Blok «Przed-po» - instrukcja do szablonu «Vega»

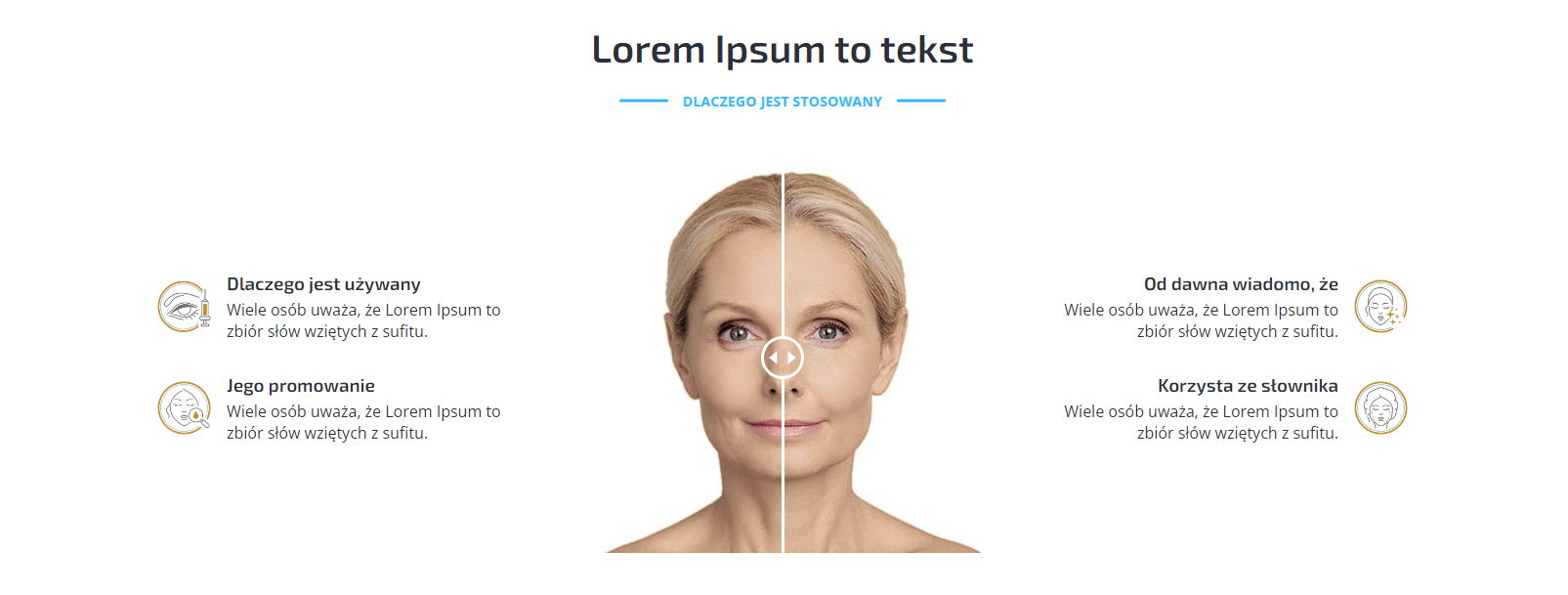
Blok "Przed-po"
Wywołanie bloku na stronach witryny internetowej ID — beforeafter
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Przed-po» --> {$props = [ 'align' => 'center', 'color_scheme' => 'main', 'compare' => [ 'use_after' => true, 'image_after' => 'img/500x400.png', 'image_before' => 'img/500x400.png', 'text' => 'Lorem Ipsum to tekst' ], 'title' => [ 'align' => 'center', 'size' => 'medium', 'text' => 'Lorem Ipsum to tekst' ], 'label' => [ 'template' => 'label-one', 'align' => 'center', 'text' => 'Dlaczego jest stosowany' ], 'left_items' => [ '1' => [ 'template' => 'item-one', 'direction' => 'forward', 'circle' => false, 'color_scheme' => 'main', 'icon' => 'img/100x100.png', 'name' => 'Dlaczego jest stosowany', 'text' => 'Wiele osób uważa, że Lorem Ipsum to zbiór słów wziętych z sufitu.' ], '2' => [ 'template' => 'item-one', 'direction' => 'forward', 'circle' => false, 'color_scheme' => 'main', 'icon' => 'img/100x100.png', 'name' => 'Dlaczego jest stosowany', 'text' => 'Wiele osób uważa, że Lorem Ipsum to zbiór słów wziętych z sufitu.' ] ], 'right_items' => [ '1' => [ 'template' => 'item-one', 'direction' => 'reverse', 'circle' => false, 'color_scheme' => 'main', 'icon' => 'img/100x100.png', 'name' => 'Dlaczego jest stosowany', 'text' => 'Wiele osób uważa, że Lorem Ipsum to zbiór słów wziętych z sufitu.' ], '2' => [ 'template' => 'item-one', 'direction' => 'reverse', 'circle' => false, 'color_scheme' => 'main', 'icon' => 'img/100x100.png', 'name' => 'Dlaczego jest stosowany', 'text' => 'Wiele osób uważa, że Lorem Ipsum to zbiór słów wziętych z sufitu.' ] ] ]} {call add_block block="before-after" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| compare[1].use_after | Boolean | W wartości true dodaje drugi obraz "Po" w trybie nałożenia |
| compare[1].image_after | String | Ścieżka do obrazka "Po" w odniesieniu do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| compare[1].image_before | String | Ścieżka do obrazka "Przed" w odniesieniu do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| compare[1].text | String | Ten tekst zostanie dodany do atrybutu alt dla obu obrazów. |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| left_items[1].template | String | Szablon elementu "item". Dopuszczalne wartości: 'item-one', 'item-two' |
| left_items[1].direction | String | Kierunek elementu od lewej do prawej dla wartości 'forward' i od prawej do lewej dla wartości 'reverse'. Dotyczy tylko szablonu 'item-one' |
| left_items[1].circle | Boolean | Dodaje koło tła do ikon. Wartości true lub false. Dotyczy tylko szablonu 'item-two' |
| left_items[1].color_scheme | String | Schemat kolorów elementu "item". Przyjmuje wartości 'main' lub 'alter' |
| left_items[1].icon | String | Ścieżka do ikony w odniesieniu do folderu motywu. Zaleca się ładowanie obrazów za pomocą menedżera plików aplikacji "Witryna". |
| left_items[1].name | String | Nagłówek elementu «item» |
| left_items[1].text | String | Tekst elementu «item» |


