Ustawienia główne - instrukcja do szablonu «Vega»
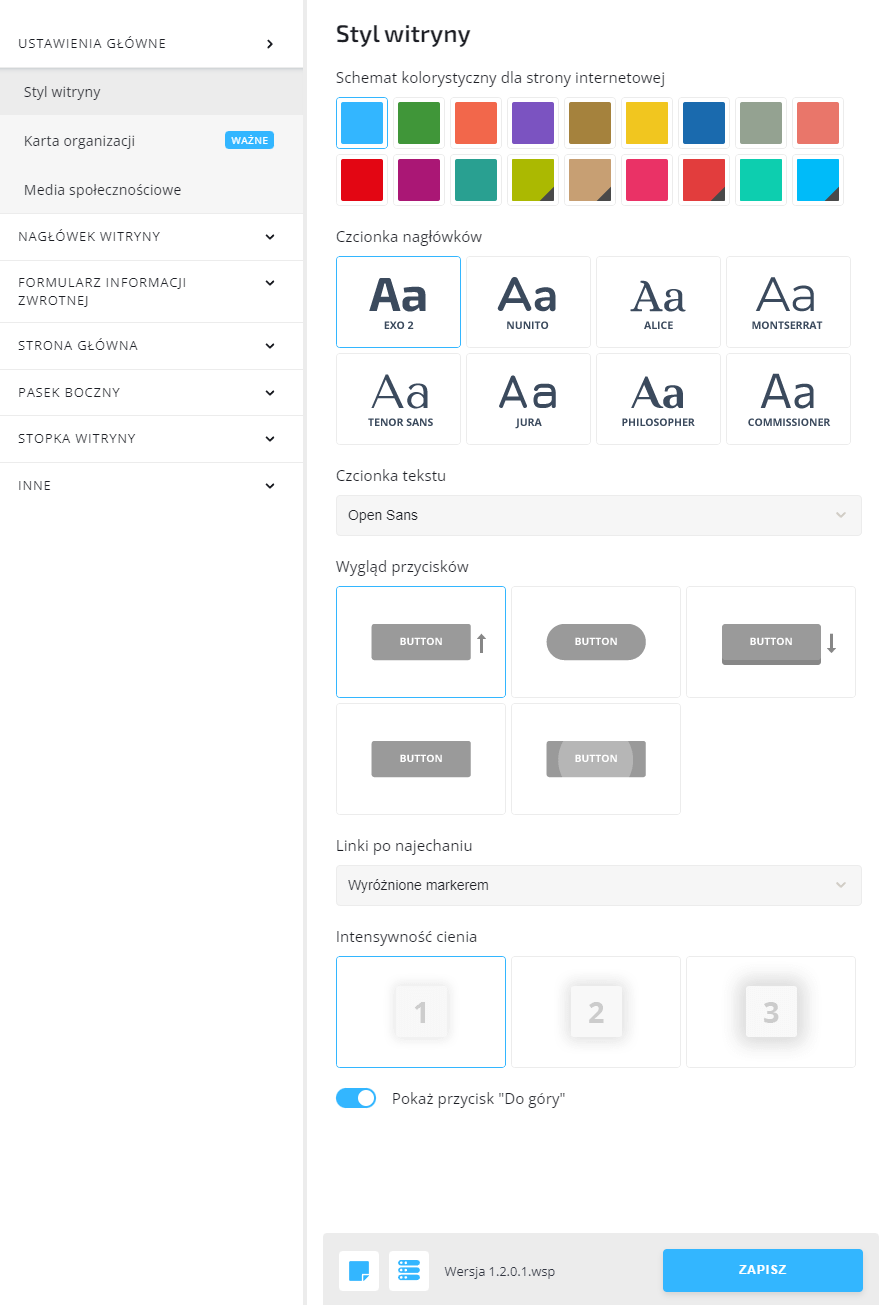
Motyw można stylizować do własnych upodobań w sekcji "Ustawienia ogólne" w zakładce "Styl witryny". Możesz wybierać spośród 18 schematów kolorów, dostosować czcionki dla nagłówków i całej strony, zdefiniować wygląd przycisków i linków oraz dostosować intensywność cieni.

Po zakończeniu konfiguracji motywu, kliknij przycisk "Zapisz", aby zastosować zmiany. Alternatywnie, użyj skrótu klawiszowego CTRL + S.
Własne style i skrypt
Swój kod CSS i JavaScript należy umieścić odpowiednio w plikach user.css i user.js, pliki te nie zostaną przepisane podczas aktualizacji motywu. Znajdź je w "Witryna -> Projekt -> Szablony".
Wyłączenie demo paneli
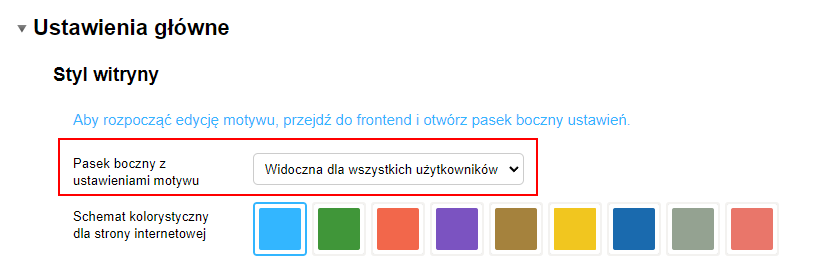
Możesz dostosować wyświetlanie demo paneli w backendzie motywu w aplikacji "Witryna -> Projekt -> Wygląd".

Panel demonstracyjny może być:
- "Ukryte dla wszystkich"
- "Widoczne tylko dla administratorów" - wyświetla panel ustawień motywu, jeśli jesteś zalogowany jako administrator
- "Widoczny dla wszystkich użytkowników" - wyświetla panel ustawień motywu, jeśli jesteś zalogowany jako administrator, wyświetla panel demo dla wszystkich innych użytkowników


