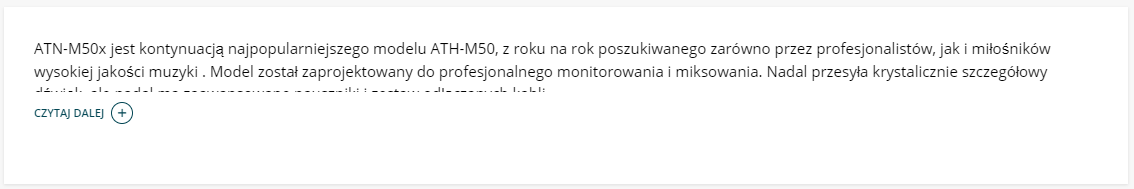
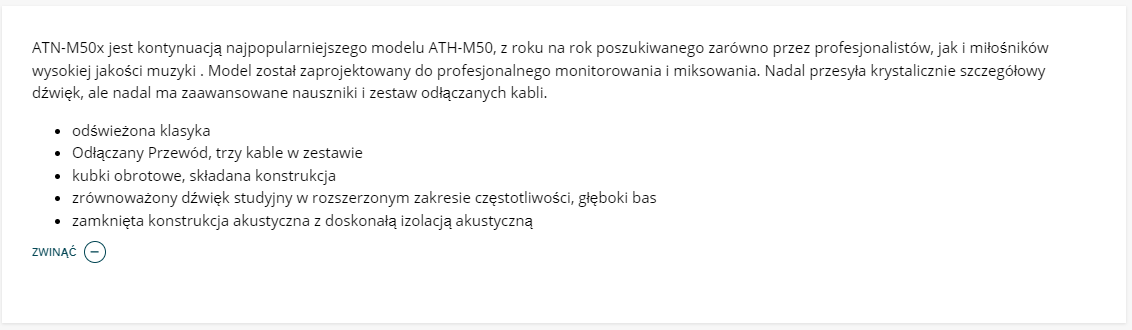
Jak wyświetlić przycisk «Czytaj więcej» dla tekstu - instrukcja do szablonu «Mastershop»


1. W edytorze tekstu, w trybie HTML, wstaw kod:
<div class="category-description moretext-outer js-moretext-outer">
<div class="moretext-wrap js-moretext-wrap" data-text-hide="Zwinąć" data-text-more="Czytaj dalej" data-max-height="55" style="max-height: 55px">
<div class="category-desc moretext-desc js-moretext">
Tekst lub zmienna smarty
</div>
</div>
</div>
2. Zamiast "Tekst lub zmienna smarty" w kodzie wstaw tekst lub zmienną smarty.
3. Zamiast 55 i 55px w kodzie podaj pożądaną wysokość widocznego tekstu.


