Dodawanie i modyfikowanie stylów CSS - instrukcja do szablonu "Mastershop"
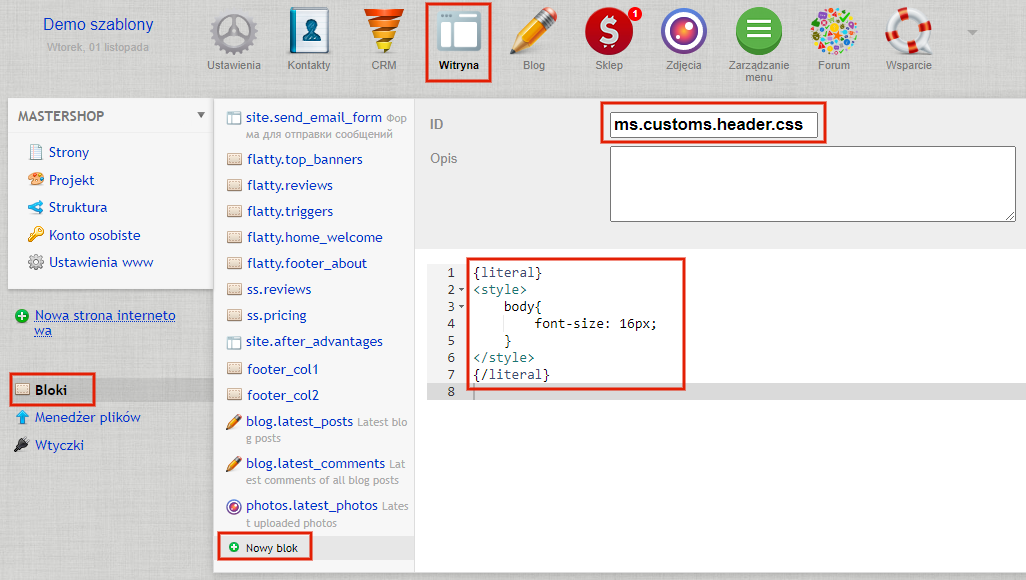
1. Aby zmienić i dodać nowe style, przejdź do aplikacji "Witryna -> Bloki", utwórz blok ms.customs.header.css (aby wyprowadzić style na górze strony) lub blok ms.customs.footer.css (aby wyprowadzić style na dole strony). Cały kod musi być wstawiony pomiędzy znaczniki {literal}<style>...</style>{/literal}, jak pokazano na zrzucie ekranu:

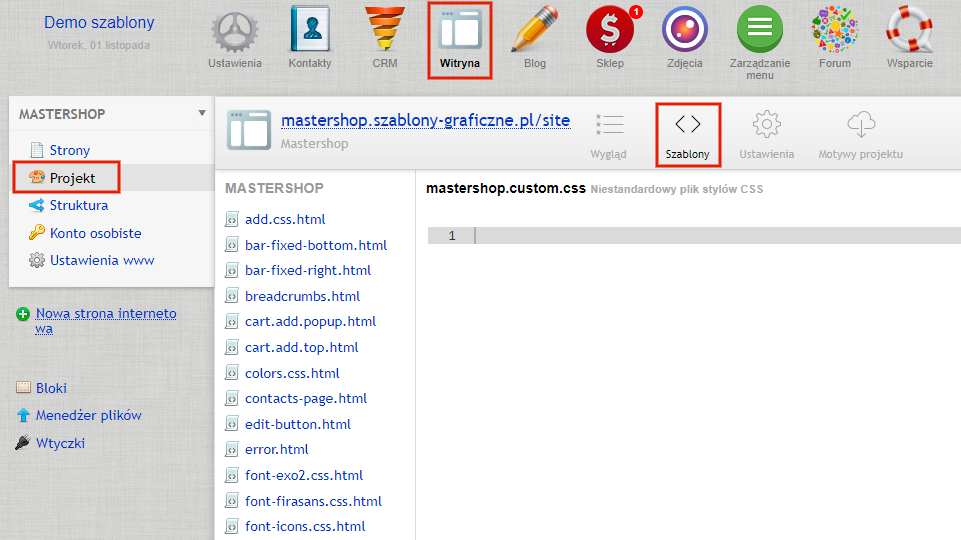
2. Możesz również użyć pliku mastershop.custom.css dla niestandardowych stylów:

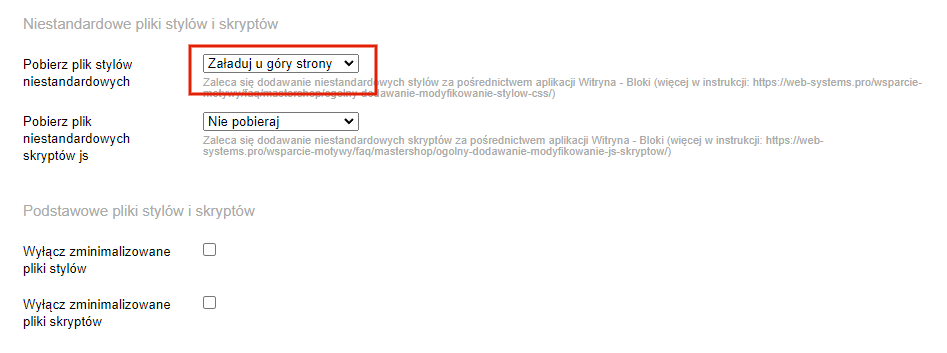
3. Domyślnie ten plik nie jest dołączony do motywu, musisz włączyć opcję "Pobierz plik stylów niestandardowych" w sekcji "Optymalizacja":

Ale pod względem optymalizacji wyświetlania strony lepiej jest użyć bloku, zamiast pliku, abyś nie musiał dołączać dodatkowego pliku.
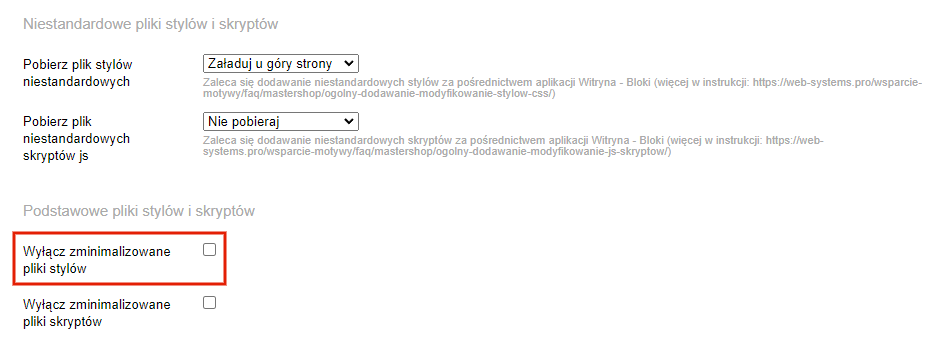
4. Jeśli, potrzebujesz edytować oryginalne style, możesz wyłączyć połączenie zminimalizowanych plików za pomocą opcji "Wyłącz zminimalizowane pliki stylów":