablonu "Ahead"
Ta instrukcja również dotyczy motywów Flow, Vogue i Pipeline!
Wszystkie bloki strony głównej można łatwo dodać do innych stron z własną zawartością.
Po utworzeniu strony w aplikacji "Sklep" należy przełączyć jej tryb edycji z Edytora wizualnego na HTML. I dodać poniższy kod, który pozwoli na korzystanie z bloków motywu projektu.
Dodawanie bloków
Teraz na tej stronie można umieścić połączenie bloków i nadać im własną zawartość za pomocą tablicy $params. Rozpocznij dodawanie bloków z suwaka.
Przesyłanie obrazów
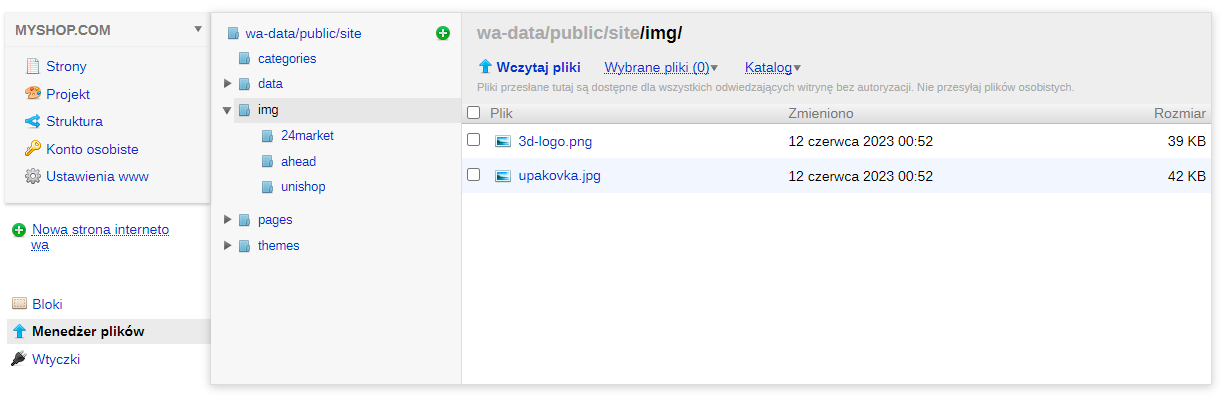
Niektóre bloki używają obrazów. Zalecamy pobranie za pośrednictwem Menedżera plików aplikacji "Witryna". Utwórz folder img w katalogu głównym i dodaj do niego swoje obrazy. Udostępnione obrazy można przechowywać w katalogu głównym tego folderu, a dla poszczególnych stron tworzyć podfoldery.

Parametry bloków
Wszystkie niezbędne parametry są zapisane na każdej stronie dokumentacji bloku. Istnieją jednak uniwersalne parametry właściwe dla prawie każdego bloku. Zostały one opisane poniżej.


