Blok z Google Maps lub OpenStreetMap - instrukcja do szablonu «Vega»

Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
Uwaga: mapy z Google Maps i OpenStreetMap dodawane są poprzez stworzenie własnego bloku!
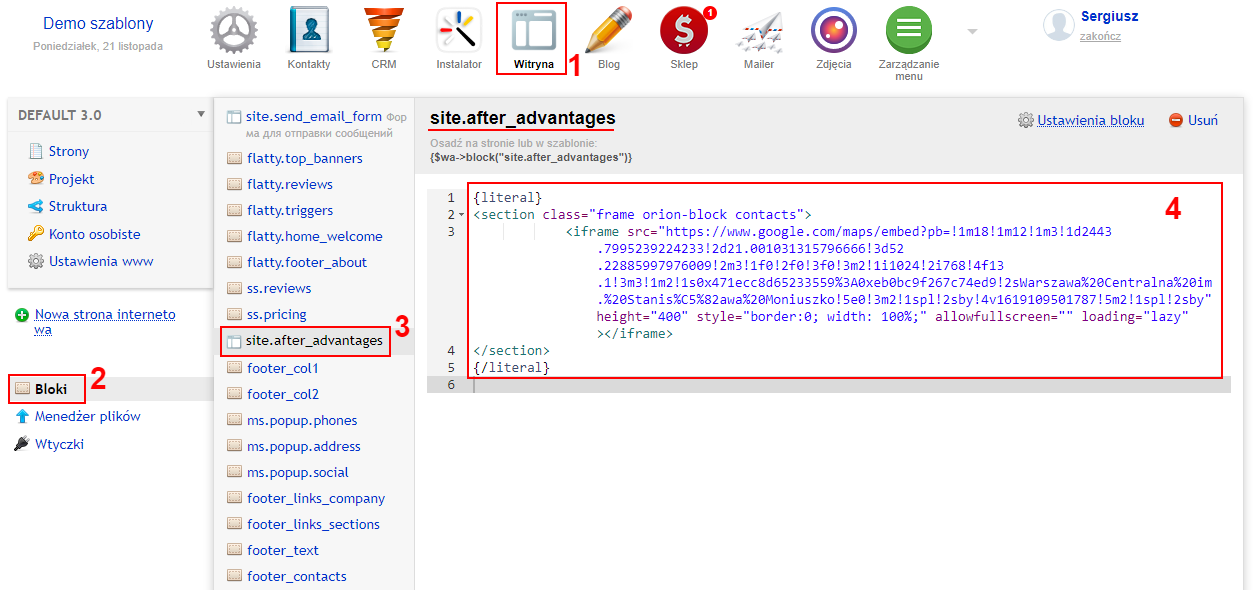
Wystarczy stworzyć nowy szablon w "Witryna" -> "Bloki" i nazwać go według następującego algorytmu: site.after_NAZWA_BLOKU.
Na przykład site.after_advantage dodaje kod po bloku "Korzyści". Wklej kod mapy zgodnie z instrukcją w swoim bloku, jak pokazano poniżej i pamiętaj, aby owinąć go tagami {literal}...{/literal}: