Wyświetlanie menu informacyjnego pod kategoriami na pasku bocznym - instrukcja do szablonu "Unishop"
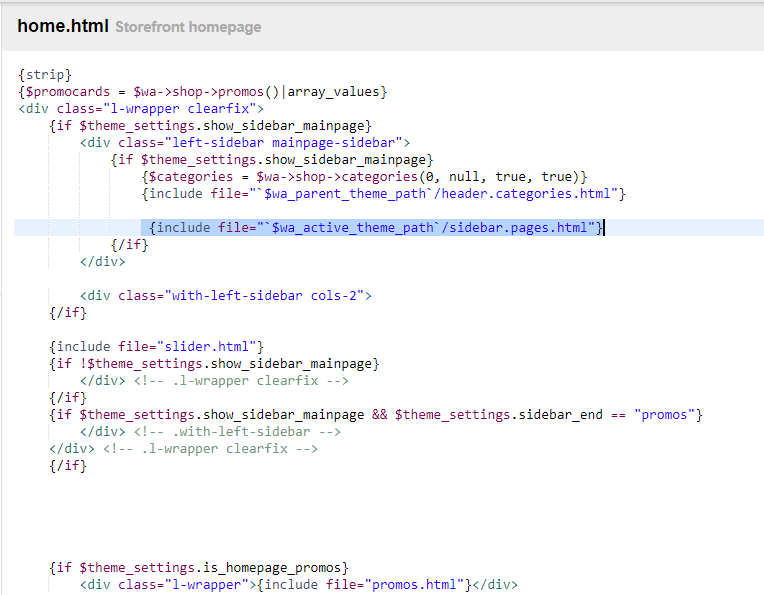
1. Otwórz plik home.html w aplikacji "Sklep", wstaw linię:
{include file="`$wa_active_theme_path`/sidebar.pages.html"}
gdzie pokazano na zrzucie ekranu:

2. Otwórz plik unishop.custom.css aplikacji "Witryna" i dodaj style, dla wcięcia:
.mainpage-sidebar .sidebar-pages {
margin-top: 20px;
}
W razie potrzeby można przesunąć karty promocyjne na prawo od paska bocznego, ustawiając ustawienie "Długość paska bocznego" na "Do listy kategorii", ale w tym przypadku lepiej ograniczyć liczbę kart do trzech.


